De API voor visuele filters in Power BI-visuals
Met de VISUAL Filters-API kunt u gegevens filteren in Power BI-visuals. Het belangrijkste verschil tussen de filter-API en andere manieren om gegevens te selecteren, is hoe dit van invloed is op andere visuals in het rapport. Wanneer een filter wordt toegepast op een visual, zijn alleen de gefilterde gegevens zichtbaar in alle visuals, ondanks de ondersteuning van markeringen door andere visuals.
Als u filteren voor de visual wilt inschakelen, moet het bestand capabilities.json een filter object in de general sectie bevatten.
"objects": {
"general": {
"displayName": "General",
"displayNameKey": "formattingGeneral",
"properties": {
"filter": {
"type": {
"filter": true
}
}
}
}
}
Notitie
API-interfaces voor visuele filters zijn beschikbaar in het powerbi-modellenpakket . Dit pakket bevat ook klassen voor het maken van filterexemplaren.
npm install powerbi-models --saveAls u een oudere versie (ouder dan 3.x.x) van de hulpprogramma's gebruikt, neemt u deze op
powerbi-modelsin het visuals-pakket. Zie de korte handleiding voor meer informatie, de Geavanceerde filter-API toevoegen aan de aangepaste visual. Als u wilt weten welke versie u gebruikt, controleert u hetapiVersionbestand pbiviz.json .
Alle filters gebruiken de IFilter interface, zoals wordt weergegeven in de volgende code:
export interface IFilter {
$schema: string;
target: IFilterTarget;
}
Waar target bevindt zich een tabelkolom in de gegevensbron.
Er zijn drie filter-API's:
De Basic Filter-API
De basisfilterinterface wordt weergegeven in de volgende code:
export interface IBasicFilter extends IFilter {
operator: BasicFilterOperators;
values: (string | number | boolean)[];
}
Hierin:
operatoris een opsomming met de waarden In, NotIn en All.valueszijn waarden voor de voorwaarde.
Voorbeeld van een basisfilter
In het volgende voorbeeld worden alle rijen geretourneerd waarbij col1 gelijk is aan de waarde 1, 2 of 3.
let basicFilter = {
target: {
column: "Col1"
},
operator: "In",
values: [1,2,3]
}
Het SQL-equivalent van het bovenstaande voorbeeld is:
SELECT * FROM table WHERE col1 IN ( 1 , 2 , 3 )
Als u een filter wilt maken, kunt u de klasse BasicFilter gebruiken in powerbi-models.
Als u een oudere versie van het hulpprogramma gebruikt, moet u een exemplaar van modellen in het vensterobject ophalen met behulp window['powerbi-models']van , zoals wordt weergegeven in de volgende code:
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')),
column: categories.source.displayName
};
let values = [ 1, 2, 3 ];
let filter: IBasicFilter = new window['powerbi-models'].BasicFilter(target, "In", values);
De visual roept het filter aan door de applyJsonFilter() methode op de hostinterface aan te roepen, IVisualHostdie wordt geleverd aan de visual in de constructormethode.
IVisualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
De geavanceerde filter-API
Met de Geavanceerde filter-API kunt u complexe query's voor meerdere visuele gegevenspunten selecteren en filteren die zijn gebaseerd op meerdere criteria, zoals LessThan, Contains, Is, IsBlank, enzovoort).
Dit filter is geïntroduceerd in visuals-API versie 1.7.0.
In tegenstelling tot de Basic-API, in de Geavanceerde filter-API:
- Hiervoor
targetzijn zowel een alscolumntableeen naam vereist (de Basic-API heeft zojuist ).column - Operators zijn And en Or (in tegenstelling tot In).
- Het filter gebruikt voorwaarden (kleiner dan, groter dan enzovoort) in plaats van waarden met de interface:
interface IAdvancedFilterCondition {
value: (string | number | boolean);
operator: AdvancedFilterConditionOperators;
}
Voorwaardeoperators voor de operator parameter zijn: None, LessThan, LessThanOrEqual, GreaterThan, GreaterThanOrEqual, Contains, DoesNotContain, StartsWith, DoesNotStartWith, Is, IsNot, IsBlank en "IsNotBlank"'
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')), // table
column: categories.source.displayName // col1
};
let conditions: IAdvancedFilterCondition[] = [];
conditions.push({
operator: "LessThan",
value: 0
});
let filter: IAdvancedFilter = new window['powerbi-models'].AdvancedFilter(target, "And", conditions);
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Het SQL-equivalent is:
SELECT * FROM table WHERE col1 < 0;
Voor de volledige voorbeeldcode voor het gebruik van de Geavanceerde filter-API gaat u naar de opslagplaats sampleslicer-visual.
