Het nieuwe opmaakvenster toevoegen aan een aangepaste visual met behulp van API
Belangrijk
Als u het nieuwe opmaakvenster wilt toevoegen aan een aangepaste visual, raden we u aan opmaakmodelhulpmiddelente gebruiken.
Hoewel u wordt aangeraden opmaakmodelhulpmiddelen te gebruiken met het nieuwe opmaakvenster, laat dit voorbeeld zien hoe u een aangepast visueel opmaakmodel met één kaart maakt met behulp van alleen de API.
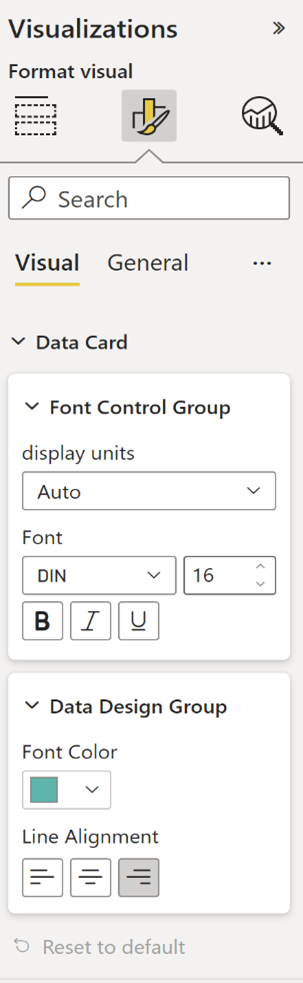
Voorbeeld: Een gegevenskaart opmaken
De kaart heeft twee groepen:
-
groep lettertypebesturingselementen met één samengestelde eigenschap
- Lettertype besturingselement
-
Dataontwerpgroep met twee eenvoudige eigenschappen
- Tekstkleur
- Lijnuitlijning
Voeg eerst objecten toe aan een bestand met mogelijkheden:
"objects": {
"dataCard": {
"properties": {
"displayUnitsProperty": {
"type":
{
"formatting": {
"labelDisplayUnits": true
}
}
},
"fontSize": {
"type": {
"formatting": {
"fontSize": true
}
}
},
"fontFamily": {
"type": {
"formatting": {
"fontFamily": true
}
}
},
"fontBold": {
"type": {
"bool": true
}
},
"fontUnderline": {
"type": {
"bool": true
}
},
"fontItalic": {
"type": {
"bool": true
}
},
"fontColor": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"lineAlignment": {
"type": {
"formatting": {
"alignment": true
}
}
}
}
}
}
Maak vervolgens de getFormattingModel
public getFormattingModel(): powerbi.visuals.FormattingModel {
// Building data card, We are going to add two formatting groups "Font Control Group" and "Data Design Group"
let dataCard: powerbi.visuals.FormattingCard = {
description: "Data Card Description",
displayName: "Data Card",
uid: "dataCard_uid",
groups: []
}
// Building formatting group "Font Control Group"
// Notice that "descriptor" objectName and propertyName should match capabilities object and property names
let group1_dataFont: powerbi.visuals.FormattingGroup = {
displayName: "Font Control Group",
uid: "dataCard_fontControl_group_uid",
slices: [
{
uid: "dataCard_fontControl_displayUnits_uid",
displayName:"display units",
control: {
type: powerbi.visuals.FormattingComponent.Dropdown,
properties: {
descriptor: {
objectName: "dataCard",
propertyName:"displayUnitsProperty"
},
value: 0
}
}
},
// FontControl slice is composite slice, It means it contain multiple properties inside it
{
uid: "data_font_control_slice_uid",
displayName: "Font",
control: {
type: powerbi.visuals.FormattingComponent.FontControl,
properties: {
fontFamily: {
descriptor: {
objectName: "dataCard",
propertyName: "fontFamily"
},
value: "wf_standard-font, helvetica, arial, sans-serif"
},
fontSize: {
descriptor: {
objectName: "dataCard",
propertyName: "fontSize"
},
value: 16
},
bold: {
descriptor: {
objectName: "dataCard",
propertyName: "fontBold"
},
value: false
},
italic: {
descriptor: {
objectName: "dataCard",
propertyName: "fontItalic"
},
value: false
},
underline: {
descriptor: {
objectName: "dataCard",
propertyName: "fontUnderline"
},
value: false
}
}
}
}
],
};
// Building formatting group "Font Control Group"
// Notice that "descriptor" objectName and propertyName should match capabilities object and property names
let group2_dataDesign: powerbi.visuals.FormattingGroup = {
displayName: "Data Design Group",
uid: "dataCard_dataDesign_group_uid",
slices: [
// Adding ColorPicker simple slice for font color
{
displayName: "Font Color",
uid: "dataCard_dataDesign_fontColor_slice",
control: {
type: powerbi.visuals.FormattingComponent.ColorPicker,
properties: {
descriptor:
{
objectName: "dataCard",
propertyName: "fontColor"
},
value: { value: "#01B8AA" }
}
}
},
// Adding AlignmentGroup simple slice for line alignment
{
displayName: "Line Alignment",
uid: "dataCard_dataDesign_lineAlignment_slice",
control: {
type: powerbi.visuals.FormattingComponent.AlignmentGroup,
properties: {
descriptor:
{
objectName: "dataCard",
propertyName: "lineAlignment"
},
mode: powerbi.visuals.AlignmentGroupMode.Horizonal,
value: "right"
}
}
},
]
};
// Add formatting groups to data card
dataCard.groups.push(group1_dataFont);
dataCard.groups.push(group2_dataDesign);
// Build and return formatting model with data card
const formattingModel: powerbi.visuals.FormattingModel = { cards: [dataCard] };
return formattingModel;
}
Dit is het resulterende deelvenster:

