Wdrożenie
Ważne
Program Visual Studio App Center ma zostać wycofany 31 marca 2025 r. Chociaż możesz nadal używać programu Visual Studio App Center do momentu jego pełnego wycofania, istnieje kilka zalecanych alternatyw, do których można rozważyć migrację.
Dowiedz się więcej o osiach czasu pomocy technicznej i alternatywach.
Testowanie wielu wdrożeń
W naszych dokumentach wprowadzających pokazano, jak skonfigurować wtyczkę CodePush przy użyciu określonego klucza wdrożenia. Jednak w celu efektywnego testowania wersji ważne jest użycie Staging wdrożeń i Production , które zalecamy podczas tworzenia aplikacji CodePush (lub wszelkich wdrożeń niestandardowych, które mogły zostać utworzone). Dzięki temu nigdy nie publikujesz aktualizacji dla użytkowników końcowych, których nie udało Ci się zweryfikować samodzielnie.
Uwaga
Nasza funkcja wycofywania po stronie klienta może pomóc odblokowywać użytkowników po zainstalowaniu wydania, które spowodowało awarię, a wycofywanie po stronie serwera (tj. appcenter codepush rollback) umożliwia uniemożliwienie dodatkowym użytkownikom instalowania nieprawidłowej wersji po jego zidentyfikowaniu. Jednak lepiej jest zapobiec szerokiemu wydaniu błędnej aktualizacji.
Korzystanie z Staging wdrożeń i Production pozwala osiągnąć przepływ pracy podobny do poniższego (możesz go dostosować!):
Wydaj aktualizację CodePush do
Stagingwdrożenia przy użyciu polecenia (lubappcenter codepush releasejeśli potrzebujesz większejappcenter codepush release-reactkontroli)Uruchom kompilację tymczasową/beta aplikacji, zsynchronizuj aktualizację z serwera i sprawdź, czy działa zgodnie z oczekiwaniami
Podwyższanie poziomu przetestowanej wersji z
StagingdoProductionprzy użyciuappcenter codepush promotepoleceniaUruchom kompilację produkcyjną/wydaną aplikacji, zsynchronizuj aktualizację z serwera i sprawdź, czy działa zgodnie z oczekiwaniami
Porada
Jeśli chcesz podjąć bardziej ostrożne podejście, możesz nawet wybrać "wdrożenie etapowe" w ramach programu #3, co pozwala ograniczyć dodatkowe ryzyko związane z aktualizacją (na przykład test w pliku #2 dotknąć wszystkich możliwych urządzeń/warunków?), udostępniając tylko aktualizację produkcyjną procentowi użytkowników (na przykład
appcenter codepush promote -a <ownerName>/<appName> -s Staging -d Production -r 20). Następnie po oczekiwaniu na rozsądny czas, aby sprawdzić, czy są dostępne jakiekolwiek raporty o awarii lub opinie klientów, możesz rozwinąć go do całej grupy odbiorców, uruchamiając polecenieappcenter codepush patch -a <ownerName>/<appName> Production -r 100.
Powyższe kroki odnoszą się do "kompilacji przejściowej" i "kompilacji produkcyjnej" aplikacji. Jeśli proces kompilacji już generuje odrębne pliki binarne na "środowisko", nie musisz odczytywać dalej, ponieważ zamiana kluczy wdrożenia CodePush przypomina obsługę konfiguracji specyficznej dla środowiska dla każdej innej usługi używanej przez aplikację (na przykład Facebook). Jeśli jednak szukasz przykładów dotyczących sposobu konfigurowania procesu kompilacji, aby go obsłużyć, zapoznaj się z poniższymi sekcjami, w zależności od platform, dla których aplikacja jest przeznaczona.
Android
Wtyczka Android Gradle umożliwia definiowanie niestandardowych ustawień konfiguracji dla każdego "typu kompilacji" (na przykład debugowanie, wydanie). Ten mechanizm umożliwia łatwe konfigurowanie kompilacji debugowania w celu używania przejściowego klucza wdrożenia CodePush i kompilacji wydania do używania klucza wdrożenia produkcyjnego CodePush.
