Zelfstudie: Aangepaste paginalay-out toevoegen aan uw site
Wanneer u nieuwe webpagina's maakt met behulp van de werkruimte Pagina's, hebt u de keuze uit de aangeboden paginalay-outs. In sommige gevallen wilt u misschien een aangepaste paginalay-out maken om informatie in een bepaalde indeling weer te geven of om een gespecialiseerde gebruikersinterface te bieden.
In deze zelfstudie leert u hoe u een aangepaste paginalay-out maakt met Liquid.
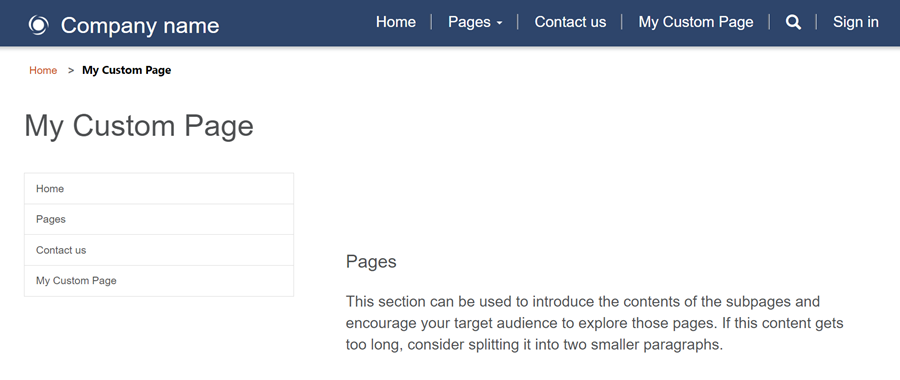
Ons voorbeeldscenario is het bouwen van een eenvoudige sjabloon met twee kolommen te maken met het hoofdmenu van de site als navigatie aan de linkerkant en met de pagina-inhoud aan de rechterkant.
Dit zijn de volgende stappen en activa die worden gemaakt om een aangepaste paginalay-out te bieden:
- We maken een gemeenschappelijke basiswebsjabloon met aangepaste code om een basispaginalay-out vast te stellen.
- We maken een tweede websjabloon met aanvullende code om de modulaire functies van websjablonen te demonstreren.
- We maken ook een paginasjabloonrecord die verwijst naar de websjabloon die configureert hoe de paginalay-out op de site wordt weergegeven.
- Tot slot maken we een webpagina met behulp van de aangepaste paginalay-out.
Vereisten
- Een Power Pages-abonnement of -proefversie. Download hier een Power Pages-proefversie.
- Een Power Pages-site gemaakt. Een Power Pages-site maken.
- Basiskennis van HTML en Liquid.
Stap 1: Een websjabloon maken en de Liquid-sjablooncode schrijven
Eerst maken we onze websjabloon en schrijven we de Liquid-sjablooncode. Waarschijnlijk worden vaak voorkomende elementen van deze sjabloon in toekomstige sjablonen hergebruikt. We maken dus een algemene basissjabloon die we met onze specifieke sjabloon uitbreiden. Onze basissjabloon bevat breadcrumb-koppelingen en onze paginatitel/-koptekst, terwijl hierin tevens onze lay-out met twee kolommen wordt gedefinieerd.
Ga naar Power Pages.
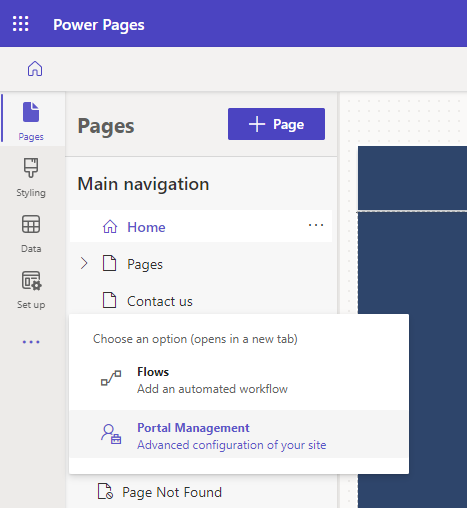
Kies in de ontwerpstudio ... en selecteer vervolgens Portalbeheer. U moet de Portalbeheer-app gebruiken om een websjabloonrecord te maken en in te voeren in uw aangepaste code.

Scrol in de Portalbeheer-app naar de sectie Inhoud en selecteer Websjablonen.
Selecteer op het scherm Actieve websjablonen de optie Nieuw.
