Een aangepaste paginasjabloon maken om een RSS-feed weer te geven
In dit voorbeeld wordt een aangepaste paginasjabloon gemaakt om een RSS-feed van nieuwsartikelen weer te geven met behulp van Liquid in een aangepaste pagina-indeling. Meer informatie: Websjablonen
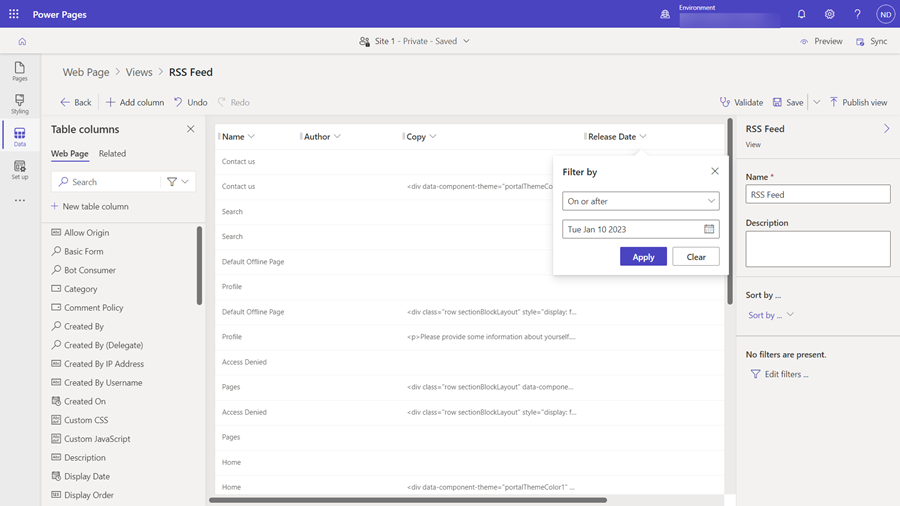
Stap 1: Een nieuwe weergave maken
Allereerst wordt een nieuwe -weergave gemaakt waarmee de gegevens voor onze feed wordt geladen. In dit voorbeeld maken we dit een weergave op webpagina's en gebruiken we deze tabel om onze artikelen op te slaan. We kunnen deze weergave gebruiken om het sorteren en filteren van resultaten te configureren, en nemen als kolommen de tabelkenmerken op die beschikbaar moeten zijn in de Liquid-sjabloon.

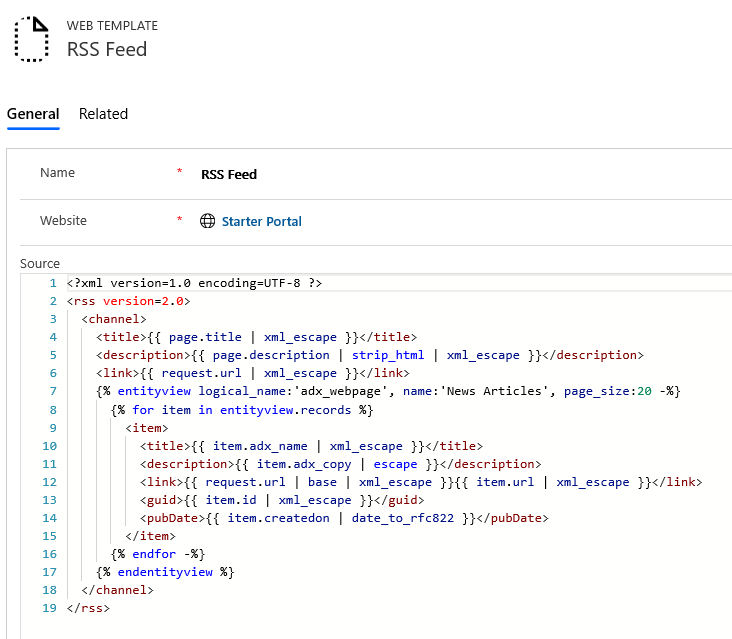
Stap 2: Een websjabloon voor RSS-feed maken
In deze stap gaan we een websjabloon maken voor onze RSS-feed. Deze sjabloon wordt toegepast op een bepaalde webpagina in onze website. We gebruiken dus de titel en de samenvatting van deze pagina als titel en beschrijving van de feed. Om de zojuist gemaakte weergave Nieuwsartikelen te laden, gebruiken we de code entityview. Meer informatie: Dataverse-entity-tags. We hebben ook het veld MIME-type van de websjabloon ingesteld op application/rss+xml. Dit geeft aan wat het responsinhoudstype zou kunnen zijn wanneer de sjabloon wordt weergegeven.