De Tuple-filter-API (filter met meerdere kolommen)
De Tuple-filter-API is geïntroduceerd in Visuals API 2.3.0. Het is vergelijkbaar met de Basic Filter-API, maar hiermee kunt u voorwaarden definiëren voor verschillende kolommen en tabellen.
De filterinterface wordt weergegeven in de volgende code:
interface ITupleFilter extends IFilter {
$schema: string;
filterType: FilterType;
operator: TupleFilterOperators;
target: ITupleFilterTarget;
values: TupleValueType[];
}
Waar
targetis een matrix met kolommen met tabelnamen:declare type ITupleFilterTarget = IFilterTarget[];Het filter kan kolommen uit verschillende tabellen aanpakken.
$schemais https://powerbi.com/product/schema#tuple.filterTypeis FilterType.Tuple.operatorstaat alleen gebruik toe in de Operator In .valuesis een matrix met waarde-tuples. Elke tuple vertegenwoordigt één toegestane combinatie van de doelkolomwaarden.
declare type TupleValueType = ITupleElementValue[];
interface ITupleElementValue {
value: PrimitiveValueType
}
Volledig voorbeeld:
let target: ITupleFilterTarget = [
{
table: "DataTable",
column: "Team"
},
{
table: "DataTable",
column: "Value"
}
];
let values = [
[
// the first column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team1" // the value for the `Team` column of the `DataTable` table
},
{
value: 5 // the value for the `Value` column of the `DataTable` table
}
],
[
// the second column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team2" // the value for `Team` column of `DataTable` table
},
{
value: 6 // the value for `Value` column of `DataTable` table
}
]
];
let filter: ITupleFilter = {
$schema: "https://powerbi.com/product/schema#tuple",
filterType: FilterType.Tuple,
operator: "In",
target: target,
values: values
}
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Belangrijk
De volgorde van de kolomnamen en voorwaardewaarden is belangrijk.
Het SQL-equivalent van de bovenstaande code is:
SELECT * FROM DataTable WHERE ( Team = "Team1" AND Value = 5 ) OR ( Team = "Team2" AND Value = 6 );
Het JSON-filter herstellen vanuit de gegevensweergave
Vanaf API-versie 2.2.0 kunt u het JSON-filter herstellen vanuit VisualUpdateOptions, zoals wordt weergegeven in de volgende code:
export interface VisualUpdateOptions extends extensibility.VisualUpdateOptions {
viewport: IViewport;
dataViews: DataView[];
type: VisualUpdateType;
viewMode?: ViewMode;
editMode?: EditMode;
operationKind?: VisualDataChangeOperationKind;
jsonFilters?: IFilter[];
}
Wanneer u van bladwijzer wisselt, roept Power BI de update methode van de visual aan en krijgt de visual een bijbehorend filter object. Zie Ondersteuning voor bladwijzers toevoegen voor Power BI-visuals voor meer informatie.
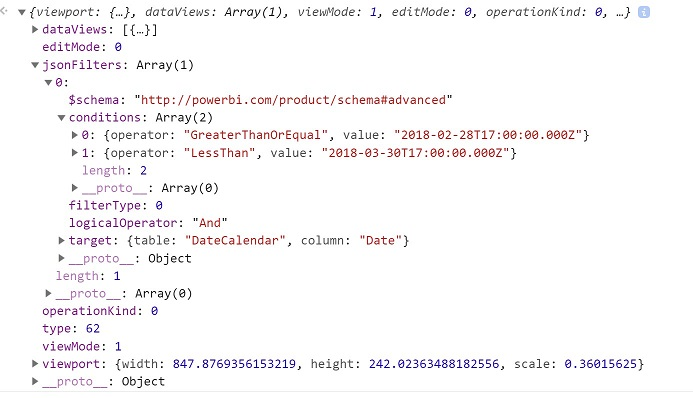
JSON-voorbeeldfilter
Een voorbeeld van JSON-filtercode wordt weergegeven in de volgende afbeelding:

Het JSON-filter wissen
Als u het filter opnieuw wilt instellen of wissen, geeft u een null waarde door aan de filter-API.
// invoke the filter
visualHost.applyJsonFilter(null, "general", "filter", FilterAction.merge);
Gerelateerde inhoud
Selecties van Power BI-visuals gebruiken om interactiviteit toe te voegen aan een visual