Wprowadzenie do zestawu SDK klienta React Native
Ważne
Program Visual Studio App Center ma zostać wycofany 31 marca 2025 r. Chociaż możesz nadal używać programu Visual Studio App Center do momentu jego pełnego wycofania, istnieje kilka zalecanych alternatyw, do których można rozważyć migrację.
Dowiedz się więcej o osiach czasu pomocy technicznej i alternatywach.
Po wykonaniu instrukcji "wprowadzenie" ogólnego przeznaczenia dotyczących konfigurowania konta CodePush możesz rozpocząć integrowanie aplikacji CodePush w aplikacji React Native, uruchamiając następujące polecenie z katalogu głównego aplikacji:
npm install --save react-native-code-push
Podobnie jak w przypadku wszystkich innych wtyczek React Native środowisko integracji różni się w przypadku systemów iOS i Android, dlatego wykonaj kroki konfiguracji w zależności od platform docelowych dla aplikacji. Pamiętaj, że jeśli używasz obu platform, zaleca się utworzenie oddzielnych aplikacji CodePush dla każdej platformy.
Jeśli chcesz zobaczyć, jak inne projekty zostały zintegrowane z aplikacją CodePush, zobacz przykładowe aplikacje udostępniane przez społeczność. Ponadto, jeśli chcesz zapoznać się z CodePush + React Native, zobacz wprowadzenie filmów wyprodukowanych przez Bilal Budhani i Deepak Sisodiya.
Ważne
W tym przewodniku react-native init założono, że użyto polecenia do zainicjowania projektu React Native. Od marca 2017 r. polecenie create-react-native-app może być również używane do inicjowania projektu React Native. Jeśli używasz tego polecenia, uruchom polecenie npm run eject w katalogu głównym projektu, aby uzyskać projekt podobny do tego, co react-native init zostało utworzone.
Konfiguracja systemu iOS
Po uzyskaniu wtyczki CodePush należy zintegrować ją z projektem Xcode aplikacji React Native i skonfigurować ją poprawnie.
Instalacja i konfiguracja wtyczki dla wersji React Native 0.60 lub nowszej (iOS)
Uruchom polecenie
cd ios && pod install && cd .., aby zainstalować wszystkie niezbędne zależności CocoaPods.AppDelegate.mOtwórz plik i dodaj instrukcję import dla nagłówków CodePush:#import <CodePush/CodePush.h>Znajdź następujący wiersz kodu, który ustawia źródłowy adres URL mostka dla wersji produkcyjnych:
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];Zastąp go następującym wierszem:
return [CodePush bundleURL];Ta zmiana powoduje skonfigurowanie aplikacji tak, aby zawsze ładowała najnowszą wersję pakietu JS aplikacji. Przy pierwszym uruchomieniu odpowiada to plikowi skompilowanemu za pomocą aplikacji. Jednak po wypchnięciu aktualizacji za pośrednictwem narzędzia CodePush funkcja zwraca lokalizację ostatnio zainstalowanej aktualizacji.
Uwaga
Metoda
bundleURLzakłada, że pakiet JS aplikacji nosi nazwęmain.jsbundle. Jeśli aplikacja została skonfigurowana do używania innej nazwy pliku, wywołajbundleURLForResource:metodę (która zakłada, że używasz.jsbundlerozszerzenia) lubbundleURLForResource:withExtension:metodę, aby zastąpić to zachowanie domyślne.Zazwyczaj chcesz użyć polecenia CodePush, aby rozwiązać problem z lokalizacją pakietu JS w ramach kompilacji wydania. Zalecamy użycie makra
DEBUGprzed procesorem, aby dynamicznie przełączać się między użyciem serwera packager i codePush, w zależności od tego, czy debugujesz, czy nie. Dzięki temu znacznie łatwiej jest zapewnić odpowiednie zachowanie w środowisku produkcyjnym, a jednocześnie nadal używać narzędzi Chrome Dev Tools, ponownego ładowania na żywo itp. w czasie debugowania.Metoda
sourceURLForBridgepowinna wyglądać następująco:- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge { #if DEBUG return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil]; #else return [CodePush bundleURL]; #endif }Dodaj klucz wdrożenia do
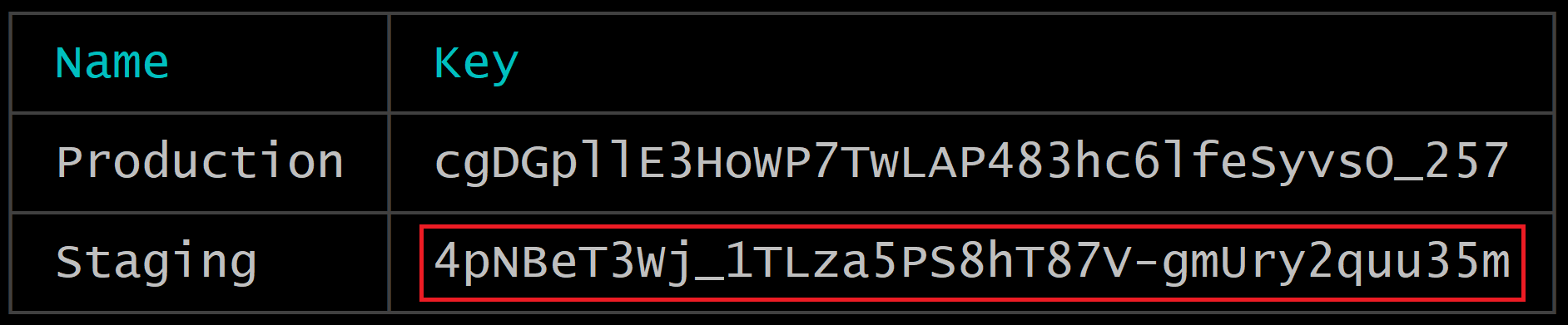
Info.plist: Aby poinformować środowisko uruchomieniowe CodePush o tym, które wdrożenie powinno wykonać zapytanie o aktualizacje, otwórz plik aplikacjiInfo.plisti dodaj nowy wpis o nazwieCodePushDeploymentKey, którego wartość jest kluczem wdrożenia, względem którego chcesz skonfigurować tę aplikację (na przykład kluczStagingwdrożenia aplikacjiFooBar). Tę wartość można pobrać, przechodząc do interfejsu użytkownika dystrybucji aplikacji na pulpicie nawigacyjnym appCenter lub uruchamiając polecenieappcenter codepush deployment list --app <ownerName>/<appName> -kza pomocą interfejsu wiersza polecenia CodePush (flaga-kjest niezbędna, ponieważ klucze nie są wyświetlane domyślnie) i kopiując wartośćDeployment Keykolumny odpowiadającej wdrożeniu, którego chcesz użyć (zobacz poniżej). Użycie nazwy wdrożenia (na przykład staging) nie będzie działać. Ta "przyjazna nazwa" jest przeznaczona tylko do uwierzytelniania użycia zarządzania z poziomu interfejsu wiersza polecenia, a nie do użytku publicznego w aplikacji.
