Interactiviteit toevoegen aan visuals door selecties van Power BI-visuals
Power BI biedt twee manieren om te communiceren met visuals: selecteren en filteren. In het volgende voorbeeld ziet u hoe u een item in de ene visual selecteert en de andere visuals in het rapport informeert over de nieuwe selectiestatus.
De interface komt overeen met een Selection object:
export interface ISelectionId {
equals(other: ISelectionId): boolean;
includes(other: ISelectionId, ignoreHighlight?: boolean): boolean;
getKey(): string;
getSelector(): Selector;
getSelectorsByColumn(): SelectorsByColumn;
hasIdentity(): boolean;
}
Selectiebeheer gebruiken om gegevenspunten te selecteren
Het hostobject van de visual biedt een methode voor het maken van een exemplaar van selectiebeheer. De selectiebeheerder heeft een bijbehorende methode voor elk van de volgende acties:
- Select
- De selectie wissen
- Het contextmenu weergeven
- De huidige selecties opslaan
- De selectiestatus controleren
Een exemplaar van selectiebeheer maken
Als u selectiebeheer wilt gebruiken, maakt u het exemplaar van een selectiebeheerder. Meestal maken visuals een selectiebeheerexemplaren in de constructor sectie van het visualobject.
export class Visual implements IVisual {
private target: HTMLElement;
private host: IVisualHost;
private selectionManager: ISelectionManager;
// ...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
// ...
this.selectionManager = this.host.createSelectionManager();
}
// ...
}
Een exemplaar van de opbouwfunctie voor selecties maken
Wanneer het exemplaar van selectiebeheer wordt gemaakt, moet u voor elk gegevenspunt van de visual maken selections . De methode van createSelectionIdBuilder het visualhostobject genereert een selectie voor elk gegevenspunt. Deze methode retourneert een exemplaar van het object met interface powerbi.visuals.ISelectionIdBuilder:
export interface ISelectionIdBuilder {
withCategory(categoryColumn: DataViewCategoryColumn, index: number): this;
withSeries(seriesColumn: DataViewValueColumns, valueColumn: DataViewValueColumn | DataViewValueColumnGroup): this;
withMeasure(measureId: string): this;
withMatrixNode(matrixNode: DataViewMatrixNode, levels: DataViewHierarchyLevel[]): this;
withTable(table: DataViewTable, rowIndex: number): this;
createSelectionId(): ISelectionId;
}
Dit object heeft bijbehorende methoden voor het maken selections van verschillende typen toewijzingen van gegevensweergaven.
Notitie
De methoden withTable en withMatrixNode zijn geïntroduceerd in API 2.5.0 van de Power BI-visuals.
Als u selecties wilt gebruiken voor toewijzingen van tabel- of matrixgegevensweergaven, werkt u bij naar API-versie 2.5.0 of hoger.
Selecties maken voor categorische toewijzing van gegevensweergaven
Laten we eens kijken hoe selecties categorische toewijzing van gegevensweergaven voor een semantisch voorbeeldmodel vertegenwoordigen:
| Fabrikant | Type | Weergegeven als |
|---|---|---|
| Chrysler | Binnenlandse auto | 28883 |
| Chrysler | Binnenlandse vrachtwagen | 117131 |
| Chrysler | Auto importeren | 0 |
| Chrysler | Vrachtwagen importeren | 6362 |
| Ford | Binnenlandse auto | 50032 |
| Ford | Binnenlandse vrachtwagen | 122446 |
| Ford | Auto importeren | 0 |
| Ford | Vrachtwagen importeren | 0 |
| GM | Binnenlandse auto | 65426 |
| GM | Binnenlandse vrachtwagen | 138122 |
| GM | Auto importeren | 197 |
| GM | Vrachtwagen importeren | 0 |
| Honda | Binnenlandse auto | 51450 |
| Honda | Binnenlandse vrachtwagen | 46115 |
| Honda | Auto importeren | 2932 |
| Honda | Vrachtwagen importeren | 0 |
| Nissan | Binnenlandse auto | 51476 |
| Nissan | Binnenlandse vrachtwagen | 47343 |
| Nissan | Auto importeren | 5485 |
| Nissan | Vrachtwagen importeren | 1430 |
| Toyota | Binnenlandse auto | 55643 |
| Toyota | Binnenlandse vrachtwagen | 61227 |
| Toyota | Auto importeren | 20799 |
| Toyota | Vrachtwagen importeren | 23614 |
De visual maakt gebruik van de volgende toewijzing van gegevensweergaven:
{
"dataRoles": [
{
"displayName": "Columns",
"name": "columns",
"kind": "Grouping"
},
{
"displayName": "Rows",
"name": "rows",
"kind": "Grouping"
},
{
"displayName": "Values",
"name": "values",
"kind": "Measure"
}
],
"dataViewMappings": [
{
"categorical": {
"categories": {
"for": {
"in": "columns"
}
},
"values": {
"group": {
"by": "rows",
"select": [
{
"for": {
"in": "values"
}
}
]
}
}
}
}
]
}
In het voorgaande voorbeeld Manufacturer is columns en Type is rowshet . Een reeks wordt gemaakt door waarden rows te groeperen op (Type).
