Live-monitor gebruiken om problemen met gedrag in modelgestuurde apps op te sporen
Live-monitor is een hulpprogramma dat appmakers kan helpen bij het opsporen en diagnosticeren van problemen, waardoor ze snellere, betrouwbaardere apps kunnen bouwen. Live-monitor biedt een diepgaand inzicht in hoe een app werkt door een logboek te verstrekken van alle activiteiten in de app terwijl deze wordt uitgevoerd.
Om bepaalde modelgestuurde app-functies te isoleren, kunt u filteren op specifieke categorieën, zoals formulieren of het besturingselement Copilot.
Een Live-monitor-sessie maken
Meld u aan bij Power Apps, selecteer Oplossingen in het linkernavigatievenster, open de oplossing die de app bevat die u wilt controleren, selecteer de app en selecteer vervolgens Live-monitor op de opdrachtbalk.
Selecteer op de pagina Live-monitor de app Modelgestuurde app afspelen op de opdrachtbalk. Ga naar Live-monitor gebruiken om problemen met paginagedrag in modelgestuurde apps op te lossen voor meer informatie over het maken van een Live-monitor-sessie.
Filteren in Live-monitor voor formuliergerelateerde problemen
Filteren op formuliergerelateerde gebeurtenissen in modelgestuurde apps in Live-monitor kan informatie opleveren over gerelateerde tabellen, tabellen, besturingselementen en onderdelen op een formulier in Live-monitor terwijl uw app wordt uitgevoerd.
Er zijn veel situaties waarin Live-monitor makers kan helpen begrijpen waarom een formulier zich op een bepaalde manier gedraagt. Veel formulierproblemen zijn gebaseerd op bedrijfsregels, JavaScript, formuliergebeurtenissen of client-API's die beheerders en makers hebben ingesteld. Live-monitor kan ook helpen bepalen of het ervaren probleem standaard is ontworpen of te wijten is aan een aanpassing. Het biedt details die kunnen helpen bij het beantwoorden van de volgende vragen:
- Waarom worden er geen rijen weergegeven in het gerelateerde menu van een tabel?
- Waarom een besturingselement is uitgeschakeld/ingeschakeld of zichtbaar/verborgen
- Waarom heeft een rij de status alleen-lezen?
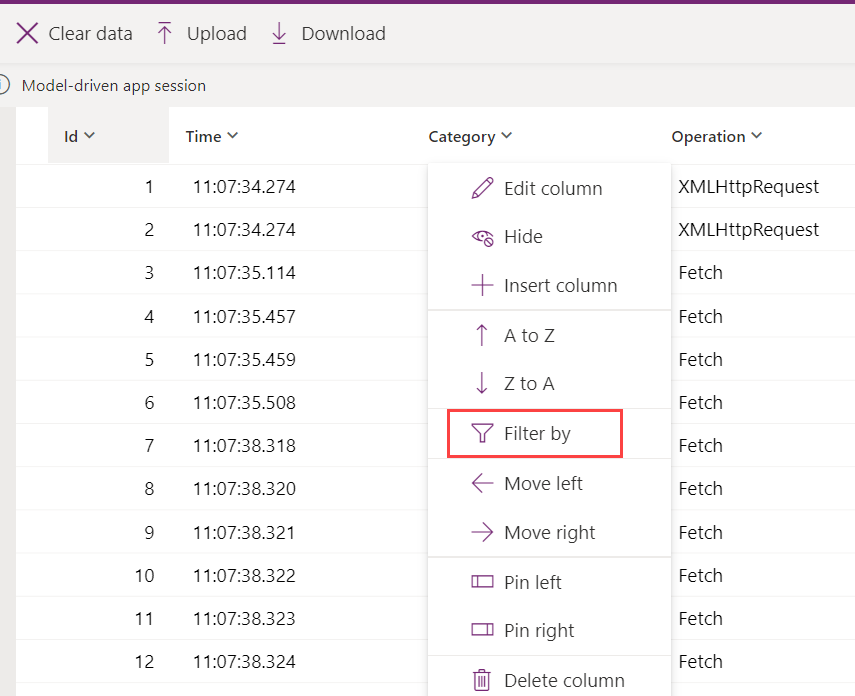
Selecteer in het browservenster waarop Live-monitor wordt uitgevoerd de kolom Categorie en selecteer vervolgens Filteren op.

