De opsomming Color en de functies ColorFade, ColorValue en RGBA
Van toepassing op: Canvas-apps
Modelgestuurde apps
Power Pages
Power Platform CLI
Gebruik ingebouwde kleurwaarden, definieer aangepaste kleuren en gebruik het alfakanaal.
Notitie
PAC CLI pac power-fx opdrachten ondersteunen de kleur enumeratie niet.
Omschrijving
Door gebruik te maken van de opsomming Color, hebt u eenvoudig toegang tot de kleuren die zijn gedefinieerd door de Cascading Style Sheets van HTML (CSS). Color.Red retourneert bijvoorbeeld zuiver rood. Aan het einde van dit onderwerp vindt u een lijst met deze kleuren.
De functie ColorValue retourneert een kleur op basis van een kleurenreeks in een CSS. De tekenreeks kan een van de volgende vormen aannemen:
- CSS kleurnaam:"RoxyBrown" en "OliveDrab" zijn voorbeelden. Deze namen bevatten geen spaties. De lijst met ondersteunde kleuren vindt u verderop in dit onderwerp.
- Hexadecimale waarde van 6 cijfers: bijvoorbeeld "#ffd700" is hetzelfde als "Gold". De tekenreeks heeft de indeling "#rrggbb', waarbij rr het rode gedeelte is in twee hexadecimale cijfers, gg het groene en bb het blauwe.
- Hexadecimale waarde van 8 cijfers: Als voorbeeld: "#ff7f5080" is hetzelfde als "Koraal" met een alfakanaal van 50%. De tekenreeks heeft de indeling "#rrggbbaa', waarbij rr, gg en bb identiek zijn aan de 6-cijferige vorm. Het alfakanaal wordt vertegenwoordigd door aa: 00 staat voor volledig transparant en ff staat voor volledig ondoorzichtig.
De functie RGBA retourneert een kleur op basis van de rode, groene en blauwe kleurcomponenten. De functie bevat ook een alfakanaal voor het mengen van kleuren van besturingselementen die vóór elkaar zijn gelaagd. Een alfakanaal varieert van 0 of 0% (volledig transparant en doorzichtig) tot 1 of 100% (volledig ondoorzichtig en eventuele onderliggende lagen achter een besturingselement worden volledig geblokkeerd).
De functie ColorFade retourneert een lichtere of donkere versie van een kleur. De mate van vervaging varieert van -1 (kleur wordt volledig zwart) tot 0 (kleur blijft hetzelfde) en 1 (kleur wordt volledig wit).
Alfakanaal
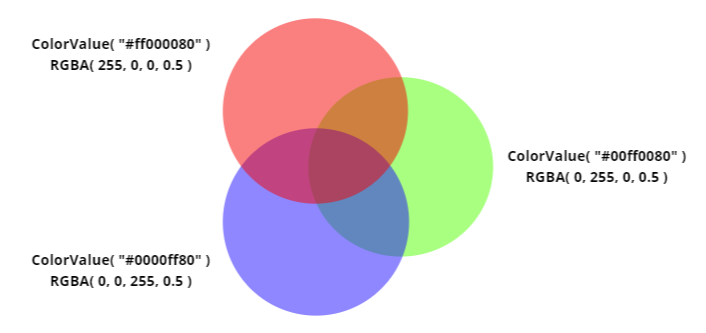
In een canvas-app kunt u besturingselementen in lagen voor elkaar plaatsen en de transparantie van een besturingselement opgeven voor alle besturingselementen die erachter staan. Hierdoor mengen kleuren zich door de lagen heen. Dit diagram laat bijvoorbeeld zien hoe de drie primaire kleuren vermengen met een alpha-instelling van 50%:

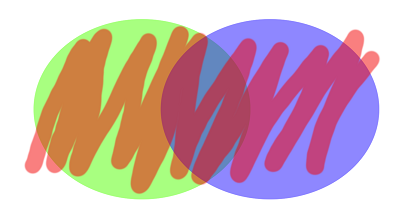
U kunt afbeeldingen ook mengen in bestandsindelingen die alfakanalen ondersteunen. Zo kunt u .jpeg-bestanden niet mengen, maar .png-bestanden wel. In de volgende afbeelding ziet u dezelfde rode, groene en blauwe kleuren als in het vorige voorbeeld, maar de rode kleur verschijnt als een kronkelende lijn (in plaats van een cirkel) in een .png-bestand met een 50% alfakanaal:

