Semantisch zoom
Met semantische zoomfunctie kan de gebruiker schakelen tussen twee verschillende weergaven van dezelfde inhoud, zodat ze snel door een grote set gegroepeerde gegevens kunnen navigeren.
- De ingezoomde weergave is de hoofdweergave van de inhoud. Dit is de hoofdweergave waarin u afzonderlijke gegevensitems weergeeft.
- De uitgezoomde weergave is een weergave op een hoger niveau van dezelfde inhoud. Doorgaans worden de groepskopteksten weergegeven voor een gegroepeerde gegevensset in deze weergave.
Bij het weergeven van een adresboek kan de gebruiker bijvoorbeeld uitzoomen om snel naar de letter 'W' te gaan en in te zoomen op die letter om de namen te zien die eraan zijn gekoppeld.
functies:
- De grootte van de uitgezoomde weergave wordt beperkt door de grenzen van het semantische zoombesturingselement.
- Tik op een groepskop om de weergaven te wisselen. Knijpen als een manier om tussen weergaven te schakelen, kan worden ingeschakeld.
- Actieve headers schakelen tussen weergaven.
Is dit de juiste controle?
Gebruik een SemanticZoom besturingselement wanneer u een gegroepeerde gegevensset wilt weergeven die groot genoeg is dat deze niet allemaal op een of twee pagina's kan worden weergegeven.
Verwar semantische zooming niet met optische zooming. Hoewel ze hetzelfde interactie- en basisgedrag delen (met meer of minder details op basis van een zoomfactor), verwijst optische zoom naar de aanpassing van de vergroting voor een inhoudsgebied of object zoals een foto. Zie het besturingselement ScrollViewer voor informatie over een besturingselement dat optische zooming uitvoert.
Aanbevelingen
- Wanneer u semantische zoom in uw app gebruikt, moet u ervoor zorgen dat de itemindeling en de panningrichting niet veranderen op basis van het zoomniveau. Indelingen en panninginteracties moeten consistent en voorspelbaar zijn voor zoomniveaus.
- Met semantische zoom kan de gebruiker snel naar inhoud springen, dus beperk het aantal pagina's/schermen tot drie in de uitgezoomde modus. Te veel pannen vermindert de praktische functionaliteit van semantische zoom.
- Vermijd het gebruik van semantische zoom om het bereik van de inhoud te wijzigen. Een fotoalbum mag bijvoorbeeld niet overschakelen naar een mapweergave in Verkenner.
- Gebruik een structuur en semantiek die essentieel zijn voor de weergave.
- Groepsnamen gebruiken voor items in een gegroepeerde verzameling.
- Gebruik sorteervolgorde voor een verzameling die niet is gegroepeerd, maar gesorteerd, zoals chronologisch voor datums of alfabetisch voor een lijst met namen.
Voorbeelden
WinUI Gallery
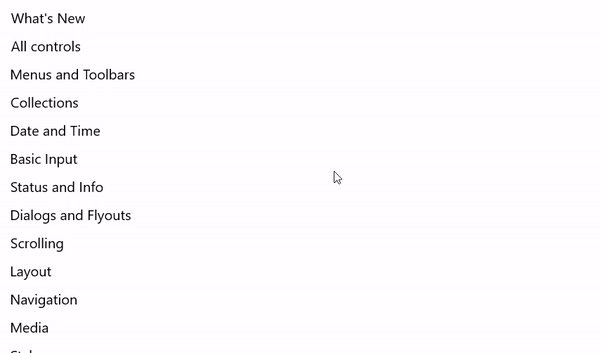
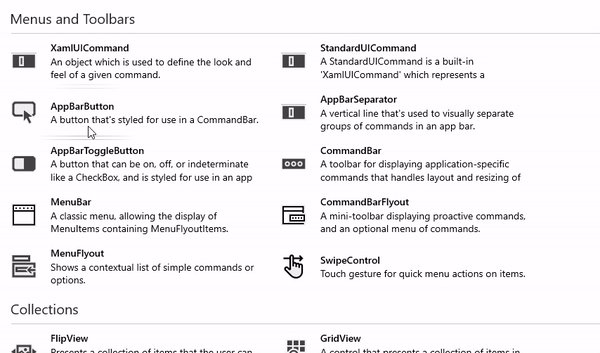
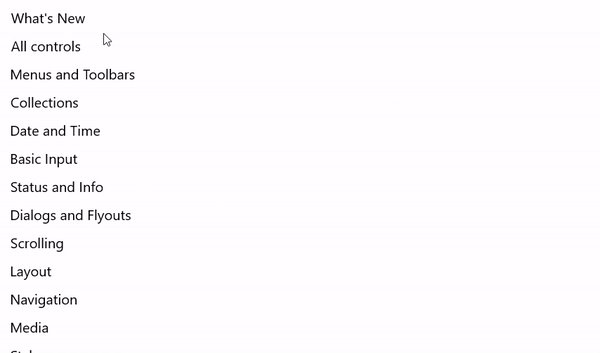
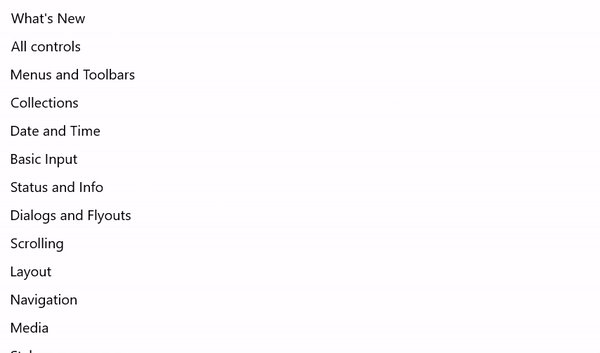
In de sectie SemanticZoom in de galerie Besturingselementen ziet u een navigatie-ervaring waarmee gebruikers snel kunnen in- en uitzoomen op gegroepeerde secties van besturingstypen.