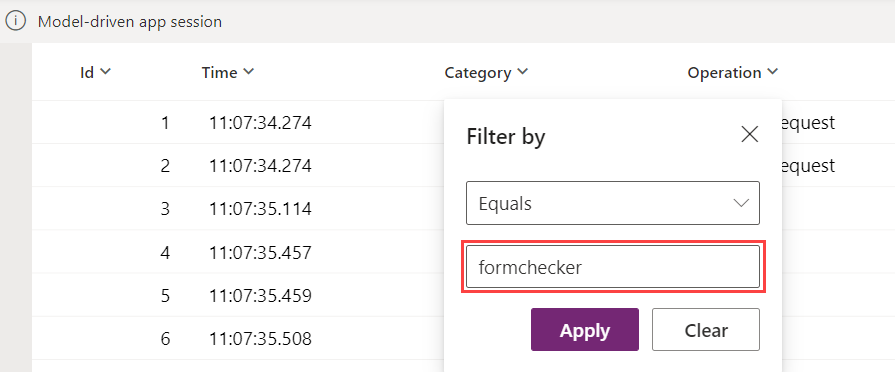
Selecteer Is gelijk aan of Bevat uit de vervolgkeuzelijst en voer vervolgens
formcheckerin het vak in. Selecteer Toepassen.
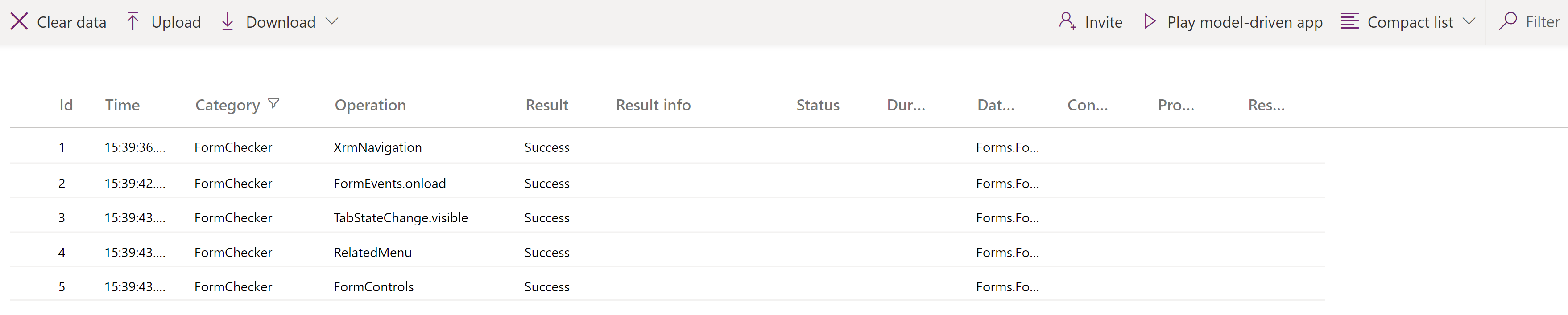
De categorieën worden nu gefilterd. De kolom Bewerking kan worden uitgevouwen om de volledige naam te zien van de gebeurtenissen die worden bijgehouden door de rechterkant van de kolom te selecteren en vast te houden en naar rechts te slepen. Terwijl u de app gebruikt en een formulier opent en gebruikt, werkt Live-monitor de lijst met gebeurtenissen bij.

Terwijl de app in de gecontroleerde sessie draait, voert u acties uit binnen modelgestuurde app die consistent zijn met normaal gebruik van de app. Open en wijzig bijvoorbeeld gegevens met behulp van een tabelformulier.
