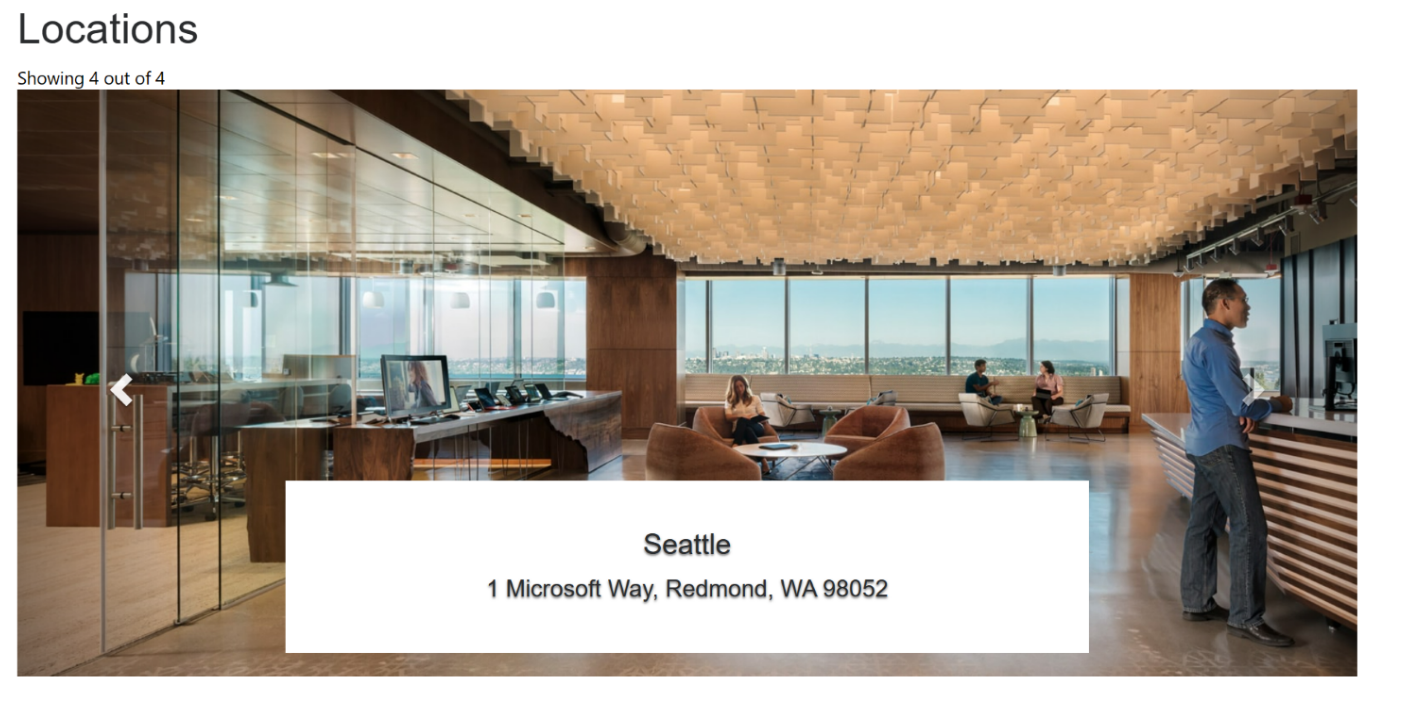
Records weergeven als een carrousel
In dit voorbeeld ziet u hoe u het manifest kunt gebruiken om een websjabloon uit te breiden om locaties op een webpagina in een draaiende carrousel weer te geven.

Componenten van een websjabloon maken om locaties weer te geven
Stap 1: Voorbereiding
- Maak een tabel aan in uw omgeving met de bijpassende kolommen (naam, adres en afbeelding).
- Kopieer de logische naam van de tabel.
- Maak een paar voorbeeldrecords in de nieuwe tabel.
Stap 2: Stel de websjabloon in
Kopieer de broncode naar een nieuwe websjabloon in uw omgeving. Zie Een websjablooncomponent maken voor meer informatie.
{% fetchxml locationsQuery %} <fetch mapping='logical'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_image' /> </entity> </fetch> {% endfetchxml %} <h2>{{ title | default: "Locations" }}</h2> {% assign interval = interval | integer %} {% assign count = count | integer %} {% assign height = height | integer %} <span>Showing {{ count }} out of {{ locationsQuery.results.entities.size }}</span> {% if locationsQuery.results.entities.size > 0 %} <div id="carousel-example-generic" class="carousel slide" data-ride="carousel" data-interval="{{interval}}"> <!-- Indicators --> <ol class="carousel-indicators"> {% for location in locationsQuery.results.entities limit: count %} <li data-target="#carousel-example-generic" data-slide-to="{{forloop.index0}}" class="{% if forloop.first %}active{% endif %}"></li> {% endfor %} </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> {% for loc in locationsQuery.results.entities limit: count %} <div class="item {% if forloop.first %}active{% endif %}" style="background-image:url('{{loc.cr50f_image.Url}}&Full=true'); height: {{height | default:500}}px"> <div class="carousel-caption" style="background:white"> <h3>{{ loc.cr50f_name }}</h3> <p>{{ loc.cr50f_address }}</p> </div> </div> {% endfor %} </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> {% endif %} <style> .carousel .item { background-size: cover; background-repeat: no-repeat; } </style> {% manifest %} { "type": "Functional", "displayName": "Locations Slider", "description": "Locations slider using the table 'Place' as the data source", "tables": ["cr50f_place"], "params": [ { "id": "title", "displayName": "Title", "description": "" },{ "id": "interval", "displayName": "Interval", "description": "The amount of time to delay between automatically cycling an item. If false, carousel will not automatically cycle. Default: 5000ms" },{ "id": "count", "displayName": "Count", "description": "The number of locations to display" },{ "id": "height", "displayName": "Slide's height", "description": "In px, default: 500px" } ] } {% endmanifest %}Vervang alle exemplaren van 'cr50f' door de schemanaam van de nieuwe tabel. Dit zou zowel voor de fetchXML-eigenschappen als voor de hele HTML en
{% manifest %}moeten zorgen.
Stap 3: Gebruik de websjabloon op
- Voeg de nieuwe websjabloon toe aan de paginatekst van een pagina, voeg bijvoorbeeld
{% include 'locations-slider' title:'Locations' interval:'6500' count:'4' height:'500' %}of{% include 'locations-slider' title:'Locations' interval:'3500' count:'3' height:'750' %}toe - Bewerk en configureer de eigenschappen van de websjabloon in de ontwerpstudio.
- Hergebruik de component indien nodig op verschillende webpagina's en herhaal de vorige stap om de weergave te configureren op basis van uw wensen.
- Selecteer gegevens bewerken om records in de pas gemaakte tabel bij te werken.