Koptekst van site bewerken
Bewerk de koptekst van uw site om uw merk toe te passen op uw Power Pages-site. U kunt:
- Werk de sitetitel bij en voeg het logo van uw organisatie toe.
- Geef alternatieve tekst voor logoafbeeldingen op.
- Wijzig kleuren en lettertypen.
- Geef een voorbeeld van de responsieve indeling van de site weer.
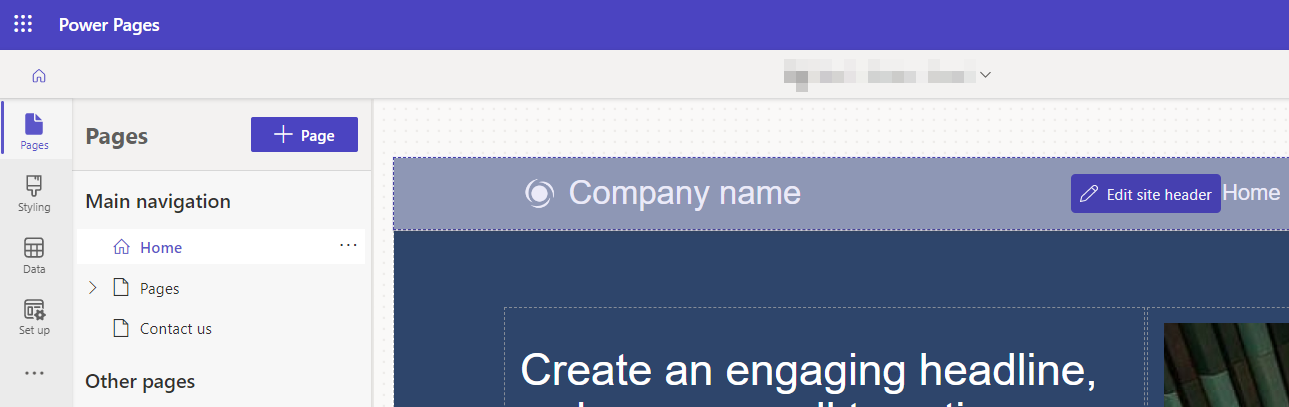
Plaats vanuit de werkruimte Pagina's de cursor boven het koptekstonderdeel en selecteer Koptekst van site bewerken. Bewerkingsopties verschijnen in een venster in de werkruimte Pagina´s.

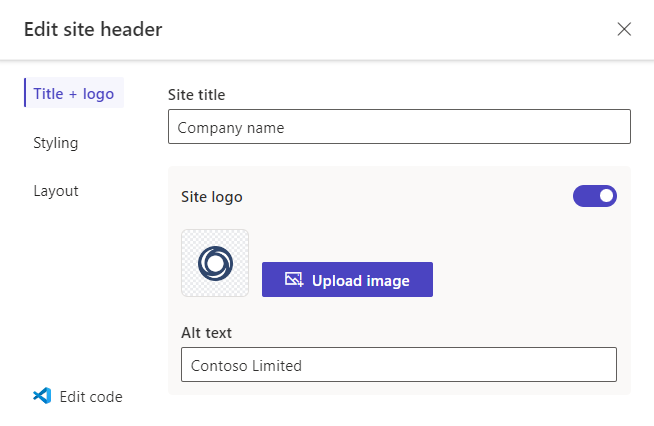
Titel en logo
Wijzig de titel van uw site en wijzig of verwijder het logo in de sectie Titel + logo van het koptekstbewerkingsvenster. U kunt deze ook aanpassen met Liquid-code.

