Lijstweergave en rasterweergave
De meeste toepassingen manipuleren en weergeven sets met gegevens, zoals een galerie met afbeeldingen of een set e-mailberichten. Het XAML UI-framework biedt ListView- en GridView-besturingselementen waarmee u eenvoudig gegevens in uw app kunt weergeven en bewerken.
Notitie
ListView en GridView zijn beide afgeleid van de klasse ListViewBase, zodat ze dezelfde functionaliteit hebben, maar gegevens anders weergeven. In dit artikel zijn de discussies over lijstweergave van toepassing op zowel de ListView als GridView controles, tenzij anders opgegeven. We kunnen verwijzen naar klassen zoals ListView of ListViewItem, maar het voorvoegsel List kan worden vervangen door Grid voor het bijbehorende raster-equivalent (GridView of GridViewItem).
De besturingselementen ListView en GridView bieden veel voordelen wanneer u met verzamelingen werkt. Beide zijn eenvoudig te implementeren en bieden eenvoudige gebruikersinterface, interactie en schuiven, terwijl ze eenvoudig kunnen worden aangepast. En beide kunnen worden gebonden aan bestaande dynamische gegevensbronnen of aan in code vastgelegde gegevens die zijn opgegeven in de XAML zelf of de code-behind.
Beide besturingselementen zijn flexibel te gebruiken in verschillende scenario's, maar over het algemeen werken ze het beste met verzamelingen waarin alle items dezelfde basisstructuur en weergave hebben, evenals hetzelfde interactiegedrag. Dat wil gezegd dat ze allemaal dezelfde actie moeten uitvoeren wanneer ze erop worden geklikt (bijvoorbeeld om een koppeling te openen of te bladeren).
ListView en GridView vergelijken
Lijstweergave
In het besturingselement ListView worden gegevens verticaal in één kolom weergegeven. ListView werkt beter voor items met tekst als focuspunt en voor verzamelingen die boven naar beneden moeten worden gelezen (bijvoorbeeld alfabetisch geordend). Enkele veelvoorkomende gebruiksvoorbeelden voor ListView bevatten lijsten met berichten en zoekresultaten. Als u verzamelingen in meerdere kolommen of in een tabelachtige indeling wilt weergeven, moet u niet ListView gebruiken. U kunt in plaats daarvan een DataGrid-besturingselement gebruiken.

GridView
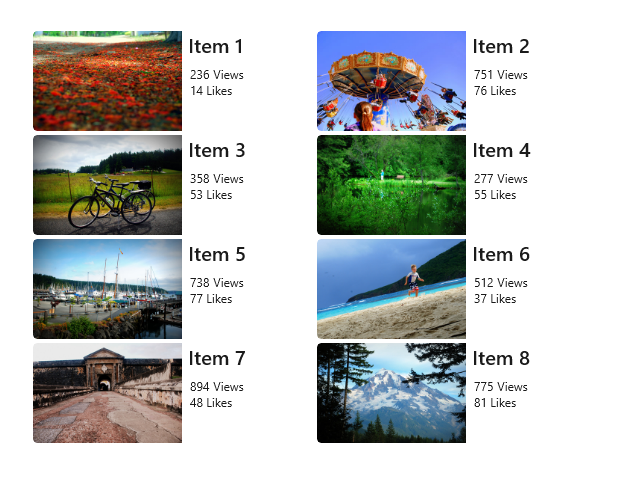
Het besturingselement GridView bevat een verzameling items in rijen en kolommen die verticaal kunnen worden geschoven. Gegevens worden horizontaal gestapeld totdat deze een kolom vult en vervolgens verder gaan met de volgende rij in de kolom. GridView werkt beter voor verzamelingen met afbeeldingen als middelpunt of waarvan items van side-to-side kunnen worden gelezen of die niet in een specifieke volgorde worden gesorteerd. Een veelvoorkomend gebruiksvoorbeeld voor GridView is een foto- of productgalerie.

Welk verzamelingsbeheer moet u gebruiken? Een vergelijking met ItemsRepeater
Het is belangrijk om inzicht te hebben in de verschillen tussen deze typen besturingselementen voordat u besluit welke u wilt gebruiken.
ListView en GridView
De functies met uitgebreide besturingselementen ListView en GridView werken out-of-box. Ze vereisen geen aanpassing, maar ze kunnen eenvoudig worden aangepast. Elk heeft een eigen ingebouwde gebruikersinterface en UX en is ontworpen om vrijwel elk type verzameling weer te geven zoals dat is.
