Voorbeeld van Web-API-onderdeel voor portals implementeren
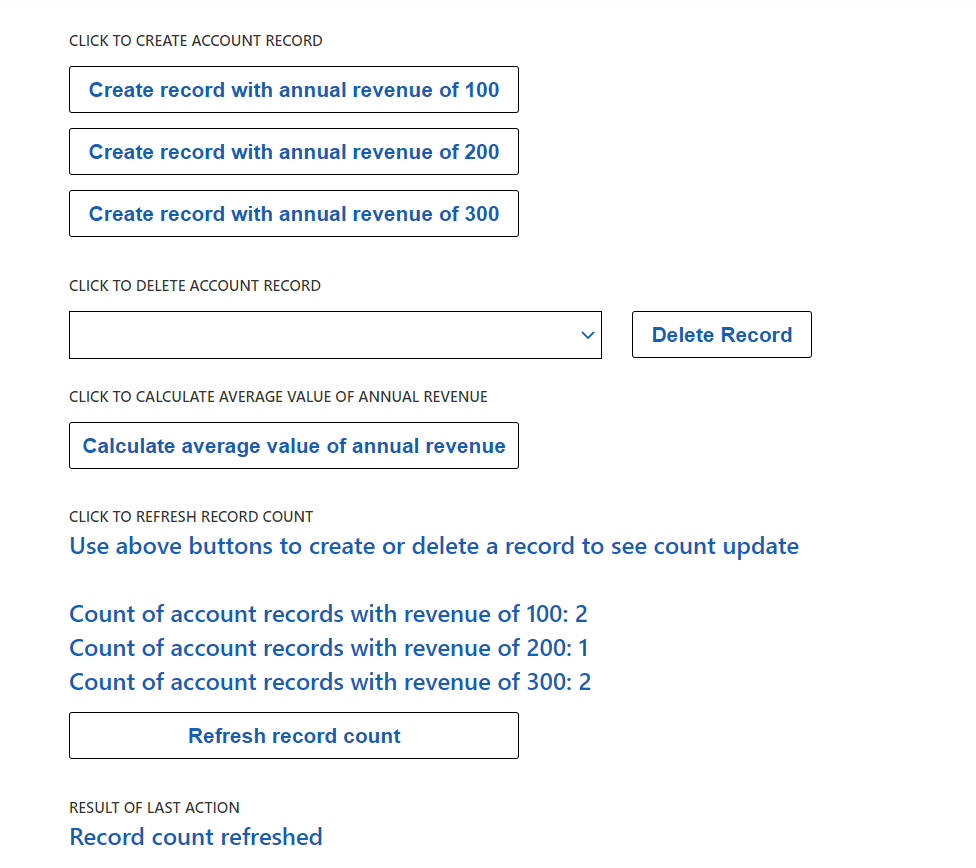
Hier volgt een voorbeeld van het implementeren van een codeonderdeel waarbij de Web-API voor portals wordt gebruikt om acties uit te voeren voor maken , ophalen, bijwerken en verwijderen. In het onderdeel worden vier knoppen weergegeven, waarop kan worden geklikt om verschillende Web API-acties aan te roepen. Het resultaat van de Web API-aanroep wordt opgenomen in een HTML div-element onder aan het codeonderdeel.

Vereisten
- Uw portalversie moet 9.3.10.x of hoger zijn.
- Uw starterportalpakket moet 9.2.2103.x zijn of hoger.
- U moet de site-instelling inschakelen om de portal-Web-API voor uw portal in te schakelen. Site-instellingen voor de web-API
- Tabelbeveiliging configureren met tabelmachtigingen. Tabelmachtigingen
Code
U kunt het volledige voorbeeldonderdeel downloaden hier downloaden.
In het voorbeeld is het onderdeel standaard geconfigureerd voor het maken, ophalen, instellen van de velden voor de naam en omzet in de web-API-voorbeelden.
Als u de standaardconfiguratie van een tabel of kolom wilt wijzigen, werkt u de onderstaande configuratiewaarden bij zoals weergegeven:
private static \_entityName = "account";
private static \_requiredAttributeName = "name";
private static \_requiredAttributeValue = "Web API Custom Control (Sample)";
private static \_currencyAttributeName = "revenue";
private static \_currencyAttributeNameFriendlyName = "annual revenue";
Met de methode createRecord worden drie knoppen weergegeven, waarmee u een rekeningrecord kunt maken met het veld omzet ingesteld op verschillende waarden (100, 200, 300).
Wanneer u een van de knoppen voor maken selecteert, wordt met de gebeurtenis-handler onClick van de knop de waarde gecontroleerd van de geselecteerde knop en de Web API-actie gebruikt om een rekeningrecord aan te maken waarbij het veld omzet is ingesteld op de waarde van de knop. Het naamveld van de rekeningrecord wordt ingesteld op Web API-codecomponent (voorbeeld) met een willekeurige int die is toegevoegd aan het einde van de tekenreeks. De terugbelmethode van de Web API-aanroep neemt het resultaat van de aanroep (succes of mislukking) op in het resultaat van het aangepaste besturingselement div.
De deleteRecord-methode geeft een knop weer waarmee het geselecteerde record in de vervolgkeuzelijst wordt verwijderd. Met het vervolgkeuzemenu kunt u de rekeningrecord selecteren die u wilt verwijderen. Zodra een rekeningrecord is geselecteerd in de vervolgkeuzelijst en de knop Record verwijderen is geselecteerd, wordt de record verwijderd. De terugbelmethode van de Web API-aanroep neemt het resultaat van de aanroep (succes of mislukking) op in het resultaat van het aangepaste besturingselement div.
De FetchXMLretrieveMultiple methode geeft een knop weer in de codecomponent. Wanneer de onClick methode van deze knop wordt aangeroepen, FetchXML wordt deze gegenereerd en doorgegeven aan de retrieveMultiple functie om de gemiddelde waarde van het omzetveld voor alle accounts te berekenen records. De terugbelmethode van de Web API-aanroep neemt het resultaat van de aanroep (succes of mislukking) op in het resultaat van het aangepaste besturingselement div.
Met de methode OData retrieveMultiple wordt een knop in het codeonderdeel weergegeven. Wanneer de onClick-methode van deze knop wordt aangeroepen, wordt een OData-tekenreeks gegenereerd en doorgegeven aan de functie retrieveMultiple om alle rekeningrecords op te halen met een naamveld zoals codeonderdeel web-API (voorbeeld), die geldt voor alle rekeningrecords die door dit codeonderdeel zijn gemaakt.
Na het succesvol ophalen van de records heeft het codeonderdeel logica om te tellen bij hoeveel rekeningrecords het omzetveld is ingesteld op 100, 200 of 300 en deze telling weer te geven in een OData-statuscontainer-div van het codeonderdeel. De terugbelmethode van de Web API-aanroep neemt het resultaat van de aanroep (succes of mislukking) op in het resultaat van het aangepaste besturingselement div.