Rapportthema's gebruiken in Power BI Desktop
VAN TOEPASSING OP: Power BI Desktop-Power BI-service
Met Power BI Desktop-rapportthema's kunt u ontwerpwijzigingen toepassen op uw hele rapport, zoals het gebruik van bedrijfskleuren, het wijzigen van pictogrammensets of het toepassen van nieuwe standaardvisualopmaak. Wanneer u een rapportthema toepast, gebruiken alle visuals in uw rapport de kleuren en opmaak van het geselecteerde thema als standaardinstelling. Verderop in dit artikel worden enkele uitzonderingen beschreven.
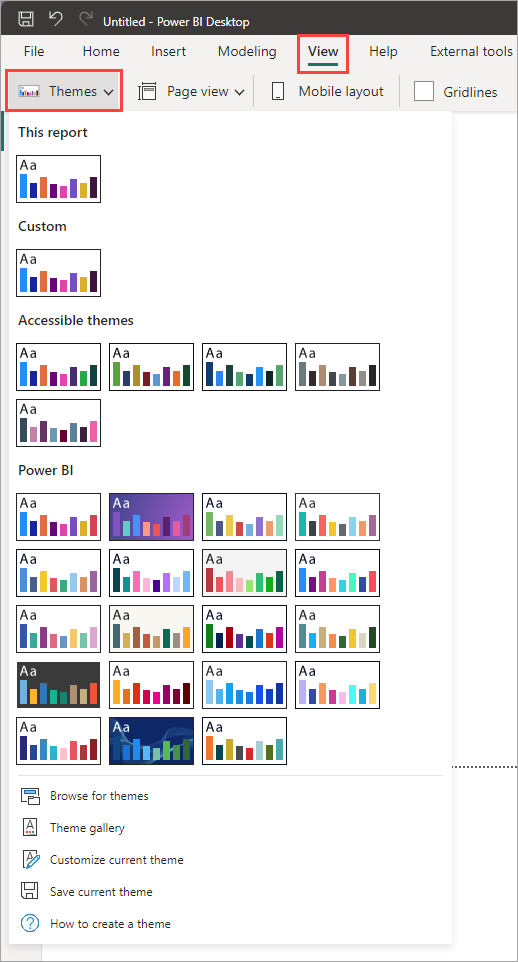
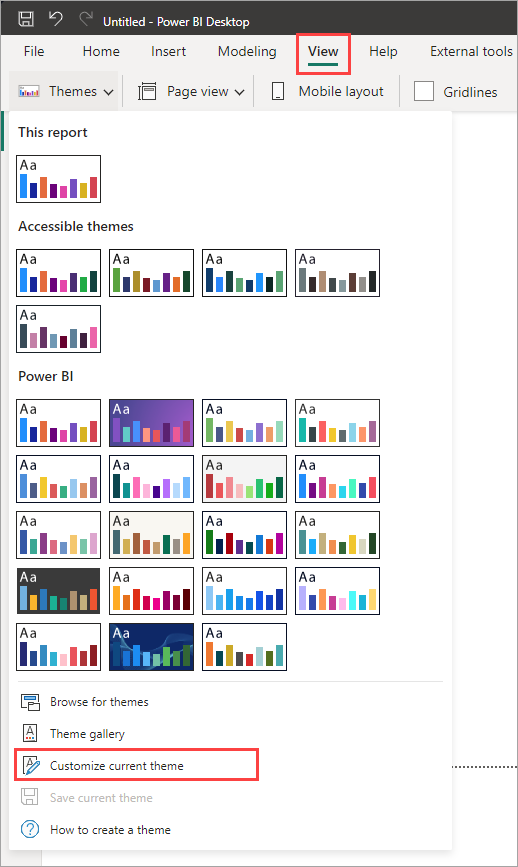
U kunt rapportthema's selecteren door naar het lint Weergave te gaan. Selecteer in de sectie Thema's de vervolgkeuzepijl en selecteer vervolgens het gewenste thema. Beschikbare thema's zijn vergelijkbaar met thema's in andere Microsoft-producten, zoals Microsoft PowerPoint.

De twee typen rapportthema's:
Ingebouwde rapportthema's bieden verschillende soorten vooraf gedefinieerde kleurenschema's. U selecteert ingebouwde rapportthema's rechtstreeks in het Power BI Desktop-menu.
Aangepaste rapportthema's bieden gedetailleerde controle over veel aspecten van een rapportthema, zoals verderop in dit artikel wordt beschreven in Rapportthema's aanpassen. U kunt aangepaste rapportthema's maken door een huidig thema aan te passen en vervolgens op te slaan als een aangepast thema of door uw eigen aangepaste thema te maken met behulp van een JSON-bestand.
Manieren om een rapportthema toe te passen
Als u een rapportthema wilt toepassen op een Power BI Desktop-rapport, kunt u kiezen uit de volgende opties:
- Selecteer een van de beschikbare ingebouwde rapportthema's die zijn ingebouwd in Power BI Desktop.
- Een thema aanpassen met behulp van het dialoogvenster Thema aanpassen.
- Een aangepast JSON-themabestand importeren.
Notitie
U kunt alleen thema's toepassen in Power BI Desktop. U kunt geen thema's toepassen op bestaande rapporten in de Power BI-service.
Een ingebouwd rapportthema toepassen
Volg deze stappen om een keuze te maken uit de beschikbare ingebouwde rapportthema's. Zie de tabel met ingebouwde rapportthema's voor de standaardkleurreeks voor elk thema.
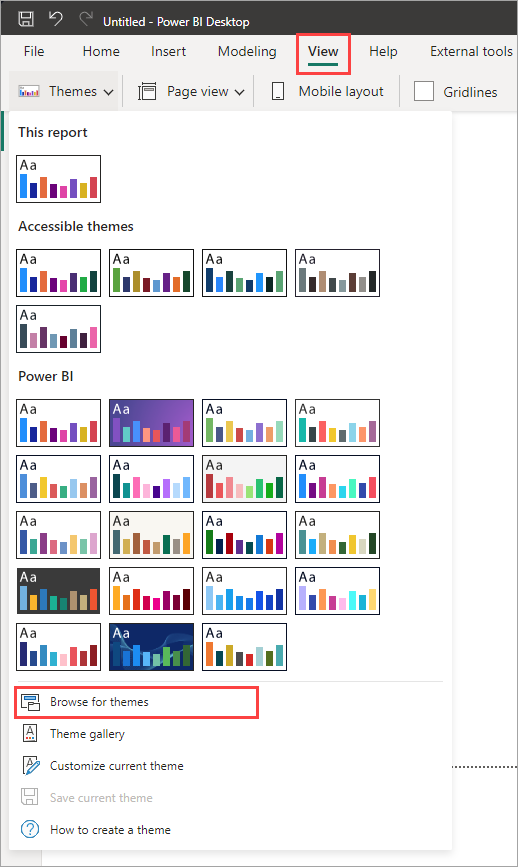
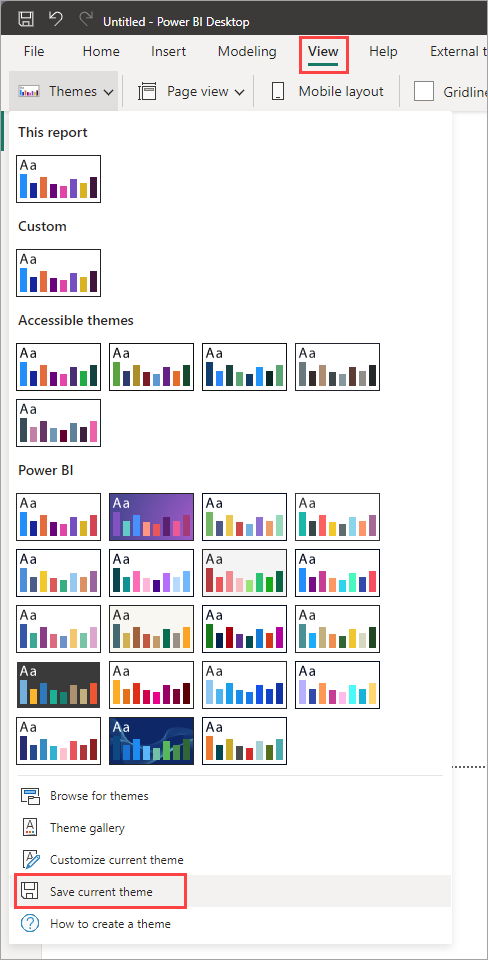
Selecteer op het lint Weergave de vervolgkeuzepijl naast Thema's .
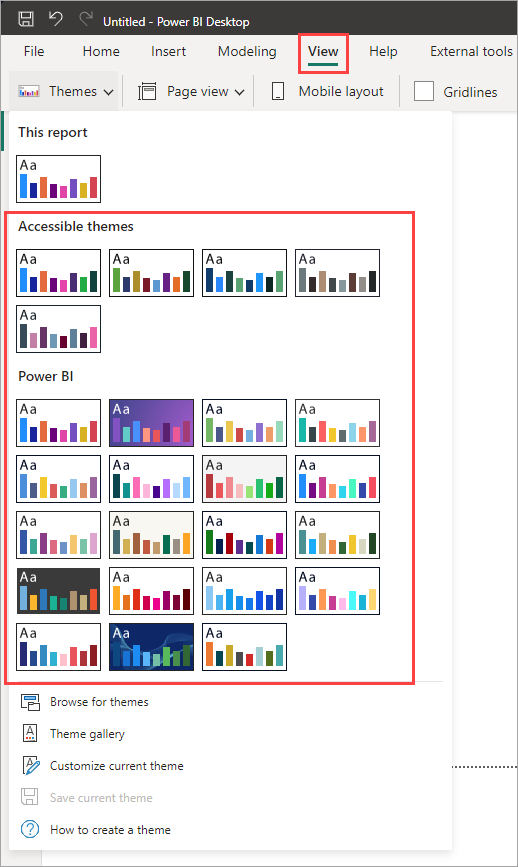
Selecteer een van de thema's in de vervolgkeuzelijst die wordt weergegeven, inclusief de nieuwe toegankelijke thema's.