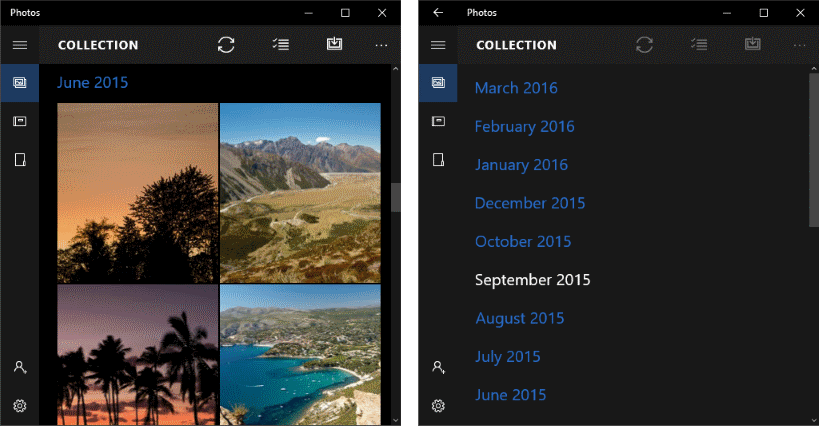
Foto's-app
Hier volgt een semantische zoom die wordt gebruikt in de app Foto's. Foto's zijn gegroepeerd op maand. Als u een maandkop in de standaardrasterweergave selecteert, wordt uitgezoomd op de maandlijstweergave voor snellere navigatie.

Een semantische zoom maken
- Belangrijke API's:SemanticZoom-klasse, ListView-klasse, GridView-klasse
De WinUI 3 Gallery app bevat interactieve voorbeelden van de meeste Besturingselementen, functies en functionaliteit van WinUI 3. Download de app uit de Microsoft Store of haal de broncode op GitHub-
Het besturingselement SemanticZoom heeft geen eigen visuele weergave. Het is een hostbesturingselement waarmee de overgang tussen twee andere besturingselementen wordt beheerd die de weergaven van uw inhoud bieden, meestal ListView- of GridView- besturingselementen. U stelt de weergavebesturingselementen in op de ZoomedInView- en ZoomedOutView eigenschappen van de SemanticZoom.
De drie elementen die u nodig hebt voor een semantische zoom zijn:
- Een gegroepeerde gegevensbron. (Groepen worden gedefinieerd door de GroupStyle-definitie in de ingezoomde weergave.)
- Een ingezoomde weergave waarin de gegevens op itemniveau worden weergegeven.
- Een uitgezoomde weergave met de gegevens op groepsniveau.
Voordat u een semantische zoom gebruikt, moet u begrijpen hoe u een lijstweergave met gegroepeerde gegevens gebruikt. Zie lijstweergave en rasterweergavevoor meer informatie.
Notitie
Om de ingezoomde weergave en de uitgezoomde weergave van het besturingselement SemanticZoom te definiëren, kunt u twee besturingselementen gebruiken die de interface ISemanticZoomInformation implementeren. Het XAML-framework biedt drie besturingselementen die deze interface implementeren: ListView, GridView en Hub.
Deze XAML toont de structuur van het besturingselement SemanticZoom. Aan de eigenschappen ZoomedInView en ZoomedOutView worden andere besturingselementen toegewezen.
<SemanticZoom>
<SemanticZoom.ZoomedInView>
<!-- Put the GridView for the zoomed in view here. -->
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<!-- Put the ListView for the zoomed out view here. -->
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
De voorbeelden hier zijn afkomstig van de SemanticZoom-pagina van het WinUI Gallery-voorbeeld. U kunt het voorbeeld downloaden om de volledige code te bekijken, inclusief de gegevensbron. Deze semantische zoom maakt gebruik van een GridView om de ingezoomde weergave en een ListView voor de uitgezoomde weergave op te geven.
De ingezoomde weergave definiëren
Dit is het rasterweergavebesturingselement voor de ingezoomde weergave. In de ingezoomde weergave moeten de afzonderlijke gegevensitems in groepen worden weergegeven. In dit voorbeeld ziet u hoe u de items in een raster met een afbeelding en tekst kunt weergeven.