Als u een Color-opsommingswaarde opgeeft of een ColorValue-formule samenstelt met een kleurnaam of een 6-cijferige hexadecimale waarde, is de alfa-instelling 100%, dus volledig ondoorzichtig.
Syntaxis
Kleur.KleurNaam
- ColorName - Verplicht. Een CSS-kleurnaam (Cascading Style Sheet). Aan het einde van dit onderwerp vindt u de lijst met mogelijke opsommingswaarden.
Kleurwaarde( CSSColor )
- CSSColor - Verplicht. Een kleurdefinitie uit een Cascading Style Sheet (CSS). U kunt een naam opgeven, zoals OliveDrab of een hexadecimale waarde, zoals # 6b8e23 of # 7fffd420. Hex-waarden kunnen de vorm #rrggbb of #rrggbbaa hebben.
Kleurwaarde( Niet getypt )
- Niet-getypeerd - Verplicht. Een niet-getypeerd object met een tekenreeks voor CSS-kleurdefinitie (Cascading Style Sheet).
RGBA( Rood, Groen, Blauw, Alfa )
- Rood, Groen, Blauw - Verplicht. Waarden van de kleurcomponenten, variërend van 0 (geen verzadiging) tot 255 (volledige verzadiging).
- Alpha - Verplicht. Alpha-component, variërend van 0 (volledig doorzichtig) tot 1 (volledig ondoorzichtig). U kunt ook een percentage gebruiken tussen 0% en 100%.
KleurVervagen( Kleur, Vervagingshoeveelheid )
- Kleur - Verplicht. Een kleurwaarde zoals Color.Red of de uitvoer van ColorValue of RGBA.
- FadeAmount - Verplicht. Een getal tussen -1 en 1. Met -1 wordt een kleur volledig zwart, 0 heeft geen invloed op de kleur en met 1 wordt de kleur volledig wit. U kunt ook een percentage gebruiken tussen -100% en 100%.
Geïntegreerde kleuren
| Opsomming Color | ColorValue | RGBA | Kleurenstaal |
|---|---|---|---|
| Kleur.AliceBlue |
Kleurwaarde( "#f0f8ff" ) Kleurwaarde( "aliceblauw" ) |
RGBA( 240, 248, 255, 1 ) |

|
| Kleur.AntiekWit |
Kleurwaarde( "#faebd7" ) Kleurwaarde( "AntiekWit" ) |
RGBA( 250, 235, 215, 1 ) |

|
| Kleur.Aqua |
Kleurwaarde( "#00ffff" ) Kleurwaarde( "AQUA" ) |
RGBA( 0, 255, 255, 1 ) |

|
| Kleur.Aquamarijn |
Kleurwaarde( "#7fffd4" ) ColorValue( "Aquamarijn" ) |
RGBA( 127, 255, 212, 1 ) |

|
| Kleur.Azure |
Kleurwaarde( "#f0ffff" ) Kleurwaarde( "azuurblauw" ) |
RGBA( 240, 255, 255, 1 ) |

|
| Kleur.Beige |
Kleurwaarde( "#f5f5dc" ) Kleurwaarde( "Beige" ) |
RGBA( 245, 245, 220, 1 ) |

|
| Kleur.Bisque |
Kleurwaarde( "#ffe4c4" ) Kleurwaarde( "BISQUE" ) |
RGBA( 255, 228, 196, 1 ) |

|
| Kleur.Zwart |
Kleurwaarde( "#000000" ) ColorValue( "Zwart" ) |
RGBA(0, 0, 0, 1) |

|
| Kleur.GebleektAmandel |
Kleurwaarde( "#ffebcd" ) Kleurwaarde( "blanchedalmond" ) |
RGBA( 255, 235, 205, 1 ) |

|
| Kleur.Blauw |
Kleurwaarde( "#0000ff" ) ColorValue( "Blauw" ) |
RGBA( 0, 0, 255, 1 ) |

|
| Kleur.BlauwViolet |
Kleurwaarde( "#8a2be2" ) Kleurwaarde( "BLAUWVIOLET" ) |
RGBA( 138, 43, 226, 1 ) |