Live-monitor gebruiken om het gedrag van formulieren te begrijpen
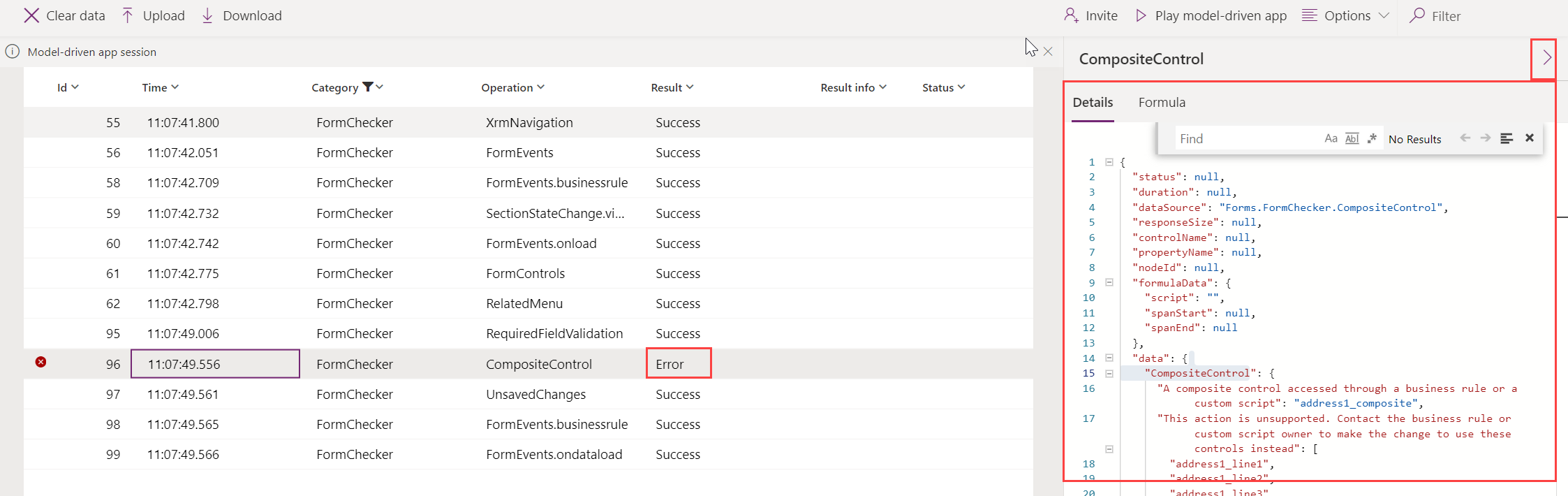
Voor elke rij met Live-monitor kan gedetailleerde informatie over de formuliergebeurtenis worden bekeken. Stel dat u bijvoorbeeld een vraag hebt over een fout in het formulier. U gaat naar dat formulier in de app en selecteert het juiste formulieronderdeel. Vervolgens keert u terug naar de browser met Live-monitor ingeschakeld en bekijkt u de resultaten met of zonder filtering. In dit geval bevat het samengestelde besturingselement een fout. Door gebieden van Details uit te vouwen, kunt u meer te weten komen over de gebeurtenis zelf.

Er zijn veel typen gebeurtenissen die worden bewaakt, inclusief gebeurtenissen in het standaardformulier zoals onload, onsave en onclose.
Terwijl u de gecontroleerde app blijft gebruiken, werkt Live-monitor de informatie in de lijst met gebeurtenissen bij. Voor formulieren zijn er veel verschillende scenario's die u kunt oplossen, terwijl er ook aanvullende informatie te vinden is over het formulier, het besturingselement of de tabel waaraan momenteel wordt gewerkt.
