Aangepaste paginalay-outs in Power Pages
Wanneer u een nieuwe webpagina maakt met behulp van de ontwerpstudio, moet u een paginalay-out selecteren. De werkruimte Pagina's biedt een set vooraf geconfigureerde paginalay-outs.

U kunt ook uw eigen aangepaste paginalay-outs maken met HTML, Liquid, JavaScript en CSS.
Fooi
We hebben een reeks zelfstudies en video's gemaakt aan de hand waarvan u Power Pages kunt leren gebruiken en kunt leren hoe u aangepaste paginalay-out maakt. Ga naar Zelfstudie: Een aangepaste paginalay-out toevoegen voor meer informatie.
Een aangepaste paginalay-out maken
Als u een aangepaste pagina wilt maken, moet u de volgende stappen uitvoeren:
- Maak een websjabloon die uw aangepaste code bevat.
- Maak en configureer een corresponderende paginasjabloon die als een aangepaste paginalay-out wordt weergegeven bij het maken van nieuwe webpagina's in de werkruimte Pagina's.
Een websjabloon maken
De websjabloon bevat uw code voor uw lay-out. Websjablooncode kan een combinatie zijn van Liquid, HTML, CSS en JavaScript.
Websjablonen kunnen worden opgenomen in andere inhoud of worden gecombineerd met andere sjablonen om een modulair systeem van sjablonen samen te stellen bij het bouwen van webtoepassingen.
Ga naar Power Pages.
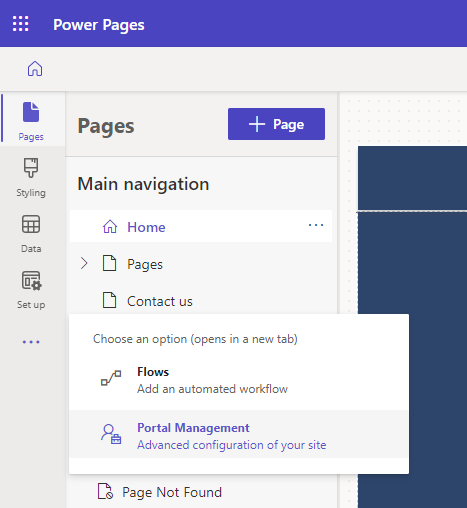
Kies in de ontwerpstudio ... en selecteer vervolgens Portalbeheer. U moet de Portalbeheer-app gebruiken om een websjabloonrecord te maken en in te voeren in uw aangepaste code.

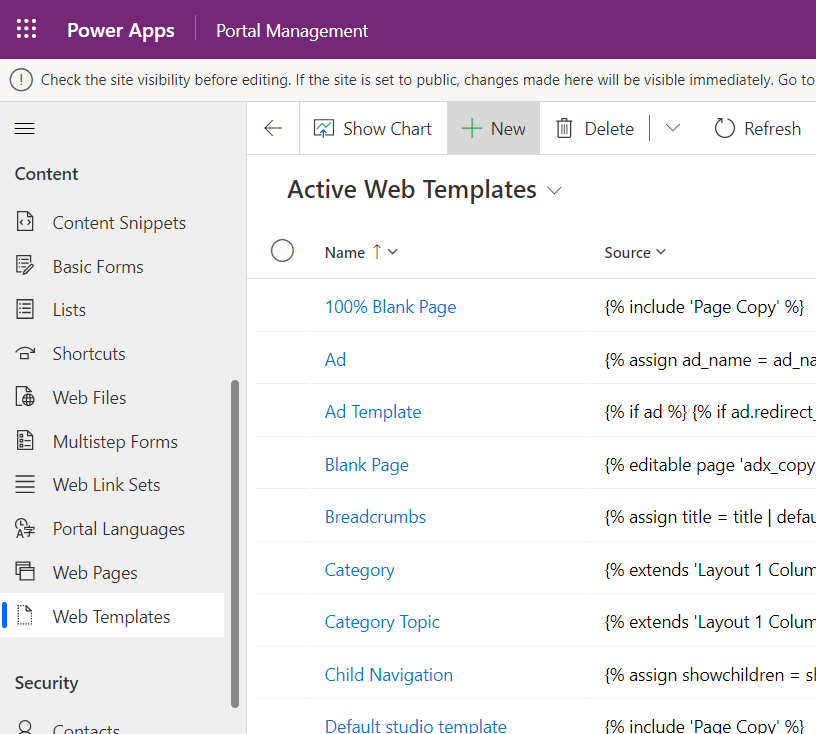
Scrol in de Portalbeheer-app naar de sectie Inhoud en selecteer Websjablonen.
Selecteer op het scherm Actieve websjablonen de optie Nieuw.

