JSON-functie
Van toepassing op: Canvas-apps
Modelgestuurde apps
Power Pages
Genereert een JSON-teksttekenreeks voor een tabel, een record of een waarde.
Beschrijving
De functie JSON retourneert de JSON-weergave (JavaScript Object Notation) van een gegevensstructuur als tekst, zodat deze geschikt is voor opslag of verzending via een netwerk. [ECMA-404](https://www.ecma-international.org/publications/files/ECMA-ST/ECMA-404.pdf en IETF RFC 8259 beschrijven de indeling, die veel wordt gebruikt door JavaScript en andere programmeertalen.
Canvas-apps ondersteunen de gegevenstypen die deze tabel bevat met details over de tekstweergave:
| Gegevenstype | Beschrijving | Voorbeeld van een resultaat |
|---|---|---|
| Booleaans | waar of onwaar. | true |
| Kleur | Tekenreeks die de hexadecimale weergave van 8 cijfers voor de kleur bevat. Deze weergave heeft de indeling #rrggbbaa, waarbij rr de rode, gg de groene en bb de blauwe component is en aa het alfakanaal. Voor het alfakanaal is 00 volledig transparant en ff volledig ondoorzichtig. U kunt de tekenreeks doorgeven aan de functie ColorValue. | "#102030ff" |
| Valuta | Nummer dat het juiste decimale scheidingsteken gebruikt voor de taal van de gebruiker. Indien nodig wordt wetenschappelijke notatie gebruikt. | 1.345 |
| Datum | Tekenreeks die de datum bevat in de ISO 8601-notatie jjjj-mm-dd. | "2019-03-31" |
| Datumtijd | Tekenreeks die een ISO 8601-datum/tijd bevat. Datum-/tijdwaarden hebben de UTC-notatie, zoals de "Z" aan het eind aangeeft. | "2019-03-31T22:32:06.822Z" |
| GIDS | Tekenreeks die de GUID-waarde bevat. Er worden kleine letters gebruikt. | "751b58ac-380e-4a04-a925-9f375995cc40" |
| Afbeelding, Media | Als JSONFormat.IncludeBinaryData wordt opgegeven, worden mediabestanden gecodeerd in een tekenreeks. Webverwijzingen die het URL-schema http: of https: gebruiken, worden niet gewijzigd. Verwijzingen naar binaire gegevens in het geheugen worden gecodeerd met de indeling "gegevens:mime type ; base64,...". Gegevens in het geheugen bevatten afbeeldingen die gebruikers vastleggen met het besturingselement Camera en andere verwijzingen met de URL-schema's appres: en blob: . | "data:image/jpeg;base64,/9j/4AA..." |
| Nummer | Nummer dat het juiste decimale scheidingsteken gebruikt voor de taal van de gebruiker. Indien nodig wordt wetenschappelijke notatie gebruikt. | 1.345 |
| optieset | Numerieke waarde van de keuze, niet het label dat wordt gebruikt voor weergave. De numerieke waarde wordt gebruikt omdat deze taalonafhankelijk is. | 1001 |
| tijd | Tekenreeks die een ISO 8601-indeling hh: mm: ss.fff bevat. | "23:12:49.000" |
| Dossier | Door komma's gescheiden lijst tussen { en } van velden en hun waarden. Deze notatie lijkt op die voor records in canvas-apps, maar de naam staat altijd tussen dubbele aanhalingstekens. Deze indeling ondersteunt geen records die zijn gebaseerd op veel-op-één-relaties. | { "First Name": "Fred", "Age": 21 } |
| Tafel | Door komma's gescheiden lijst tussen [ en ] van records. Deze indeling ondersteunt geen tabellen die zijn gebaseerd op veel-op-één-relaties. Gebruik de optie JSONFormat.FlattenValueTables om de record voor tabellen met één kolom te verwijderen met de kolom Waarde. | [ { "First Name": "Fred", "Age": 21 }, { "First Name": "Jean", "Age": 20 } ] |
| Twee opties | Booleaanse waarde van de twee opties, true of false, niet het label dat wordt gebruikt voor weergave. De booleaanse waarde wordt gebruikt omdat deze taalonafhankelijk is. | false |
| Hyperlink, Tekst | Tekenreeks tussen dubbele aanhalingstekens. De functie schakelt ingesloten dubbele aanhalingstekens uit met een backslash, vervangt nieuwe regels door "\n", en voert andere standaard JavaScript-vervangingen door. | "This is a string." |
Geef het optionele argument Format op om te bepalen hoe leesbaar het resultaat is en hoe niet-ondersteunde en binaire gegevenstypen worden afgehandeld. Standaard is de uitvoer zo compact mogelijk zonder onnodige spaties of nieuwe regels en niet-ondersteunde gegevenstypen en binaire gegevens zijn niet toegestaan. U kunt meerdere indelingen combineren als u de operator & opgeeft.
