Container met opmaakinstellingen
Een container met opmaakinstellingen is de container met eigenschappengroep op secundair niveau. Het groepeert segmenten in containeritems en stelt gebruikers in staat om te schakelen tussen deze items met behulp van het vervolgkeuzeelement.
Implementatie van containeropmaakinstellingen
In dit voorbeeld laten we zien hoe u een aangepast visueel opmaakmodel maakt met één container met behulp van opmaakmodelutil.
De container heeft twee items:
-
LabelsSettingsContainerItem met twee eenvoudige eigenschappen
- Precisie
- Weergave-eenheden
-
IconsSettingsContainerItem met één eenvoudige eigenschap
- Ondoorzichtigheid
Voorwaarden
Als u een opmaakmodel met samengestelde container wilt maken met behulp van opmaakmodelhulpmiddelen, moet u
- Werk powerbi-visuals-api-versie bij naar 5.1 en hoger.
- Installeer powerbi-visuals-utils-formattingmodel.
- Initialiseer opmaakInstellingenService.
- Initialiseer FormattingSettingsModel-klasse.
Voorbeeld
Voeg eerst objecten toe aan het capabilities.json-bestand:
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"values": {
"properties": {
"show": {
"type": {
"bool": true
}
},
"displayUnits": {
"type": {
"formatting": {
"labelDisplayUnits": true
}
}
},
"precision": {
"type": {
"integer": true
}
},
"opacity": {
"type": {
"integer": true
}
}
}
}
}
}
Voeg vervolgens het volgende codefragment in het instellingenbestand in:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsSettingsContainerItem extends formattingSettings.SimpleCard {
public displayUnits: formattingSettings.AutoDropdown = new formattingSettings.AutoDropdown({
name: "displayUnits",
displayName: "Display units",
value: 0
});
public precision: formattingSettings.NumUpDown = new formattingSettings.NumUpDown({
name: "precision",
displayName: "Precision",
value: 2
});
name: string = "labelsContainer";
displayName: string = "All labels";
slices: formattingSettings.Slice[] = [this.displayUnits, this.precision];
}
class IconsSettingsContainerItem extends formattingSettings.SimpleCard {
public opacity: formattingSettings.Slider = new formattingSettings.Slider({
name: "opacity",
displayName: "Opacity",
value: 50
});
name: string = "iconsContainer";
displayName: string = "All icons";
slices: formattingSettings.Slice[] = [this.opacity];
}
class ValuesCardSetting extends formattingSettings.SimpleCard {
public show: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "show",
value: true
});
public labelsContainerItem: LabelsSettingsContainerItem = new LabelsSettingsContainerItem();
public iconsContainerItem: IconsSettingsContainerItem = new IconsSettingsContainerItem();
public container: formattingSettings.Container = {
displayName: "Apply settings to",
containerItems: [this.labelsContainerItem, this.iconsContainerItem]
};
topLevelSlice: formattingSettings.ToggleSwitch = this.show;
name: string = "values";
displayName: string = "Values settings";
}
export class VisualSettingsModel extends formattingSettings.Model {
public values: ValuesCardSetting = new ValuesCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.values];
}
Volg stappen 4 - 8 in het deelvenster Formatteringsopbouw zelfstudie.
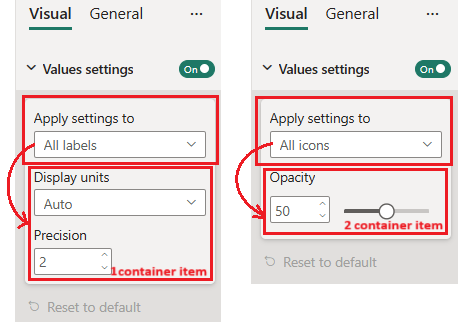
Dit is het resulterende deelvenster: