FormatModel-hulpprogramma's
De hulpmiddelen voor opmaakmodellen bevatten de klassen, interfaces en methoden die nodig zijn om een opmaakinstellingenmodel te maken om de eigenschappenvensters (opmaak- en analysedeelvensters) van uw aangepaste Power BI-visual te vullen.
Service voor opmaakinstellingen
De service opmaakinstellingen ontvangt een opmaakinstellingenmodel en wordt omgezet in een opmaakmodel dat het opmaakvenster vult. De opmaakmodelservice biedt ook ondersteuning voor tekenreekslokalisaties.
Service voor het initialiseren van opmaakinstellingen:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
export class MyVisual implements IVisual {
// declaring formatting settings service
private formattingSettingsService: FormattingSettingsService;
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
}
De service-interface IFormattingSettingsService voor opmaakinstellingen heeft twee hoofdmethoden:
/**
* Build visual formatting settings model from metadata dataView
*
* @param dataViews metadata dataView object
* @returns visual formatting settings model
*/
populateFormattingSettingsModel<T extends Model>(typeClass: new () => T, dataViews: powerbi.DataView[]): T;
/**
* Build formatting model by parsing formatting settings model object
*
* @returns powerbi visual formatting model
*/
buildFormattingModel(formattingSettingsModel: Model): visuals.FormattingModel;
Opmaakinstellingenmodel
Het instellingenmodel bevat en verpakt alle opmaakkaarten voor het opmaakvenster en het analysedeelvenster.
export class Model {
cards: Array<Cards>;
}
In dit voorbeeld wordt een nieuw model voor opmaakinstellingen declareren:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsCards = formattingSettings.Cards;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCompositeCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: FormattingSettingsCards[] = [this.myVisualCard];
}
Kaart met opmaakinstellingen
Een kaart met opmaakinstellingen geeft een opmaakkaart op in het opmaak- of analysevenster. Een kaart met opmaakinstellingen kan meerdere opmaaksegmenten, containers, groepen en eigenschappen bevatten.
Als u segmenten toevoegt aan een kaart met opmaakinstellingen, worden al deze segmenten in één opmaakkaart weergegeven.
Kaarten, segmenten en groepen kunnen dynamisch worden verborgen door de visible parameter in te stellen op onwaar (standaard waar ).
De kaart kan het opmaakdeelvenster of het analysedeelvenster vullen door de analyticsPane parameter in te stellen op waar of onwaar.
Voorbeeld van het declareren van de kaart met opmaakinstellingen, met inbegrip van één groep opmaakinstellingen en segmenten:
- Kaartnaam moet overeenkomen met de objectnaam in capabilities.json
- De naam van het segment moet overeenkomen met de naam van de eigenschap in capabilities.json
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
// Formatting settings group
class myVisualGroupSettings extends FormattingSettingsGroup {
// Formatting settings slice
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
// Formatting settings card
class myVisualCardSettings extends FormattingSettingsCompositeCard {
// Formatting settings slice
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
groupSetting = new myVisualGroupSettings(Object())
groups: Array<FormattingSettingsGroup> = [this.groupSetting]
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
De capabilities.json eigenschapsdeclaratie moet zijn:
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
},
"myAnotherNumericSlice": {
"type": {
"numeric": true
}
},
}
}
}
Groep Opmaakinstellingen
Sommige opmaakinstellingenkaarten kunnen groepen binnen hebben. Groepen bestaan uit segmenten en kunnen worden uitgevouwen/samengevouwen.
Voorbeeld van het declareren van de groep opmaakinstellingen met één segment:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
class myVisualGroupSettings extends FormattingSettingsGroup {
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
visible: boolean = true;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
Segment Opmaakinstellingen
Het segmenttype opmaakinstellingen bestaat uit twee typen segmenten: eenvoudig en samengesteld.
Elk segment bevat opmaakeigenschappen. Er is een lange lijst met beschikbare typen opmaakeigenschappen.