ItemsRepeater
Het besturingselement ItemsRepeater wordt ook gebruikt om verzamelingen weer te geven en is specifiek ontworpen als bouwsteen voor het creëren van een op maat gemaakt besturingselement dat aan uw specifieke eisen voor de gebruikersinterface voldoet. Het heeft niet dezelfde ingebouwde functies en functionaliteit als ListView en GridView, dus u moet alle benodigde functies of interacties implementeren. Gebruik ItemsRepeater als u een sterk aangepaste gebruikersinterface hebt die u niet kunt maken met behulp van ListView of GridView, of als uw gegevensbron voor elk item ander gedrag vereist.
Meer informatie over ItemsRepeater vindt u in de Richtlijnen en API-documentatie.
Een lijstweergave of een rasterweergave maken
- Belangrijke API's: ListView-klasse, GridView-klasse, ItemsSource-eigenschap, Items-eigenschap
De WinUI 3 Gallery app bevat interactieve voorbeelden van de meeste Besturingselementen, functies en functionaliteit van WinUI 3. Download de app uit de Microsoft Store of haal de broncode op GitHub-
ListView en GridView zijn beide ItemsControl typen, zodat ze een verzameling items van elk type kunnen bevatten. Een ListView- of GridView-besturingselement moet items in zijn Items verzameling hebben voordat het iets op het scherm kan weergeven. Als u de weergave wilt vullen, kunt u items rechtstreeks toevoegen aan de verzameling of de eigenschap ItemsSource instellen op een gegevensbron.
Voorzichtigheid
U kunt de eigenschap Items of ItemsBron gebruiken om de lijst te vullen, maar u kunt beide niet tegelijk gebruiken. Als u de eigenschap ItemsBron instelt en u een item toevoegt in XAML, wordt het toegevoegde item genegeerd. Als u de eigenschap ItemsBron instelt en vervolgens een item toevoegt aan de verzameling Items via code, ontstaat er een foutmelding.
Veel van de voorbeelden in dit artikel vullen de verzameling Items rechtstreeks in omwille van de eenvoud. Het komt echter vaker voor dat de items in een lijst afkomstig zijn van een dynamische bron, zoals een lijst met boeken uit een onlinedatabase. Hiervoor gebruikt u de eigenschap ItemsSource.
Items toevoegen aan een ListView- of GridView-besturingselement
U kunt items toevoegen aan listview of GridView items verzameling met behulp van XAML of code om hetzelfde resultaat te verkrijgen. Normaal gesproken voegt u items toe via XAML als u een klein aantal items hebt dat niet kan worden gewijzigd en eenvoudig is gedefinieerd, of als u de items in code tijdens runtime genereert.
methode 1: Items toevoegen aan de verzameling Items
Optie 1: Items toevoegen via XAML
<!-- No corresponding C# code is needed for this example. --> <ListView x:Name="Fruits"> <x:String>Apricot</x:String> <x:String>Banana</x:String> <x:String>Cherry</x:String> <x:String>Orange</x:String> <x:String>Strawberry</x:String> </ListView>Optie 2: Items toevoegen via code
<StackPanel Name="FruitsPanel"></StackPanel>// Create a new ListView and add content. ListView Fruits = new ListView(); Fruits.Items.Add("Apricot"); Fruits.Items.Add("Banana"); Fruits.Items.Add("Cherry"); Fruits.Items.Add("Orange"); Fruits.Items.Add("Strawberry"); // Add the ListView to a parent container in the visual tree (which you created in the corresponding XAML file). FruitsPanel.Children.Add(Fruits);
Beide opties produceren dezelfde lijstweergave, zoals hier wordt weergegeven:

methode 2: Items toevoegen door de eigenschap Itemsbron in te stellen
Normaal gesproken gebruikt u een ListView of GridView om gegevens van een bron, zoals een database of internet, weer te geven. Als u een besturingselement ListView of GridView wilt vullen vanuit een gegevensbron, stelt u de eigenschap ItemsSource in op een verzameling gegevensitems. Deze methode werkt beter als ListView of GridView aangepaste klasseobjecten gaat bevatten, zoals wordt weergegeven in de volgende voorbeelden.
Optie 1: ItemsSource instellen in code
Hier wordt de eigenschap ListView ItemsSource rechtstreeks in code ingesteld op een exemplaar van een verzameling.
<StackPanel x:Name="ContactPanel"></StackPanel>// Class definition should be provided within the namespace being used, outside of any other classes. this.InitializeComponent(); // Instead of adding hard coded items to an ObservableCollection as shown here, //the data could be pulled asynchronously from a database or the internet. ObservableCollection<Contact> Contacts = new ObservableCollection<Contact>(); // You create Contact objects by providing a first name, last name, and company for the Contact constructor. // They are then added to the ObservableCollection Contacts. Contacts.Add(new Contact("John", "Doe", "Contoso, LTD.")); Contacts.Add(new Contact("Jane", "Doe", "Fabrikam, Inc.")); Contacts.Add(new Contact("Santa", "Claus", "Alpine Ski House")); // Create a new ListView (or GridView) for the UI, and add content by setting ItemsSource ListView ContactsLV = new ListView(); ContactsLV.ItemsSource = Contacts; // Add the ListView to a parent container in the visual tree (which you created in the corresponding XAML file) ContactPanel.Children.Add(ContactsLV);Optie 2: ItemsBron instellen in XAML
U kunt de eigenschap ItemsSource ook binden aan een verzameling in de XAML. Hier is ItemsSource gebonden aan een openbare eigenschap met de naam Contactpersonen, waarmee de persoonlijke gegevensverzameling van de pagina wordt weergegeven, met de naam _contacts.
<ListView x:Name="ContactsLV" ItemsSource="{x:Bind Contacts}"/>// Provide a class definition within the namespace being used, outside of any other classes. // These two declarations belong outside the main page class. private ObservableCollection<Contact> _contacts = new ObservableCollection<Contact>(); public ObservableCollection<Contact> Contacts { get { return this._contacts; } } // Define this method within your main page class. protected override void OnNavigatedTo(NavigationEventArgs e) { base.OnNavigatedTo(e); // Instead of hard coded items, the data could be pulled // asynchronously from a database or the internet. Contacts.Add(new Contact("John", "Doe", "Contoso, LTD.")); Contacts.Add(new Contact("Jane", "Doe", "Fabrikam, Inc.")); Contacts.Add(new Contact("Santa", "Claus", "Alpine Ski House")); }
Beide opties produceren dezelfde lijstweergave, zoals wordt weergegeven in de volgende schermopname. (In de lijstweergave wordt de tekenreeksweergave van elk item weergegeven, omdat er geen gegevenssjabloon is gedefinieerd voor deze oefening.)

Belangrijk
Zonder een gedefinieerde gegevenssjabloon worden aangepaste klasseobjecten alleen weergegeven in de lijstweergave met de tekenreekswaarde als ze een gedefinieerde ToString-methode hebben.
In de volgende sectie wordt dieper ingegaan op het visueel weergeven van eenvoudige en aangepaste klasse-items in een ListView- of GridView-sjabloon.
Zie Overzicht van gegevensbindingvoor meer informatie over gegevensbinding.
Notitie
Als u gegroepeerde gegevens wilt weergeven in de lijstweergave, moet u verbinding maken met een CollectionViewSource--klasse. CollectionViewSource fungeert als proxy voor de verzamelingsklasse in XAML en maakt groeperingsondersteuning mogelijk. Zie CollectionViewSourcevoor meer informatie.
Het uiterlijk aanpassen met een gegevenssjabloon
Met behulp van een gegevenssjabloon in een besturingselement ListView of GridView kunt u definiëren hoe de items en gegevens moeten worden gevisualiseerd. Standaard wordt een gegevensitem weergegeven in de lijstweergave als de tekenreeksweergave van het gegevensobject waaraan het is gebonden. U kunt de tekenreeksweergave van een bepaalde eigenschap van het gegevensitem weergeven door DisplayMemberPath- in te stellen op die eigenschap.
Het is echter mogelijk dat u gewoonlijk een uitgebreidere presentatie van uw gegevens wilt weergeven. Als u wilt opgeven hoe items in de lijstweergave of rasterweergave moeten worden weergegeven, maakt u een DataTemplate--klasse. De XAML in DataTemplate definieert de indeling en het uiterlijk van de besturingselementen die worden gebruikt om een afzonderlijk item weer te geven. De besturingselementen in de indeling kunnen worden gebonden aan de eigenschappen van een gegevensobject of ze kunnen statische inhoud hebben die inline is gedefinieerd.
Belangrijk
Wanneer u de x:Bind-markeringsextensie in DataTemplate gebruikt, moet u het gegevenstype (x:DataType) opgeven in de gegevenssjabloon.
Een eenvoudige ListView-gegevenssjabloon
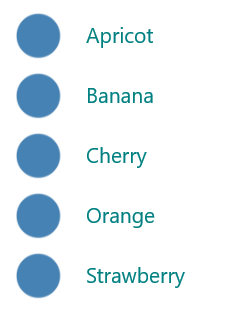
In dit voorbeeld is het gegevensitem een eenvoudige tekenreeks. Als u een afbeelding links van de tekenreeks wilt toevoegen en de tekenreeks in groen wilt weergeven, definieert u DataTemplate inline binnen de ListView-definitie. Dit is hetzelfde ListView-besturingselement dat u eerder hebt gemaakt met optie 1 onder methode 1.
<!--No corresponding code is needed for this example.-->
<ListView x:Name="FruitsList">
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="47"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Image Source="Assets/placeholder.png" Width="32" Height="32"
HorizontalAlignment="Left" VerticalAlignment="Center"/>
<TextBlock Text="{x:Bind}" Foreground="Teal" FontSize="14"
Grid.Column="1" VerticalAlignment="Center"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
Zo worden de gegevensitems weergegeven wanneer u een eenvoudige ListView-gegevenssjabloon toepast:

Een ListView-gegevenssjabloon voor aangepaste klasseobjecten
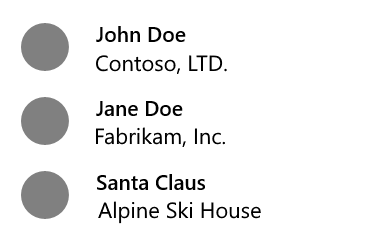
In het volgende voorbeeld is het gegevensitem een contactobject. Als u de afbeelding van de contactpersoon links van de naam en het bedrijf van de contactpersoon wilt toevoegen, definieert u DataTemplate inline binnen de ListView-definitie. Deze ListView-gegevenssjabloon is gemaakt in optie 2 onder methode 2, zoals eerder is weergegeven.
<ListView x:Name="ContactsLV" ItemsSource="{x:Bind Contacts}">
<ListView.ItemTemplate>
<DataTemplate x:DataType="local:Contact">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Grid.RowSpan="2" Source="Assets/grey-placeholder.png" Width="32"
Height="32" HorizontalAlignment="Center" VerticalAlignment="Center"></Image>
<TextBlock Grid.Column="1" Text="{x:Bind Name}" Margin="12,6,0,0"
Style="{ThemeResource BaseTextBlockStyle}"/>
<TextBlock Grid.Column="1" Grid.Row="1" Text="{x:Bind Company}" Margin="12,0,0,6"
Style="{ThemeResource BodyTextBlockStyle}"/>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
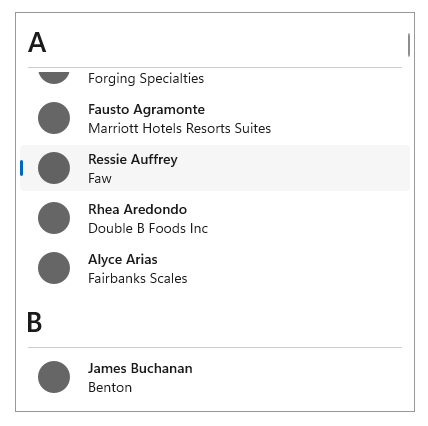
Hier ziet u hoe de gegevensitems worden weergegeven wanneer u een ListView-gegevenssjabloon toepast voor aangepaste klasseobjecten:

Gegevenssjablonen zijn de primaire manier waarop u het uiterlijk van uw ListView definieert. Ze kunnen ook aanzienlijk van invloed zijn op de prestaties als uw lijst een groot aantal items bevat.
U kunt uw gegevenssjabloon inline definiëren in de definitie ListView of GridView, zoals wordt weergegeven in de voorgaande code, of afzonderlijk in een sectie Resources. Als u deze definieert buiten de definitie ListView of GridView, moet u de gegevenssjabloon een kenmerk x:Key geven en deze toewijzen aan de eigenschap ItemTemplate van de ListView of GridView met behulp van die sleutel.
Zie Itemcontainers en sjablonenvoor meer informatie en voorbeelden van het gebruik van gegevenssjablonen en itemcontainers om het uiterlijk van items in uw lijst of raster te definiëren.
