Wysyłanie powiadomień wypychanych przy użyciu usługi Azure Notification Hubs i Node.js
Omówienie
Ważne
Do wykonania kroków tego samouczka potrzebne jest aktywne konto platformy Azure. Jeśli nie masz konta, utwórz bezpłatne konto w wersji próbnej w ciągu zaledwie kilku minut za pośrednictwem bezpłatnej wersji próbnej platformy Azure.
W tym przewodniku pokazano, jak wysyłać powiadomienia wypychane za pomocą usługi Azure Notification Hubs bezpośrednio z aplikacji Node.js .
Omówione scenariusze obejmują wysyłanie powiadomień wypychanych do aplikacji na następujących platformach:
- Android
- iOS
- Platforma uniwersalna systemu Windows
- Windows Phone
Notification Hubs
Usługa Azure Notification Hubs zapewnia łatwą w użyciu, wieloplatformową, skalowalną infrastrukturę do wysyłania powiadomień wypychanych na urządzenia przenośne. Aby uzyskać szczegółowe informacje na temat infrastruktury usług, zobacz stronę Azure Notification Hubs .
Tworzenie aplikacji Node.js
Pierwszym krokiem w tym samouczku jest utworzenie nowej pustej aplikacji Node.js. Aby uzyskać instrukcje dotyczące tworzenia aplikacji Node.js, zobacz Tworzenie i wdrażanie aplikacji Node.js w witrynie internetowej platformy Azure,Node.js usłudze w chmurze przy użyciu Windows PowerShell lub witryny sieci Web za pomocą programu WebMatrix.
Konfigurowanie aplikacji do korzystania z usługi Notification Hubs
Aby korzystać z usługi Azure Notification Hubs, musisz pobrać i użyć pakietu platformy Azure Node.js, który zawiera wbudowany zestaw bibliotek pomocników komunikujących się z usługami REST powiadomień wypychanych.
Uzyskiwanie pakietu za pomocą menedżera pakietów node (NPM)
- Użyj interfejsu wiersza polecenia, takiego jak program PowerShell (Windows), terminal (Mac) lub powłoka Bash (Linux) i przejdź do folderu, w którym utworzono pustą aplikację.
- Wykonaj
npm install azure-sbpolecenie w oknie polecenia. - Możesz ręcznie uruchomić
lspolecenie lubdir, aby sprawdzić, czynode_modulesfolder został utworzony. - W tym folderze znajdź pakiet platformy Azure zawierający biblioteki potrzebne do uzyskania dostępu do centrum powiadomień.
Uwaga
Więcej informacji na temat instalowania serwera NPM można dowiedzieć się na oficjalnym blogu NPM.
Importowanie modułu
Za pomocą edytora tekstów dodaj następujące elementy w górnej części server.js pliku aplikacji:
var azure = require('azure-sb');
Konfigurowanie połączenia usługi Azure Notification Hub