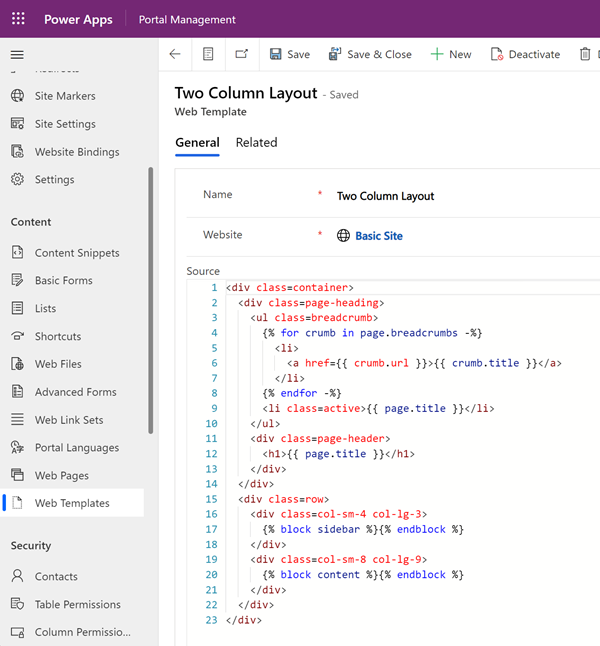
Geef de websjabloon de naam Lay-out met twee kolommen.

Plak de volgende code in het veld Bron.
Indeling in twee kolommen (websjabloon)
<div class=container> <div class=page-heading> <ul class=breadcrumb> {% for crumb in page.breadcrumbs -%} <li> <a href={{ crumb.url }}>{{ crumb.title }}</a> </li> {% endfor -%} <li class=active>{{ page.title }}</li> </ul> <div class=page-header> <h1>{{ page.title }}</h1> </div> </div> <div class=row> <div class=col-sm-4 col-lg-3> {% block sidebar %}{% endblock %} </div> <div class=col-sm-8 col-lg-9> {% block content %}{% endblock %} </div> </div> </div>Selecteer Save.
Stap 2: Een nieuwe websjabloon maken waarmee onze basisindelingssjabloon wordt uitgebreid
We gaan een websjabloon maken die de navigatierecord van de bijbehorende webpagina leest (zie hieronder). We breiden tevens de basissjabloon uit die we in de vorige stap hebben gemaakt. Websjablonen kunnen worden gebruikt als herbruikbare onderdelen bij het maken van geavanceerde sites.
Scrol in de Portalbeheer-app naar de sectie Inhoud en selecteer Websjablonen.
Selecteer op het scherm Actieve websjablonen de optie Nieuw.
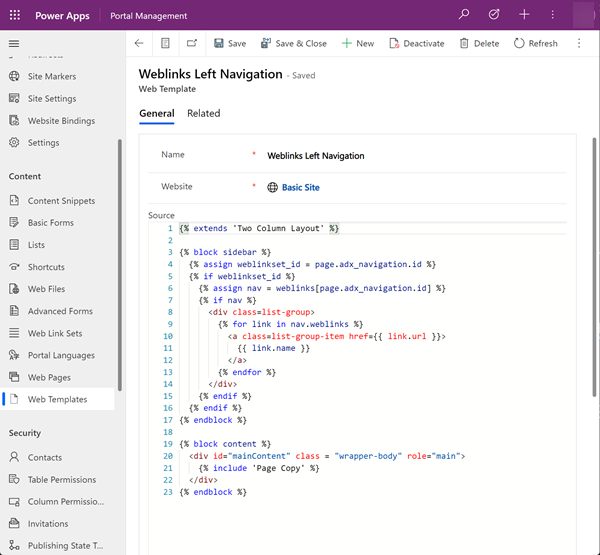
Geef de websjabloon de naam Webkoppelingen voor linkernavigatie.

Linker navigatievenster met webkoppelingen (websjabloon)
Merk op hoe de code het Liquid-trefwoord
extendsgebruikt om de basislay-outsjabloon op te nemen.{% extends 'Two Column Layout' %} {% block sidebar %} {% assign weblinkset_id = page.adx_navigation.id %} {% if weblinkset_id %} {% assign nav = weblinks[page.adx_navigation.id] %} {% if nav %} <div class=list-group> {% for link in nav.weblinks %} <a class=list-group-item href={{ link.url }}> {{ link.name }} </a> {% endfor %} </div> {% endif %} {% endif %} {% endblock %} {% block content %} <div id="mainContent" class = "wrapper-body" role="main"> {% include 'Page Copy' %} </div> {% endblock %}
Stap 3: Een nieuwe paginasjabloon maken op basis van de websjabloon
In deze stap maken we een nieuwe paginasjabloon die is gebaseerd op de websjabloon die we in de vorige stap hebben gemaakt. De paginasjabloon is vereist om onze aangepaste paginalay-out een optie te laten zijn die u kunt selecteren bij het maken van een nieuwe webpagina.