| Vaste-tekstwaarde voor JSONFormat | Omschrijving |
|---|---|
| JSON-indeling.Compact | Standaard. De uitvoer is zo compact mogelijk zonder extra spaties of nieuwe regels. |
| JSON-indeling.FlattenValueTables | Omdat een Waardetabel, [1,2,3]-notatie resulteert in een tabel met records waarin elk record over één Waarde-kolom beschikt. In JSON vertegenwoordigt diezelfde notatie een matrix van drie getallen. Om de interoperabiliteit tussen de twee gemakkelijker te maken, vlakt deze optie een Power Fx-waardetabel af tot een JSON-vriendelijke matrix in plaats van een matrix met records. |
| JSONFormat.IndentVier | Om de leesbaarheid te verbeteren, bevat de uitvoer een nieuwe regel voor elke kolom en nestingsniveau en gebruikt vier spaties voor elk inspringniveau. |
| JSON-indeling.IncludeBinaryData | Het resultaat bevat kolommen voor afbeeldingen, video en audioclips. Deze indeling kan de grootte van het resultaat aanzienlijk vergroten en de prestaties van uw app verminderen. |
| JSONFormat.NegeerBinaireGegevens | Het resultaat bevat geen kolommen voor afbeeldingen, video of audioclips. Als u JSONFormat.IncludeBinaryData en JSONFormat.IgnoreBinaryData niet opgeeft, resulteert de functie in een fout als de functie binaire gegevens aantreft. |
| JSONFormat.IgnoreUnsupportedTypes | Niet-ondersteunde gegevenstypen zijn toegestaan, maar ze worden niet opgenomen in het resultaat. Standaard produceren niet-ondersteunde gegevenstypen een fout. |
Gebruik de functies ShowColumns en DropColumns om te bepalen welke gegevens het resultaat bevat en om niet-ondersteunde gegevenstypen te verwijderen.
Omdat JSON zowel geheugen- als rekenintensief kan zijn, kunt u deze functie alleen gebruiken in gedragsfuncties. U kunt het resultaat van JSON vastleggen in een variabele die u vervolgens kunt gebruiken in een gegevensstroom.
Als een kolom zowel een weergavenaam als een logische naam heeft, bevat het resultaat de logische naam. Weergavenamen weerspiegelen de taal van de appgebruiker en zijn daarom niet geschikt voor gegevensoverdracht naar een algemene service.
Syntaxis
JSON( DataStructure [, Formaat ] )
- DataStructure – Vereist. De gegevensstructuur die moet worden geconverteerd naar JSON. Tabellen, records en primitieve waarden worden ondersteund, willekeurig genest.
- Formaat - Optioneel. JSONFormat enumwaarde. De standaardwaarde is JSONFormat.Compact, die geen nieuwe regels of spaties toevoegt en binaire gegevens en niet-ondersteunde kolommen blokkeert.
Voorbeelden
Hiërarchische gegevens
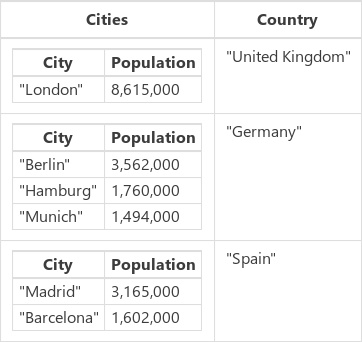
Voeg een besturingselement van het type Button toe en stel de bijbehorende eigenschap OnSelect in op deze formule.
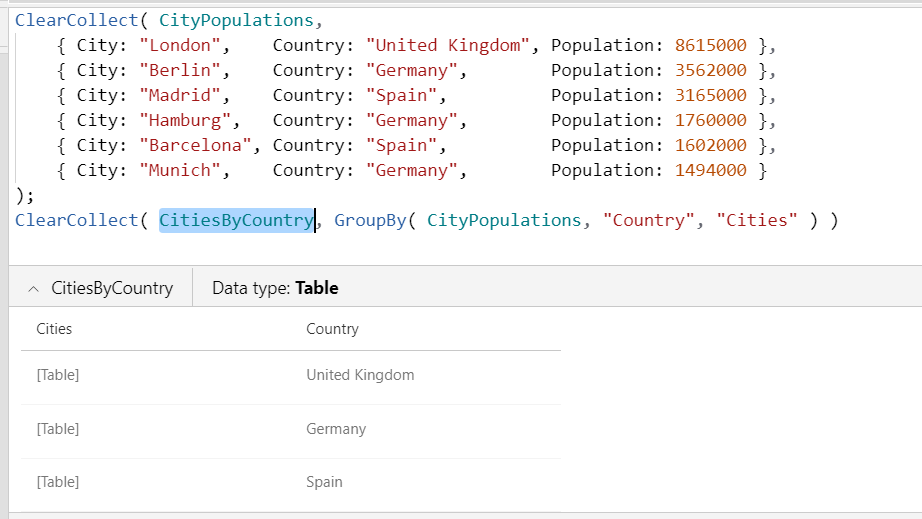
ClearCollect( CityPopulations, { City: "London", Country: "United Kingdom", Population: 8615000 }, { City: "Berlin", Country: "Germany", Population: 3562000 }, { City: "Madrid", Country: "Spain", Population: 3165000 }, { City: "Hamburg", Country: "Germany", Population: 1760000 }, { City: "Barcelona", Country: "Spain", Population: 1602000 }, { City: "Munich", Country: "Germany", Population: 1494000 } ); ClearCollect( CitiesByCountry, GroupBy( CityPopulations, "Country", "Cities" ) )Selecteer de knop terwijl u de Alt-toets ingedrukt houdt.