<SemanticZoom.ZoomedInView>
<GridView ItemsSource="{x:Bind cvsGroups.View}"
ScrollViewer.IsHorizontalScrollChainingEnabled="False"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedInTemplate}">
<GridView.GroupStyle>
<GroupStyle HeaderTemplate="{StaticResource ZoomedInGroupHeaderTemplate}"/>
</GridView.GroupStyle>
</GridView>
</SemanticZoom.ZoomedInView>
Het uiterlijk van de groepskopteksten wordt gedefinieerd in de ZoomedInGroupHeaderTemplate-resource. Het uiterlijk van de items wordt gedefinieerd in de ZoomedInTemplate resource.
<DataTemplate x:Key="ZoomedInGroupHeaderTemplate" x:DataType="data:ControlInfoDataGroup">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource ApplicationForegroundThemeBrush}"
Style="{StaticResource SubtitleTextBlockStyle}"/>
</DataTemplate>
<DataTemplate x:Key="ZoomedInTemplate" x:DataType="data:ControlInfoDataItem">
<StackPanel Orientation="Horizontal" MinWidth="200" Margin="12,6,0,6">
<Image Source="{x:Bind ImagePath}" Height="80" Width="80"/>
<StackPanel Margin="20,0,0,0">
<TextBlock Text="{x:Bind Title}"
Style="{StaticResource BaseTextBlockStyle}"/>
<TextBlock Text="{x:Bind Subtitle}"
TextWrapping="Wrap" HorizontalAlignment="Left"
Width="300" Style="{StaticResource BodyTextBlockStyle}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
De uitgezoomde weergave definiëren
Deze XAML definieert een ListView-besturingselement voor de uitgezoomde weergave. In dit voorbeeld ziet u hoe u de groepskoppen als tekst in een lijst kunt weergeven.
<SemanticZoom.ZoomedOutView>
<ListView ItemsSource="{x:Bind cvsGroups.View.CollectionGroups}"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedOutTemplate}" />
</SemanticZoom.ZoomedOutView>
Het uiterlijk wordt gedefinieerd in de ZoomedOutTemplate resource.
<DataTemplate x:Key="ZoomedOutTemplate" x:DataType="wuxdata:ICollectionViewGroup">
<TextBlock Text="{x:Bind Group.(data:ControlInfoDataGroup.Title)}"
Style="{StaticResource SubtitleTextBlockStyle}" TextWrapping="Wrap"/>
</DataTemplate>
De weergaven synchroniseren
De ingezoomde en uitgezoomde weergave moeten worden gesynchroniseerd, dus als een gebruiker een groep selecteert in de uitgezoomde weergave, worden de details van diezelfde groep weergegeven in de ingezoomde weergave. U kunt een CollectionViewSource- gebruiken of code toevoegen om de weergaven te synchroniseren.
Alle besturingselementen die u aan dezelfde CollectionViewSource koppelt, hebben altijd hetzelfde huidige item. Als beide weergaven dezelfde CollectionViewSource als hun gegevensbron gebruiken, worden de weergaven automatisch gesynchroniseerd met CollectionViewSource. Zie CollectionViewSourcevoor meer informatie.
Als u geen CollectionViewSource gebruikt om de weergaven te synchroniseren, moet u de gebeurtenis ViewChangeStarted afhandelen en de items in de gebeurtenis-handler synchroniseren, zoals hier wordt weergegeven.
<SemanticZoom x:Name="semanticZoom" ViewChangeStarted="SemanticZoom_ViewChangeStarted">
private void SemanticZoom_ViewChangeStarted(object sender, SemanticZoomViewChangedEventArgs e)
{
if (e.IsSourceZoomedInView == false)
{
e.DestinationItem.Item = e.SourceItem.Item;
}
}
UWP en WinUI 2
Belangrijk
De informatie en voorbeelden in dit artikel zijn geoptimaliseerd voor apps die gebruikmaken van de Windows App SDK en WinUI 3, maar zijn algemeen van toepassing op UWP-apps die gebruikmaken van WinUI 2. Zie de UWP API-referentie voor platformspecifieke informatie en voorbeelden.
Deze sectie bevat informatie die u nodig hebt om het besturingselement te gebruiken in een UWP- of WinUI 2-app.
API voor dit besturingselement bevindt zich in de Windows.UI.Xaml.Controls naamruimte.
- UWP-API's:SemanticZoom-klasse, ListView-klasse, GridView-klasse
- Open de WinUI 2 Gallery-app en zie de SemanticZoom in actie. De WinUI 2 Gallery app bevat interactieve voorbeelden van de meeste Besturingselementen, functies en functionaliteit van WinUI 2. Download de app uit de Microsoft Store of haal de broncode op GitHub-.
U wordt aangeraden de nieuwste WinUI 2 te gebruiken om de meest recente stijlen en sjablonen voor alle besturingselementen te verkrijgen.
Verwante artikelen
- basisbeginselen van navigatieontwerp
- lijstweergave en rasterweergave
- -itemcontainers en -sjablonen
Windows developer