Het rapportthema wordt nu toegepast op het rapport.
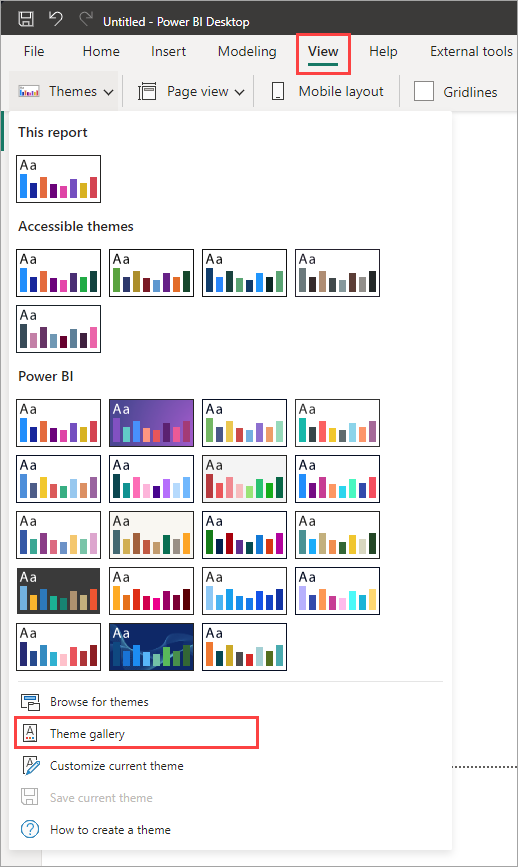
U kunt ook bladeren door de verzameling thema's die zijn gemaakt door leden van de Power BI-community door de themagalerie te selecteren in het vervolgkeuzemenu Thema's.

In de galerie kunt u een thema selecteren en het bijbehorende JSON-bestand downloaden.
Als u het gedownloade bestand wilt installeren, selecteert u Bladeren naar thema's in het vervolgkeuzemenu Thema's, gaat u naar de locatie waar u het JSON-bestand hebt gedownload en selecteert u het om het thema als een nieuw thema te importeren in Power BI Desktop.
Wanneer dit is gelukt, wordt in Power BI een dialoogvenster weergegeven waarin wordt aangegeven dat het importeren is geslaagd.

Ingebouwde rapportthema's
In de volgende tabel ziet u de beschikbare ingebouwde rapportthema's.
| Ingebouwd rapportthema | Standaardkleurreeks |
|---|---|
| Standaardinstelling |

|
| Highrise |

|
| Staf |

|
| Frontier |

|
| Innoveren |

|
| Ontluiken |

|
| Tidal |

|
| Temperatuur |

|
| Zon |

|
| Divergent |

|
| Storm |

|
| Klassiek |

|
| Stadspark |

|
| Leslokaal |

|
| Kleurenblind veilig |

|
| Elektrisch |

|
| Hoog contrast |

|
| Zonsondergang |

|
| Schemering |

|
| Toegankelijkheidsstandaard |

|
| Toegankelijk stadspark |

|
| Toegankelijke tidal |

|
| Toegankelijk neutraal |

|
| Toegankelijke orchidee |

|
Rapportthema's aanpassen
U kunt de meeste elementen in de sectie Opmaak van het deelvenster Visualisaties aanpassen en standaardiseren via aanpassingen die rechtstreeks in Power BI Desktop of via een JSON-bestand met rapportthema's zijn gemaakt. Het doel is om u volledige controle te geven over het standaard uiterlijk van uw rapport op een gedetailleerd niveau.
U kunt rapportthema's op de volgende manieren aanpassen:
- Een thema aanpassen en opslaan in Power BI Desktop
- Een aangepast JSON-rapportthemabestand maken en aanpassen
Een thema aanpassen en opslaan in Power BI Desktop
Als u een thema rechtstreeks in Power BI Desktop wilt aanpassen, kunt u een thema selecteren dat zich dicht bij uw wensen bevindt en enkele aanpassingen aanbrengen. Selecteer eerst het thema dat wordt gesloten en voer de volgende stappen uit:
Selecteer op het lint Weergave de vervolgkeuzeknop Thema's en selecteer Huidig thema aanpassen.