RSS-feed (websjabloon)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
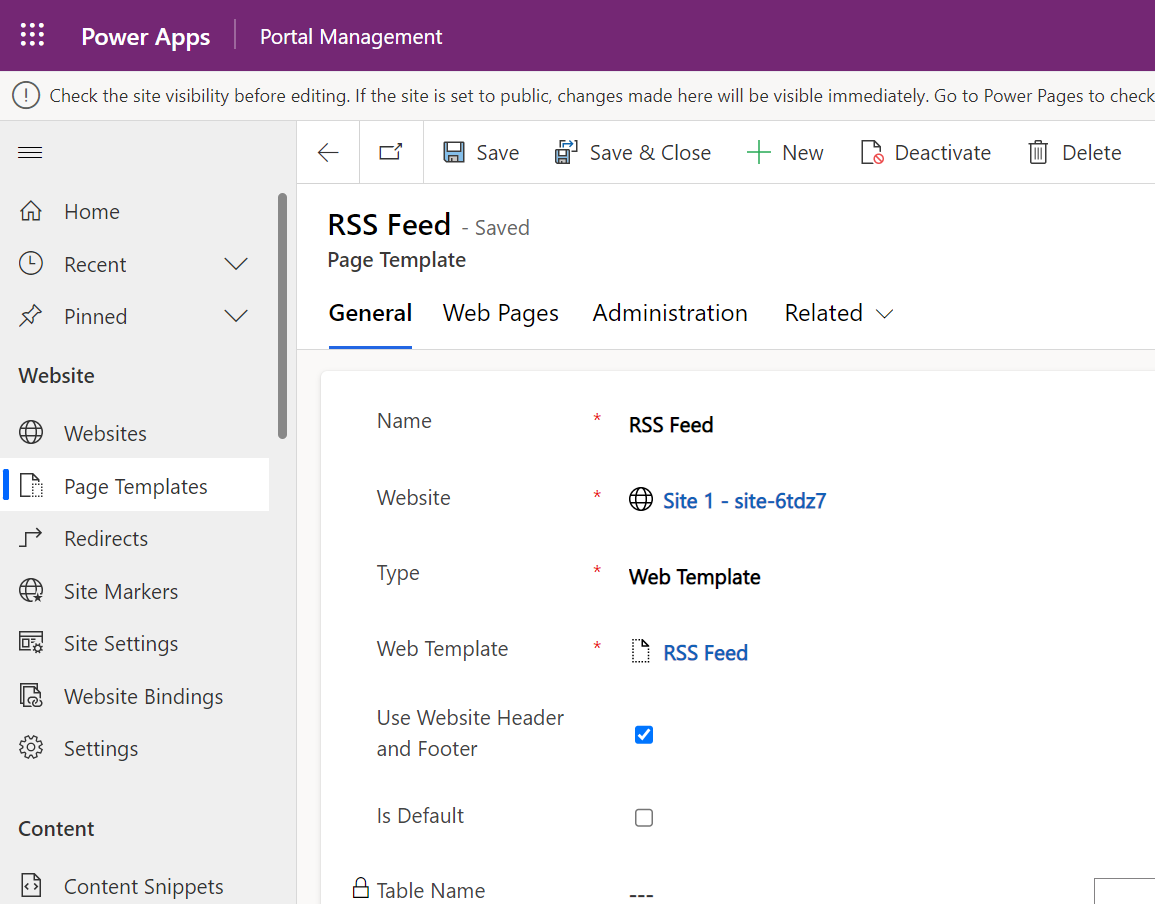
Stap 3: Een paginasjabloon maken voor toewijzen van RSS-feedsjabloon
Vervolgens maken we een nieuwe paginasjabloon, zodat we onze RSS-feedsjabloon aan elke willekeurige webpagina in onze website kunnen toewijzen. De optie Koptekst en voettekst van website gebruiken is uitgeschakeld, omdat we het weergeven van de gehele paginarespons voor onze feed willen overnemen.

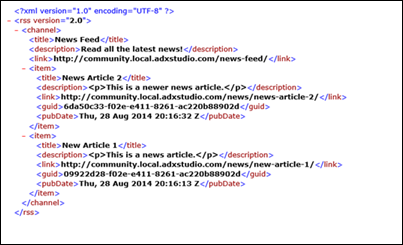
Stap 4: Een webpagina maken voor hosten van RSS-feed
Nu hoeft u alleen nog maar een nieuwe webpagina te maken met behulp van de pagina-indeling RSS-feed om onze feed te hosten. Wanneer we de nieuwe webpagina opvragen, ontvangen we de XML van de RSS-feed:

In dit voorbeeld hebben we gezien hoe we Liquid, websjablonen, Dataverse-weergaven en functies voor beheer van site-inhoud kunnen combineren om een aangepaste RSS-feed te maken. De combinatie van deze functies voegt krachtige aanpassingsmogelijkheden toe aan iedere Power Pages-toepassing.
Zie ook
Een aangepaste paginasjabloon maken met Liquid en een websjabloon-paginasjabloon
De lijst weergeven die is gerelateerd aan de huidige pagina
Een websitekoptekst en een primaire navigatiebalk weergeven
Maximaal drie niveaus van paginahiërarchie genereren door middel van hybride navigatie