Aby skutecznie korzystać z
Stagingwdrożeń iProductionutworzonych wraz z aplikacją CodePush, zapoznaj się z poniższymi dokumentami do testowania wielu wdrożeń przed przeniesieniem użycia aplikacji CodePush do środowiska produkcyjnego.Uwaga
Jeśli chcesz dynamicznie używać innego wdrożenia, możesz również zastąpić klucz wdrożenia w kodzie JS przy użyciu opcji wypychania kodu*
Instalacja wtyczki dla React Native niższa niż 0,60 (iOS)
Aby obsłużyć jak najwięcej preferencji deweloperów, wtyczka CodePush obsługuje instalację systemu iOS za pomocą trzech mechanizmów:
RNPM - React Native Package Manager (RNPM) to niesamowite narzędzie, które zapewnia najprostsze środowisko instalacji możliwe do React Native wtyczek. Jeśli używasz go już lub chcesz go użyć, zalecamy to podejście.
CocoaPods — jeśli tworzysz natywną aplikację dla systemu iOS, która osadza React Native w niej, lub wolisz używać narzędzia CocoaPods, zalecamy użycie pliku Podspec dostarczanego jako część naszej wtyczki.
"Ręczne" — jeśli nie chcesz polegać na dodatkowych narzędziach lub są w porządku z kilkoma dodatkowymi krokami instalacji (jest to jednorazowa rzecz), skorzystaj z tego podejścia.
Instalacja wtyczki (iOS — RNPM)
Od wersji 0.27 React Native
rnpm linkzostała już scalona z interfejsem wiersza polecenia React Native. Uruchom:react-native link react-native-code-pushJeśli aplikacja używa wersji React Native niższej niż wersja 0.27, wykonaj następujące polecenie:
rnpm link react-native-code-pushUwaga
Jeśli nie masz jeszcze zainstalowanego programu RNPM, możesz to zrobić, uruchamiając
npm i -g rnpmpolecenie , a następnie wykonując powyższe polecenie. Jeśli masz już zainstalowany program RNPM, upewnij się, że masz wersję 1.9.0 lub nowszą, aby skorzystać z tej instalacji w jednym kroku.Zostanie wyświetlony monit o klucz wdrożenia, którego chcesz użyć. Jeśli jeszcze jej nie masz, możesz pobrać tę wartość, uruchamiając
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeyspolecenie lub możesz zignorować ją (naciskając przycisk<ENTER>) i dodać ją później. Aby rozpocząć pracę, zalecamy użycieStagingklucza wdrożenia, aby można było przetestować kompleksową aplikację CodePush.
Instalacja wtyczki (iOS — CocoaPods)
Dodaj zależności wtyczki React Native i CodePush do elementu
Podfile, wskazując ścieżkę, w której zainstalowano moduły NPM# React Native requirements pod 'React', :path => '../node_modules/react-native', :subspecs => [ 'Core', 'CxxBridge', # Include this for RN >= 0.47 'DevSupport', # Include this to enable In-App Devmenu if RN >= 0.43 'RCTText', 'RCTNetwork', 'RCTWebSocket', # Needed for debugging 'RCTAnimation', # Needed for FlatList and animations running on native UI thread # Add any other subspecs you want to use in your project ] # Explicitly include Yoga if you're using RN >= 0.42.0 pod 'yoga', :path => '../node_modules/react-native/ReactCommon/yoga' pod 'DoubleConversion', :podspec => '../node_modules/react-native/third-party-podspecs/DoubleConversion.podspec' pod 'glog', :podspec => '../node_modules/react-native/third-party-podspecs/glog.podspec' pod 'Folly', :podspec => '../node_modules/react-native/third-party-podspecs/Folly.podspec' # CodePush plugin dependency pod 'CodePush', :path => '../node_modules/react-native-code-push'Uwaga
Ścieżki plików dla zależności muszą być powiązane z lokalizacją
Podfileaplikacji.Uwaga
Biblioteka projektu
JWTmusi być w wersji 3.0.x lub nowszejUruchom polecenie
pod install
Uwaga
KodPush .podspec zależy od React zasobnika, a więc aby upewnić się, że może prawidłowo korzystać z wersji React Native, z którą aplikacja została skompilowana, upewnij się, że zdefiniowano React zależność w aplikacji Podfile zgodnie z opisem w dokumentacji integracji React Native.
