Het opmaaksegment Wisselschakelaar
ToggleSwitch is een eenvoudig opmaaksegment dat wordt gebruikt voor bool objecttype uit capabilities.json bestand.

Voorbeeld: ToggleSwitch-implementatie
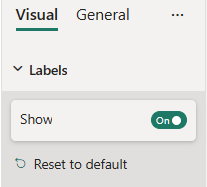
In dit voorbeeld laten we zien hoe u een ToggleSwitch segment maakt met behulp van opmaakmodelhulpmiddelen.
Capabilitiesobject
Voeg het volgende JSON-fragment in het capabilities.json-bestand in.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"show": {
"type": {
"bool": true
}
}
}
}
}
}
Modelklasse opmaken
Voeg het volgende codefragment in het instellingenbestand in.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public showLabels: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "show", // same as capabilities property name
displayName: "Show",
value: true
});
public slices: formattingSettings.Slice[] = [ this.showLabels ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}
Meer opties
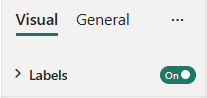
ToggleSwitch-segment kan ook worden gebruikt als een wisselknop voor een bovenliggende kaart.

Als u ToggleSwitch op het hoogste niveau wilt maken, verwijdert u het segment uit de segmenten matrix en voegt u de volgende regel toe aan de klasse kaartinstellingen:
topLevelSlice: formattingSettings.ToggleSwitch = this.showLabels;
Het uiteindelijke bestand met opmaakinstellingen moet overeenkomen met dit voorbeeld:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public showLabels: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "show", // same as capabilities property name
displayName: "Show",
value: true
});
topLevelSlice: formattingSettings.ToggleSwitch = this.showLabels;
public slices: formattingSettings.Slice[] = [];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}