|
| Kleur.Bruin |
Kleurwaarde( "#a52a2a" ) ColorValue( "Bruin" ) |
RGBA( 165, 42, 42, 1 ) |

|
| Kleur.Burlywood |
Kleurwaarde( "#deb887" ) Kleurwaarde( "knobbelhout" ) |
RGBA( 222, 184, 135, 1 ) |

|
| Kleur.CadetBlue |
Kleurwaarde( "#5f9ea0" ) KleurWaarde( "CadetBlauw" ) |
RGBA( 95, 158, 160, 1 ) |

|
| Kleur.Chartreuse |
Kleurwaarde( "#7fff00" ) Kleurwaarde( "CHARTREUSE" ) |
RGBA( 127, 255, 0, 1 ) |

|
| Kleur.Chocolade |
Kleurwaarde( "#d2691e" ) ColorValue( "Chocolade" ) |
RGBA(210, 105, 30, 1) |

|
| Kleur.Koraal |
Kleurwaarde( "#ff7f50" ) ColorValue( "koraal" ) |
RGBA(255, 127, 80, 1) |

|
| Kleur.KorenbloemBlauw |
Kleurwaarde( "#6495ed" ) ColorValue( "KorenbloemBlauw" ) |
RGBA( 100, 149, 237, 1 ) |

|
| Kleur.Maïszijde |
Kleurwaarde( "#fff8dc" ) Kleurwaarde( "MAÏSZIJDE" ) |
RGBA( 255, 248, 220, 1 ) |

|
| Kleur.Karmozijn |
Kleurwaarde( "#dc143c" ) ColorValue( "Karmozijn" ) |
RGBA(220, 20, 60, 1) |

|
| Kleur.Cyaan |
Kleurwaarde( "#00ffff" ) ColorValue( "cyaan" ) |
RGBA( 0, 255, 255, 1 ) |

|
| Kleur.Donkerblauw |
Kleurwaarde( "#00008b" ) Kleurwaarde( "Donkerblauw" ) |
RGBA(0, 0, 139, 1) |

|
| Kleur.DonkerCyaan |
Kleurwaarde( "#008b8b" ) Kleurwaarde( "DONKERCYAAN" ) |
RGBA( 0, 139, 139, 1 ) |

|
| Kleur.DonkerGoudStaaf |
Kleurwaarde( "#b8860b" ) Kleurwaarde( "DonkerGoudenStaaf" ) |
RGBA( 184, 134, 11, 1 ) |

|
| Kleur.Donkergrijs |
Kleurwaarde( "#a9a9a9" ) ColorValue( "donkergrijs" ) |
RGBA( 169, 169, 169, 1 ) |

|
| Kleur.Donkergroen |
Kleurwaarde( "#006400" ) ColorValue( "Donkergroen" ) |
RGBA( 0, 100, 0, 1 ) |

|
| Kleur.Donkergrijs |
Kleurwaarde( "#a9a9a9" ) Kleurwaarde( "DONKERGRIJS" ) |
RGBA( 169, 169, 169, 1 ) |

|
| Kleur.DonkerKhaki |
Kleurwaarde( "#bdb76b" ) ColorValue( "DonkerKhaki" ) |
RGBA( 189, 183, 107, 1 ) |

|
| Kleur.DonkerMagenta |
Kleurwaarde( "#8b008b" ) ColorValue( "donkeragenten" ) |
RGBA( 139, 0, 139, 1 ) |

|
| Kleur.DonkerOlijfGroen |
Kleurwaarde( "#556b2f" ) ColorValue( "DonkerOlijfGroen" ) |
RGBA( 85, 107, 47, 1 ) |

|
| Kleur.Donkeroranje |
Kleurwaarde( "#ff8c00" ) Kleurwaarde( "DONKERBEREIK" ) |
RGBA(255, 140, 0, 1) |

|
| Kleur.DonkerOrchidee |
Kleurwaarde( "#9932cc" ) Kleurwaarde( "DonkerOrchidee" ) |
RGBA( 153, 50, 204, 1 ) |

|
| Kleur.Donkerrood |
Kleurwaarde( "#8b0000" ) ColorValue( "donkerrood" ) |
RGBA(139, 0, 0, 1) |

|
| Kleur.DonkerZalm |
Kleurwaarde( "#e9967a" ) ColorValue( "DonkerZalm" ) |
RGBA( 233, 150, 122, 1 ) |