De indeling van items wijzigen
Wanneer u items toevoegt aan de besturingselementen ListView of GridView, wordt elk item automatisch omsloten in een itemcontainer en vervolgens worden alle itemcontainers geordend. Hoe deze itemcontainers worden ingedeeld, is afhankelijk van de eigenschap ItemsPanel van het besturingselement.
ListView-gebruikt standaard ItemsStackPanel, waarmee een verticale lijst wordt gegenereerd:

GridView maakt gebruik van ItemsWrapGrid, waarmee items horizontaal worden toegevoegd en verticaal worden omgebroken en scrollen.

U kunt de indeling van items wijzigen door de eigenschappen in het deelvenster Items aan te passen of u kunt het standaardpaneel vervangen door een ander deelvenster.
Notitie
Als u ItemsPanel wijzigt, u virtualisatie niet uitschakelen. Zowel ItemsStackPanel als ItemsWrapGrid ondersteunen virtualisatie, zodat deze klassen veilig kunnen worden gebruikt. Als u een ander deelvenster gebruikt, kunt u virtualisatie uitschakelen en de prestaties van de lijstweergave vertragen. Zie de lijstweergaveartikelen onder Performancevoor meer informatie.
In dit voorbeeld ziet u hoe u een ListView-besturingselement de bijbehorende itemcontainers in een horizontale lijst indeelt door de eigenschap Orientation van ItemsStackPanel te wijzigen.
Omdat de lijstweergave standaard verticaal schuift, moet u ook enkele eigenschappen van de interne ScrollViewer aanpassen om ervoor te zorgen dat deze horizontaal schuift.
- Wijzig ScrollViewer.HorizontalScrollMode in Ingeschakeld of Automatisch.
- Wijzig ScrollViewer.HorizontalScrollBarVisibility- in Auto.
- Wijzig ScrollViewer.VerticalScrollMode in Uitgeschakeld.
- Wijzig ScrollViewer.VerticalScrollBarVisibility naar Verborgen.
Belangrijk
De volgende voorbeelden worden weergegeven met de breedte van de lijstweergave ongeconstraind, zodat de horizontale schuifbalken niet worden weergegeven. Als u deze code uitvoert, kunt u Width="180" voor ListView instellen om de schuifbalken weer te geven.
<ListView Height="60"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.VerticalScrollMode="Disabled"
ScrollViewer.VerticalScrollBarVisibility="Hidden">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsStackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
Hier ziet u hoe de lijst wordt weergegeven:

In het volgende voorbeeld worden in ListView items in een verticale wrapping-lijst geplaatst met behulp van ItemsWrapGrid in plaats van ItemsStackPanel.
Belangrijk
U moet de hoogte van de lijstweergave beperken om af te dwingen dat het besturingselement de containers verpakt.
<ListView Height="100"
ScrollViewer.HorizontalScrollMode="Enabled"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
ScrollViewer.VerticalScrollMode="Disabled"
ScrollViewer.VerticalScrollBarVisibility="Hidden">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid/>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
Hier ziet u hoe de lijst wordt weergegeven:

Als u gegroepeerde gegevens in de lijstweergave weergeeft, bepaalt ItemsPanel hoe de itemgroepen zijn ingedeeld, niet hoe de afzonderlijke items worden ingedeeld. Als u bijvoorbeeld de eerder getoonde horizontale ItemsStackPanel gebruikt om gegroepeerde gegevens weer te geven, worden de groepen horizontaal gerangschikt, maar de items in elke groep worden nog steeds verticaal gestapeld, zoals hier wordt weergegeven:
 .
.
Selectie en interactie van items
U kunt kiezen uit verschillende manieren om gebruikers te laten communiceren met een lijstweergave. Standaard kunnen gebruikers één item selecteren. U kunt de eigenschap SelectionMode wijzigen om meervoudige selectie in te schakelen of selectie uit te schakelen. U kunt de eigenschap IsItemClickEnabled instellen zodat gebruikers op een item (bijvoorbeeld een knop) klikken om een actie aan te roepen in plaats van het item te selecteren.
Notitie
Zowel ListView als GridView gebruiken de ListViewSelectionMode opsomming voor hun SelectionMode-eigenschap. IsItemClickEnabled is standaard ingesteld op False, dus u hoeft deze alleen in te stellen om de klikmodus in te schakelen.
