Liquid-sjablooncode voor codeonderdelen
Met het Power Apps component framework kunnen professionele ontwikkelaars en app-makers codeonderdelen maken voor modelgestuurde en canvas-apps. Deze codeonderdelen kunnen een verbeterde ervaring bieden voor gebruikers die werken met gegevens in formulieren, weergaven en dashboards. Meer informatie: Codeonderdelen gebruiken in Power Pages
Belangrijk
De Liquid-sjablooncode voor codeonderdelen vereist portalversie 9.3.10.x of hoger.
Met deze release introduceren we de mogelijkheid om codeonderdelen toe te voegen met behulp van een Liquid-sjablooncode op webpagina's en ingeschakelde onderdelen met behulp van de web-API die zijn ingeschakeld voor onderdelen op veldniveau in formulieren in Power Pages.
Codeonderdelen kunnen worden toegevoegd met behulp van de Liquid-sjablooncode codecomponent. De sleutel voor het aanduiden van het codeonderdeel dat moet worden geladen, wordt doorgegeven met behulp van het kenmerk name. De sleutel kan de GUID zijn (dit is de codeonderdeel-id) of de naam van het codeonderdeel dat is geïmporteerd in Microsoft Dataverse.
De waarden van de eigenschappen die het codeonderdeel verwacht, moeten worden doorgegeven als een sleutelwaardepaar, gescheiden door ":" (dubbele punt), waarbij de sleutel de eigenschapsnaam is en de waarde de JSON-tekenreekswaarde.
{% codecomponent name: <ID or name> <property1:value> <property2:value> %}
Als u bijvoorbeeld een codeonderdeel wilt toevoegen dat een invoerparameter verwacht met de naam controlValue, gebruikt u de volgende Liquid-sjablooncode:
{% codecomponent name:abc_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:<API Key Value>%}
Fooi
In dit voorbeeld worden de parameters met de naam controlvalue en controlApiKey gebruikt. In het onderdeel dat u gebruikt, zijn echter mogelijk andere parameternamen vereist.
U kunt Sample Map Control gebruiken en het codeonderdeel verpakken als een oplossing voor gebruik met Power Pages.
Notitie
Microsoft ondersteunt geen resources die door de community zijn gemaakt. Als u vragen of problemen hebt met betrekking tot de communityresources, moet u contact opnemen met de uitgever van de resource. Voordat u deze resources gebruikt, moet u ervoor zorgen dat deze voldoen aan de richtlijnen voor Power Apps component framework en deze mogen alleen worden gebruikt voor referentiedoeleinden.
Zelfstudie: codeonderdelen gebruiken op pagina's met Liquid-sjablooncode
In deze zelfstudie configureert u Power Pages om het onderdeel aan een webpagina toe te voegen. Vervolgens bezoekt u de webpagina voor de site en werkt u met het onderdeel.
Voordat u begint
Als u het voorbeeldcodeonderdeel gebruikt dat in deze zelfstudie wordt gebruikt, moet u ervoor zorgen dat u eerst de voorbeeldoplossingen in de omgeving importeert voordat u met de volgende stappen begint. Ga naar Oplossingen importeren voor meer informatie over het importeren van oplossingen.
Vereisten
Ga naar Codeonderdelen in Power Pages gebruiken voor vereisten en voor informatie over ondersteunde/niet-ondersteunde codeonderdelen in Power Pages.
Notitie
In deze zelfstudie wordt een voorbeeldcodeonderdeel gebruikt dat is gemaakt met Power Apps component framework om een kaartbesturingselement op een webpagina te demonstreren. U kunt ook een bestaand of nieuw onderdeel van uzelf en elke andere webpagina voor deze zelfstudie gebruiken. Zorg er in dit geval voor dat u uw onderdeel en webpagina gebruikt bij het uitvoeren van de stappen in deze zelfstudie. Ga voor meer informatie over het maken van codeonderdelen naar Uw eerste onderdeel maken.
Stap 1. Het codeonderdeel aan een webpagina toevoegen vanuit Studio
Open uw site in de Power Pages-ontwerpstudio.
Selecteer de werkruimte Pagina's en de optie + Pagina.
Geef de pagina een naam. Bijvoorbeeld Kaartweergave.
Selecteer de pagina-indeling Beginnen met een lege app.