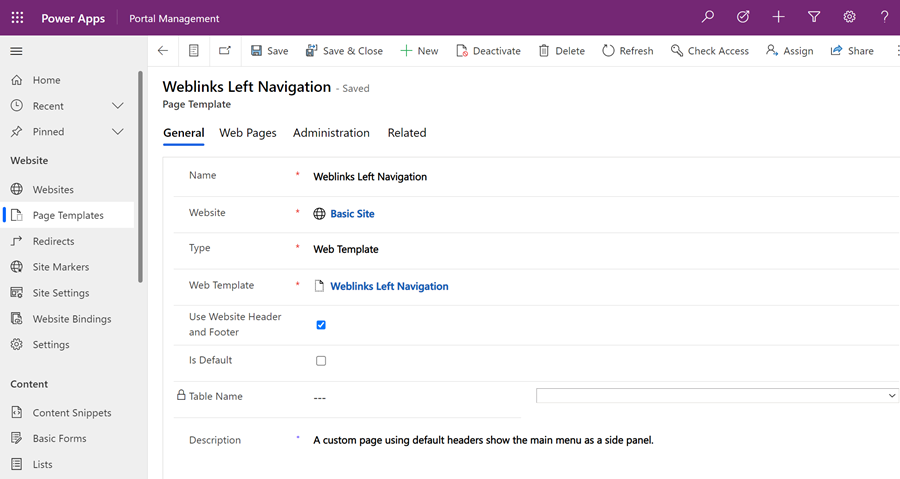
Scrol in de Portalbeheer-app naar de sectie Website en selecteer Paginasjablonen.
Selecteer op het scherm Actieve paginasjablonen de optie Nieuw.
Vul de velden in.
Veld Weergegeven als Name Typ een naam. Website Selecteer de website waarop het thema wordt toegepast. Plaats uw cursor in het veld en druk op Enter op uw toetsenbord om een lijst met beschikbare opties weer te geven. Type Kies Websjabloon Websjabloon Selecteer Webkoppelingen voor linkernavigatie (of hoe u de websjabloon ook hebt genoemd). Koptekst en voettekst van website gebruiken Geselecteerd. Is standaard Niet geselecteerd. Tabelnaam Niets geselecteerd. Omschrijving Een beschrijving van uw paginasjabloon. 
Selecteer Save.
Stap 4: Een webpagina maken voor het weergeven van inhoud
Selecteer in de ontwerpstudio de optie Synchroniseren. Hierdoor worden updates die zijn gemaakt in de Portalbeheer-app naar de ontwerpstudio overgebracht.
Selecteer in de werkruimte Pagina's de optie + Pagina.
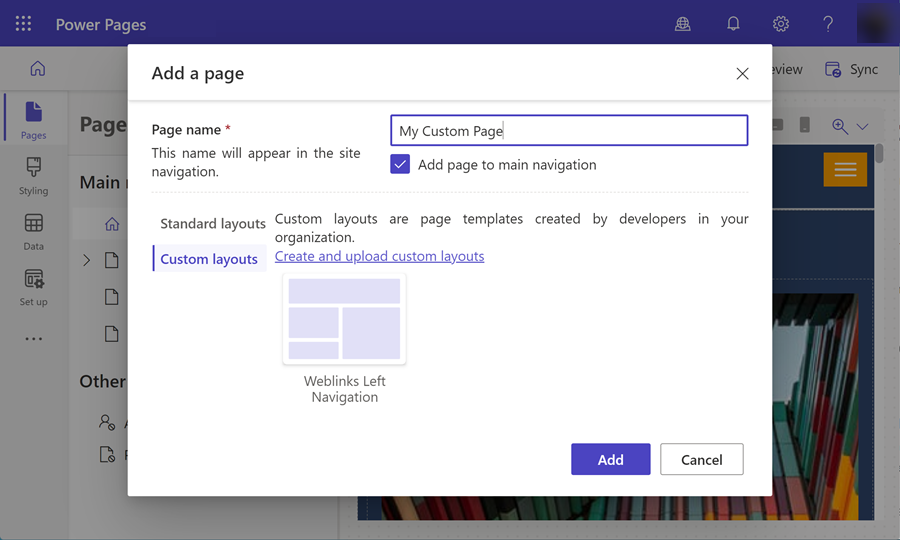
Doe het volgende in het dialoogvenster Een pagina toevoegen:
- Voer een paginanaam in
- Selecteer bij Aangepaste lay-outs uw aangepaste paginalay-out.
- Selecteer Toevoegen.

Voeg nog meer inhoud toe aan de bewerkbare secties van de pagina.
Aanvullende paginaconfiguratie
In dit voorbeeld moeten we de navigatierecord aan de inhoudspagina koppelen zodat onze aangepaste code het menu in de linkernavigatie kan weergeven.