In deze tabel ziet u de manieren waarop een gebruiker kan communiceren met een lijstweergave en hoe u kunt reageren op de interactie.
| Deze interactie inschakelen: | Gebruik deze instellingen: | Deze gebeurtenis afhandelen: | Gebruik deze eigenschap om het geselecteerde item op te halen: |
|---|---|---|---|
| Geen interactie |
SelectionMode="Geen" IsItemClickEnabled="False" |
N.V.T | N.V.T. |
| Eén selectie | SelectionMode="Enkel" IsItemClickEnabled="False" |
SelectieGewijzigd |
GeselecteerdItem SelectedIndex |
| Meerdere selecties | Selectiemodus="Meervoudig" IsItemClickEnabled="Onwaar" |
SelectieGewijzigd | GeselecteerdeItems |
| Uitgebreide selectie | Selectiemodus="Uitgebreid" IsItemClickEnabled="Onwaar" |
SelectionChanged | GeselecteerdeItems |
| Klik | SelectionMode="Geen" IsItemClickEnabled="Waar" |
ItemClick | N.V.T |
Notitie
U kunt IsItemClickEnabled inschakelen om een ItemClick-gebeurtenis te genereren terwijl SelectionMode ook is ingesteld op Single, Multipleof Extended. Als u dit doet, wordt eerst de gebeurtenis ItemClick gegenereerd en daarna de gebeurtenis SelectionChanged. In sommige gevallen (bijvoorbeeld als u naar een andere pagina in de Gebeurtenis-handler ItemClick gaat), wordt de gebeurtenis SelectionChanged niet gegenereerd en wordt het item niet geselecteerd.
U kunt deze eigenschappen instellen in XAML of in code, zoals hier wordt weergegeven:
<ListView x:Name="myListView" SelectionMode="Multiple"/>
<GridView x:Name="myGridView" SelectionMode="None" IsItemClickEnabled="True"/>
myListView.SelectionMode = ListViewSelectionMode.Multiple;
myGridView.SelectionMode = ListViewSelectionMode.None;
myGridView.IsItemClickEnabled = true;
Alleen lezen
U kunt de eigenschap SelectionMode instellen op ListViewSelectionMode.None om itemselectie uit te schakelen. Hiermee wordt het besturingselement in de modus Alleen-lezen geplaatst, zodat het wordt gebruikt voor het weergeven van gegevens, maar niet voor interactie met het besturingselement. Dat wil gezegd, de itemselectie is uitgeschakeld, maar het besturingselement zelf niet.
Eén selectie
In deze tabel worden toetsenbord-, muis- en aanraakinteracties beschreven wanneer SelectionMode is ingesteld op Enkele.
| Wijzigingstoets | Interactie |
|---|---|
| Geen | |
| Ctrl |
Wanneer SelectionMode is ingesteld op Single, kunt u het geselecteerde gegevensitem ophalen uit de eigenschap SelectedItem. U kunt de index ophalen in de verzameling van het geselecteerde item met behulp van de eigenschap SelectedIndex. Als er geen item is geselecteerd, wordt SelectedItem null-en is SelectedIndex -1.
Als u probeert een item in te stellen dat zich niet in de verzameling Items bevindt als SelectedItem, wordt de bewerking genegeerd en is SelectedItem null-. Als u SelectedIndex echter probeert in te stellen op een index die buiten het bereik van de items in de lijst valt, treedt er een System.ArgumentException-uitzondering op.
Meerdere selecties
In deze tabel worden de interacties tussen toetsenbord, muis en aanraakbediening beschreven wanneer SelectionMode is ingesteld op Meerdere.
| Wijzigingstoets | Interactie |
|---|---|
| Geen | |
| Verschuiving |
Uitgebreide selectie
In deze tabel worden de interacties tussen toetsenbord, muis en aanraakbediening beschreven wanneer SelectionMode is ingesteld op Uitgebreide.
| Wijzigingstoets | Interactie |
|---|---|
| Geen | |
| Ctrl | |
| Verschuiving |
Wanneer SelectionMode is ingesteld op Multiple of Extended, kunt u de geselecteerde gegevensitems ophalen uit de eigenschap SelectedItems.
De eigenschappen SelectedIndex, SelectedItem en SelectedItems worden gesynchroniseerd. Als u SelectedIndex bijvoorbeeld instelt op -1, wordt SelectedItem ingesteld op null- en SelectedItems leeg is. En als u SelectedItem instelt op null-, wordt SelectedIndex ingesteld op -1 en Is SelectedItems leeg.
In de modus voor meervoudige selectie bevat SelectedItem het item dat als eerste is geselecteerd en Selectedindex bevat de index van het item dat als eerste is geselecteerd.