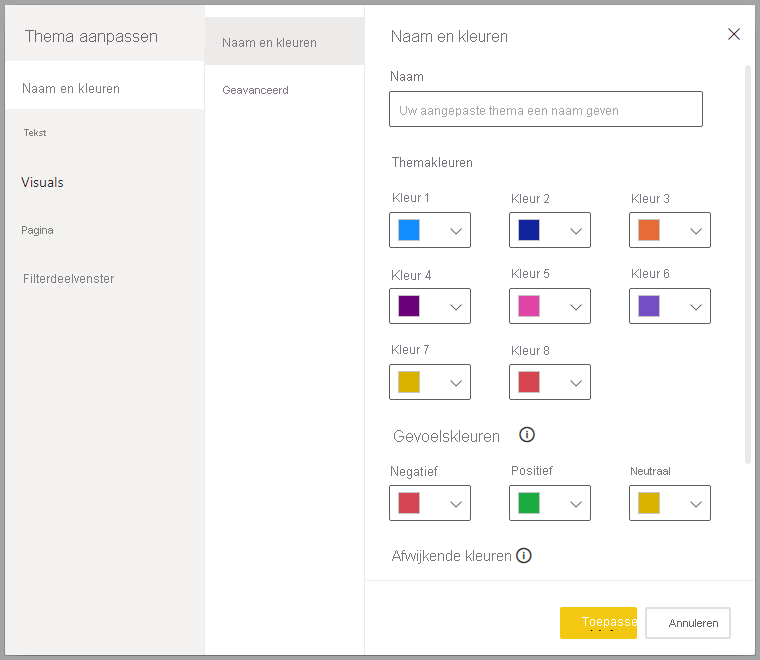
Er wordt een dialoogvenster weergegeven waarin u wijzigingen kunt aanbrengen in het huidige thema en vervolgens uw instellingen kunt opslaan als een nieuw thema.

U vindt aanpasbare thema-instellingen in de volgende categorieën, weergegeven in het venster Thema aanpassen:
- Naam en kleuren: Themanaam en -kleurinstellingen omvatten themakleuren, sentimentkleuren, uiteenlopende kleuren en structurele kleuren (Geavanceerd).
- Tekst: tekstinstellingen omvatten lettertypefamilie, grootte en kleur, waarmee de primaire tekstklasse standaardwaarden worden ingesteld voor labels, titels, kaarten en KPI's en tabkoppen.
- Visuals: Visuele instellingen omvatten achtergrond, rand, koptekst en knopinfo.
- Pagina: Instellingen voor pagina-elementen omvatten achtergrond en achtergrond.
- Filterdeelvenster: Instellingen voor filtervensters zijn achtergrondkleur, transparantie, tekst- en pictogramkleur, grootte en filterkaarten.
Nadat u de wijzigingen hebt aangebracht, selecteert u Toepassen en opslaan om uw thema op te slaan. U kunt nu het thema in het huidige rapport gebruiken en exporteren.
Het aanpassen van het huidige thema op deze manier is snel en eenvoudig. U kunt echter ook nauwkeurigere aanpassingen aanbrengen aan thema's, waarvoor het JSON-bestand van het thema moet worden gewijzigd.
Tip
U kunt de meest voorkomende opties voor rapportthema's aanpassen met behulp van de besturingselementen in het dialoogvenster Thema aanpassen. Voor meer controle kunt u het JSON-bestand van een thema exporteren en aanpassingen aanbrengen door de instellingen in dat bestand handmatig te wijzigen. U kunt de naam van dat JSON-bestand wijzigen en het later importeren.
Het basisthema bijwerken
Power BI brengt wijzigingen aan in thema's, inclusief nieuwe standaardinstellingen voor opmaakinstellingen, als onderdeel van een nieuw basisthema. Als u bestaande rapporten niet wilt storen, worden deze wijzigingen niet doorgegeven aan aangepaste thema's. Als u een ingebouwd thema hebt aangepast, ziet u mogelijk geen oplossingen voor problemen of updates voor uw rapporten zonder uw basisthema's bij te werken.
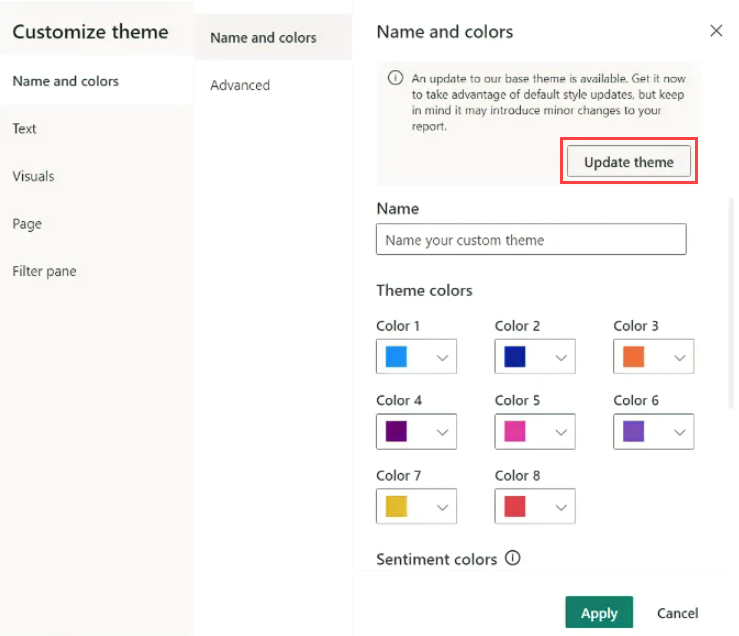
Als u wilt zien of u een verouderd thema gebruikt, selecteert u op het lint Weergave de vervolgkeuzeknop Thema's en selecteert u Huidig thema aanpassen. Als uw thema verouderd is, ziet u boven aan het thema een banner, zodat u het meest recente basisthema kunt bijwerken.
Selecteer Het thema Bijwerken om de wijzigingen te bekijken en selecteer Vervolgens Toepassen.

Aangepaste rapportthemabestanden importeren
U kunt ook een aangepast rapportthemabestand importeren door de volgende stappen uit te voeren:
Selecteer op het lint Weergave de vervolgkeuzeknop>.

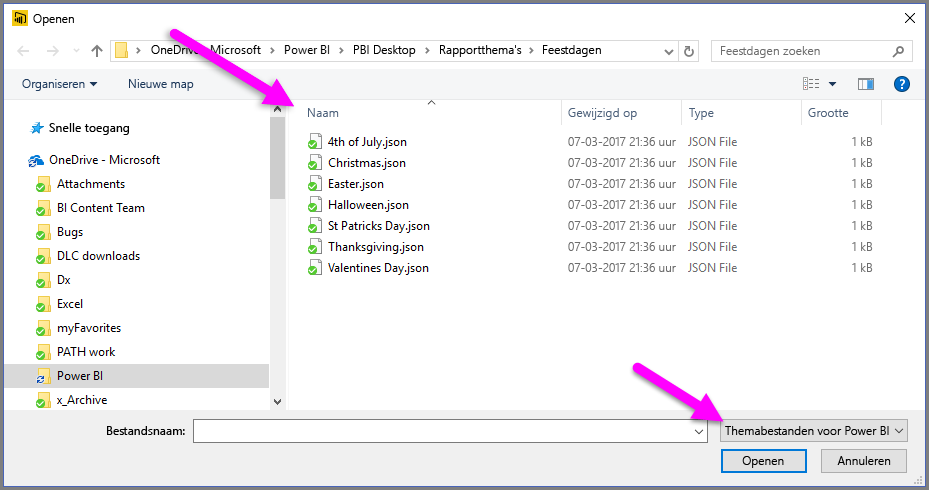
Er verschijnt een venster dat u kunt gebruiken om naar het JSON-themabestand te gaan.
In de volgende afbeelding ziet u themabestanden voor feestdagen. Bekijk de voorbeeldselectie van een vakantiethema voor maart, St Patricks Day.json.