Gebieden en gebeurtenissen voor formulierbewaking
Gebieden voor formulierbewaking zijn onder meer de volgende:
| App-gebied | Omschrijving |
|---|---|
| Status van besturingselement | Details over de status van de zichtbare, ingeschakelde en labelbronnen van een besturingselement wanneer het formulier wordt geladen. |
| Gerelateerd menu | Details over de status van gerelateerde menu-items. Voorbeelden: Waarom wordt een menu-item niet weergegeven? Waar komt het menu-item vandaan? |
| Statuswijziging van tabblad/sectie/besturingselement | Details over wie (via de callstack) ervoor heeft gezorgd dat een formulieronderdeel, zoals een tabblad, sectie of besturingselement, de zichtbaarheid en de ingeschakelde status van het onderdeel heeft gewijzigd. |
| Navigatie | Details over wat navigatie of onverwachte dialoogvensters veroorzaakt door de callstack van deze Xrm.Navigation-client-API-methoden bij te houden: openAlertDialog(), openConfirmDialog(), openDialog(), openErrorDialog(), navigateTo(), openForm(), openTaskFlow(), openUrl(), openWebResource() |
| Niet-ondersteunde aanpassingen | Details over niet-ondersteunde client-API-toegang voordat het formulier gereed is. Voorbeelden: Toegang verkrijgen tot parent.Xrm.Page in iFrame voordat het formulier volledig is geladen. Toegang verkrijgen tot Xrm.Page in een formulierwebresource buiten de context van de formulierhandler met behulp van window.setTimeout() om periodiek de formulierclient-API aan te roepen. Toegang verkrijgen tot Xrm.Page in methode updateView() van de code voor besturingselementen van het Power Apps-besturingselementkader. |
Voorbeelden van de ondersteunde formuliergerelateerde gebeurtenissen in Live-monitor zijn:
- FormEvents.onsave
- XrmNavigation
- FormEvents.onload
- FormControls
- TabStateChange.visible
- RelatedMenu
- ControlStateChange.disabled
- ControlStateChange.visible
- SectionStateChange.visible
- UnsupportedClientApi
Filteren in Live-monitor voor problemen met aan Copilot gerelateerde besturingselementen
- Selecteer in het browservenster waarop Live-monitor wordt uitgevoerd de kolom Categorie en selecteer vervolgens Filteren op.
- Selecteer Is gelijk aan of Bevat uit de vervolgkeuzelijst en voer vervolgens
CopilotEventin het vak in. Selecteer Toepassen.
Gebeurtenissen voor Copilot-besturing
Gebeurtenissen voor controle via Copilot-besturingselementen omvatten het volgende.
| Gebeurtenisnaam | Omschrijving |
|---|---|
| AdaptiveCardActionData | Gegevens verzonden om actie voor adaptieve kaart te verzenden |
| adaptiveCardContent | Inhoud van adaptiveCard |
| AISummarize | Dit bericht wordt geregistreerd wanneer de samenvattingsfunctie is uitgeschakeld en de fcb-status wordt vastgelegd |
| AutoTriggerSummarizeHandler.isAutoTriggeredSummaryEnabled | Geeft aan of automatische activering is ingeschakeld |
| ClientActionCalled | Registreert de naam van de clientactie en de daaraan doorgegeven payload |
| CopilotResponse | Respons van de copilot |
| DVCopilotAction | isDVChatEnabled: of dv chat is ingeschakeld voor de organisatie of niet |
| DynamicContextSentToBot | Dynamics-context die naar bot wordt verzonden |
| EnvironmentHostedBotSchemaName | Registreert de naam van het omgevingsbotschema |
| ExecutingAction | Adaptieve kaartactie wordt uitgevoerd |
| isSummaryEnabledForEntity | Geeft aan of samenvatten is ingeschakeld voor de entiteit |
| queryStructuredDataRequest | Aanvraag verzonden voor structuurgegevens |
| queryStructuredDataResponse | Respons op aanvraag structuurgegevens |
| SessionContextSentToBot | Sessiecontext verzonden naar bot |
| SummarizeResponse | Registreert de respons voor de samenvatting |
| UserPrompt | Prompt ingevoerd door de gebruiker |
Een Monitor-sessie sluiten
Om de Monitor-sessie te sluiten, sluit u het browsertabblad waarop de bewaakte modelgestuurde app wordt afgespeeld.
Volgende stappen
Zie Formulierproblemen oplossen in modelgestuurde apps voor meer informatie over het oplossen van problemen met formulieren in een modelgestuurde app.
Meer informatie over Live-monitor als een Power Apps-hulpprogramma