Obiekt NotificationHubService umożliwia pracę z centrami powiadomień. Poniższy kod tworzy NotificationHubService obiekt dla centrum powiadomień o nazwie hubname. Dodaj go w górnej części server.js pliku po instrukcji , aby zaimportować moduł platformy Azure:
var notificationHubService = azure.createNotificationHubService('hubname','connectionstring');
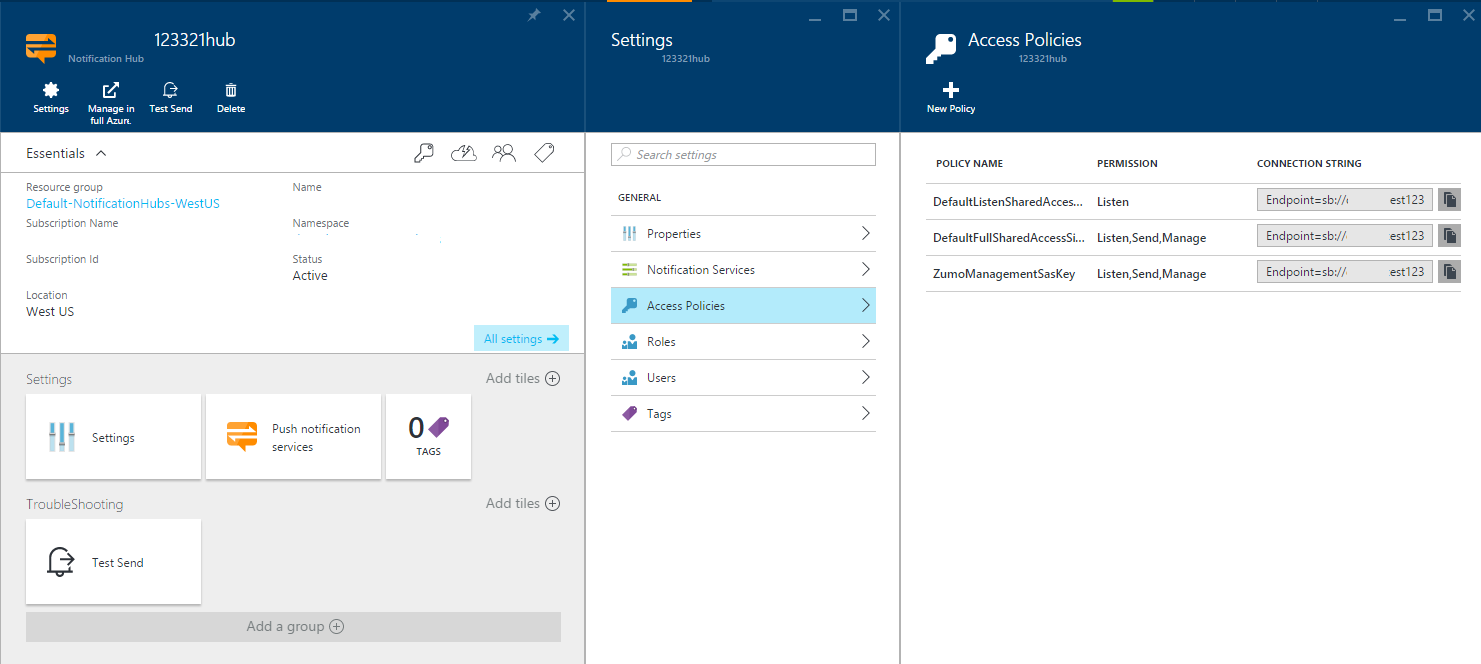
Uzyskaj wartość połączenia connectionstring z Azure Portal, wykonując następujące kroki:
- W okienku nawigacji po lewej stronie kliknij pozycję Przeglądaj.
- Wybierz pozycję Notification Hubs, a następnie znajdź centrum, którego chcesz użyć dla przykładu. Jeśli potrzebujesz pomocy przy tworzeniu nowego centrum powiadomień, możesz zapoznać się z samouczkiem dotyczącym Wprowadzenie sklepu Windows Store.
- Wybierz pozycję Ustawienia.
- Kliknij pozycję Zasady dostępu. Wyświetlane są zarówno parametry połączenia udostępnionego, jak i pełnego dostępu.

Uwaga
Parametry połączenia można również pobrać za pomocą Get-AzureSbNamespace polecenia cmdlet w Azure PowerShell lub azure sb namespace show polecenia w klasycznym interfejsie wiersza polecenia platformy Azure.
Architektura ogólna
Obiekt NotificationHubService uwidacznia następujące wystąpienia obiektów do wysyłania powiadomień wypychanych do określonych urządzeń i aplikacji:
-
Android — użyj
GcmServiceobiektu, który jest dostępny pod adresemnotificationHubService.gcm -
iOS — użyj
ApnsServiceobiektu, który jest dostępny pod adresemnotificationHubService.apns -
Windows Phone — użyj
MpnsServiceobiektu, który jest dostępny pod adresemnotificationHubService.mpns -
platforma uniwersalna systemu Windows — użyj
WnsServiceobiektu, który jest dostępny pod adresemnotificationHubService.wns
Uwaga
Usługa powiadomień wypychanych firmy Microsoft (MPNS) została przestarzała i nie jest już obsługiwana.
Instrukcje: wysyłanie powiadomień wypychanych do aplikacji systemu Android
Obiekt GcmService udostępnia metodę send , która może służyć do wysyłania powiadomień wypychanych do aplikacji systemu Android. Metoda send akceptuje następujące parametry:
- Tagi — identyfikator tagu. Jeśli nie podano tagu, powiadomienie jest wysyłane do wszystkich klientów.
- Payload — ładunek JSON lub nieprzetworzonego ładunku ciągu komunikatu.
- Wywołanie zwrotne — funkcja wywołania zwrotnego.
Aby uzyskać więcej informacji na temat formatu ładunku, zobacz dokumentację ładunku Payload.
Poniższy kod używa GcmService wystąpienia uwidocznionego przez NotificationHubService element , aby wysłać powiadomienie wypychane do wszystkich zarejestrowanych klientów.
var payload = {
data: {
message: 'Hello!'
