Overzicht van Live-monitor
Live monitor is een hulpmiddel waarmee makers een stroom van gebeurtenissen uit de sessie van een gebruiker kunnen bekijken om problemen te diagnosticeren en op te lossen. Makers van canvas-apps kunnen Live Monitor gebruiken om gebeurtenissen te bekijken tijdens het bouwen van een nieuwe app in Power Apps Studio of om gepubliceerde apps te bewaken tijdens runtime. Makers van modelgestuurde apps kunnen de paginanavigatie, de uitvoering van opdrachten, formuliergerelateerde problemen en andere belangrijke acties bewaken om het gedrag van de app te begrijpen en verbeteringen door te voeren.
Voordelen
Met Live Monitor kunt u problemen sneller diagnosticeren en oplossen, en betrouwbaardere apps bouwen. Het biedt een diepgaand overzicht van uw app door alle belangrijke activiteiten in de app vast te leggen terwijl deze wordt uitgevoerd. Met de live monitor krijgt u bovendien beter inzicht in de werking van de gebeurtenissen en formules in uw app. Zo kunt u de prestaties verbeteren en eventuele fouten of problemen identificeren.
Fouten opsporen in een app
De sleutel tot het opsporen van fouten bij een probleem is een beter begrip van wat uw app doet en hoe deze presteert. Soms is het moeilijk om een probleem te isoleren door alleen naar de app-formules te kijken of zelfs door runtime-fouten te bekijken. Door de gebeurtenissen in uw app te bekijken, kunt u inzicht krijgen in de volgorde van de gebeurtenissen en hoe uw app presteert, zodat u sneller fouten kunt opsporen en problemen kunt diagnosticeren.
Hier volgen enkele voorbeelden van problemen en vragen die u kunt ontdekken bij het gebruik van Live Monitor:
Een groot aantal netwerkoproepen
- Haalt de app te vaak gegevens op?
- Kunt u de app optimaliseren, zodat alleen gegevens worden opgehaald wanneer dat nodig is?
- Worden timer controls te vaak geactiveerd?
- Doen zich te veel gebeurtenissen voor bij het starten van de app? Kan het ophalen van sommige gegevens worden vertraagd?
Gegevens ophalen uit dezelfde gegevensbron
- Kunt u verschillende patronen gebruiken, zoals het cachen van gegevens in verzamelingen of variabelen in plaats van dezelfde gegevens meerdere keren op te halen?
De respons-datagrootte
- Kunt u queryfilters gebruiken om de hoeveelheid opgevraagde gegevens te verminderen?
De duur van het verzoek
- Zijn connectors en invoegtoepassingen geoptimaliseerd?
- Kunt u de omvang van de respons verminderen door queryfilters te gebruiken?
Fouten
- Hebt u de vereiste rechten geconfigureerd om de app correct uit te voeren?