Uwaga
Przypominamy, że możesz pobrać te klucze, uruchamiając polecenie appcenter codepush deployment list -a <ownerName>/<appName> -k z terminalu.
Aby to skonfigurować, wykonaj następujące kroki:
Dla React Native >= v0.60
Otwórz plik poziomu
build.gradleaplikacji projektu (na przykładandroid/app/build.gradlew standardowych projektach React Native)Znajdź sekcję i zdefiniuj
android { buildTypes {} }resValuewpisy dladebugtypów kompilacji ireleaseodwołujących się odpowiednio doStagingkluczy wdrożenia iProduction.android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overriden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. resValue "string", "CodePushDeploymentKey", '""' ... } releaseStaging { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }
Uwaga
Pamiętaj, aby usunąć klucz z strings.xml elementu , jeśli konfigurujesz klucz wdrożenia w procesie kompilacji*
Uwaga
Konwencja nazewnictwa dla releaseStaging jest znacząca ze względu na ten wiersz.
W przypadku React Native v0.29 — v0.59
MainApplication.javaOtwórz plik i wprowadź następujące zmiany:@Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( ... new CodePush(BuildConfig.CODEPUSH_KEY, MainApplication.this, BuildConfig.DEBUG), // Add/change this line. ... ); }Otwórz plik aplikacji
build.gradle(na przykładandroid/app/build.gradlew standardowych projektach React Native)Znajdź sekcję i zdefiniuj
android { buildTypes {} }buildConfigFieldwpisy dladebugtypów kompilacji ireleaseodwołujących się odpowiednio doStagingkluczy wdrożenia iProduction. Jeśli wolisz, możesz zdefiniować literały kluczy wgradle.propertiespliku, a następnie odwołać się do nich tutaj. Tak czy inaczej będzie działać, i jest to kwestia osobistych preferencji.android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overridden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. buildConfigField "String", "CODEPUSH_KEY", '""' ... } releaseStaging { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }Porada
Przypominamy, że możesz pobrać te klucze, uruchamiając polecenie
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysz terminalu.Uwaga
Konwencja nazewnictwa dla
releaseStagingjest znacząca ze względu na ten wiersz.Przekaż klucz wdrożenia do konstruktora
CodePushza pośrednictwem zdefiniowanej konfiguracji kompilacji, w przeciwieństwie do literału ciągu.
W przypadku React Native v0.19 — v0.28
Otwórz plik MainActivity.java i wprowadź następujące zmiany:
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new CodePush(BuildConfig.CODEPUSH_KEY, this, BuildConfig.DEBUG), // Add/change this line.
...
);
}
Uwaga
Jeśli ustawienie kompilacji nadało inną nazwę w pliku Gradle, pamiętaj, aby to odzwierciedlić w kodzie Java.
I to wszystko. Teraz, gdy uruchomisz lub skompilujesz aplikację, kompilacje debugowania zostaną automatycznie skonfigurowane do synchronizacji z Staging wdrożeniem, a kompilacje wydania zostaną skonfigurowane do synchronizacji z Production wdrożeniem.
Uwaga
Domyślnie react-native run-android polecenie kompiluje i wdraża wersję debugowania aplikacji, więc jeśli chcesz przetestować kompilację wydania/produkcji, uruchom polecenie "react-native run-android --variant release. Szczegółowe informacje na temat konfigurowania i tworzenia kompilacji wydań dla aplikacji systemu Android można znaleźć w dokumentacji React Native.