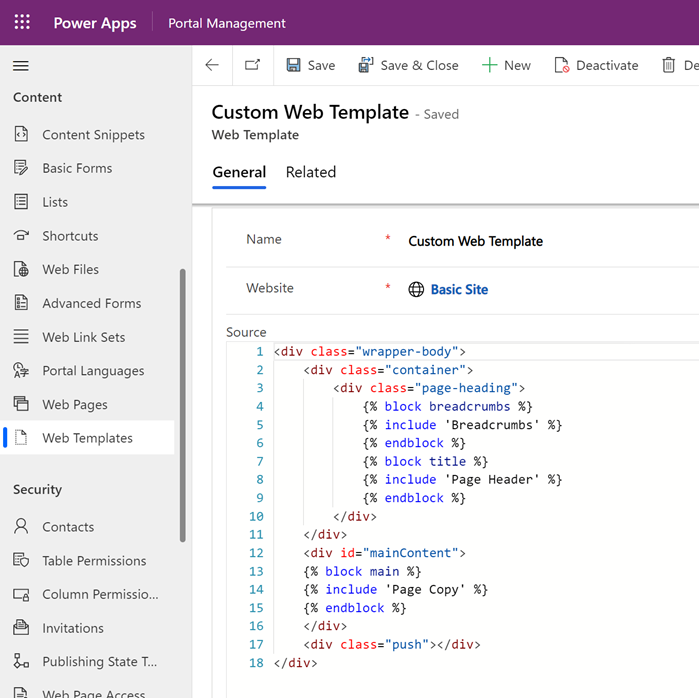
Vul de velden in.
Veld Weergegeven als Name Typ een naam. Website Selecteer de website waarop het thema wordt toegepast. Plaats uw cursor in het veld en druk op Enter op uw toetsenbord om een lijst met beschikbare opties weer te geven. Source De broncode-inhoud van uw websjabloon is meestal een combinatie van Liquid, HTML, CSS en JavaScript. U maakt de code op basis van uw vereisten. MIME-type (Scroll naar beneden om dit veld te bekijken) Het veld biedt optioneel een MIME-type voor de inhoud van de sjabloon. Als er geen type is opgegeven, wordt uitgegaan van het type text/html. Deze waarde wordt alleen gebruikt in gevallen waarin de sjabloon aan een paginasjabloon is gekoppeld en bepaalt de weergave van alle inhoud voor die sjabloon. 
Selecteer Save.
Een paginasjabloon maken
Websjablonen kunnen worden gebruikt met paginasjablonen om aangepaste paginalay-outs te maken die kunnen worden gebruikt bij het maken van nieuwe webpagina's in de ontwerpstudio.
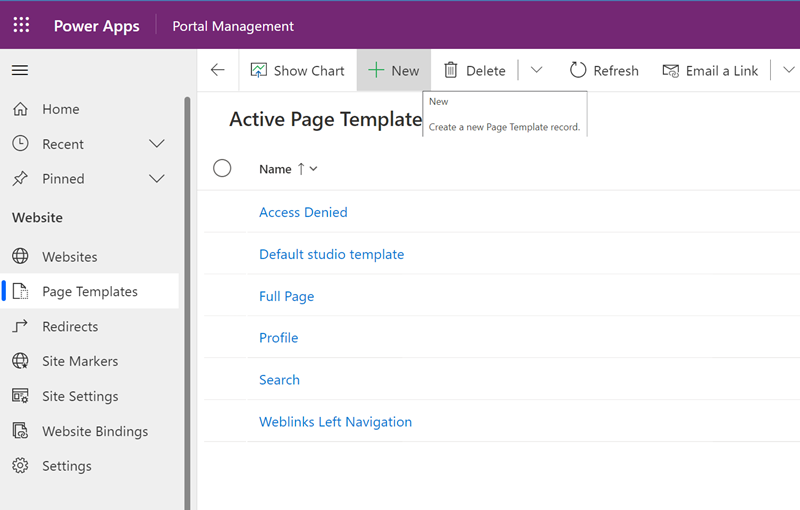
Scrol in de Portalbeheer-app naar de sectie Website en selecteer Paginasjablonen.
Selecteer op het scherm Actieve paginasjablonen de optie Nieuw.