De verzameling CitiesByCountry wordt gemaakt met deze gegevensstructuur, die u kunt weergeven door Collections te selecteren in het menu File en vervolgens de naam van de verzameling te selecteren.

U kunt deze collectie ook tonen door Instellingen>Komende functies>Resultatenweergave van formulebalk inschakelen te selecteren. Selecteer de naam van de collectie in de formulebalk en selecteer vervolgens de pijl-omlaag naast de naam van de collectie onder de formulebalk.

Voeg nog een knop toe en stel de bijbehorende eigenschap OnSelect in op deze formule:
Set( CitiesByCountryJSON, JSON( CitiesByCountry ) )Deze formule stelt de globale variabele CitiesByCountryJSON in op de JSON-weergave voor CitiesByCountry.
Selecteer de knop terwijl u de Alt-toets ingedrukt houdt.
Voeg een besturingselement van het type Label toe en stel de eigenschap Text in op deze formule.
CitiesByCountryJSONHet label toont dit resultaat, allemaal op een enkele regel zonder spaties en is geschikt voor verzending via een netwerk:
[ { "Cities": [{ "City": "London", "Population": 8615000 }], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]Wijzig de formule van de tweede knop om de uitvoer leesbaarder te maken.
Set( CitiesByCountryJSON, JSON(CitiesByCountry, JSONFormat.IndentFour ))Selecteer de tweede knop terwijl u de Alt-toets ingedrukt houdt.
Het label toont het beter leesbare resultaat.
[ { "Cities": [ { "City": "London", "Population": 8615000 } ], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]
Afbeeldingen en media in base64
Voeg een besturingselement Image toe.
Dit besturingselement brengt SampleImage met zich mee.
Voeg een besturingselement van het type Button toe en stel de bijbehorende eigenschap OnSelect in op deze formule.
Set( ImageJSON, JSON( SampleImage, JSONFormat.IncludeBinaryData ) )Selecteer de knop terwijl u de Alt-toets ingedrukt houdt.
Voeg een label toe en stel de bijbehorende eigenschap Text in op deze variabele.
ImageJSONWijzig het formaat van het besturingselement en verklein indien nodig de tekengrootte om het grootste deel van het resultaat te tonen.
Het label toont de teksttekenreeks die de functie JSON heeft vastgelegd.
"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIg0KCSB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4bWxuczphPSJodHRwOi8vbnMuYWRvYmUuY29tL0Fkb2JlU1ZHVmlld2VyRXh0ZW5zaW9ucy8zLjAvIg0KCSB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjI3MHB4IiBoZWlnaHQ9IjI3MHB4IiBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDAgMCAyNzAgMjcwIiB4bWw6c3BhY2U9InByZXNlcnZlIj4NCgk8ZyBjbGFzcz0ic3QwIj4NCgkJPHJlY3QgeT0iMC43IiBmaWxsPSIjRTlFOUU5IiB3aWR0aD0iMjY5IiBoZWlnaHQ9IjI2OS4zIi8+DQoJCTxwb2x5Z29uIGZpbGw9IiNDQkNCQ0EiIHBvaW50cz0iMjc3LjksMTg3LjEgMjQ1LDE0My40IDE4OC42LDIwMi44IDc1LDgwLjUgLTQuMSwxNjUuMyAtNC4xLDI3MiAyNzcuOSwyNzIiLz4NCgkJPGVsbGlwc2UgZmlsbD0iI0NCQ0JDQSIgY3g9IjIwMi40IiBjeT0iODQuMSIgcng9IjI0LjQiIHJ5PSIyNC4zIi8+DQoJPC9nPg0KPC9zdmc+"
Waardetabellen
Deze formule:
JSON( [1,2,3] )
produceert de tekstreeks [{"Waarde":1},{"Waarde":2},{"Waarde":3}].
Dezelfde formule met de optie JSONFormat.FlattenValueTables:
JSON( [1,2,3], JSONFormat.FlattenValueTables )
produceert de teksttekenreeks [1,2,3].
Houd er rekening mee dat de optie FlattenValueTables geen invloed heeft bij gebruik van JSON met de collecties CityPopulations en CitiesByCountry, aangezien deze tabellen geen waardetabellen zijn. Een waardetabel heeft één kolom en deze moet de naam 'Waarde' hebben.