Wanneer het themabestand is geladen, wordt in Power BI Desktop een bericht weergegeven dat het is gelukt.

Zie de sectie JSON-bestand met het voorbeeldrapportthema in dit artikel om door te gaan met het verkennen van het bestand St Patricks Day.json.
De kleuren van rapportthema's blijven behouden met uw rapporten
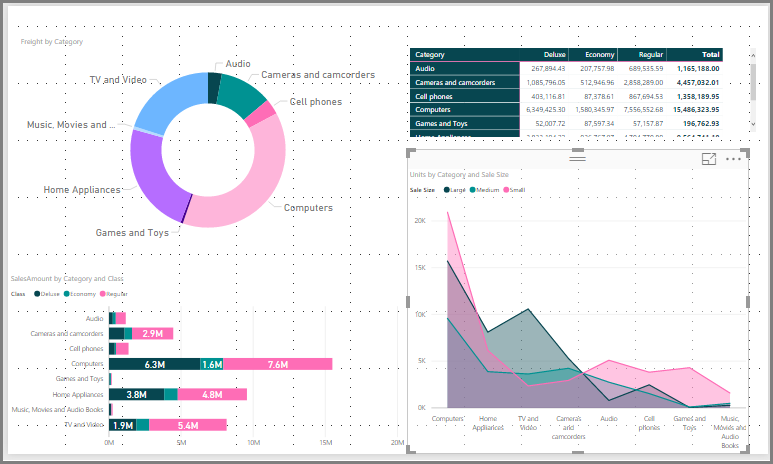
Wanneer u het rapport publiceert naar het Power BI-service, blijven de kleuren van het rapportthema bij het rapport. De sectie Kleuren van het deelvenster Opmaak weerspiegelt het rapportthema.
De beschikbare kleuren in een rapportthema weergeven:
Selecteer het rapportcanvas of een van de visuals op het canvas.
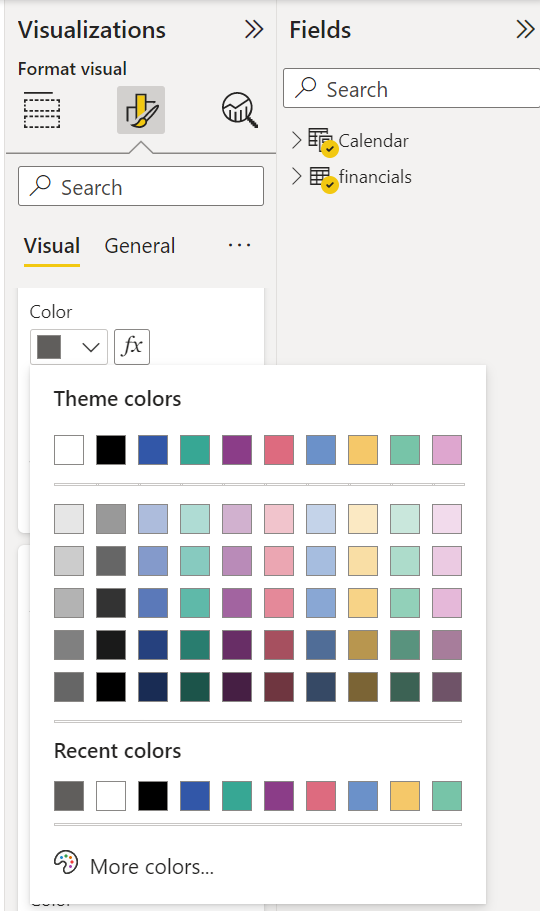
Selecteer Kleur in de sectie Opmaak van het deelvenster Visualisatie.
Het kleurenpalet Thema van het rapportthema wordt geopend.

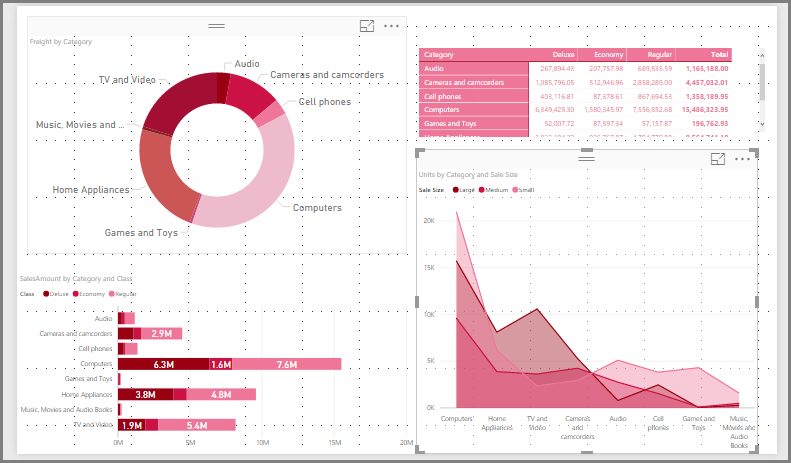
Nadat u in het voorbeeld de vele groene en bruine kleuren van het rapportthema St. Patrick's Day hebt toegepast, kunt u de themakleuren bekijken. De kleuren maken deel uit van het geïmporteerde en toegepaste rapportthema.
De kleuren in het kleurenpalet zijn relatief ten opzichte van het huidige thema. Stel dat u de derde kleur van de bovenste rij voor een gegevenspunt selecteert. Als u later overstapt op een ander thema, wordt de kleur van dat gegevenspunt automatisch bijgewerkt naar de derde kleur van de bovenste rij in het nieuwe thema, net zoals u zou zien bij het wijzigen van thema's in Microsoft Office.
Als u een rapportthema instelt, worden de standaardkleuren gewijzigd die in visuals in het hele rapport worden gebruikt. Power BI onderhoudt een lijst die bestaat uit honderden kleuren om ervoor te zorgen dat visuals tal van unieke kleuren hebben die in een rapport kunnen worden weergegeven. Wanneer Power BI kleuren toewijst aan de reeks van een visual, worden kleuren geselecteerd als reekskleuren worden toegewezen. Wanneer u een thema importeert, wordt de toewijzing van kleuren voor gegevensreeksen opnieuw ingesteld.
Dynamische reeks
Power BI houdt de kleur voor een dynamische reeks bij en gebruikt dezelfde kleur voor de waarde in andere visuals. In een dynamische reeks kan het aantal reeksen dat in visuals wordt gepresenteerd, veranderen op basis van metingen, waarden of andere aspecten. Als u bijvoorbeeld Winst per regio in een rapport weergeeft, hebt u mogelijk vijf verkoopregio's of negen. Het aantal regio's is dynamisch, dus het wordt beschouwd als een dynamische reeks.
Afzonderlijke leden van een dynamische reeks claimen een kleur uit het gegevenskleurenpalet terwijl ze worden gelezen. Als één visual bijvoorbeeld een groep leden winst per regio heeft en een tweede visual ook een groep leden winst per regio heeft, maar de set leden niet aan elkaar is gekoppeld, behoudt de eerste visual de eerdere kleuren voor de gegevensaanvraag. Aangezien de kleuren voor leden van afzonderlijke dynamische reeksen niet expliciet worden opgeslagen, kan dit gedrag ertoe leiden dat kleuren willekeurig worden gewijzigd, afhankelijk van welke visuals eerst worden geladen. U kunt altijd specifieke leden toewijzen aan een bepaalde kleur met behulp van het opmaakvenster: zie meer informatie over het wijzigen van de kleur van één gegevenspunt.
Statische reeks
Omgekeerd is voor statische reeksen het aantal reeksen en hun volgorde bekend. Winst- en omzetopbrengsten zijn bijvoorbeeld statische reeksen. In statische reeksen wijst Power BI kleuren toe op index binnen de themapalletten. U kunt de standaardkleurtoewijzing overschrijven door een kleur te selecteren in het opmaakvenster onder Gegevenskleuren. Mogelijk moet u uw slicerselecties wijzigen om alle mogelijke reekswaarden weer te geven en ook de bijbehorende kleuren in te stellen. Als u een kleur expliciet instelt als één visual met behulp van het deelvenster Eigenschappen , is het geïmporteerde thema niet van toepassing op een van deze expliciet gedefinieerde kleuren.
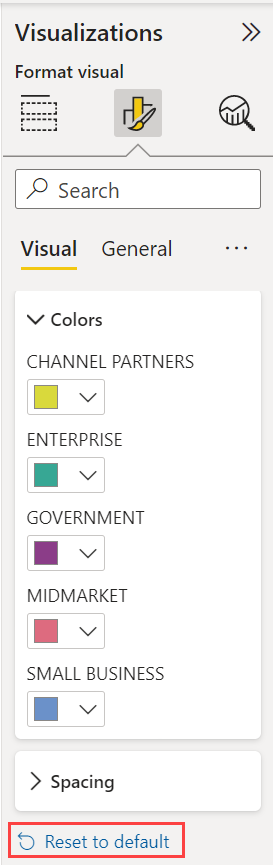
Als u de expliciete kleurtoepassing ongedaan wilt maken en het thema wilt toepassen op de expliciet geselecteerde kleuren, gebruikt u Standaardinstelling herstellen in de sectie Gegevenskleuren van de visual waarop de kleur expliciet is ingesteld.
Situaties waarin de kleuren van rapportthema's niet aan uw rapporten blijven hangen
Stel dat u een aangepaste kleurenset of afzonderlijke kleur toepast op een gegevenspunt in een visual met behulp van de optie Aangepaste kleur in de kleurkiezer. Wanneer u een rapportthema toepast, wordt de aangepaste kleur van het gegevenspunt niet overschreven.
Of stel dat u de kleur van een gegevenspunt wilt instellen met behulp van de sectie Themakleuren . Wanneer u een nieuw rapportthema toepast, worden deze kleuren niet bijgewerkt. Als u de standaardkleuren weer wilt weergeven zodat deze worden bijgewerkt wanneer u een nieuw rapportthema toepast, selecteert u Standaardinstelling herstellen of selecteert u een kleur in het palet Themakleuren in de kleurenkiezer.