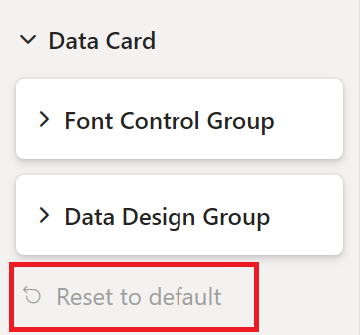
Standaardinstellingen opnieuw instellen
Het nieuwe opmaakvenster bevat de optie om alle opmaakkaarteigenschappen opnieuw in te stellen naar de standaardwaarden door te klikken op de knop Standaard herstellen die verschijnt op de geopende kaart.

Als u deze functie wilt inschakelen, voegt u een lijst met descriptors van opmaakkaarteigenschappen toe aan de opmaakkaart revertToDefaultDescriptors.
Het volgende voorbeeld laat zien hoe u de knop om te resetten naar standaard kunt toevoegen aan de knop.
let dataCard: powerbi.visuals.FormattingCard = {
displayName: "Data Card",
// ... card parameters and groups list
revertToDefaultDescriptors: [
{
objectName: "dataCard",
propertyName:"displayUnitsProperty"
},
{
objectName: "dataCard",
propertyName: "fontFamily"
},
// ... the rest of properties descriptors
]
};
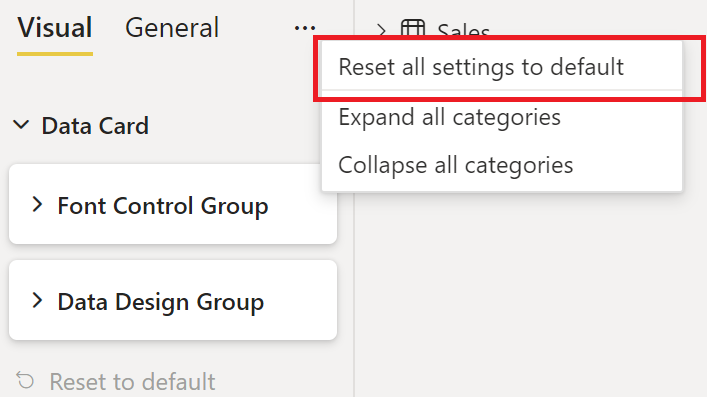
Als u revertToDefaultDescriptors aan formatteringskaarten toevoegt, kunt u ook alle eigenschappen van de formatteringskaarten in één keer opnieuw instellen door op de knop instellingen naar standaardwaarden herstellen in de bovenste balk van het opmaakvenster te klikken.

Eigenschapkiezer voor opmaak
De optionele selector in de descriptor voor opmaakeigenschappen bepaalt waar elke eigenschap is gebonden in de dataView. Er zijn vier verschillende opties. Lees er meer over in de selectortypen van object .
Lokalisatie
Zie voor meer informatie over de lokalisatiefunctie en het instellen van een lokalisatieomgeving Voeg de lokale taal toe aan uw Power BI-visual Gebruik het lokalisatiebeheer om onderdelen op te maken die u wilt lokaliseren:
displayName: this.localization.getDisplayName("Font_Color_DisplayNameKey");
description: this.localization.getDisplayName("Font_Color_DescriptionKey");
Om het formatteringsmodel en de formatteringshulpmiddelen te lokaliseren formatteringshulpmiddelen lokalisatie.
GitHub-resources
Alle opmaakmodelinterfaces zijn te vinden in GitHub - microsoft/powerbi-visuals-api: Power BI Custom Visuals API in “formatting-model-api.d.ts”
We raden u aan de nieuwe hulpmiddelen voor opmaakmodellen te gebruiken op GitHub - microsoft/powerbi-visuals-utils-formattingmodel: Hulpmiddelen voor Power BI-visuals-opmaakmodellen
U vindt een voorbeeld van een aangepaste visual SampleBarChart met API-versie 5.1.0 en implementeert
getFormattingModelmet behulp van de nieuwe hulpmiddelen voor opmaakmodellen op GitHub - microsoft/PowerBI-visuals-sampleBarChart: Staafdiagram Aangepaste visual voor zelfstudie.
Verwante inhoud
Meer vragen? Stel je vraag aan de Power BI-community