|
| Kleur.DonkerZeeGroen |
Kleurwaarde( "#8fbc8f" ) Kleurwaarde( "DONKERGROEN" ) |
RGBA( 143, 188, 143, 1 ) |

|
| Kleur.DonkerLeisteenBlauw |
Kleurwaarde( "#483d8b" ) Kleurwaarde( "DonkerLeiBlauw" ) |
RGBA( 72, 61, 139, 1 ) |

|
| Kleur.DonkerLeigrijs |
Kleurwaarde( "#2f4f4f" ) Kleurwaarde( "donkergrijs" ) |
RGBA( 47, 79, 79, 1 ) |

|
| Kleur.DonkerLeigrijs |
Kleurwaarde( "#2f4f4f" ) Kleurwaarde( "DonkerSlateGrijs" ) |
RGBA( 47, 79, 79, 1 ) |

|
| Kleur.Donkerturkoois |
Kleurwaarde( "#00ced1" ) Kleurwaarde( "DONKERTURKOOIS" ) |
RGBA(0, 206, 209, 1) |

|
| Kleur.Donkerpaars |
Kleurwaarde( "#9400d3" ) ColorValue( "Donkerpaars" ) |
RGBA( 148, 0, 211, 1 ) |

|
| Kleur.Dieproze |
Kleurwaarde( "#ff1493" ) ColorValue( "dieproze" ) |
RGBA( 255, 20, 147, 1 ) |

|
| Kleur.Diephemelblauw |
Kleurwaarde( "#00bfff" ) Kleurwaarde( "DiepHemelsBlauw" ) |
RGBA( 0, 191, 255, 1 ) |

|
| Kleur.DimGray |
Kleurwaarde( "#696969" ) Kleurwaarde( "DIMGRAY" ) |
RGBA( 105, 105, 105, 1 ) |

|
| Kleur.DimGrey |
Kleurwaarde( "#696969" ) Kleurwaarde( "DimGrijs" ) |
RGBA( 105, 105, 105, 1 ) |

|
| Kleur.DodgerBlue |
Kleurwaarde( "#1e90ff" ) Kleurwaarde( "dodgerblauw" ) |
RGBA(30, 144, 255, 1) |

|
| Kleur.FireBrick |
Kleurwaarde( "#b22222" ) Kleurwaarde( "FireBrick" ) |
RGBA( 178, 34, 34, 1 ) |

|
| Kleur.Bloemenwit |
Kleurwaarde( "#fffaf0" ) Kleurwaarde( "BLOEMWIT" ) |
RGBA(255, 250, 240, 1) |

|
| Kleur.Bosgroen |
Kleurwaarde( "#228b22" ) KleurWaarde( "BosGroen" ) |
RGBA( 34, 139, 34, 1 ) |

|
| Kleur.Fuchsia |
Kleurwaarde( "#ff00ff" ) Kleurwaarde( "fuchsia" ) |
RGBA(255, 0, 255, 1) |

|
| Kleur.Gainsboro |
Kleurwaarde( "#dcdcdc" ) Kleurwaarde( "Gainsboro" ) |
RGBA( 220, 220, 220, 1 ) |

|
| Kleur.GhostWhite |
Kleurwaarde( "#f8f8ff" ) Kleurwaarde( "GHOSTWHITE" ) |
RGBA( 248, 248, 255, 1 ) |

|
| Kleur.Goud |
Kleurwaarde( "#ffd700" ) ColorValue( "Goud" ) |
RGBA(255, 215, 0, 1) |

|
| Kleur.GoudenRod |
Kleurwaarde( "#daa520" ) ColorValue( "guldenroede" ) |
RGBA( 218, 165, 32, 1 ) |

|
| Kleur.Grijs |
Kleurwaarde( "#808080" ) ColorValue( "Grijs" ) |
RGBA( 128, 128, 128, 1 ) |

|
| Kleur.Groen |
Kleurwaarde( "#008000" ) ColorValue( "GROEN" ) |
RGBA( 0, 128, 0, 1 ) |

|
| Kleur.GroenGeel |
Kleurwaarde( "#adff2f" ) ColorValue( "GroenGeel" ) |
RGBA( 173, 255, 47, 1 ) |

|
| Kleur.Grijs |
Kleurwaarde( "#808080" ) ColorValue( "grijs" ) |
RGBA( 128, 128, 128, 1 ) |

