Locaties weergeven als kaarten
In dit voorbeeld ziet u hoe u het manifest kunt gebruiken om een websjabloon uit te breiden om locaties op een webpagina in kaartformaat weer te geven.

Componenten van een websjabloon maken om locaties weer te geven
Stap 1: Voorbereiding
- Maak een tabel aan in uw omgeving met de bijpassende kolommen (naam, adres en koppeling).
- Kopieer de logische naam van de tabel.
- Maak een paar voorbeeldrecords in de nieuwe tabel.
Stap 2: Stel de websjabloon in
Kopieer de broncode naar een nieuwe websjabloon in uw omgeving. Zie Een websjablooncomponent maken voor meer informatie.
{% fetchxml locationsQuery %} <fetch mapping='logical' output-format='xml-platform'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_link' /> </entity> </fetch> {% endfetchxml %} <h2>{{ name | default: 'Cards' }}</h2> {% assign place_count = count | integer %} {% assign column_count = columns | integer %} <ul style="list-style:none" class="grid"> {% for loc in locationsQuery.results.entities limit: place_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-default"> <div class="panel-heading"> <h3>{{ loc.cr50f_name }}</h3> </div> <div class="panel-body"> <p>{{ loc.cr50f_address }}</p> </div> {% if footer == 'true' and loc.cr50f_link %} <div class="panel-footer"> <a href="{{loc.cr50f_link}}">Learn more about {{ loc.cr50f_name }}</a> </div> {% endif %} </div> </li> {% endfor %} </ul> {% manifest %} { "type": "Functional", "displayName": "Cards", "description": "Custom card component using the table 'Place' as the data source", "tables": [ "cr50f_place" ], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "footer", "displayName": "Footer", "description": "Show the footer of the cards" } ] } {% endmanifest %}Vervang alle exemplaren van cr50f door de schemanaam van de nieuwe tabel. Dit zou zowel voor de fetchXML-eigenschappen als voor de hele HTML en
{% manifest %}moeten zorgen.
Stap 3: Gebruik de websjabloon op
- Voeg de nieuwe websjabloon toe aan de paginakopie van een pagina, voeg bijvoorbeeld
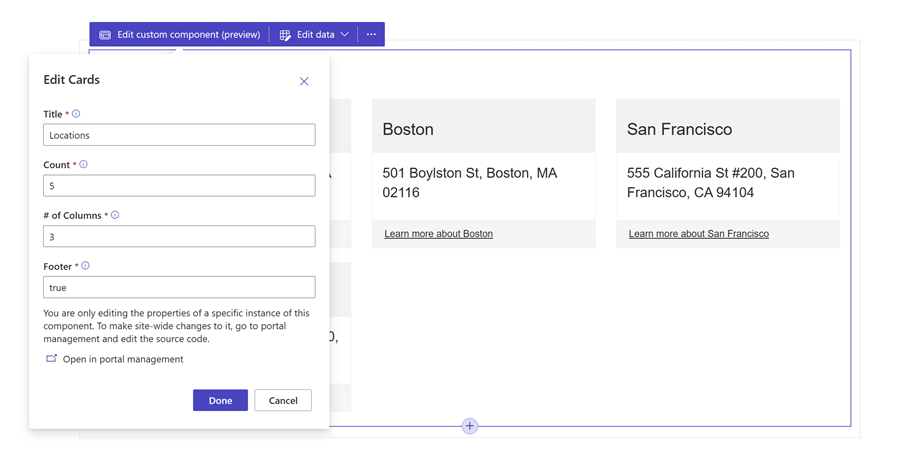
{% include 'Cards' %}toe met behulp van de Visual Studio Code voor het web. - Bewerk en configureer de eigenschappen van de websjabloon in de ontwerpstudio.
- Hergebruik de component indien nodig op verschillende webpagina's en herhaal de vorige stap om de weergave te configureren op basis van uw wensen.
- Selecteer gegevens bewerken om records in de pas gemaakte tabel bij te werken.