Instalacja wtyczki (iOS — ręczne)
Otwieranie projektu Xcode aplikacji
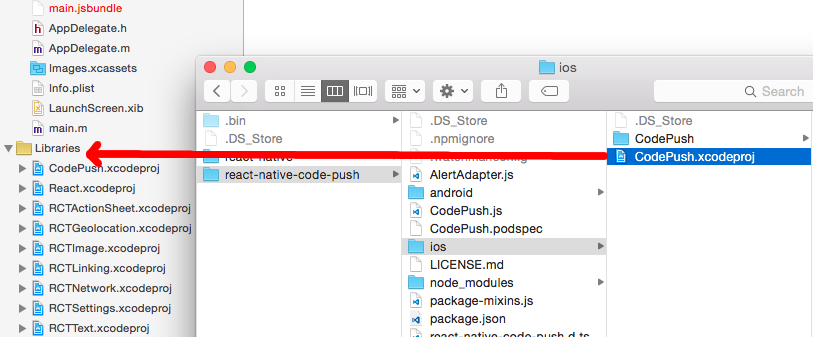
CodePush.xcodeprojZnajdź plik wnode_modules/react-native-code-push/ioskatalogu (lubnode_modules/react-native-code-pushdla <=1.7.3-betainstalacje) i przeciągnij go do węzłaLibrariesw środowisku Xcode
Wybierz węzeł projektu w programie Xcode i wybierz kartę "Fazy kompilacji" konfiguracji projektu.
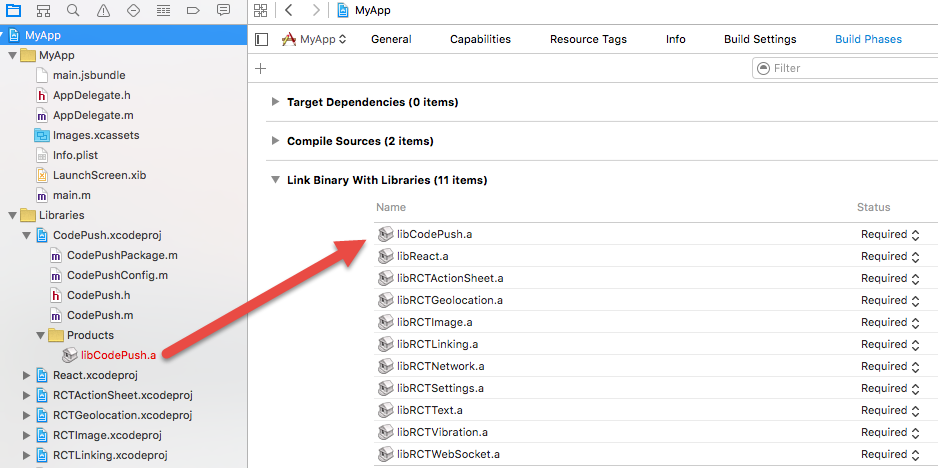
Przeciągnij
libCodePush.azeLibraries/CodePush.xcodeproj/Productsstrony do sekcji "Połącz binarne z bibliotekami" w konfiguracji "Fazy kompilacji".
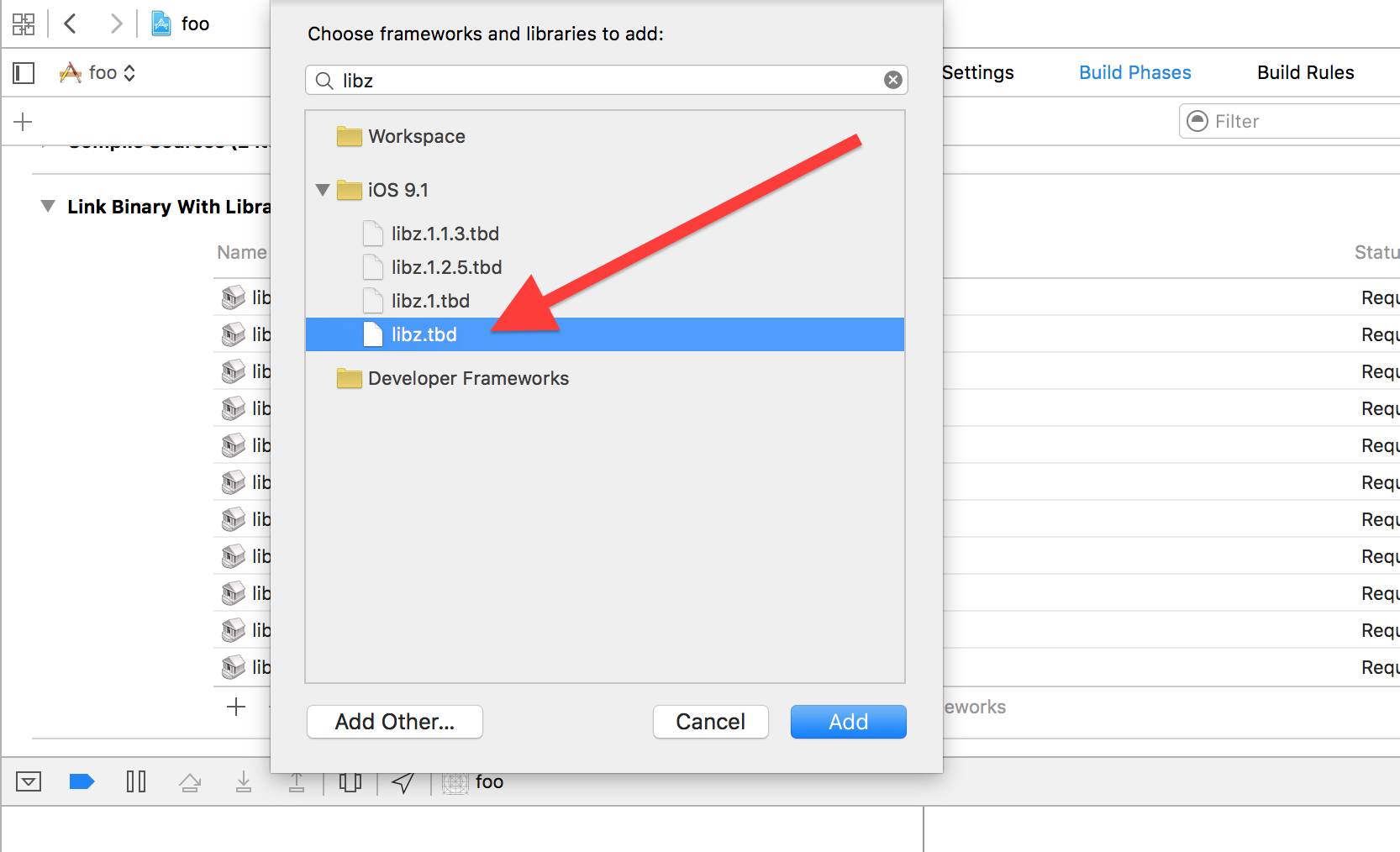
Kliknij znak plus pod listą "Połącz plik binarny z bibliotekami" i wybierz bibliotekę
libz.tbdponiżej węzłaiOS 9.1.