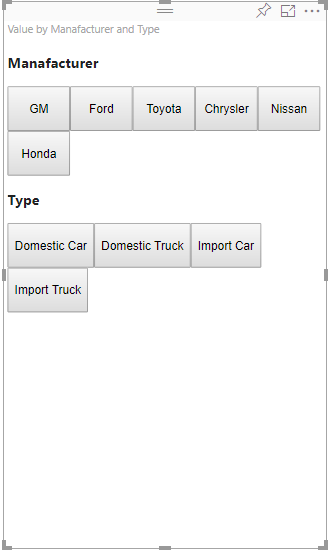
De visual moet gegevens kunnen segmenteren op Manufacturer of Type.
Als een gebruiker bijvoorbeeld selecteert Chrysler op Manufacturer, moeten in andere visuals de volgende gegevens worden weergegeven:
| Fabrikant | Type | Weergegeven als |
|---|---|---|
| Chrysler | Binnenlandse auto | 28883 |
| Chrysler | Binnenlandse vrachtwagen | 117131 |
| Chrysler | Auto importeren | 0 |
| Chrysler | Vrachtwagen importeren | 6362 |
Wanneer de gebruiker selecteert Import Car Type op (gegevens selecteert op reeks), moeten de andere visuals de volgende gegevens weergeven:
| Fabrikant | Type | Weergegeven als |
|---|---|---|
| Chrysler | Auto importeren | 0 |
| Ford | Auto importeren | 0 |
| GM | Auto importeren | 197 |
| Honda | Auto importeren | 2932 |
| Nissan | Auto importeren | 5485 |
| Toyota | Auto importeren | 20799 |

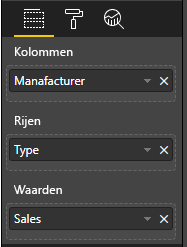
Als u gesegmenteerde gegevens wilt weergeven, vult u de gegevensmandjes van de visual als volgt in:

In het voorgaande voorbeeld Manufacturer is categorie (kolommen), Type reeks (rijen) en Sales is dit Values voor reeksen.
Notitie
Values zijn vereist voor het weergeven van een reeks, omdat, volgens de toewijzing van de gegevensweergave, Values worden gegroepeerd op Rows gegevens.
Selecties maken voor categorieën
// categories
const categories = dataView.categorical.categories;
// create label for 'Manufacturer' column
const p = document.createElement("p") as HTMLParagraphElement;
p.innerText = categories[0].source.displayName.toString();
this.target.appendChild(p);
// get count of category elements
const categoriesCount = categories[0].values.length;
// iterate all categories to generate selection and create button elements to use selections
for (let categoryIndex = 0; categoryIndex < categoriesCount; categoryIndex++) {
const categoryValue: powerbi.PrimitiveValue = categories[0].values[categoryIndex];
const categorySelectionId = this.host.createSelectionIdBuilder()
.withCategory(categories[0], categoryIndex) // we have only one category (only one `Manufacturer` column)
.createSelectionId();
this.dataPoints.push({
value: categoryValue,
selection: categorySelectionId
});
console.log(categorySelectionId);
// create button element to apply selection on click
const button = document.createElement("button") as HTMLButtonElement;
button.value = categoryValue.toString();
button.innerText = categoryValue.toString();
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(categorySelectionId);
});
this.target.appendChild(button);
}
In de voorgaande voorbeeldcode doorlopen we alle categorieën. In elke iteratie wordt aangeroepen createSelectionIdBuilder om de volgende selectie voor elke categorie te maken door de withCategory methode van de opbouwfunctie voor selecties aan te roepen. De createSelectionId methode wordt gebruikt als laatste methode om het gegenereerde selection object te retourneren.
In de withCategory methode geven we de kolom categoryvan , in het voorbeeld, de bijbehorende Manufactureren de index van het categorie-element door.