Kies in de ontwerpstudio ... en selecteer vervolgens Portalbeheer. U gebruikt de Portalbeheer-app om extra configuratie aan uw pagina toe te voegen.
Scrol in de Portalbeheer-app naar de sectie Inhoud en selecteer vervolgens Webpagina's.
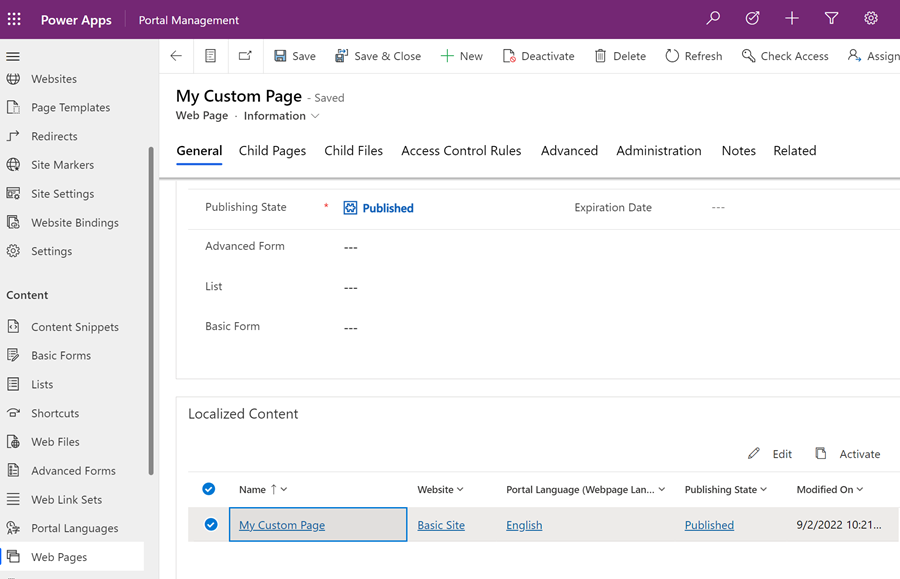
Zoek en open de pagina die u eerder hebt gemaakt in de werkruimte Pagina's. Hiermee wordt de hoofdwebpagina geopend. We moeten onze wijzigingen aanbrengen op de pagina met gerelateerde gelokaliseerde inhoud.
Scroll naar beneden en selecteer in de sectie Gelokaliseerde inhoud de webpagina met gelokaliseerde inhoud.

Notitie
Als u meerdere talen hebt ingericht, moet u elke gelokaliseerde pagina bijwerken.
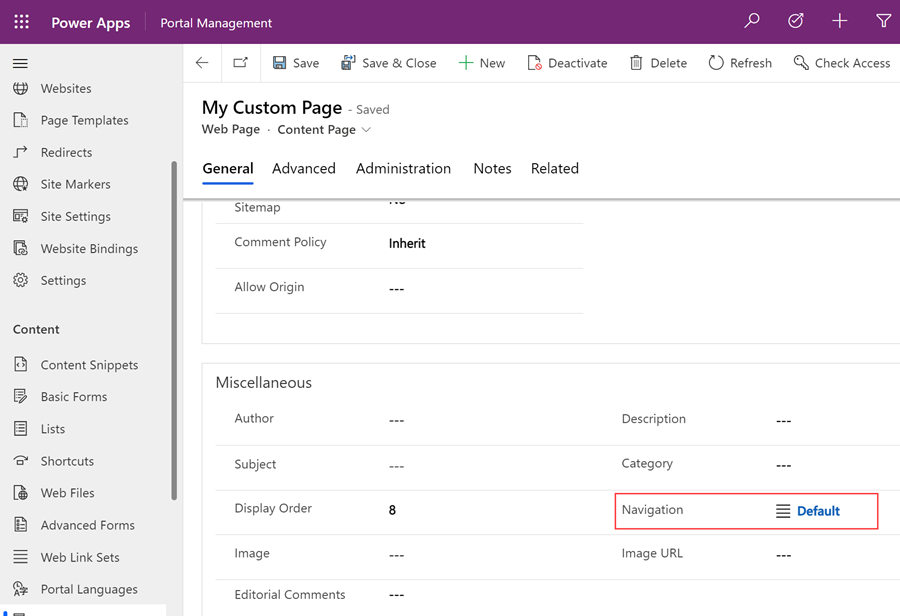
Ga naar de sectie Diversen en selecteer de webkoppelingsset die u wilt weergeven in het veld Navigatie.

Sla uw wijzigingen op en ga terug naar de ontwerpstudio.
Selecteer Voorbeeld en vervolgens Bureaublad om uw aangepaste pagina te bekijken met de zijnavigatie geïmplementeerd.