}
};
notificationHubService.gcm.send(null, payload, function(error){
if(!error){
//notification sent
}
});
Instrukcje: wysyłanie powiadomień wypychanych do aplikacji systemu iOS
Podobnie jak w przypadku opisanych powyżej ApnsService aplikacji systemu Android obiekt udostępnia metodę send , która może służyć do wysyłania powiadomień wypychanych do aplikacji systemu iOS. Metoda send akceptuje następujące parametry:
- Tagi — identyfikator tagu. Jeśli nie podano tagu, powiadomienie jest wysyłane do wszystkich klientów.
- Payload — ładunek JSON lub ładunek ciągu komunikatu.
- Wywołanie zwrotne — funkcja wywołania zwrotnego.
Aby uzyskać więcej informacji na temat formatu ładunku, zobacz sekcję Zawartość powiadomieniaw przewodniku UserNotifications.
Poniższy kod używa ApnsService wystąpienia uwidocznionego przez NotificationHubService obiekt , aby wysłać komunikat alertu do wszystkich klientów:
var payload={
alert: 'Hello!'
};
notificationHubService.apns.send(null, payload, function(error){
if(!error){
// notification sent
}
});
Instrukcje: wysyłanie powiadomień wypychanych do aplikacji Windows Phone
Obiekt MpnsService udostępnia metodęsend, która może służyć do wysyłania powiadomień wypychanych do aplikacji Windows Phone. Metoda send akceptuje następujące parametry:
- Tagi — identyfikator tagu. Jeśli nie podano tagu, powiadomienie jest wysyłane do wszystkich klientów.
- Payload — ładunek XML komunikatu.
-
Targetname -
toastwyskakujące powiadomienia.tokenw przypadku powiadomień dotyczących kafelków. - NotificationClass — priorytet powiadomienia. Zobacz sekcję Elementy nagłówka HTTP w dokumencie Powiadomienia wypychane z serwera , aby uzyskać prawidłowe wartości.
- Opcje — opcjonalne nagłówki żądań.
- Wywołanie zwrotne — funkcja wywołania zwrotnego.
Aby zapoznać się z listą prawidłowych TargetNameopcji nagłówka i , NotificationClass zapoznaj się ze stroną Powiadomień wypychanych na serwerze .
Poniższy przykładowy kod używa MpnsService wystąpienia uwidocznionego przez NotificationHubService element , aby wysłać wyskakujące powiadomienie wypychane:
var payload = '<?xml version="1.0" encoding="utf-8"?><wp:Notification xmlns:wp="WPNotification"><wp:Toast><wp:Text1>string</wp:Text1><wp:Text2>string</wp:Text2></wp:Toast></wp:Notification>';
notificationHubService.mpns.send(null, payload, 'toast', 22, function(error){
if(!error){
//notification sent
}
});
Instrukcje: wysyłanie powiadomień wypychanych do aplikacji platforma uniwersalna systemu Windows (UWP)
Obiekt WnsService udostępnia metodęsend, która może służyć do wysyłania powiadomień wypychanych do aplikacji platforma uniwersalna systemu Windows. Metoda send akceptuje następujące parametry:
- Tagi — identyfikator tagu. Jeśli nie podano tagu, powiadomienie zostanie wysłane do wszystkich zarejestrowanych klientów.
- Payload — ładunek komunikatu XML.
- Typ — typ powiadomienia.
- Opcje — opcjonalne nagłówki żądań.
- Wywołanie zwrotne — funkcja wywołania zwrotnego.
Aby uzyskać listę prawidłowych typów i nagłówków żądań, zobacz Wypychanie żądań usługi powiadomień i nagłówki odpowiedzi.
Poniższy kod używa WnsService wystąpienia uwidocznionego przez NotificationHubService element , aby wysłać wyskakujące powiadomienie wypychane do aplikacji platformy UWP:
var payload = '<toast><visual><binding template="ToastText01"><text id="1">Hello!</text></binding></visual></toast>';
notificationHubService.wns.send(null, payload , 'wns/toast', function(error){
if(!error){
// notification sent
}
});
Następne kroki
Powyższe przykładowe fragmenty kodu umożliwiają łatwe tworzenie infrastruktury usług w celu dostarczania powiadomień wypychanych do wielu różnych urządzeń. Teraz, gdy znasz już podstawy korzystania z usługi Notification Hubs z Node.js, skorzystaj z tych linków, aby dowiedzieć się więcej na temat dalszego rozszerzania tych możliwości.
- Zobacz dokumentację MSDN dotyczącą usługi Azure Notification Hubs.
- Odwiedź repozytorium Azure SDK for Node w usłudze GitHub, aby uzyskać więcej przykładów i szczegółów implementacji.