Voorbeeld van het declareren van opmaakinstellingensegment van het type NumUpDown met beperkingen:
De segmentnaam moet overeenkomen met de naam van de eigenschap uit capabilities.json.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 50,
visible: true,
options: {
minValue: {
type: powerbi.visuals.ValidatorType.Min,
value: 0,
},
maxValue: {
type: powerbi.visuals.ValidatorType.Max,
value: 100,
},
}
});
Opmaakvenstermodel maken met behulp van FormattingModel Utils
- Open het
settings.tsbestand. - Bouw uw eigen opmaakinstellingenmodel met alle bijbehorende onderdelen (kaarten, groepen, segmenten, eigenschappen...) en geef het een
VisualFormattingSettingsnaam. Vervang uw instellingencode door het volgende:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsSlice = formattingSettings.Slice;
import FormattingSettingsModel = formattingSettings.Model;
export class VisualSettingsModel extends FormattingSettingsModel {
// Building my visual formatting settings card
myVisualCard: FormattingSettingsCard = new myVisualCardSettings();
// Add formatting settings card to cards list in model
cards: Array<FormattingSettingsCompositeCard> = [this.myVisualCard];
}
class myVisualCardSettings extends FormattingSettingsCompositeCard {
myNumericSlice = new formattingSettings.NumUpDown({
name: "myNumericSlice",
displayName: "My Formatting Numeric Slice",
value: 100,
});
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
analyticsPane: boolean = false;
slices: Array<FormattingSettingsSlice> = [this.myNumericSlice];
}
- Voeg in het bestand met mogelijkheden uw opmaakobjecten en -eigenschappen toe
"objects": {
"myVisualCard": {
"properties": {
"myNumericSlice": {
"type": {
"numeric": true
}
}
}
}
}
- Importeer het volgende in uw visualklasse:
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { VisualFormattingSettingsModel } from "./settings";
- De service opmaakinstellingen en opmaakinstellingen declareren
private formattingSettings: VisualFormattingSettingsModel;
private formattingSettingsService: FormattingSettingsService;
- Initialiseer de service voor opmaakinstellingen in constructor
constructor(options: VisualConstructorOptions) {
this.formattingSettingsService = new FormattingSettingsService();
// ...
}
- Opmaakinstellingen bouwen in update-API met behulp van de service opmaakinstellingen
populateFormattingSettingsModel
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualFormattingSettingsModel, options.dataViews);
// ...
}
- Opmaakmodel bouwen en retourneren in
getFormattingModelAPI
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
Eigenschapkiezer voor opmaak
De optionele selector in de descriptor voor opmaakeigenschappen bepaalt waar elke eigenschap is gebonden in de dataView. Er zijn vier verschillende opties.
U kunt een selector toevoegen aan de opmaakeigenschap in het descriptorobject. Dit voorbeeld is afkomstig uit de SampleBarChart voor aangepaste visuele gegevenspunten met behulp van eigenschapkiezers:
new formattingSettings.ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
altConstantSelector: dataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule
}
Standaardinstellingen opnieuw instellen
Met hulpmiddelen voor opmaakmodellen kunt u de standaardinstellingen herstellen door automatisch alle opmaakeigenschappendescriptors toe te voegen aan de lijst met opmaakkaarten van functies om standaarddescriptors revertToDefaultDescriptorsopnieuw in te stellen.
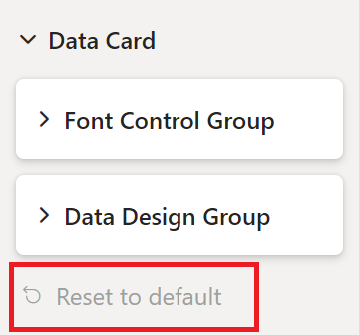
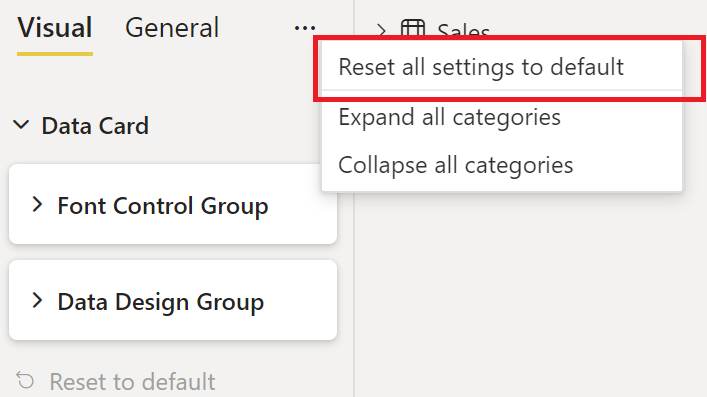
U kunt het opnieuw instellen van opmaakinstellingen inschakelen vanuit:
De standaardknop voor het opnieuw instellen van de opmaakkaart

De bovenste balk van het opmaakvenster stelt alle instellingen opnieuw in op de standaardknop

Lokalisatie
Zie De lokale taal toevoegen aan uw Power BI-visual voor meer informatie over de lokalisatiefunctie en het instellen van de lokalisatieomgeving.
Service voor init-opmaakinstellingen met lokalisatiebeheer voor het geval lokalisatie is vereist in uw aangepaste visual:
constructor(options: VisualConstructorOptions) {
const localizationManager = options.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// ...
}
Voeg displayNameKey in descriptionKey plaats van displayName en description in het juiste opmaakonderdeel toe wanneer u een tekenreeks wilt lokaliseren.
Voorbeeld voor het maken van een opmaaksegment met gelokaliseerde weergavenaam en beschrijving
myFormattingSlice = new formattingSettings.NumUpDown({
name: "myFormattingSlice",
displayNameKey: "myFormattingSlice_Key",
descriptionKey: "myFormattingSlice_DescriptionKey",
value: 100
});
displayNameKey en descriptionKey waarden moeten worden toegevoegd aan resources.json bestanden.