|
| Kleur.Honingdauw |
Kleurwaarde( "#f0fff0" ) ColorValue( "Honingdauw" ) |
RGBA( 240, 255, 240, 1 ) |

|
| Kleur.HotPink |
Kleurwaarde( "#ff69b4" ) Kleurwaarde( "HOTPINK" ) |
RGBA(255, 105, 180, 1) |

|
| Kleur.IndianRed |
Kleurwaarde( "#cd5c5c" ) Kleurwaarde( "IndiaasRood" ) |
RGBA( 205, 92, 92, 1 ) |

|
| Kleur.Indigo |
Kleurwaarde( "#4b0082" ) Kleurwaarde( "indigo" ) |
RGBA(75, 0, 130, 1) |

|
| Kleur.Ivoor |
Kleurwaarde( "#fffff0" ) ColorValue( "Ivoor" ) |
RGBA( 255, 255, 240, 1 ) |

|
| Kleur.Kaki |
Kleurwaarde( "#f0e68c" ) Kleurwaarde( "KAKI" ) |
RGBA( 240, 230, 140, 1 ) |

|
| Kleur.Lavendel |
Kleurwaarde( "#e6e6fa" ) ColorValue( "Lavendel" ) |
RGBA( 230, 230, 250, 1 ) |

|
| Kleur.LavendelBlush |
Kleurwaarde( "#fff0f5" ) ColorValue( "lavendelblos" ) |
RGBA( 255, 240, 245, 1 ) |

|
| Kleur.GazonGroen |
Kleurwaarde( "#7cfc00" ) Kleurwaarde( "GazonGroen" ) |
RGBA( 124, 252, 0, 1 ) |

|
| Kleur.CitroenChiffon |
Kleurwaarde( "#fffacd" ) Kleurwaarde( "CITROENCHIFFON" ) |
RGBA(255, 250, 205, 1) |

|
| Kleur.Lichtblauw |
Kleurwaarde( "#add8e6" ) ColorValue( "Lichtblauw" ) |
RGBA( 173, 216, 230, 1 ) |

|
| Kleur.LichtKoraal |
Kleurwaarde( "#f08080" ) Kleurwaarde( "lichtkoraal" ) |
RGBA( 240, 128, 128, 1 ) |

|
| Kleur.LichtCyaan |
Kleurwaarde( "#e0ffff" ) Kleurwaarde( "LichtCyaan" ) |
RGBA( 224, 255, 255, 1 ) |

|
| Kleur.LichtGoudStaafGeel |
Kleurwaarde( "#fafad2" ) ColorValue( "lichtgoudenroedegeel" ) |
RGBA(250, 250, 210, 1) |

|
| Kleur.Lichtgrijs |
Kleurwaarde( "#d3d3d3" ) Kleurwaarde( "Lichtgrijs" ) |
RGBA( 211, 211, 211, 1 ) |

|
| Kleur.Lichtgroen |
Kleurwaarde( "#90ee90" ) ColorValue( "lichtgroen" ) |
RGBA( 144, 238, 144, 1 ) |

|
| Kleur.Lichtgrijs |
Kleurwaarde( "#d3d3d3" ) ColorValue( "Lichtgrijs" ) |
RGBA( 211, 211, 211, 1 ) |

|
| Kleur.Lichtroze |
Kleurwaarde( "#ffb6c1" ) ColorValue( "LICHTROZE" ) |
RGBA( 255, 182, 193, 1 ) |

|
| Kleur.LichtZalm |
Kleurwaarde( "#ffa07a" ) ColorValue( "LichtZalm" ) |
RGBA(255, 160, 122, 1) |

|
| Kleur.LichtZeegroen |
Kleurwaarde( "#20b2aa" ) ColorValue( "lichtzeegroen" ) |
RGBA( 32, 178, 170, 1 ) |

|
| Kleur.LichtHemelsblauw |
Kleurwaarde( "#87cefa" ) Kleurwaarde( "LichtHemelsBlauw" ) |
RGBA( 135, 206, 250, 1 ) |

|
| Kleur.LichtLeisteenGrijs |
Kleurwaarde( "#778899" ) Kleurwaarde( "LIGHTSLATEGRAY" ) |
RGBA( 119, 136, 153, 1 ) |