Reageren op selectiewijzigingen
Als u wilt reageren op selectiewijzigingen in een lijstweergave, moet u de gebeurtenis SelectionChanged afhandelen. In de gebeurtenis-handlercode kunt u de lijst met geselecteerde items ophalen uit de eigenschap SelectionChangedEventArgs.AddedItems. U kunt alle items ophalen die zijn gedeselecteerd uit de eigenschap SelectionChangedEventArgs.RemovedItems. De verzamelingen AddedItems en RemovedItems bevatten maximaal één item, tenzij gebruikers een bereik van items selecteren door Shift ingedrukt te houden.
In het volgende voorbeeld ziet u hoe u de gebeurtenis SelectionChanged kunt afhandelen en toegang kunt krijgen tot de verschillende itemverzamelingen:
<StackPanel HorizontalAlignment="Right">
<ListView x:Name="listView1" SelectionMode="Multiple"
SelectionChanged="ListView1_SelectionChanged">
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
<TextBlock x:Name="selectedItem"/>
<TextBlock x:Name="selectedIndex"/>
<TextBlock x:Name="selectedItemCount"/>
<TextBlock x:Name="addedItems"/>
<TextBlock x:Name="removedItems"/>
</StackPanel>
private void ListView1_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (listView1.SelectedItem != null)
{
selectedItem.Text =
"Selected item: " + listView1.SelectedItem.ToString();
}
else
{
selectedItem.Text =
"Selected item: null";
}
selectedIndex.Text =
"Selected index: " + listView1.SelectedIndex.ToString();
selectedItemCount.Text =
"Items selected: " + listView1.SelectedItems.Count.ToString();
addedItems.Text =
"Added: " + e.AddedItems.Count.ToString();
removedItems.Text =
"Removed: " + e.RemovedItems.Count.ToString();
}
Klikmodus
U kunt een lijstweergave wijzigen zodat gebruikers op knoppen en andere items klikken in plaats van ze te selecteren. Dit is bijvoorbeeld handig als uw app een nieuwe pagina opent wanneer gebruikers op een item in een lijst of raster klikken.
Ga als volgt te werk om dit gedrag in te schakelen:
- Stel SelectionMode in op Geen.
- Stel IsItemClickEnabled in op True.
- De gebeurtenis ItemClick afhandelen om iets te doen wanneer gebruikers op een item klikken.
Hier ziet u een lijstweergave met klikbare items. Met de code in de ItemClick-gebeurtenis-handler wordt een nieuwe pagina in de app geopend.
<ListView SelectionMode="None"
IsItemClickEnabled="True"
ItemClick="ListView1_ItemClick">
<x:String>Page 1</x:String>
<x:String>Page 2</x:String>
<x:String>Page 3</x:String>
<x:String>Page 4</x:String>
<x:String>Page 5</x:String>
</ListView>
private void ListView1_ItemClick(object sender, ItemClickEventArgs e)
{
switch (e.ClickedItem.ToString())
{
case "Page 1":
this.Frame.Navigate(typeof(Page1));
break;
case "Page 2":
this.Frame.Navigate(typeof(Page2));
break;
case "Page 3":
this.Frame.Navigate(typeof(Page3));
break;
case "Page 4":
this.Frame.Navigate(typeof(Page4));
break;
case "Page 5":
this.Frame.Navigate(typeof(Page5));
break;
default:
break;
}
}
Programmatisch een bereik van items selecteren
Soms moet u de selectie van een ListView-item programmatisch bewerken. U kunt bijvoorbeeld een Alles selecteren-knop weergeven om gebruikers alle items in een lijst te laten selecteren. In dit geval is het meestal niet erg efficiënt om items één voor één toe te voegen aan en te verwijderen uit de SelectedItems-verzameling. Elke itemwijziging veroorzaakt een SelectionChanged-gebeurtenis en wanneer u rechtstreeks met de items werkt in plaats van met indexwaarden te werken, wordt het item gedevirtualiseerd.
Het is efficiënter om de SelectAll-te gebruiken, SelectRange-en DeselectRange-methoden om de selectie te wijzigen dan de eigenschap SelectedItems te gebruiken. Met deze methoden kunt u items selecteren (of deselecteren) met behulp van bereiken van itemindexen. Items die gevirtualiseerd zijn, blijven gevirtualiseerd, omdat alleen de index wordt gebruikt. Alle items in het opgegeven bereik worden geselecteerd (of gedeselecteerd), ongeacht de oorspronkelijke selectiestatus. De gebeurtenis SelectionChanged vindt slechts één keer plaats voor elke aanroep naar deze methoden.