Jeśli chcesz zainstalować jednocześnie kompilacje debugowania i wydania na tym samym urządzeniu (zdecydowanie zalecane!), upewnij się, że kompilacja debugowania ma unikatową tożsamość i ikonę z kompilacji wydania. W przeciwnym razie ani system operacyjny, ani nie można odróżnić tych dwóch. Możesz skonfigurować unikatowe tożsamości, wykonując następujące czynności:
W pliku build.gradle określ
applicationIdSuffixpole dla typu kompilacji debugowania, co daje kompilacji debugowania unikatową tożsamość systemu operacyjnego (npcom.foo.com.foo.debug).buildTypes { debug { applicationIdSuffix ".debug" } }Tworzenie struktury katalogów
app/src/debug/resw aplikacji, która umożliwia zastępowanie zasobów (takich jak ciągi, ikony, układy) dla kompilacji debugowaniavaluesUtwórz katalog poniżej katalogu debugowania utworzonego w pliku #2 i skopiuj istniejącystrings.xmlplik zapp/src/main/res/valueskataloguOtwórz nowy plik debugowania
strings.xmli zmień<string name="app_name">wartość elementu na coś innego (na przykładfoo-debug). Dzięki temu kompilacja debugowania ma teraz unikatową nazwę wyświetlaną, dzięki czemu można ją odróżnić od kompilacji wydania.Opcjonalnie utwórz katalogi "dublowane" w
app/src/debug/reskatalogu dla wszystkich ikon aplikacji, które chcesz zmienić dla kompilacji debugowania. Ta część nie jest technicznie krytyczna, ale może ułatwić szybkie odnajdowanie kompilacji debugowania na urządzeniu, jeśli jego ikona jest zauważalnie inna.
I to wszystko. Zapoznaj się z scalaniem zasobów , aby uzyskać więcej informacji na temat sposobu działania scalania zasobów w systemie Android.
iOS
Program Xcode umożliwia definiowanie niestandardowych ustawień kompilacji dla każdej "konfiguracji" (na przykład debugowania, wydania), do których można odwoływać się jako wartość kluczy w pliku Info.plist (na przykład CodePushDeploymentKey ustawienie). Ten mechanizm umożliwia łatwe konfigurowanie kompilacji w celu tworzenia plików binarnych, które są skonfigurowane do synchronizacji z różnymi wdrożeniami CodePush.
Aby to skonfigurować, wykonaj następujące kroki:
Otwórz projekt Xcode i wybierz projekt w oknie Nawigator projektu
Upewnij się, że węzeł projektu jest wybrany, w przeciwieństwie do jednego z elementów docelowych
Wybierz kartę Informacje
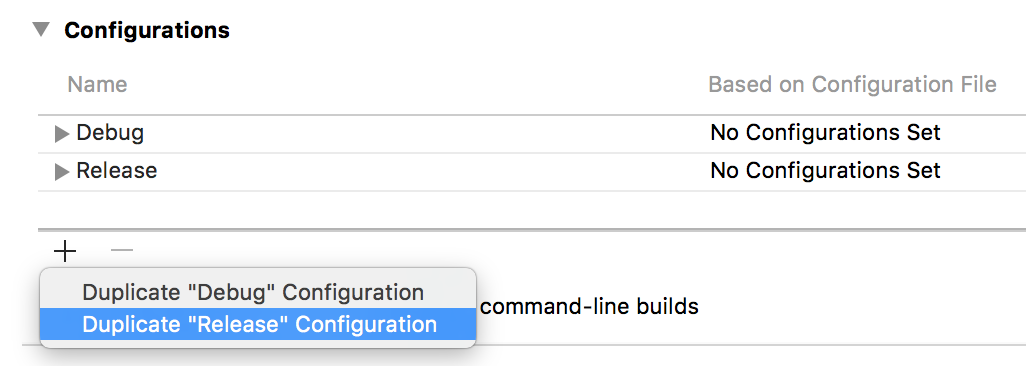
+ Kliknij przycisk w sekcji Konfiguracje i wybierz pozycję Duplikuj konfigurację wydania.