|
| Kleur.LichtLeisteenGrijs |
Kleurwaarde( "#778899" ) Kleurwaarde( "LichtSlateGrijs" ) |
RGBA( 119, 136, 153, 1 ) |

|
| Kleur.LichtStaalBlauw |
Kleurwaarde( "#b0c4de" ) ColorValue( "lichtstaalblauw" ) |
RGBA( 176, 196, 222, 1 ) |

|
| Kleur.LichtGeel |
Kleurwaarde( "#ffffe0" ) Kleurwaarde( "LichtGeel" ) |
RGBA( 255, 255, 224, 1 ) |

|
| Kleur.Lime |
Kleurwaarde( "#00ff00" ) Kleurwaarde( "KALK" ) |
RGBA( 0, 255, 0, 1 ) |

|
| Kleur.Limegroen |
Kleurwaarde( "#32cd32" ) Kleurwaarde( "Limegroen" ) |
RGBA( 50, 205, 50, 1 ) |

|
| Kleur.Linnen |
Kleurwaarde( "#faf0e6" ) ColorValue( "linnen" ) |
RGBA(250, 240, 230, 1) |

|
| Kleur.Magenta |
Kleurwaarde( "#ff00ff" ) Kleurwaarde( "Magenta" ) |
RGBA(255, 0, 255, 1) |

|
| Kleur.Maroon |
Kleurwaarde( "#800000" ) ColorValue( "BLAUWBRUIN" ) |
RGBA(128, 0, 0, 1) |

|
| Kleur.MediumAquamarijn |
Kleurwaarde( "#66cdaa" ) Kleurwaarde( "MediumAquamarijn" ) |
RGBA( 102, 205, 170, 1 ) |

|
| Kleur.MediumBlauw |
Kleurwaarde( "#0000cd" ) Kleurwaarde( "mediumblauw" ) |
RGBA(0, 0, 205, 1) |

|
| Kleur.MediumOrchidee |
Kleurwaarde( "#ba55d3" ) Kleurwaarde( "MediumOrchidee" ) |
RGBA( 186, 85, 211, 1 ) |

|
| Kleur.MediumPaars |
Kleurwaarde( "#9370db" ) ColorValue( "MEDIUMPAARS" ) |
RGBA( 147, 112, 219, 1 ) |

|
| Kleur.MediumZeegroen |
Kleurwaarde( "#3cb371" ) Kleurwaarde( "MediumZeeGroen" ) |
RGBA( 60, 179, 113, 1 ) |

|
| Kleur.MediumLeisteenBlauw |
Kleurwaarde( "#7b68ee" ) Kleurwaarde( "mediumleiblauw" ) |
RGBA( 123, 104, 238, 1 ) |

|
| Kleur.MediumLenteGroen |
Kleurwaarde( "#00fa9a" ) Kleurwaarde( "MediumLenteGroen" ) |
RGBA( 0, 250, 154, 1 ) |

|
| Kleur.MediumTurquoise |
Kleurwaarde( "#48d1cc" ) Kleurwaarde( "MEDIUMTURQUOISE" ) |
RGBA( 72, 209, 204, 1 ) |

|
| Kleur.MediumVioletRood |
Kleurwaarde( "#c71585" ) ColorValue( "MediumVioletRood" ) |
RGBA( 199, 21, 133, 1 ) |

|
| Kleur.Middernachtblauw |
Kleurwaarde( "#191970" ) ColorValue( "middernachtblauw" ) |
RGBA( 25, 25, 112, 1 ) |

|
| Kleur.MuntCrème |
Kleurwaarde( "#f5fffa" ) Kleurwaarde( "Muntcrème" ) |
RGBA(245, 255, 250, 1) |

|
| Kleur.MistyRose |
Kleurwaarde( "#ffe4e1" ) Kleurwaarde( "MISTYROSE" ) |
RGBA( 255, 228, 225, 1 ) |

|
| Kleur.Mocassin |
Kleurwaarde( "#ffe4b5" ) Kleurwaarde( "Mocassin" ) |
RGBA( 255, 228, 181, 1 ) |

|
| Kleur.NavajoWhite |
Kleurwaarde( "#ffdead" ) Kleurwaarde( "navajowit" ) |
RGBA( 255, 222, 173, 1 ) |