Belangrijk
U moet deze methoden alleen aanroepen wanneer de eigenschap SelectionMode is ingesteld op Meervoudig of Extended. Als u SelectRange aanroept wanneer SelectionMode is Single of None, wordt er een uitzondering gegenereerd.
Wanneer u items selecteert met behulp van indexbereiken, gebruikt u de eigenschap SelectedRanges om alle geselecteerde bereiken in de lijst op te halen.
Als de eigenschap ItemsSource IItemsRangeInfoimplementeert en u deze methoden gebruikt om de selectie te wijzigen, worden de eigenschappen AddedItems en RemovedItems niet ingesteld in SelectionChangedEventArgs. Als u deze eigenschappen instelt, moet het itemobject worden gedevirtualiseerd. Gebruik de eigenschap SelectedRanges om de items op te halen.
U kunt alle items in een verzameling selecteren door de methode SelectAll aan te roepen. Er is echter geen bijbehorende methode om alle items te deselecteren. U kunt alle items deselecteren door DeselectRange aan te roepen en een ItemIndexRange- door te geven met een FirstIndex waarde van 0 en een lengte waarde gelijk aan het aantal items in de verzameling. Dit wordt weergegeven in het volgende voorbeeld, samen met een optie om alle items te selecteren.
<StackPanel Width="160">
<Button Content="Select all" Click="SelectAllButton_Click"/>
<Button Content="Deselect all" Click="DeselectAllButton_Click"/>
<ListView x:Name="listView1" SelectionMode="Multiple">
<x:String>Apricot</x:String>
<x:String>Banana</x:String>
<x:String>Cherry</x:String>
<x:String>Orange</x:String>
<x:String>Strawberry</x:String>
</ListView>
</StackPanel>
private void SelectAllButton_Click(object sender, RoutedEventArgs e)
{
if (listView1.SelectionMode == ListViewSelectionMode.Multiple ||
listView1.SelectionMode == ListViewSelectionMode.Extended)
{
listView1.SelectAll();
}
}
private void DeselectAllButton_Click(object sender, RoutedEventArgs e)
{
if (listView1.SelectionMode == ListViewSelectionMode.Multiple ||
listView1.SelectionMode == ListViewSelectionMode.Extended)
{
listView1.DeselectRange(new ItemIndexRange(0, (uint)listView1.Items.Count));
}
}
Zie Itemcontainers en sjablonenvoor informatie over het wijzigen van het uiterlijk van geselecteerde items.
Slepen en neerzetten
ListView- en GridView-besturingselementen ondersteunen het slepen en neerzetten van items binnen hun eigen besturingselementen, en tussen zichzelf en andere besturingselementen ListView en GridView. Zie Slepen en neerzettenvoor meer informatie over het implementeren van de functionaliteit voor slepen en neerzetten.
UWP en WinUI 2
Belangrijk
De informatie en voorbeelden in dit artikel zijn geoptimaliseerd voor apps die gebruikmaken van de Windows App SDK en WinUI 3, maar zijn algemeen van toepassing op UWP-apps die gebruikmaken van WinUI 2. Zie de UWP API-referentie voor platformspecifieke informatie en voorbeelden.
Deze sectie bevat informatie die u nodig hebt om het besturingselement te gebruiken in een UWP- of WinUI 2-app.
API's voor deze besturingselementen zijn te vinden in de Windows.UI.Xaml.Controls naamruimte.
- UWP-API's:ListView-klasse, GridView-klasse, ItemsSource, Items
- Open de App WinUI 2 Gallery en bekijk de ListView- of de GridView- in actie. De WinUI 2 Gallery app bevat interactieve voorbeelden van de meeste Besturingselementen, functies en functionaliteit van WinUI 2. Download de app uit de Microsoft Store of verkrijg de broncode op GitHub.
De voorbeeldcode ophalen
- voorbeeld van XAML ListView en GridView: Demonstreert de besturingselementen ListView en GridView.
- XAML-voorbeeldslepen en neerzetten: demonstreert hoe u kunt slepen en neerzetten met de ListView-controle.
U wordt aangeraden de nieuwste WinUI 2 te gebruiken om de meest recente stijlen en sjablonen voor alle besturingselementen te verkrijgen.
Verwante artikelen
Windows developer