Uwaga
Alternatywnie, jeśli wolisz, możesz dodać flagę
-lzdoOther Linker Flagspola wLinkingsekcji .Build Settings
Konfiguracja wtyczki dla React Native niższa niż 0,60 (iOS)
Uwaga
Jeśli użyto programu RNPM lub react-native link automatycznego połączenia wtyczki, te kroki zostały już wykonane, więc możesz pominąć tę sekcję.
Po skonfigurowaniu projektu Xcode w celu skompilowania/połączenia wtyczki CodePush należy skonfigurować aplikację, aby sprawdzić lokalizację pakietu JS, ponieważ jest on odpowiedzialny za synchronizowanie go z aktualizacjami wydanymi na serwerze CodePush. W tym celu wykonaj następujące kroki:
Otwórz plik AppDelegate.m i dodaj instrukcję import dla nagłówków CodePush:
#import <CodePush/CodePush.h>
Dla React Native 0.59 - 0.59.10:
Znajdź następujący wiersz kodu, który ustawia źródłowy adres URL mostka dla wersji produkcyjnych:
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];Zastąp go następującym wierszem:
return [CodePush bundleURL];
W przypadku React Native 0,58 i poniżej:
Znajdź następujący wiersz kodu, który ładuje pakiet JS z pliku binarnego aplikacji na potrzeby wersji produkcyjnych:
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];Zastąp go następującym wierszem:
jsCodeLocation = [CodePush bundleURL];
Ta zmiana powoduje skonfigurowanie aplikacji tak, aby zawsze ładowała najnowszą wersję pakietu JS aplikacji. Przy pierwszym uruchomieniu odpowiada to plikowi skompilowanemu za pomocą aplikacji. Jednak po wypchnięciu aktualizacji za pośrednictwem narzędzia CodePush funkcja zwraca lokalizację ostatnio zainstalowanej aktualizacji.
Uwaga
Metoda bundleURL zakłada, że pakiet JS aplikacji nosi nazwę main.jsbundle. Jeśli aplikacja została skonfigurowana do używania innej nazwy pliku, wywołaj bundleURLForResource: metodę (która zakłada, że używasz .jsbundle rozszerzenia) lub bundleURLForResource:withExtension: metodę, aby zastąpić to zachowanie domyślne.
Zazwyczaj chcesz użyć polecenia CodePush, aby rozwiązać problem z lokalizacją pakietu JS w ramach kompilacji wydania. Zalecamy użycie makra DEBUG przed procesorem, aby dynamicznie przełączać się między użyciem serwera packager i codePush, w zależności od tego, czy debugujesz, czy nie. Dzięki temu znacznie łatwiej jest zapewnić odpowiednie zachowanie w środowisku produkcyjnym, a jednocześnie nadal używać narzędzi Chrome Dev Tools, ponownego ładowania na żywo itp. w czasie debugowania.
Dla React Native 0.59 - 0.59.10:
- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge
{
#if DEBUG
return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
return [CodePush bundleURL];
#endif
}
W przypadku React Native 0.58 i poniżej:
NSURL *jsCodeLocation;
#ifdef DEBUG
jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index" fallbackResource:nil];
#else
jsCodeLocation = [CodePush bundleURL];
#endif
Aby poinformować środowisko uruchomieniowe CodePush, które wdrożenie powinno wykonać zapytanie dotyczące aktualizacji, otwórz plik Info.plist projektu i dodaj nowy wpis o nazwie CodePushDeploymentKey, którego wartość jest kluczem wdrożenia, względem którego chcesz skonfigurować tę aplikację (na przykład klucz Staging wdrożenia aplikacji FooBar ). Tę wartość można pobrać, uruchamiając polecenie appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys w interfejsie wiersza polecenia CodePush i kopiując wartość Deployment Key kolumny odpowiadającej wdrożeniu, którego chcesz użyć (zobacz poniżej). Użycie nazwy wdrożenia (na przykład Staging) nie będzie działać. Ta "przyjazna nazwa" jest przeznaczona tylko do uwierzytelnionego użycia zarządzania z poziomu interfejsu wiersza polecenia, a nie do użytku publicznego w aplikacji.

Aby efektywnie korzystać z Staging wdrożeń i Production utworzonych wraz z aplikacją CodePush, zapoznaj się z poniższymi dokumentami do dokumentacji testowania wielu wdrożeń przed przeniesieniem użycia aplikacji CodePush do środowiska produkcyjnego.
Konfiguracja domen wyjątków HTTP (iOS)
Wtyczka CodePush wysyła żądania HTTPS do następujących domen:
- codepush.appcenter.ms
- codepush.blob.core.windows.net
- codepushupdates.azureedge.net
Jeśli chcesz zmienić domyślną konfigurację zabezpieczeń HTTP dla dowolnej z tych domen, zdefiniuj konfigurację NSAppTransportSecurity (ATS) wewnątrz pliku Info.plist projektu:
<plist version="1.0">
<dict>
<!-- ...other configs... -->
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>codepush.appcenter.ms</key>
<dict><!-- read the ATS Apple Docs for available options --></dict>
</dict>
</dict>
<!-- ...other configs... -->
</dict>
</plist>
Przed wykonaniem niczego zobacz najpierw dokumentację firmy Apple .