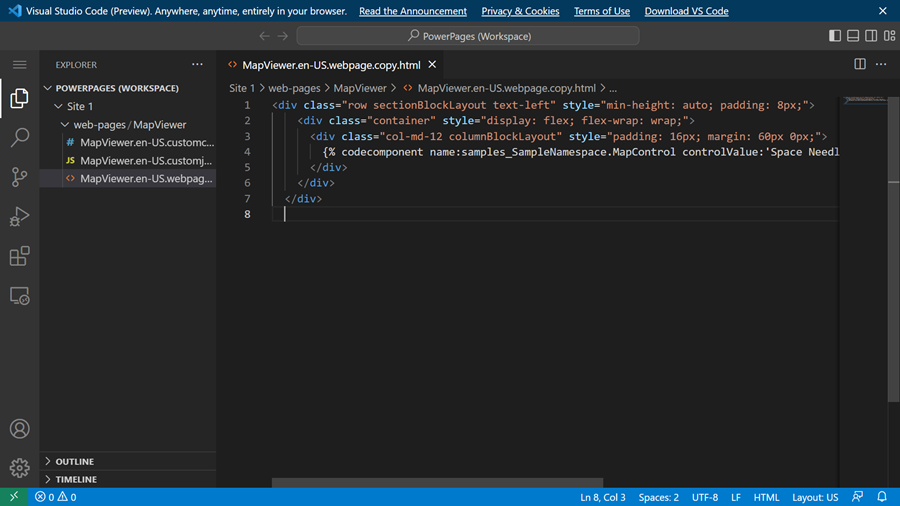
Selecteer de knop Code bewerken om Visual Studio Code voor het web te openen.
Voeg met de volgende syntaxis een besturingselement tussen de
<div></div>toe met de Liquid-sjablooncode:{% codecomponent name:abc\_SampleNamespace.MapControl controlValue:'Space Needle' controlApiKey:'<API Key Value>' %}
Fooi
Zie CustomControl Web-API om de details van alle geïmporteerde onderdelen op te halen en te zoeken naar een onderdeelnaam.
Bijvoorbeeld:
Zoeken naar een onderdeel:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$select=ContosoCustomControlNameInvoerparameters voor een onderdeel ophalen:
https://contoso.api.crm10.dynamics.com/api/data/v9.2/customcontrols?$filter=name eq 'ContosoCustomControlName' &$select=manifest
Selecteer CTRL-S op het toetsenbord om de updatecode op te slaan.
Navigeer terug naar de ontwerpstudio en selecteer Synchroniseren om de webpagina bij te werken met de bewerkingen vanuit Visual Studio Code.
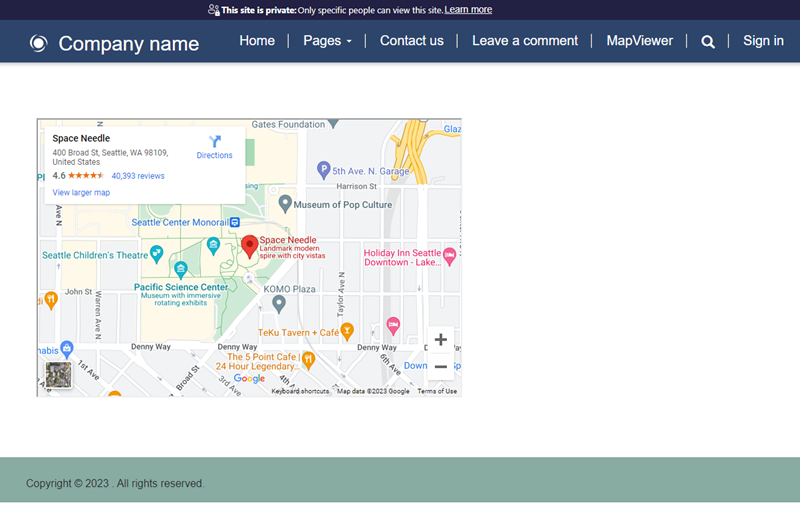
Selecteer in de rechterbovenhoek de optie Voorbeeld en Bureaublad om een voorbeeld van de site te bekijken.
De webpagina toont nu het besturingselement dat eraan is toegevoegd.

Volgende stappen
Overzicht: Ccodecomponenten gebruiken in portals