Veel Power BI-visuals zijn niet van toepassing op rapportthema's.
Aangepaste rapportthemabestanden die u nu kunt gebruiken
Wilt u aan de slag met rapportthema's? Bekijk de aangepaste rapportthema's in de themagalerie of de volgende kant-en-klare JSON-bestanden met aangepaste rapportthema's, die u kunt downloaden en importeren in uw Power BI Desktop-rapport:
Thema Golfvorm. Dit rapportthema is geïntroduceerd in het blogbericht waarin de eerste release van rapportthema's werd aangekondigd. Download Waveform.json.

Kleurenblind vriendelijk thema. Dit rapportthema is gemakkelijker te lezen voor slechtzienden. Download ColorblindSafe-Longer.json.

Thema Valentijnsdag.

Hier volgt de code voor het JSON-bestand Valentijnsdag:
{ "name": "Valentine's Day", "dataColors": ["#990011", "#cc1144", "#ee7799", "#eebbcc", "#cc4477", "#cc5555", "#882222", "#A30E33"], "background":"#FFFFFF", "foreground": "#ee7799", "tableAccent": "#990011" }
Hier volgen nog enkele rapportthema's die u als uitgangspunt kunt gebruiken:
Rapportthema's kunnen uw Power BI Desktop-rapporten een kleurrijke weerspiegeling van u, uw organisatie of zelfs het huidige seizoen of de huidige feestdagen maken.
Meer bronnen van rapportthema's
De volgende GitHub-opslagplaats bevat voorbeeld-JSON voor alle verschillende onderdelen in het JSON-themabestand: Power BI-themasjablonen.
Probeer bovendien te zoeken naar 'Power BI-themagenerator' in Bing.
Rapportthema's exporteren
U kunt het momenteel toegepaste rapportthema rechtstreeks vanuit Power BI Desktop exporteren naar een JSON-bestand. Nadat u een rapportthema hebt geëxporteerd, kunt u het vervolgens opnieuw gebruiken in andere rapporten. Met deze optie kunt u het JSON-bestand exporteren voor de meeste ingebouwde thema's. De enige uitzonderingen zijn de basisthema's Klassiek en Standaard, waarop andere thema's zijn gebaseerd wanneer ze worden geïmporteerd.
Het momenteel toegepaste thema exporteren vanuit Power BI Desktop:
Selecteer Weergave en selecteer het vervolgkeuzemenu Thema's .