Nadaj nowej konfiguracji nazwę Staging (lub dowolną preferowaną)
Wybieranie karty Ustawienia kompilacji
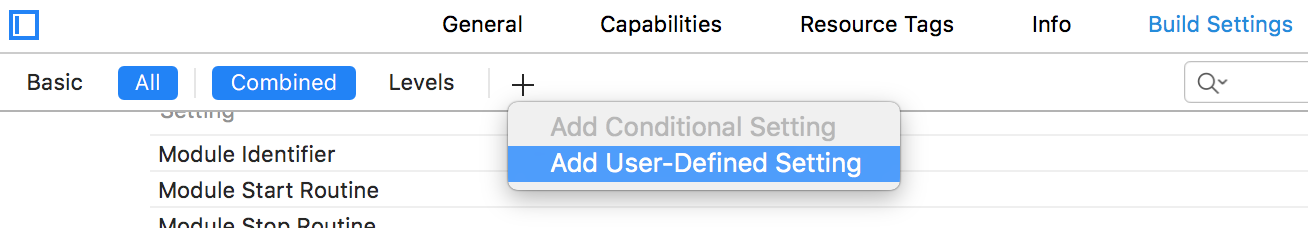
+ Kliknij przycisk na pasku narzędzi i wybierz pozycję Dodaj ustawienie User-Defined

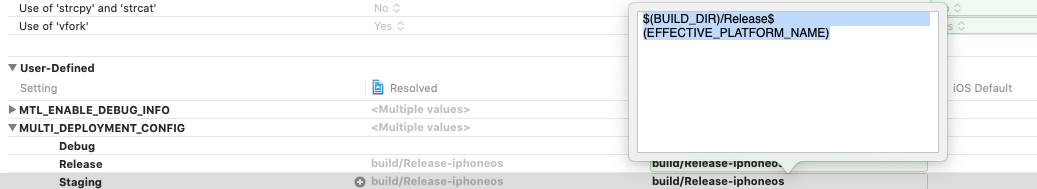
Nadaj temu ustawieniu nazwę MULTI_DEPLOYMENT_CONFIG. Przejdź do ustawienia i dodaj wartość
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)wydania. Po tej dokonaniu dodaj wartość$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)dla przemieszczania.
Uwaga
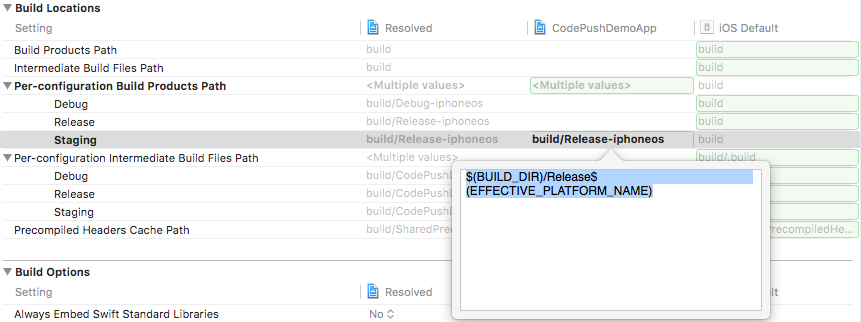
W przypadku środowiska Xcode 10 i starszej wersji: przejdź do pozycji Lokalizacja kompilacji > dla konfiguracji Kompilacja ścieżka > produktów Przemieszczanie i zmień wartość przemieszczania z
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)na$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)
Uwaga
Ze względu na https://github.com/facebook/react-native/issues/11813program należy wykonać ten krok, aby umożliwić korzystanie z innych konfiguracji niż debugowanie lub wydanie w wersji RN 0.40.0 lub nowszej.