Konfiguracja podpisywania kodu (iOS)
Pakiety z podpisem własnym można podpisać podczas wydania i zweryfikować ich podpisy przed instalacją aktualizacji. Aby uzyskać więcej informacji na temat podpisywania kodu, zobacz odpowiednią sekcję dokumentacji wypychania kodu.
Aby skonfigurować klucz publiczny na potrzeby weryfikacji pakietu, należy dodać rekord z Info.plist nazwą CodePushPublicKey i wartością ciągu zawartości klucza publicznego. Przykład:
<plist version="1.0">
<dict>
<!-- ...other configs... -->
<key>CodePushPublicKey</key>
<string>-----BEGIN PUBLIC KEY-----
MFwwDQYJKoZIhvcNAQEBBQADSwAwSAJBANkWYydPuyOumR/sn2agNBVDnzyRpM16NAUpYPGxNgjSEp0etkDNgzzdzyvyl+OsAGBYF3jCxYOXozum+uV5hQECAwEAAQ==
-----END PUBLIC KEY-----</string>
<!-- ...other configs... -->
</dict>
</plist>
Konfiguracja systemu Android
Aby zintegrować program CodePush z projektem systemu Android, wykonaj następujące czynności:
Instalacja wtyczki (Android)
Instalacja i konfiguracja wtyczki dla wersji React Native 0.60 i nowszej (Android)
W pliku
android/settings.gradlewprowadź następujące dodatki:include ':app', ':react-native-code-push' project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')android/app/build.gradleW pliku dodajcodepush.gradleplik jako dodatkową definicję zadania kompilacji:... apply from: "../../node_modules/react-native-code-push/android/codepush.gradle" ...MainApplication.javaZaktualizuj plik (lubMainApplicationReactNativeHost.javajeśli używasz pliku React Native 0.68 – 0.70), aby użyć narzędzia CodePush za pomocą następujących zmian:... // 1. Import the plugin class. import com.microsoft.codepush.react.CodePush; public class MainApplication extends Application implements ReactApplication { private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { ... // 2. Override the getJSBundleFile method to let // the CodePush runtime determine where to get the JS // bundle location from on each app start @Override protected String getJSBundleFile() { return CodePush.getJSBundleFile(); } }; }Dodaj klucz wdrożenia do
strings.xmlelementu :Aby poinformować środowisko uruchomieniowe CodePush, które wdrożenie powinno wykonać zapytanie dotyczące aktualizacji, otwórz plik aplikacji
strings.xmli dodaj nowy ciąg o nazwieCodePushDeploymentKey, którego wartość jest kluczem wdrożenia, względem którego chcesz skonfigurować tę aplikację (na przykład kluczStagingwdrożeniaFooBaraplikacji). Tę wartość można pobrać, uruchamiając polecenieappcenter codepush deployment list -a <ownerName>/<appName> -kw interfejsie wiersza polecenia centrum aplikacji (-kflaga jest niezbędna, ponieważ klucze nie są domyślnie wyświetlane) i kopiując wartośćKeykolumny odpowiadającej wdrożeniu, którego chcesz użyć (zobacz poniżej). Użycie nazwy wdrożenia (na przykład przejściowej) nie będzie działać. "przyjazna nazwa" jest przeznaczona tylko do uwierzytelnionego użycia zarządzania z interfejsu wiersza polecenia, a nie do użytku publicznego w aplikacji.
Aby efektywnie korzystać z
Stagingwdrożeń iProductionutworzonych wraz z aplikacją CodePush, zapoznaj się z poniższymi dokumentami do dokumentacji testowania wielu wdrożeń przed przeniesieniem użycia aplikacji CodePush do środowiska produkcyjnego.Plik
strings.xmlpowinien wyglądać następująco:<resources> <string name="app_name">AppName</string> <string moduleConfig="true" name="CodePushDeploymentKey">DeploymentKey</string> </resources>Uwaga
Jeśli musisz dynamicznie używać innego wdrożenia, możesz również zastąpić klucz wdrożenia w kodzie JS przy użyciu opcji wypychania kodu*
Instalacja wtyczki dla React Native niższa niż 0,60 (Android)
Aby uwzględnić jak najwięcej preferencji deweloperów, wtyczka CodePush obsługuje instalację systemu Android za pomocą dwóch mechanizmów:
RNPM - React Native Menedżer pakietów (RNPM) to niesamowite narzędzie, które zapewnia najprostsze środowisko instalacji możliwe dla wtyczek React Native. Jeśli używasz go już lub chcesz go użyć, zalecamy to podejście.
"Ręczne" — jeśli nie chcesz polegać na dodatkowych narzędziach lub masz kilka dodatkowych kroków instalacji (jest to jednorazowa rzecz), skorzystaj z tego podejścia.
Uwaga
Ze względu na zmianę kodu z repozytorium React Native, jeśli zainstalowana wersja React Native waha się od 0.29 do 0.32, zalecamy wykonanie ręcznych kroków w celu poprawnego skonfigurowania.
Instalacja wtyczki (Android — RNPM)
Od wersji 0.27 React Native
rnpm linkzostała już scalona z interfejsem wiersza polecenia React Native. Uruchom:react-native link react-native-code-pushJeśli aplikacja używa wersji React Native niższej niż wersja 0.27, uruchom następne polecenie:
rnpm link react-native-code-pushUwaga
Jeśli nie masz jeszcze zainstalowanego narzędzia RNPM, możesz to zrobić, uruchamiając
npm i -g rnpmpolecenie , a następnie wykonując powyższe polecenie.Jeśli używasz protokołu RNPM >=1.6.0, zostanie wyświetlony monit o podanie klucza wdrożenia, którego chcesz użyć. Jeśli jeszcze jej nie masz, możesz pobrać tę wartość, uruchamiając polecenie
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys, lub możesz zignorować ją (naciskając przycisk<ENTER>) i dodać ją później. Aby rozpocząć pracę, zalecamy użycieStagingklucza wdrożenia, aby można było przetestować kompleksową aplikację CodePush.