Selecteer Onder aan het vervolgkeuzemenu de optie Huidig thema opslaan.
Ga in het dialoogvenster Opslaan als naar een map waarin u het JSON-bestand wilt opslaan en selecteer Opslaan.
JSON-bestandsindeling rapportthema
Op het meest eenvoudige niveau heeft het JSON-themabestand slechts één vereiste regel: name.
{
"name": "Custom Theme"
}
nameAfgezien van, is alles optioneel, wat betekent dat u alleen de eigenschappen kunt toevoegen die u specifiek wilt opmaken aan het themabestand. U kunt de standaardinstellingen van Power BI blijven gebruiken voor de rest.
In een JSON-bestand met rapportthema's definieert u alleen de opmaak die u wilt wijzigen. Instellingen die u niet opgeeft in het JSON-bestand, worden teruggezet naar de standaardinstellingen van Power BI Desktop.
Wanneer u een JSON-bestand maakt, kunt u opgeven dat alle grafieken een tekengrootte van 12 gebruiken, dat bepaalde visuals een bepaalde lettertypefamilie gebruiken of dat gegevenslabels zijn uitgeschakeld voor specifieke grafiektypen. Met behulp van een JSON-bestand kunt u een rapportthemabestand maken dat uw grafieken en rapporten standaardiseert, zodat de rapporten van uw organisatie eenvoudig consistent zijn.
Wanneer u uw themabestand importeert, valideert Power BI het om ervoor te zorgen dat het de volledige inhoud ervan kan lezen. Als in Power BI velden worden gevonden die niet worden begrepen, wordt er een bericht weergegeven waarin wordt aangegeven dat het themabestand ongeldig is en u wordt uitgenodigd om opnieuw te importeren met een gecorrigeerd themabestand. Power BI publiceert ook het schema dat wordt gebruikt om uw themabestand op een openbare locatie te controleren en het automatisch bij te werken wanneer we het wijzigen in Power BI, zodat u ervoor kunt zorgen dat uw themabestanden altijd actueel zijn.
Power BI valideert aangepaste thema's op basis van een JSON-schema. Dit JSON-schema is beschikbaar voor gebruik met een IDE die ondersteuning biedt voor JSON-validatie. Dit kan helpen bij het identificeren van beschikbare opmaakopties en het markeren van ongeldige themaopmaak. Meer informatie is beschikbaar in de JSON-schemaopslagplaats voor rapportthema's.
Notitie
Het aanpassen van een aangepast JSON-rapportthema in het dialoogvenster Thema aanpassen is veilig. Het dialoogvenster wijzigt geen thema-instellingen die niet kunnen worden ingesteld en werkt de wijzigingen bij die zijn aangebracht in het rapportthema dat aanwezig is.
Een themabestand heeft vier hoofdonderdelen:
In de volgende secties worden alle details beschreven.
Themakleuren instellen
Onder namekunt u de volgende basiseigenschappen voor gegevenskleur toevoegen:
-
dataColors: Deze hexadecimale codes bepalen de kleur van shapes die gegevens vertegenwoordigen in Power BI Desktop-visuals. Deze lijst kan zoveel kleuren hebben als u wilt. Nadat alle kleuren uit deze lijst zijn gebruikt, wordt, als het visuele element nog steeds meer kleuren nodig heeft, het themakleurenpalet enigszins gedraaid met verzadiging/tintaanpassing en over en weer om unieke kleuren te genereren zonder herhaling. -
good, , :neutralbadMet deze eigenschappen worden de statuskleuren ingesteld die worden gebruikt door de watervalgrafiek en de KPI-visual. -
maximum, , ,center:minimumnullDeze kleuren stellen de verschillende kleurovergangskleuren in het dialoogvenster voor voorwaardelijke opmaak in.
Een basisthema dat deze kleuren definieert, kan er als volgt uitzien:
{
"name": "Custom Theme",
"dataColors": [
"#118DFF",
"#12239E",
"#E66C37",
"#6B007B",
"#E044A7",
"#744EC2",
"#D9B300",
"#D64550",
"#197278",
"#1AAB40"
],
"good": "#1AAB40",
"neutral": "#D9B300",
"bad": "#D64554",
"maximum": "#118DFF",
"center": "#D9B300",
"minimum": "#DEEFFF",
"null": "#FF7F48"
}
Structurele kleuren instellen
Vervolgens kunt u verschillende kleurklassen toevoegen, zoals background en firstLevelElements. Deze kleurklassen stellen de structurele kleuren in voor elementen in het rapport, zoals asrasterlijnen, markeringskleuren en achtergrondkleuren voor visuele elementen.
In de volgende tabel ziet u de zes kleurklassen die u kunt opmaken. De namen van de kleurklasse komen overeen met de namen in de subsectie Geavanceerd van de sectie Naam en kleuren in het dialoogvenster Thema aanpassen.
| Voorkeursnaam van kleurklasse | Ook wel genoemd | Wat wordt er opgemaakt |
|---|---|---|
| firstLevelElements | voorgrond | Achtergrondkleur van labels (wanneer buiten gegevenspunten) |
| Trendlijnkleur | ||
| Standaardkleur voor tekstvak | ||
| Tekenkleuren voor tabel- en matrixwaarden en totalen | ||
| Askleur van gegevensbalken | ||
| Kaartgegevenslabels | ||
| Kleur van de aanduiding voor meter | ||
| KPI-doelkleur | ||
| KPI-tekstkleur | ||
| Kleur van het slicer-item (in focus modus) | ||
| Tekstkleur van slicer-item | ||
| Tekstkleur voor numerieke invoer in slicer | ||
| Letterkleur van de slicerkoptekst | ||
| Kleur van de verhoudingslijn in een spreidingsdiagram | ||
| Lijnkleur van lijndiagramprognose | ||
| Lijnkleur van kaartleider | ||
| Tekstkleur van filtervenster en kaart | ||
| Moderne knopinfo voor tekst en pictogramkleur (preview) | ||
| secondLevelElements | foregroundNeutralSecondary | Lichte secundaire tekstklassen |
| Labelkleuren | ||
| Legendalabelkleur | ||
| Kleur van de aslabels | ||
| Tekstkleur voor tabel- en matrixkoptekst | ||
| Lijnkleur van meterdoel en doelleider | ||
| Kleur van KPI-trendasas | ||
| Kleur van slicerschuifregelaar | ||
| Lettertypekleur van het slicer-item | ||
| Kleur van slicerkader | ||
| Hoverkleur van lijndiagram | ||
| Titelkleur voor kaart met meerdere rijen | ||
| Lijnkleur van lintgrafiek | ||
| Randkleur van vormkaart | ||
| Kleur van het lettertype voor knoptekst | ||
| Lijnkleur van knoppictogram | ||
| Kleur van knopkader | ||
| thirdLevelElements | backgroundLight | Rasterlijnkleur van de as |
| Tabel- en matrixrasterkleur | ||
| Achtergrondkleur van slicerkoptekst (in focusmodus) | ||
| Kaartcontourkleur met meerdere rijen | ||
| Vormvulling kleur | ||
| Achtergrondkleur van meterboog | ||
| Toegepaste achtergrondkleur van filterkaart | ||
Opvulkleur van knop uitgeschakeld (wanneer de achtergrond is FFFFFF) |
||
Kleur van knopkader uitgeschakeld (wanneer de achtergrond is FFFFFF) |
||
| fourthLevelElements | foregroundNeutralTertiary | Uitgedimde kleur van legenda |
| Labelkleur van de kaartcategorie | ||
| Kleuren van categorielabels voor kaarten met meerdere rijen | ||
| Kaartbalkkleur met meerdere rijen | ||
| Lijnkleur voor conversieratio in trechterdiagram | ||
| Tekstlettertypekleur van uitgeschakelde knop | ||
| Lijnkleur van uitgeschakeld knopicoon | ||
| achtergrond | Achtergrondkleur labelen (in gegevenspunten) | |
| Achtergrondkleur van slicer-dropdownitems | ||
| Lijnkleur van donutdiagram | ||
| Lijnkleur van treemap | ||
| Achtergrondkleur van combinatiegrafiek | ||
| Opvulkleur van knop | ||
| Filterdeelvenster en beschikbare achtergrondkleur van filterkaart | ||
| Achtergrondkleur van moderne visuele knopinfo (preview) | ||
| secondaryBackground | backgroundNeutral | Omtrekkleur van tabel- en matrixraster |
| Standaardkleur voor vormkaart | ||
| Opvulkleur van de lintgrafiek wanneer de optie reeksovereenkomst is uitgeschakeld | ||
Opvulkleur van uitgeschakelde knop (wanneer de achtergrondkleur niet FFFFFFis) |
||
Knopcontourkleur uitgeschakeld (wanneer de achtergrondkleur niet FFFFFF) |
||
| De scheidingstekenregel voor moderne visuele knopinfo en de kleur van de muisaanwijzer (preview) | ||
| tableAccent | Omtrekkleur van tabel- en matrixraster (indien aanwezig) |
Hier volgt een voorbeeldthema waarmee de kleurklassen worden ingesteld:
{
"name": "Custom Theme",
"firstLevelElements": "#252423",
"secondLevelElements": "#605E5C",
"thirdLevelElements": "#F3F2F1",
"fourthLevelElements": "#B3B0AD",
"background": "#FFFFFF",
"secondaryBackground": "#C8C6C4",
"tableAccent": "#118DFF"
}
Tip
Als u een donker thema of een ander kleurrijk thema gebruikt dat afwijkt van de typische zwart firstLevelElements op witte background stijl, stelt u de waarden in voor andere structurele kleuren en de primaire tekstklassekleuren. Dit zorgt ervoor dat gegevenslabels in grafieken met een labelachtergrond overeenkomen met de verwachte stijl, leesbaar zijn en zichtbare asrasterlijnen hebben.