|
| Kleur.Marineblauw |
Kleurwaarde( "#000080" ) ColorValue( "Marineblauw" ) |
RGBA( 0, 0, 128, 1 ) |

|
| Kleur.OudKant |
Kleurwaarde( "#fdf5e6" ) Kleurwaarde( "OUDKANT" ) |
RGBA( 253, 245, 230, 1 ) |

|
| Kleur.Olijf |
Kleurwaarde( "#808000" ) ColorValue( "Olijf" ) |
RGBA( 128, 128, 0, 1 ) |

|
| Kleur.OlijfGrijs |
Kleurwaarde( "#6b8e23" ) Kleurwaarde( "olijfgroen" ) |
RGBA( 107, 142, 35, 1 ) |

|
| Kleur.Oranje |
Kleurwaarde( "#ffa500" ) ColorValue( "Oranje" ) |
RGBA(255, 165, 0, 1) |

|
| Kleur.OranjeRood |
Kleurwaarde( "#ff4500" ) ColorValue( "ORANGERIG" ) |
RGBA(255, 69, 0, 1) |

|
| Kleur.Orchidee |
Kleurwaarde( "#da70d6" ) Kleurwaarde( "Orchidee" ) |
RGBA( 218, 112, 214, 1 ) |

|
| Kleur.LichtGoudRod |
Kleurwaarde( "#eee8aa" ) Kleurwaarde( "bleekgoudenroede" ) |
RGBA( 238, 232, 170, 1 ) |

|
| Kleur.Lichtgroen |
Kleurwaarde( "#98fb98" ) Kleurwaarde( "Lichtgroen" ) |
RGBA( 152, 251, 152, 1 ) |

|
| Kleur.Lichtturkoois |
Kleurwaarde( "#afeeee" ) Kleurwaarde( "PALETURKOOIS" ) |
RGBA( 175, 238, 238, 1 ) |

|
| Kleur.LichtpaarsRood |
Kleurwaarde( "#db7093" ) Kleurwaarde( "LichtVioletRood" ) |
RGBA( 219, 112, 147, 1 ) |

|
| Kleur.PapayaWhip |
Kleurwaarde( "#ffefd5" ) Kleurwaarde( "papajazweep" ) |
RGBA( 255, 239, 213, 1 ) |

|
| Kleur.PeachPuff |
Kleurwaarde( "#ffdab9" ) Kleurwaarde( "PeachPuff" ) |
RGBA( 255, 218, 185, 1 ) |

|
| Kleur.Peru |
Kleurwaarde( "#cd853f" ) Kleurwaarde( "PERU" ) |
RGBA( 205, 133, 63, 1 ) |

|
| Kleur.Roze |
Kleurwaarde( "#ffc0cb" ) ColorValue( "Roze" ) |
RGBA( 255, 192, 203, 1 ) |

|
| Kleur.Pruim |
Kleurwaarde( "#dda0dd" ) ColorValue( "pruim" ) |
RGBA( 221, 160, 221, 1 ) |

|
| Kleur.PoederBlauw |
Kleurwaarde( "#b0e0e6" ) KleurWaarde( "PoederBlauw" ) |
RGBA( 176, 224, 230, 1 ) |

|
| Kleur.Paars |
Kleurwaarde( "#800080" ) ColorValue( "PAARS" ) |
RGBA( 128, 0, 128, 1 ) |

|
| Kleur.Rood |
Kleurwaarde( "#ff0000" ) ColorValue( "Rood" ) |
RGBA(255, 0, 0, 1) |

|
| Kleur.RosachtigBruin |
Kleurwaarde( "#bc8f8f" ) ColorValue( "rosybrown" ) |
RGBA( 188, 143, 143, 1 ) |

|
| Kleur.Koningsblauw |
Kleurwaarde( "#4169e1" ) Kleurwaarde( "Koningsblauw" ) |
RGBA( 65, 105, 225, 1 ) |

|
| Kleur.Zadelbruin |
Kleurwaarde( "#8b4513" ) Kleurwaarde( "ZADELBRUIN" ) |
RGBA( 139, 69, 19, 1 ) |

|
| Kleur.Zalm |
Kleurwaarde( "#fa8072" ) ColorValue( "Zalm" ) |
RGBA(250, 128, 114, 1) |

|
| Kleur.Zandbruin |
Kleurwaarde( "#f4a460" ) Kleurwaarde( "zandbruin" ) |
RGBA( 244, 164, 96, 1 ) |