I to jest do instalacji przy użyciu RNPM! Przejdź do sekcji Konfiguracja wtyczki , aby ukończyć instalację.
Instalacja wtyczki (Android — ręczne)
W pliku
android/settings.gradlewprowadź następujące dodatki:include ':app', ':react-native-code-push' project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')android/app/build.gradleW pliku dodaj:react-native-code-pushprojekt jako zależność czasu kompilacji:... dependencies { ... compile project(':react-native-code-push') }android/app/build.gradleW pliku dodajcodepush.gradleplik jako dodatkową definicję zadania kompilacji:... apply from: "../../node_modules/react-native-code-push/android/codepush.gradle" ...
Konfiguracja wtyczki dla React Native niższa niż 0,60 (Android)
Uwaga
Jeśli użyto protokołu RNPM lub react-native link do automatycznego połączenia wtyczki, te kroki zostały już wykonane, więc możesz pominąć tę sekcję.
Po zainstalowaniu wtyczki i zsynchronizowaniu projektu programu Android Studio z programem Gradle należy skonfigurować aplikację w celu sprawdzenia lokalizacji pakietu JS, ponieważ będzie ona "przejąć kontrolę" nad zarządzaniem bieżącymi i wszystkimi przyszłymi wersjami. W tym celu:
Dla React Native >= v0.29
Jeśli integrujesz aplikację CodePush z aplikacją React Native, wykonaj następujące czynności:
Zaktualizuj plik, MainApplication.java aby użyć narzędzia CodePush za pomocą następujących zmian:
...
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
...
// 2. Override the getJSBundleFile method to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
protected List<ReactPackage> getPackages() {
// 3. Instantiate an instance of the CodePush runtime and add it to the list of
// existing packages, specifying the right deployment key. If you don't already
// have it, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve your key.
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush("deployment-key-here", MainApplication.this, BuildConfig.DEBUG)
);
}
};
}
Jeśli integrujesz React Native z istniejącą aplikacją natywną, wykonaj następujące kroki:
Zaktualizuj MyReactActivity.java plik (może być nazwany inaczej w aplikacji), aby użyć narzędzia CodePush za pomocą następujących zmian:
...
// 1. Import the plugin class.
import com.microsoft.codepush.react.CodePush;
public class MyReactActivity extends Activity {
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
...
mReactInstanceManager = ReactInstanceManager.builder()
// ...
// Add CodePush package
.addPackage(new CodePush("deployment-key-here", getApplicationContext(), BuildConfig.DEBUG))
// Get the JS Bundle File via CodePush
.setJSBundleFile(CodePush.getJSBundleFile())
// ...
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "MyReactNativeApp", null);
setContentView(mReactRootView);
}
...
}
W przypadku React Native v0.19 — v0.28
Zaktualizuj plik MainActivity.java , aby użyć narzędzia CodePush, korzystając z następujących zmian:
...
// 1. Import the plugin class (if you used RNPM to install the plugin, this
// should already be done for you automatically so you can skip this step).
import com.microsoft.codepush.react.CodePush;
public class MainActivity extends ReactActivity {
// 2. Override the getJSBundleFile method to let
// the CodePush runtime determine where to get the JS
// bundle location from on each app start
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile();
}
@Override
protected List<ReactPackage> getPackages() {
// 3. Instantiate an instance of the CodePush runtime and add it to the list of
// existing packages, specifying the right deployment key. If you don't already
// have it, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve your key.
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new CodePush("deployment-key-here", this, BuildConfig.DEBUG)
);
}
...
}
Wystąpienia React w tle
Uwaga
Ta sekcja jest konieczna tylko wtedy, gdy jawnie uruchamiasz wystąpienie React Native bez Activity elementu (na przykład z poziomu natywnego odbiornika powiadomień wypychanych). W takich sytuacjach kodPush musi powiedzieć, jak znaleźć wystąpienie React Native.
Aby zaktualizować/ponownie uruchomić wystąpienie React Native, przed podjęciem ReactInstanceHolder próby ponownego uruchomienia wystąpienia w tle należy skonfigurować program CodePush. Odbywa się to w implementacji Application .
Dla React Native >= v0.29
Zaktualizuj plik, MainApplication.java aby użyć narzędzia CodePush za pomocą następujących zmian:
...
// 1. Declare your ReactNativeHost to extend ReactInstanceHolder. ReactInstanceHolder is a subset of ReactNativeHost, so no additional implementation is needed.
import com.microsoft.codepush.react.ReactInstanceHolder;
public class MyReactNativeHost extends ReactNativeHost implements ReactInstanceHolder {
// ... usual overrides
}
// 2. Provide your ReactNativeHost to CodePush.
public class MainApplication extends Application implements ReactApplication {
private final MyReactNativeHost mReactNativeHost = new MyReactNativeHost(this);
@Override
public void onCreate() {
CodePush.setReactInstanceHolder(mReactNativeHost);
super.onCreate();
}
}
W przypadku React Native v0.19 — v0.28
Przed wersji 0.29 React Native nie dostarczył ReactNativeHost abstrakcji. Jeśli uruchamiasz wystąpienie w tle, prawdopodobnie utworzysz własne, co powinno teraz zaimplementować usługę ReactInstanceHolder. Po wykonaniu tych czynności:
// 1. Provide your ReactInstanceHolder to CodePush.
public class MainApplication extends Application {
@Override
public void onCreate() {
// ... initialize your instance holder
CodePush.setReactInstanceHolder(myInstanceHolder);
super.onCreate();
}
}
Aby skutecznie korzystać z Staging wdrożeń i Production , które zalecamy utworzenie wraz z aplikacją CodePush, zapoznaj się z poniższymi dokumentami do testowania wielodniowego przed przeniesieniem użycia aplikacji CodePush do środowiska produkcyjnego.