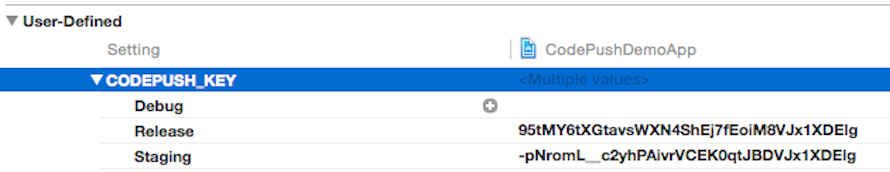
+ Kliknij ponownie przycisk na pasku narzędzi i wybierz pozycję Dodaj ustawienie User-Defined
Nadaj temu ustawieniu
CODEPUSH_KEYnazwę , rozwiń go i określ klucz wdrożenia przejściowego dla konfiguracji przejściowej i klucz wdrożenia produkcyjnego dla konfiguracji wydania .
Uwaga
Przypominamy, że możesz pobrać te klucze, uruchamiając polecenie
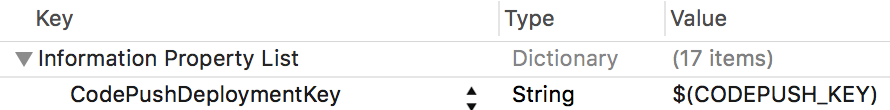
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysz terminalu.Otwórz plik Info.plist projektu i zmień wartość wpisu
CodePushDeploymentKeyna$(CODEPUSH_KEY)
I to wszystko. Teraz, gdy uruchomisz lub skompilujesz aplikację, kompilacje przejściowe zostaną automatycznie skonfigurowane do synchronizacji z wdrożeniem przejściowym , a kompilacje wydania zostaną skonfigurowane do synchronizacji z wdrożeniem produkcyjnym .
Uwaga
Jeśli znajdziesz komunikat ld: library not found for ...o błędzie , sprawdź ten problem pod kątem możliwego rozwiązania.
Ponadto, jeśli chcesz nadać im oddzielne nazwy lub ikony, możesz zmodyfikować Product Bundle Identifierustawienia , Product Namei Asset Catalog App Icon Set Name kompilacji, dzięki czemu kompilacje przejściowe mogą być rozróżnialne od kompilacji wydania po zainstalowaniu na tym samym urządzeniu.
Dynamiczne przypisywanie wdrożenia
W powyższej sekcji pokazano, jak można używać wielu wdrożeń CodePush do efektywnego testowania aktualizacji przed ogólnym udostępnieniem ich użytkownikom końcowym. Jednak ponieważ ten przepływ pracy statycznie osadza przypisanie wdrożenia w rzeczywistym pliku binarnym, kompilacja przejściowa lub produkcyjna będzie tylko zawsze synchronizować aktualizacje z tego wdrożenia. W wielu przypadkach jest to wystarczające, ponieważ potrzebujesz tylko zespołu, klientów, uczestników projektu itp. do synchronizacji z wersjami przedprodukcyjnymi, dlatego potrzebują tylko kompilacji, która wie, jak przeprowadzić synchronizację z etapem przejściowym. Jeśli jednak chcesz wykonać testy A/B lub zapewnić wczesny dostęp do aplikacji określonym użytkownikom, może okazać się przydatne, aby dynamicznie umieszczać określonych użytkowników (lub odbiorców) w określonych wdrożeniach w czasie wykonywania.
Aby osiągnąć ten przepływ pracy, określ klucz wdrożenia, z którym ma być synchronizowany bieżący użytkownik podczas wywoływania codePush metody. Po określeniu ten klucz zastąpi wartość domyślną podaną w pliku Info.plist (iOS) aplikacji lub MainActivity.java (Android). Dzięki temu można utworzyć kompilację na potrzeby przemieszczania lub produkcji, która może być również dynamicznie "przekierowywana" zgodnie z potrzebami.