- Voer de titel van de site in het vak onder Sitetitel in.
- Selecteer om een ander logo te gebruiken Afbeelding uploaden en volg de aanwijzingen om een afbeeldingsbestand te selecteren.
- Typ alternatieve tekst voor de logoafbeelding in het vak onder Alt-tekst.
- Als u het logo volledig uit de koptekst wilt verwijderen, schakelt u de wisselknop Sitelogo uit.
De titel en het logo aanpassen met Liquid
De koptekst bestaat uit drie inhoudsfragmenten waarin de opmaaktaal Liquid wordt gebruikt.
| Inhoudsfragment | Liquid-syntaxis |
|---|---|
| Sitenaam | {{ snippets['Site name'] }} |
| URL van logo | {{ snippets['Logo URL'] }} |
| Alternatieve tekst van logo | {{ snippets['Logo alt text'] }} |
Als de titel en het logo in de code worden gewijzigd, hebben deze wijzigingen voorrang op alle wijzigingen die u aanbrengt in het koptekstbewerkingsvenster. Wanneer deze wijzigingen uw bewerkingen verhinderen, wordt het volgende bericht weergegeven: Your updates may not show on the site because of customizations to the code made by someone in your org.
Wijzig de koptekst in de app Portalbeheer om de koptekstcode overeen te laten komen met uw wijzigingen in het koptekstbewerkingsvenster.
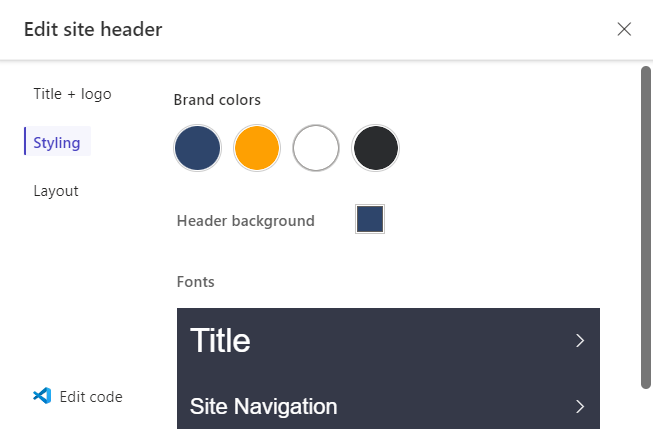
Een opmaakmodel toepassen
Wijzig de stijl van uw koptekst in de sectie Stijl van het koptekstbewerkingsvenster.
Fooi
U kunt de stijl van uw koptekst ook aanpassen door de CSS-bestanden van uw site te bewerken.
Merkkleuren

- Selecteer de cirkels onder Merkkleuren om de kleuren te wijzigen die voor de koptekst van uw site worden gebruikt.
- Selecteer het vierkant rechts van Koptekstachtergrond om de achtergrondkleur van de koptekst te wijzigen.
- Selecteer > rechts van Titel en Sitenavigatie om de typekenmerken van de sitetitel en navigatie-elementen te wijzigen.
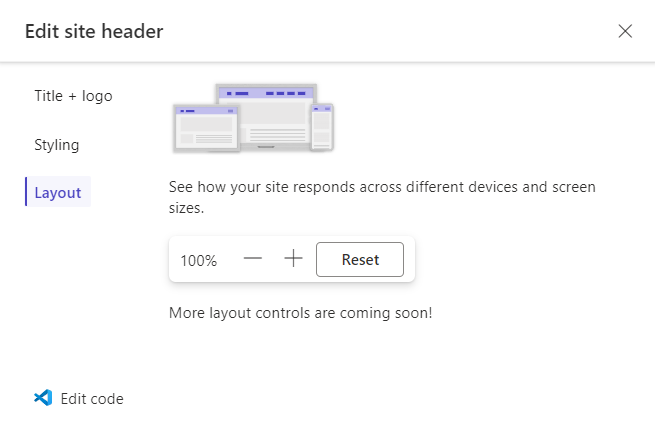
Layout
Bekijk een voorbeeld van de responsieve indeling van uw site in de sectie Indeling van het koptekstbewerkingsvenster.

- Gebruik de besturingselementen + en - om de weergavegrootte te wijzigen.
Zie ook
Tekst toevoegen
Knop Toevoegen
Afbeelding toevoegen
Video toevoegen
Opvulling toevoegen
Power BI toevoegen
Lijst toevoegen
Formulier toevoegen
Iframe toevoegen
Formulier voor meerdere stappen toevoegen
Code bewerken met Visual Studio Code voor het web
Siteoverzicht structureren