Konfiguracja podpisywania kodu (Android)
Począwszy od interfejsu wiersza polecenia w wersji 2.1.0 , można podpisywać się samodzielnie podczas wydania i weryfikować jego podpis przed instalacją aktualizacji. Aby uzyskać więcej informacji na temat podpisywania kodu, zobacz odpowiednią sekcję dokumentacji wypychania kodu. Aby użyć klucza publicznego do podpisywania kodu, wykonaj następujące kroki:
CodePushPublicKey Dodaj element ciągu do /path_to_your_app/android/app/src/main/res/values/strings.xmlelementu . Może to wyglądać następująco:
<resources>
<string name="app_name">my_app</string>
<string name="CodePushPublicKey">-----BEGIN PUBLIC KEY-----
MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAtPSR9lkGzZ4FR0lxF+ZA
P6jJ8+Xi5L601BPN4QESoRVSrJM08roOCVrs4qoYqYJy3Of2cQWvNBEh8ti3FhHu
tiuLFpNdfzM4DjAw0Ti5hOTfTixqVBXTJPYpSjDh7K6tUvp9MV0l5q/Ps3se1vud
M1/X6g54lIX/QoEXTdMgR+SKXvlUIC13T7GkDHT6Z4RlwxkWkOmf2tGguRcEBL6j
ww7w/3g0kWILz7nNPtXyDhIB9WLH7MKSJWdVCZm+cAqabUfpCFo7sHiyHLnUxcVY
OTw3sz9ceaci7z2r8SZdsfjyjiDJrq69eWtvKVUpredy9HtyALtNuLjDITahdh8A
zwIDAQAB
-----END PUBLIC KEY-----</string>
</resources>
W przypadku React Native <= v0.60 należy skonfigurować CodePush wystąpienie tak, aby używało tego parametru przy użyciu jednej z poniższych metod
Używanie konstruktora
new CodePush(
"deployment-key",
getApplicationContext(),
BuildConfig.DEBUG,
R.string.CodePushPublicKey)
Korzystanie z konstruktora
new CodePushBuilder("deployment-key-here",getApplicationContext())
.setIsDebugMode(BuildConfig.DEBUG)
.setPublicKeyResourceDescriptor(R.string.CodePushPublicKey)
.build()
Konfiguracja systemu Windows
Po uzyskaniu wtyczki CodePush należy zintegrować ją z projektem programu Visual Studio aplikacji React Native i skonfigurować ją poprawnie. W tym celu wykonaj następujące czynności:
Instalacja i konfiguracja wtyczki dla React Native w wersji 0.63.6 i nowszej (Windows)
Instalacja wtyczki (Windows-npx)
Po pobraniu wtyczki uruchom npx react-native autolink-windows polecenie w katalogu głównym aplikacji, aby automatycznie dodać projekt CodePush c++ do pliku rozwiązania systemu Windows aplikacji.
Konfiguracja wtyczki (Windows)
Zastąp następujące pliki znajdujące się na stronie
windows/<app name>tymi w przykładowej aplikacji CodePushDemoAppCpp w tym repozytorium znalezionym w lokalizacjiExamples/CodePushDemoAppCpp/windows/CodePushDemoAppCpp:- app.h
- app.cpp
- app.xaml
W powyższych plikach zastąp wszystkie wystąpienia
CodePushDemoAppCppnazwą aplikacjiWprowadź wersję aplikacji i klucz wdrożenia aplikacji do
configMapobiektu w górnej części metody aplikacjiOnLaunchedw plikuApp.cpp:
//...
void App::OnLaunched(activation::LaunchActivatedEventArgs const& e)
{
winrt::Microsoft::CodePush::ReactNative::CodePushConfig::SetHost(Host());
auto configMap{ winrt::single_threaded_map<hstring, hstring>() };
configMap.Insert(L"appVersion", L"1.0.0");
configMap.Insert(L"deploymentKey", L"<app deployment key>");
winrt::Microsoft::CodePush::ReactNative::CodePushConfig::Init(configMap);
//...
}
//...