// Imagine that "userProfile" is a prop that this component received
// that includes the deployment key that the current user should use.
codePush.sync({ deploymentKey: userProfile.CODEPUSH_KEY });
Po tej zmianie należy teraz wybrać sposób określania odpowiedniego klucza wdrożenia dla bieżącego użytkownika. W praktyce istnieją zwykle dwa rozwiązania tego problemu:
Uwidocznij mechanizm widoczny dla użytkownika do zmieniania wdrożeń w dowolnym momencie. Na przykład strona ustawień może mieć przełącznik umożliwiający włączenie dostępu "beta". Ten model działa dobrze, jeśli nie interesuje Cię prywatność aktualizacji przedprodukcyjnej i masz siły użytkowników, którzy mogą chcieć wyrazić zgodę na wcześniejsze (i potencjalnie usterek) aktualizacje we własnej woli (na przykład kanały Chrome). Jednak to rozwiązanie stawia decyzję w rękach użytkowników, co nie pomaga w przezroczystym uruchamianiu testów A/B.
Dodaj adnotację do profilu po stronie serwera użytkowników dodatkowym elementem metadanych wskazującym wdrożenie, z którymi powinni się zsynchronizować. Domyślnie aplikacja może używać klucza osadzonego binarnie, ale po uwierzytelnieniu użytkownika serwer może zdecydować się na "przekierowanie" do innego wdrożenia, co umożliwia przyrostowe umieszczanie niektórych użytkowników lub grup w różnych wdrożeniach zgodnie z potrzebami. Można nawet zdecydować się na przechowywanie odpowiedzi serwera w magazynie lokalnym, aby stała się nową wartością domyślną. Sposób przechowywania klucza obok profilów użytkownika zależy całkowicie od rozwiązania do uwierzytelniania (na przykład Auth0, Firebase, niestandardowej bazy danych i interfejsu API REST), ale zazwyczaj jest dość proste.
Uwaga
W razie potrzeby można również zaimplementować rozwiązanie hybrydowe, które umożliwiło użytkownikom końcowym przełączanie się między różnymi wdrożeniami, a także umożliwić serwerowi zastąpienie tej decyzji. Dzięki temu masz hierarchię "rozpoznawania wdrożenia", która gwarantuje, że aplikacja ma możliwość aktualizowania się poza urządzeniem, użytkownicy końcowi mogą czuć się satysfakcjonująci, uzyskując wczesny dostęp do bitów, ale masz również możliwość uruchamiania testów A/B dla użytkowników zgodnie z potrzebami.
Ponieważ zalecamy używanie Staging wdrożenia do testowania w wersji wstępnej aktualizacji (jak wyjaśniono w poprzedniej sekcji), niekoniecznie ma sens, aby używać go do testów A/B dla użytkowników, w przeciwieństwie do zezwalania na wczesny dostęp (jak wyjaśniono w opcji 1 powyżej). Dlatego zalecamy pełne korzystanie z niestandardowych wdrożeń aplikacji, aby można było podzielić użytkowników na segmenty, jednak ma sens w zależności od potrzeb. Możesz na przykład utworzyć długoterminowe lub nawet jednorazowe wdrożenia, wydać do niej wariant aplikacji, a następnie umieścić w niej niektórych użytkowników, aby zobaczyć, jak się angażują.
// #1) Create your new deployment to hold releases of a specific app variant
appcenter codepush deployment add -a <ownerName>/<appName> test-variant-one
// #2) Target any new releases at that custom deployment
appcenter codepush release-react -a <ownerName>/<appName> -d test-variant-one
Uwaga
Znaki "/" i ":" nie są obsługiwane w nazwie wdrożenia.
Uwaga
Łączna liczba użytkowników zgłoszona we wdrożeniu "Metryki instalacji" będzie uwzględniać użytkowników, którzy "przełączyli się" z jednego wdrożenia na inne. Jeśli na przykład wdrożenie produkcyjne aktualnie zgłasza liczbę użytkowników z 1 łącznym użytkownikiem, ale użytkownik jest przełączany dynamicznie na przejściowe, wdrożenie produkcyjne będzie zgłaszać łączną liczbę użytkowników 0, a przemieszczanie będzie zgłaszać 1 (użytkownik, który się zmienił). To zachowanie umożliwia dokładne śledzenie wdrożenia wydania, nawet w przypadku korzystania z rozwiązania do przekierowywania wdrożenia opartego na środowisku uruchomieniowym.