|
| Kleur.Zeegroen |
Kleurwaarde( "#2e8b57" ) KleurWaarde( "ZeeGroen" ) |
RGBA( 46, 139, 87, 1 ) |

|
| Kleur.Schelp |
Kleurwaarde( "#fff5ee" ) Kleurwaarde( "ZEESCHELP" ) |
RGBA( 255, 245, 238, 1 ) |

|
| Kleur.Sienna |
Kleurwaarde( "#a0522d" ) Kleurwaarde( "Sienna" ) |
RGBA( 160, 82, 45, 1 ) |

|
| Kleur.Zilver |
Kleurwaarde( "#c0c0c0" ) ColorValue( "zilver" ) |
RGBA( 192, 192, 192, 1 ) |

|
| Kleur.Hemelsblauw |
Kleurwaarde( "#87ceeb" ) Kleurwaarde( "Hemelsblauw" ) |
RGBA( 135, 206, 235, 1 ) |

|
| Kleur.LeisteenBlauw |
Kleurwaarde( "#6a5acd" ) Kleurwaarde( "LEISTEENBLAUW" ) |
RGBA(106, 90, 205, 1) |

|
| Kleur.Leigrijs |
Kleurwaarde( "#708090" ) Kleurwaarde( "Leigrijs" ) |
RGBA( 112, 128, 144, 1 ) |

|
| Kleur.Leigrijs |
Kleurwaarde( "#708090" ) Kleurwaarde( "leigrijs" ) |
RGBA( 112, 128, 144, 1 ) |

|
| Kleur.Sneeuw |
Kleurwaarde( "#fffafa" ) ColorValue( "Sneeuw" ) |
RGBA(255, 250, 250, 1) |

|
| Kleur.LenteGroen |
Kleurwaarde( "#00ff7f" ) Kleurwaarde( "LENTEGROEN" ) |
RGBA( 0, 255, 127, 1 ) |

|
| Kleur.StaalBlauw |
Kleurwaarde( "#4682b4" ) KleurWaarde( "StaalBlauw" ) |
RGBA(70, 130, 180, 1) |

|
| Kleur.Bruin |
Kleurwaarde( "#d2b48c" ) Kleurwaarde( "bruin" ) |
RGBA(210, 180, 140, 1) |

|
| Kleur.Blauwgroen |
Kleurwaarde( "#008080" ) ColorValue( "Blauwgroen" ) |
RGBA( 0, 128, 128, 1 ) |

|
| Kleur.Distel |
Kleurwaarde( "#d8bfd8" ) ColorValue( "DISTEL" ) |
RGBA( 216, 191, 216, 1 ) |

|
| Kleur.Tomaat |
Kleurwaarde( "#ff6347" ) ColorValue( "Tomaat" ) |
RGBA(255, 99, 71, 1) |

|
| Kleur.Transparant |
Kleurwaarde( "#00000000" ) ColorValue( "Transparant" ) |
RGBA(0, 0, 0, 0 ) |

|
| Kleur.Turquoise |
Kleurwaarde( "#40e0d0" ) Kleurwaarde( "turkoois" ) |
RGBA( 64, 224, 208, 1 ) |

|
| Kleur.Violet |
Kleurwaarde( "#ee82ee" ) Kleurwaarde( "Violet" ) |
RGBA( 238, 130, 238, 1 ) |

|
| Kleur.Tarwe |
Kleurwaarde( "#f5deb3" ) Kleurwaarde( "TARWE" ) |
RGBA( 245, 222, 179, 1 ) |

|
| Kleur.Wit |
Kleurwaarde( "#ffffff" ) Kleurwaarde( "Wit" ) |
RGBA( 255, 255, 255, 1 ) |

|
| Kleur.WitRook |
Kleurwaarde( "#f5f5f5" ) ColorValue( "witte rook" ) |
RGBA( 245, 245, 245, 1 ) |

|
| Kleur.Geel |
Kleurwaarde( "#ffff00" ) ColorValue( "Geel" ) |
RGBA(255, 255, 0, 1) |

|
| Kleur.GeelGroen |
Kleurwaarde( "#9acd32" ) ColorValue( "GEELGROEN" ) |
RGBA( 154, 205, 50, 1 ) |

|