Selecties maken voor reeksen
// get groupped values for series
const series: powerbi.DataViewValueColumnGroup[] = dataView.categorical.values.grouped();
// create label for 'Type' column
const p2 = document.createElement("p") as HTMLParagraphElement;
p2.innerText = dataView.categorical.values.source.displayName;
this.target.appendChild(p2);
// iterate all series to generate selection and create button elements to use selections
series.forEach( (ser: powerbi.DataViewValueColumnGroup) => {
// create selection id for series
const seriesSelectionId = this.host.createSelectionIdBuilder()
.withSeries(dataView.categorical.values, ser)
.createSelectionId();
this.dataPoints.push({
value: ser.name,
selection: seriesSelectionId
});
// create button element to apply selection on click
const button = document.createElement("button") as HTMLButtonElement;
button.value =ser.name.toString();
button.innerText = ser.name.toString();
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(seriesSelectionId);
});
this.target.appendChild(button);
});
Selecties maken voor toewijzing van tabelgegevensweergaven
In het volgende voorbeeld ziet u de toewijzing van tabelgegevensweergaven:
{
"dataRoles": [
{
"displayName": "Values",
"name": "values",
"kind": "GroupingOrMeasure"
}
],
"dataViewMappings": [
{
"table": {
"rows": {
"for": {
"in": "values"
}
}
}
}
]
}
Als u een selectie wilt maken voor elke rij met toewijzing van tabelgegevensweergaven, roept u de withTable methode van de opbouwfunctie voor selecties aan.
public update(options: VisualUpdateOptions) {
const dataView = options.dataViews[0];
dataView.table.rows.forEach((row: DataViewTableRow, rowIndex: number) => {
this.target.appendChild(rowDiv);
const selection: ISelectionId = this.host.createSelectionIdBuilder()
.withTable(dataView.table, rowIndex)
.createSelectionId();
}
}
De visualcode herhaalt de rijen van de tabel en elke rij roept de withTable tabelmethode aan. Parameters van de withTable methode zijn het table object en de index van de tabelrij.
Selecties maken voor toewijzing van matrixgegevensweergaven
public update(options: VisualUpdateOptions) {
const host = this.host;
const rowLevels: powerbi.DataViewHierarchyLevel[] = dataView.matrix.rows.levels;
const columnLevels: powerbi.DataViewHierarchyLevel[] = dataView.matrix.rows.levels;
// iterate rows hierarchy
nodeWalker(dataView.matrix.rows.root, rowLevels);
// iterate columns hierarchy
nodeWalker(dataView.matrix.columns.root, columnLevels);
function nodeWalker(node: powerbi.DataViewMatrixNode, levels: powerbi.DataViewHierarchyLevel[]) {
const nodeSelection = host.createSelectionIdBuilder().withMatrixNode(node, levels);
if (node.children && node.children.length) {
node.children.forEach(child => {
nodeWalker(child, levels);
});
}
}
}
In het voorbeeld nodeWalker roept u recursief elk knooppunt en onderliggend knooppunt aan.
nodeWalker maakt een nodeSelection object voor elke aanroep. Elk nodeSelection vertegenwoordigt een selection van de bijbehorende knooppunten.
Gegevenspunten selecteren om andere visuals te segmenteren
In dit voorbeeld hebben we een klikhandler voor knopelementen gemaakt. De handler roept de select methode van selectiebeheer aan en geeft het selectieobject door.
button.addEventListener("click", () => {
// handle click event to apply correspond selection
this.selectionManager.select(categorySelectionId);
});
De interface van de select methode:
interface ISelectionManager {
// ...
select(selectionId: ISelectionId | ISelectionId[], multiSelect?: boolean): IPromise<ISelectionId[]>;
// ...
}
De select methode kan een matrix met selecties accepteren. Hierdoor kan uw visual meerdere gegevenspunten tegelijk selecteren. De tweede parameter, multiSelectis verantwoordelijk voor meervoudige selecties. Als multiSelect dit waar is, wist Power BI de vorige selectiestatus niet wanneer de huidige selectie wordt toegepast. Als de waarde onwaar is, wordt de vorige selectie overschreven.
Een typisch voorbeeld van het gebruik multiSelect is het verwerken van de ctrl-knopstatus bij een klik-gebeurtenis. Wanneer de Ctrl-knop ingedrukt wordt gehouden, kunt u meer dan één object selecteren.
button.addEventListener("click", (mouseEvent) => {
const multiSelect = (mouseEvent as MouseEvent).ctrlKey;
this.selectionManager.select(seriesSelectionId, multiSelect);
});