Instalacja i konfiguracja wtyczki dla React Native niższe niż 0,60 (Windows)
Instalacja wtyczki (Windows)
Otwórz rozwiązanie programu Visual Studio znajdujące się w
windows-legacy\<AppName>\<AppName>.slnaplikacjiKliknij prawym przyciskiem myszy węzeł rozwiązania w
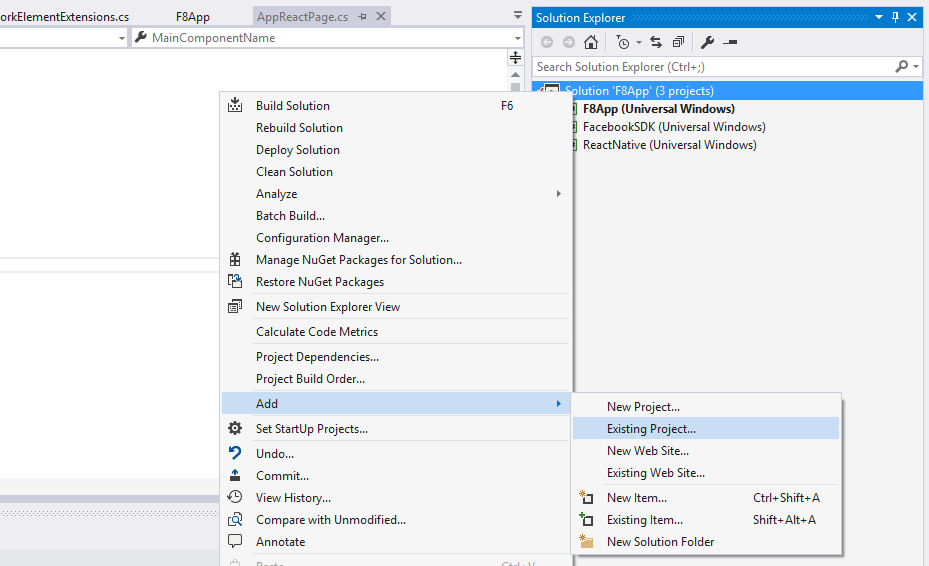
Solution Exploreroknie i wybierzAdd -> Existing Project...element menu
Przejdź do
node_modules\react-native-code-push\windowskatalogu, wybierz plik, a następnie kliknij przyciskOKPo powrocie do programu
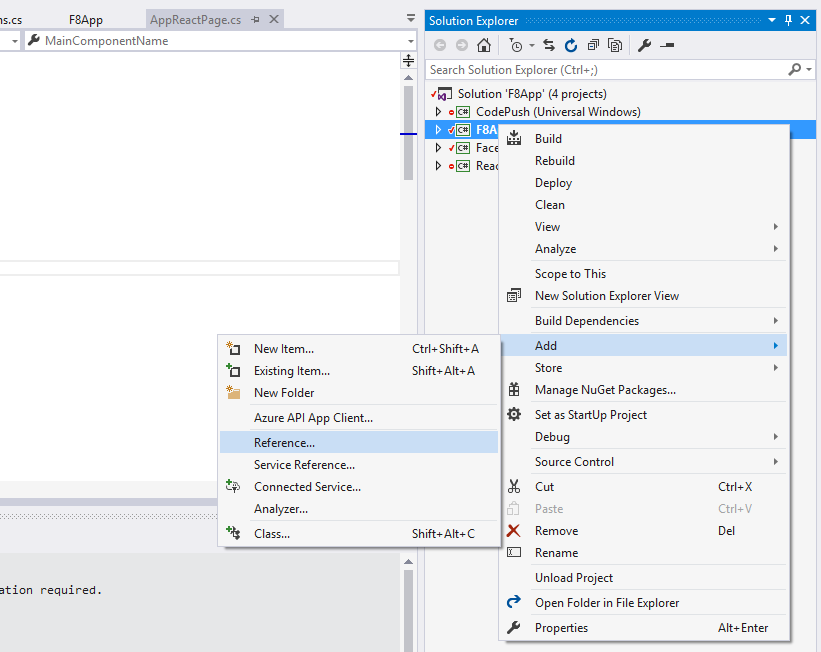
Solution Explorerkliknij prawym przyciskiem myszy węzeł projektu o nazwie na cześć aplikacji, a następnie wybierzAdd -> Reference...element menu
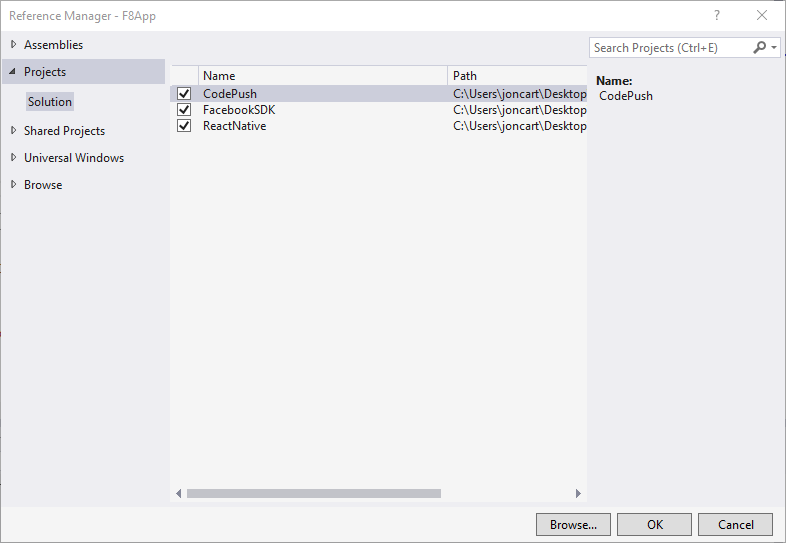
Wybierz kartę
Projectspo lewej stronie, zaznaczCodePushelement, a następnie kliknij pozycjęOK
Konfiguracja wtyczki (Windows)
Po zainstalowaniu wtyczki należy skonfigurować aplikację w celu sprawdzenia lokalizacji pakietu JSPush, ponieważ będzie ona "przejąć kontrolę" nad zarządzaniem bieżącymi i wszystkimi przyszłymi wersjami. W tym celu zaktualizuj AppReactPage.cs plik, aby korzystał z funkcji CodePush, korzystając z następujących zmian:
...
// 1. Import the CodePush namespace
using CodePush.ReactNative;
...
class AppReactPage : ReactPage
{
// 2. Declare a private instance variable for the CodePushModule instance.
private CodePushReactPackage codePushReactPackage;
// 3. Update the JavaScriptBundleFile property to initialize the CodePush runtime,
// specifying the right deployment key, then use it to return the bundle URL from
// CodePush instead of statically from the binary. If you don't already have your
// deployment key, you can run "appcenter codepush deployment list -a <ownerName>/<appName> --displayKeys" to retrieve it.
public override string JavaScriptBundleFile
{
get
{
codePushReactPackage = new CodePushReactPackage("deployment-key-here", this);
return codePushReactPackage.GetJavaScriptBundleFile();
}
}
// 4. Add the codePushReactPackage instance to the list of existing packages.
public override List<IReactPackage> Packages
{
get
{
return new List<IReactPackage>
{
new MainReactPackage(),
...
codePushReactPackage
};
}
}
...
}