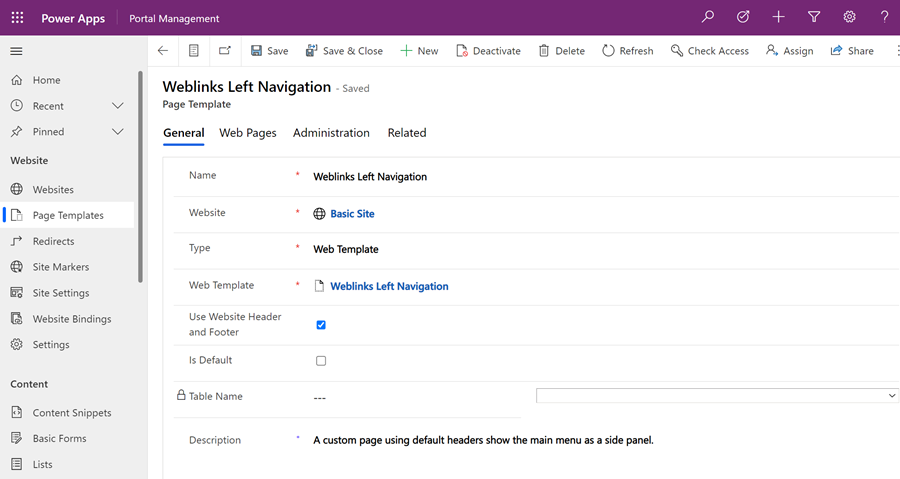
Vul de velden in.
Veld Weergegeven als Name Typ een naam. Website Selecteer de website waarop het thema wordt toegepast. Plaats uw cursor in het veld en druk op Enter op uw toetsenbord om een lijst met beschikbare opties weer te geven. Type Kies Websjabloon Websjabloon Selecteer de websjabloon waar uw aangepaste code zich bevindt. Plaats uw cursor in het veld en druk op Enter op uw toetsenbord om een lijst met beschikbare opties weer te geven. Koptekst en voettekst van website gebruiken Als de instelling is ingeschakeld, controleert uw websjabloon de weergave van alle pagina-inhoud tussen de algemene koptekst en voettekst van de website. Als deze optie niet is ingeschakeld, is uw websjabloon verantwoordelijk voor de weergave van de gehele respons in het geval dat u HTML weergeeft. Dit betekent alles van het doctype tot de hoofd- <html>-codes en alles daartussen.Is standaard Niet geselecteerd. Tabelnaam Niets geselecteerd. Omschrijving Een beschrijving van uw paginasjabloon. 
Selecteer Save.
Hoewel websjablonen meestal worden gebruikt voor weergave van HTML, biedt het weergeven van de gehele respons (als u Koptekst en voettekst van website gebruiken selecteert) de optie om alle gewenste op tekst gebaseerde indelingen weer te geven. Dit is waar het kenmerk MIME-type van de websjabloon relevant is. Wanneer een paginasjabloon wordt weergegeven die geen gebruikmaakt van de kop- en voettekst van de website, wordt de koptekst die het inhoudstype van de HTTP-respons beschrijft, ingesteld op het MIME-type van de bijbehorende websjabloon (tekst/html wordt gebruikt als er geen MIME-type is opgegeven), dat een breed scala aan opties biedt voor het weergeven van niet-HTML-inhoud met behulp van Liquid. Een veelvoorkomend gebruiksgeval is weergave van een RSS-feed door een MIME-type van application/rss+xml in te stellen.
Een webpagina maken met een aangepaste sjabloon
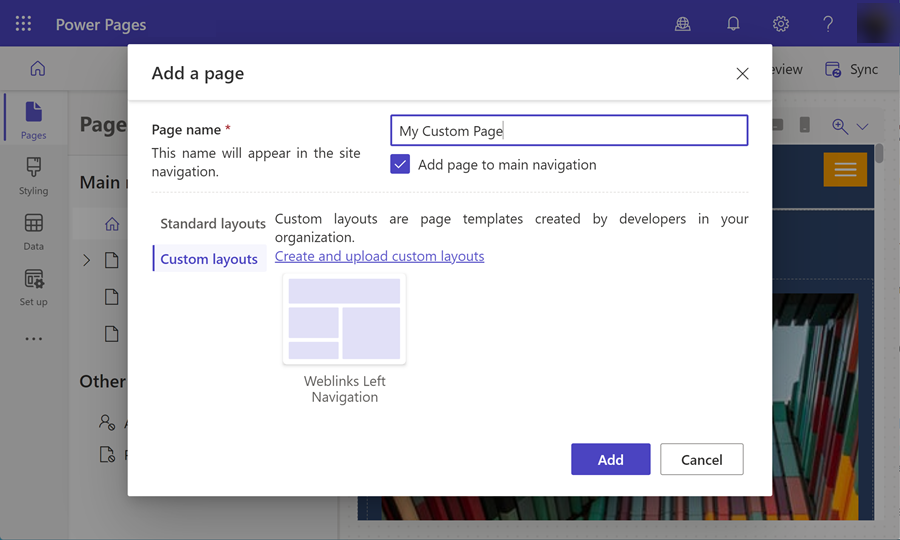
Selecteer in de ontwerpstudio, in de werkruimte Pagina's de optie + Pagina.
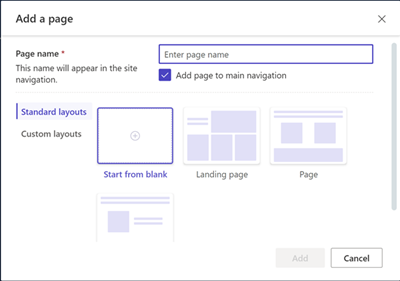
Doe het volgende in het dialoogvenster Een pagina toevoegen:
- Voer een paginanaam in
- Selecteer bij Aangepaste lay-outs uw aangepaste paginalay-out.
- Selecteer Toevoegen.

Kies Voorbeeld om uw aangepaste pagina op de site te bekijken.