Standaardwaarden voor opgemaakte tekst instellen
Vervolgens kunt u tekstklassen toevoegen aan uw JSON-bestand. Tekstklassen zijn vergelijkbaar met kleurklassen, maar u kunt hiermee de tekengrootte, kleur en familie bijwerken voor groepen tekst in uw rapport.
U hoeft slechts vier van de 12 klassen, primaire klassen genoemd, in te stellen om alle tekstopmaak in uw rapport te wijzigen. Deze vier primaire klassen kunnen worden ingesteld in het dialoogvenster Thema aanpassen onder de sectie Tekst: Algemeen komt overeen met label, Titel aan titel, Kaarten en KPI's voor bijschrift en Tab-koppen naar koptekst.
Andere tekstklassen, beschouwd als secundaire klassen, leiden hun eigenschappen automatisch af van de bijbehorende primaire klassen. Vaak selecteert een secundaire klasse een lichtere tekstkleur of een percentage groter of kleiner tekst in vergelijking met de primaire klasse.
Neem de labelklasse als voorbeeld. De standaardopmaak voor de labelklasse is Segoe UI, #252423 (een donkergrijze kleur), met een lettertype van 12 punten. Deze klasse wordt gebruikt om de waarden in de tabel en matrix op te maken. Normaal gesproken hebben de totalen in een tabel of matrix vergelijkbare opmaak, maar worden vet gemaakt met de vetgedrukte labelklasse , zodat ze opvallen. U hoeft die klasse echter niet op te geven in de thema-JSON. Power BI doet dit automatisch. Als u besluit labels op te geven met een lettertype van 14 punten in uw thema, hoeft u de vetgedrukte labelklasse niet ook bij te werken omdat deze tekstopmaak over neemt van de labelklasse .
In de onderstaande tabel ziet u het volgende:
- Elk van de vier primaire tekstklassen, de indeling en de standaardinstellingen.
- Elke secundaire klasse, wat wordt opgemaakt en de standaardinstelling die uniek is in vergelijking met de primaire klasse.
| Primaire klasse | Secundaire klassen | JSON-klassenaam | Standaardinstellingen | Gekoppelde visuele objecten |
|---|---|---|---|---|
| Bijschrift | N.v.t. | Toelichting | DIN #252423 45 pt | Labels van kaartgegevens KPI-indicatoren |
| Koptekst | N.v.t. | koptekst | Segoe UI Semibold #252423 12 pt | Headers voor belangrijkste beïnvloeders |
| Titel | title | DIN #252423 12 pt | Titel van categorie-as waarde-as titel kaarttitel met meerdere rijen *Slicer-kop | |
| - | Grote titel | largeTitle | 14 pt | Titel van visual |
| Label | label | Segoe UI# 252423 10 pt | Tabel- en matrixkolomkoppen Matrix rijkoppen Tabel- en matrixraster Tabel- en matrixwaarden | |
| - | Halfvet | semiboldLabel | Segoe UI Semibold | Profieltekst voor belangrijkste beïnvloeders |
| - | Groot | largeLabel | 12 pt | Gegevenslabels voor kaart met meerdere rijen |
| - | Klein | smallLabel | 9 pt | Verwijzingsregellabels *Slicer-datumbereiklabels Slicer numerieke invoerstijl Slicer-zoekvak Belangrijkste beïnvloeders beïnvloeder tekst |
| - | Licht | lightLabel | #605E5C | Legenda tekst Knoptekst Categorie-aslabels Trechterdiagramgegevenslabels Trechterdiagramconversiefrequentielabels Spreidingsdiagramcategorie-label Slicer-items |
| - | Vet | boldLabel | Segoe UI Bold | Matrixsubtotalen Matrix eindtotalen Tabeltotalen |
| - | Groot en licht | largeLightLabel | #605E5C 12 pt | Kaartcategorielabels Meterlabels kaartcategorielabels met meerdere rijen |
| - | Klein en licht | smallLightLabel | #605E5C 9 pt | Waardeaslabels voor gegevenslabels |
* Items met een ster zijn gebaseerd op de eerste gegevenskleur van het rapportthema.
U kunt de bold Boole-instelling gebruiken om de indeling aan te passen. Gebruik de volgende instellingen om de tekst vet te maken:
-
bold:waar -
titleBold:waar
Tip
De lichtvariaties van tekstklassen hebben hun lichte kleur van de eerder gedefinieerde structurele kleuren . Als u een dark themekleur ontwerpt, stelt u de kleur firstLevelElements in (die overeenkomt met de primaire tekstkleur), secondLevelElements (die overeenkomt met de verwachte lichte kleur voor tekst) en background (met voldoende contrast met zowel de eerste- als tweede niveau elementenkleuren).
Zie het volgende voorbeeldthema waarmee alleen de primaire tekstklassen worden ingesteld:
{
"name": "Custom Theme",
"textClasses": {
"callout": {
"fontSize": 45,
"fontFace": "DIN",
"color": "#252423"
},
"title": {
"fontSize": 12,
"fontFace": "DIN",
"color": "#252423"
},
"header": {
"fontSize": 12,
"fontFace": "Segoe UI Semibold",
"color": "#252423"
},
"label": {
"fontSize": 10,
"fontFace": "Segoe UI",
"color": "#252423"
}
}
}
Omdat secundaire klassen overnemen van de primaire klassen, hoeft u deze niet in te stellen in uw themabestand. Als u echter niet tevreden bent met de overnameregels (bijvoorbeeld als u geen vetgedrukte totalen wilt), kunt u de secundaire klassen in het themabestand expliciet opmaken, net zoals u de primaire klassen kunt opmaken.
Standaardinstellingen voor visuele eigenschappen instellen (visualStyles)
Als u een JSON-bestand met uitgebreide indeling wilt maken, met gedetailleerdere en gedetailleerdere controle over alle visuele opmaak in een rapport, voegt u een visualStyles sectie toe aan het JSON-bestand om de opmaakdetails te nesten. Zie het volgende voorbeeld van de visualStyles sectie:
"visualStyles": {
"<visualName>": {
"<styleName>": {
"<cardName>": [{
"<propertyName>": <propertyValue>
}]
}
}
}
Gebruik voor de visualName en cardName secties een specifieke visual- en kaartnaam. Op dit moment is het styleName altijd een sterretje (*), maar in een toekomstige release kunt u verschillende stijlen voor uw visuals maken en deze namen geven (vergelijkbaar met de functie tabel- en matrixstijl). Dit propertyName is een opmaakoptie en propertyValue is de waarde voor die opmaakoptie.
visualNameGebruik cardName een sterretje tussen aanhalingstekens als u wilt dat deze instelling van toepassing is op alle visuals of kaarten met een eigenschap. Als u een sterretje gebruikt voor zowel de namen van visuals als kaarten, past u in feite een instelling globaal toe in uw rapport, zoals een tekengrootte of een specifieke lettertypefamilie voor alle tekst in alle visuals.
Zie het volgende voorbeeld waarmee een aantal eigenschappen worden ingesteld via de visuele stijlen:
{
"name":"Custom Theme",
"visualStyles":{
"*": {
"*": {
"*": [{
"wordWrap": true
}],
"categoryAxis": [{
"gridlineStyle": "dotted"
}],
"filterCard": [
{
"$id": "Applied",
"foregroundColor": {"solid": {"color": "#252423" } }
},
{
"$id":"Available",
"border": true
}
]
}
},
"scatterChart": {
"*": {
"bubbles": [{
"bubbleSize": -10
}]
}
}
}
}
In dit voorbeeld worden de volgende instellingen gebruikt:
- Hiermee schakelt u overal tekstterugloop in.
- Hiermee stelt u de rasterlijnstijl in op gestippeld voor alle visuals met een categorieas.
- Hiermee stelt u enkele opmaak in voor de beschikbare en toegepaste filterkaarten (let op de notatie met behulp van '$id' om de verschillende versies van de filterkaarten in te stellen).
- Hiermee stelt u de belgrootte voor spreidingsdiagrammen in op -10.
Notitie
U hoeft alleen de opmaakelementen op te geven die u wilt aanpassen. Alle opmaakelementen die niet zijn opgenomen in het JSON-bestand, worden teruggezet naar de standaardwaarden en -instellingen.
Visuele eigenschappen zoeken die u wilt instellen
Met het schema voor rapportthema's kunt u bepalen welke eigenschappen beschikbaar zijn voor stijl met een rapportthema. Door het schema te gebruiken als een lokale verwijzing in uw themabestand, kunt u de functionaliteit voor automatisch aanvullen van uw IDE gebruiken om beschikbare opmaakopties te identificeren.
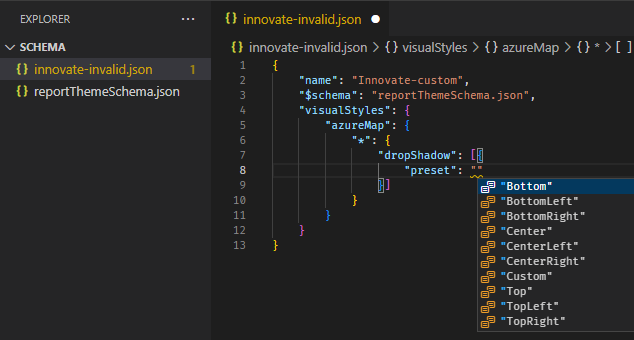
Met behulp van de ondersteuning van Visual Studio Code voor het JSON-schema kunnen we bijvoorbeeld als volgt een thema definiëren met 'reportThemeSchema.json' gedownload uit de schemaopslagplaats en in dezelfde map worden geplaatst:
{
"name": "My custom theme",
"$schema": "reportThemeSchema.json"
}
Met deze definitie kunt u automatisch aanvullen in Visual Studio Code gebruiken om inzicht te hebben in de structuur en beschikbare opmaakopties die beschikbaar zijn. Activeer automatisch aanvullen expliciet met behulp van de toetsencombinatie Ctrl-spatie. + In het pop-upvenster voor de beschrijving worden de weergavenaam en beschrijving van het opmaakitem weergegeven zoals deze worden weergegeven in het opmaakvenster, indien beschikbaar:

Tips voor het instellen van waarden
Hier volgen enkele handige tips over het instellen van waarden.
Booleaanse waarden zijn waar of onwaar.
Tekenreeksen moeten tussen dubbele aanhalingstekens staan, zoals in 'dit is een tekenreeks'.
Getallen zijn alleen de waarde zelf niet tussen aanhalingstekens.
Wanneer u deze gebruikt
dateTime, moet de datum een ISO-datum tussen enkele aanhalingstekens zijn, met 'datum/tijd' aan het begin. Zie het volgende voorbeeld:"datetime'2022-10-05T14:48:00.000Z'"
Kleuren die een aangepaste hexadecimale code gebruiken om de volgende indeling te vervangen
FFFFFF. Hexadecimale waarden van 3 of 6 cijfers zijn acceptabel:{ "solid": { "color": "#FFFFFF" } }
U kunt een opsomming gebruiken om vervolgkeuzelijsten op te maken door menuopties in te stellen op een van de opties in het deelvenster, bijvoorbeeld RightCenter voor legendapositie of Data value, percent of total voor cirkelgegevenslabels. De opsommingen worden meestal opgemaakt als tekenreeksen.
Voorbeeld van JSON-rapportthemabestand
Dit is het bestand St Patricks Day.json in zijn geheel:
{
"name": "St Patrick's Day",
"dataColors": ["#568410", "#3A6108", "#70A322", "#915203", "#D79A12", "#bb7711", "#114400", "#aacc66"],
"background":"#FFFFFF",
"foreground": "#3A6108",
"tableAccent": "#568410"
}
Dit JSON-rapportthemabestand heeft de volgende regels:
-
name: De naam van het rapportthema. Dit veld is het enige vereiste veld. -
dataColors: De lijst met hexadecimale kleurcodes die moeten worden gebruikt voor gegevens in Power BI Desktop-visuals. Deze lijst kan zoveel of zo weinig kleuren bevatten als u wilt. -
background,foregroundentableAccent: Kleurklassen. Met kleurklassen kunt u veel structurele kleuren in uw rapport tegelijk instellen.
U kunt deze JSON kopiëren en als basis gebruiken om uw eigen aangepaste rapportthemabestand te maken om te importeren. Als u alleen de basiskleuren van uw rapport wilt aanpassen, wijzigt u de naam en hexcodes in het bestand.
Overwegingen en beperkingen
Als u een van de oorspronkelijke thema's, het klassieke thema of een aangepast thema gebruikt dat u boven op een van deze thema's hebt geïmporteerd, is de tekstsectie van het themadialoogvenster niet beschikbaar voor configuratie.
Ingebouwde thema's die worden beïnvloed door deze beperking, omvatten de volgende thema's:
- Klassiek
- Stadspark
- Leslokaal
- Kleurenblind veilig
- Elektrisch
- Hoog contrast
- Zonsondergang
- Schemering
Als u een van de betrokken thema's gebruikt en u de tekstinstellingen niet hoeft te wijzigen, kunt u de andere tabbladen van het dialoogvenster zonder problemen gebruiken. Als u echter de tekstklassen wilt gebruiken met een van de betrokken thema's, hebt u de volgende opties:
- De snelste en eenvoudigste manier om de tekstklassen in te schakelen, is door de standaardthemaopties te selecteren.
- Als u uw huidige aangepaste thema wilt behouden om het teksttabblad in te schakelen:
- Exporteer uw huidige thema.
- Selecteer het standaardthema.
- Importeer het aangepaste thema dat u in de eerste stap hebt geëxporteerd.
De tekst in uw rapport ziet er anders uit, maar u kunt het tabblad Tekst openen in het dialoogvenster Thema.
Elementen die als onderdeel van de interface worden beschouwd, kunnen niet worden gewijzigd met behulp van een rapportthema. Dit omvat de deelvensters Filter, Opmaak en Gegevens en de visualmatrix in visuele berekeningen.
Verwante inhoud
- Maak vertrouwd met dashboards door een rondleiding te volgen door een van de voorbeelddashboards.
- Meer informatie over dashboardtegels.
- Wilt u een afzonderlijke dashboardtegel bijhouden en een e-mailbericht ontvangen wanneer deze een bepaalde drempelwaarde bereikt? Een waarschuwing maken op een tegel.
- Meer informatie over het gebruik van Power BI Q&A- om een vraag over uw gegevens te stellen en het antwoord op te halen in de vorm van een visualisatie.