- Worden uw verzoeken beperkt door het platform?
Vereisten
Om Live Monitor te kunnen gebruiken, hebt u het volgende beveiligingsrol-lidmaatschap in omgeving nodig.
| Type app | Vereiste beveiligingsrol |
|---|---|
| Canvas-app | Omgevingsbeheerder of Omgevingsmaker |
| Modelgestuurde app | Systeembeheerder of systeemaanpasser voor de Dataverse-organisatie |
Meer informatie: Configureer gebruikersbeveiliging voor resources in een omgeving
Live-monitordashboard
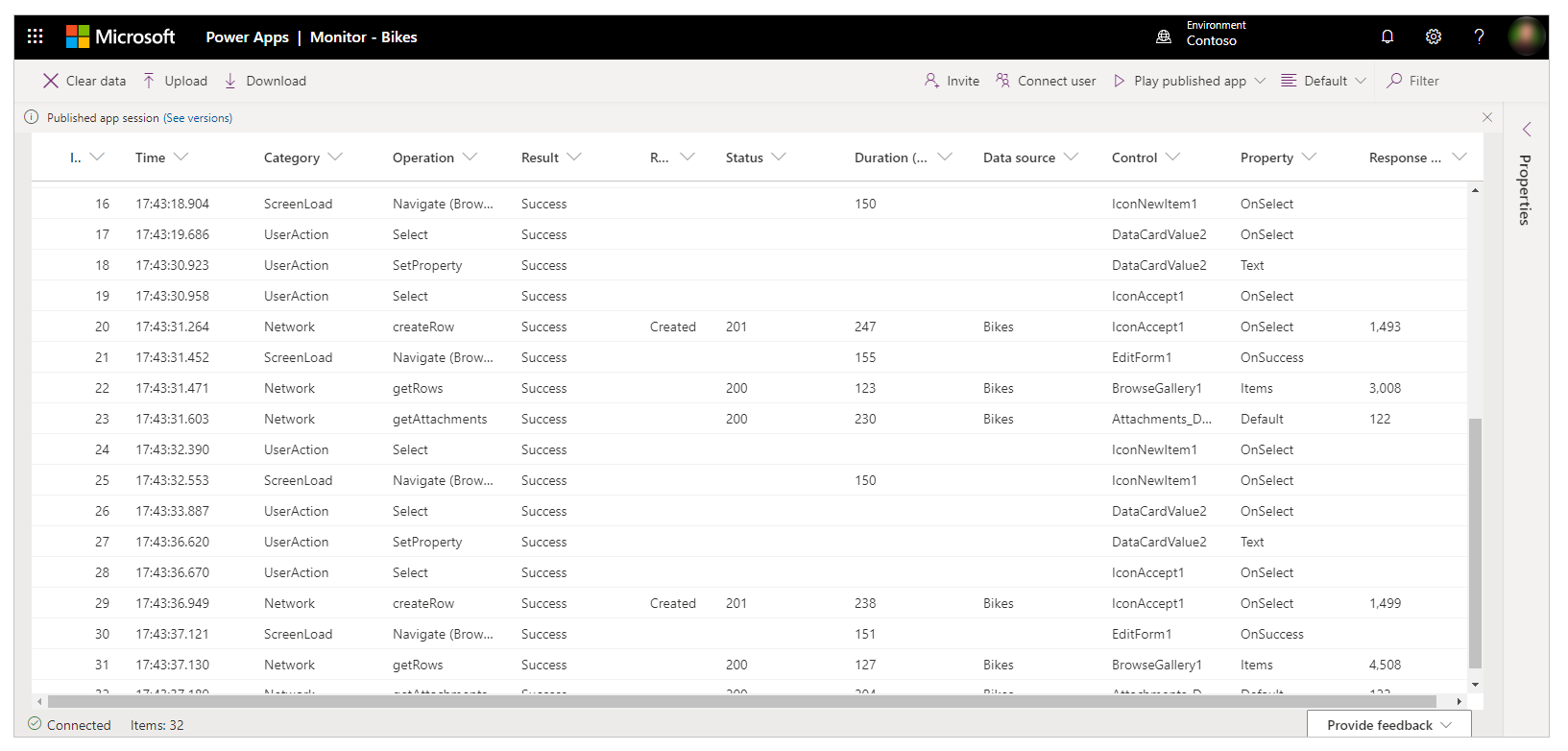
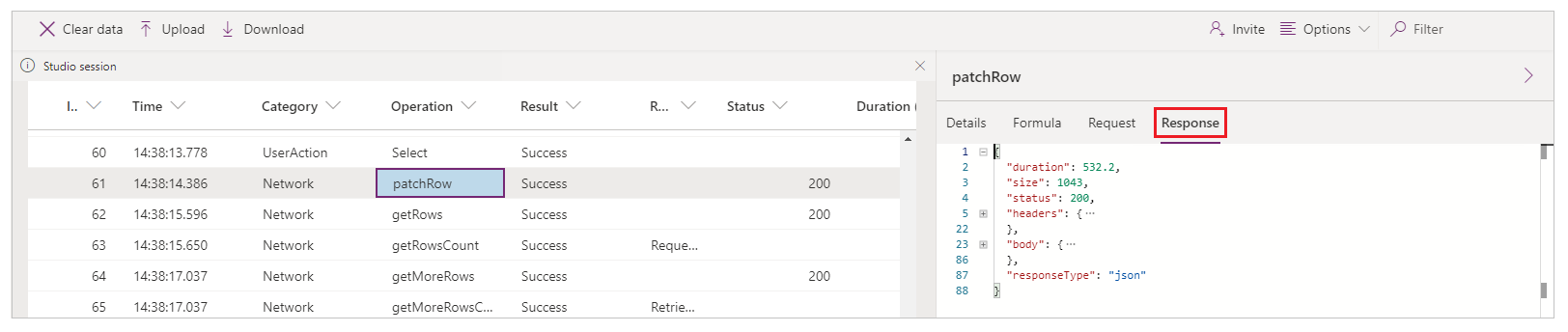
U kunt verschillende eigenschappen voor elke gebeurtenis bekijken in Live Monitor. Afhankelijk van de gebeurteniscategorie bevatten sommige van deze eigenschappen mogelijk geen gegevens. De onderstaande afbeelding toont een voorbeeld van het Live Monitor-dashboard voor canvas-apps.

| Kolomnaam | Omschrijving |
|---|---|
| Identiteitsbewijs | Het volgnummer voor de gebeurtenissen. |
| tijd | De tijd waarop de gebeurtenis heeft plaatsgevonden. |
| Categorie | Het type gebeurtenis, bijvoorbeeld Netwerk. |
| Bediening | De naam van de resulterende interne bewerking van de aanvraag in de app. createRow is bijvoorbeeld de bewerkingsnaam van de functie Patch . |
| Resultaat | De tekstbeschrijving van de statuscode. De status 429 wordt bijvoorbeeld weergegeven als "Fout" in de resultatenkolom. Rijkleuren helpen ook om eventuele fouten en waarschuwingen snel te identificeren. |
| Resultaatinfo | De gedetailleerde vertaling van foutcodes en resultaten. In deze kolom wordt bijvoorbeeld een statuscode 429 weergegeven als "Te veel aanvragen". |
| Status | De HTTP-statuscode van een netwerkaanvraag. Een code 2XX staat bijvoorbeeld voor een geslaagde aanvraag, terwijl een code 4XX een fout vertegenwoordigt. |
| Duur | De duur kan meestal worden gebruikt om de prestaties van netwerkoproepen in de app te begrijpen, maar is ook afhankelijk van het type gebeurtenis. Voor een netwerkaanvraag is de duur bijvoorbeeld de tijd die nodig is om de aanvraag te verzenden en een antwoord te ontvangen. |
| gegevensbron | De naam van de gegevensbron waartoe toegang wordt verkregen door de opgetreden gebeurtenisbewerking (bijvoorbeeld de naam van een Microsoft Dataverse-tabel). |
| Controle | De naam van het besturingselement dat is gekoppeld aan deze gebeurtenis |
| Eigenschappen | De actieve besturingselementeigenschap van de opgetreden gebeurtenis. |
| respons grootte | Voor een netwerkaanvraaggebeurtenis vertegenwoordigt dit de grootte van de respons die is ontvangen van de afzender aan uw app, in bytes. |
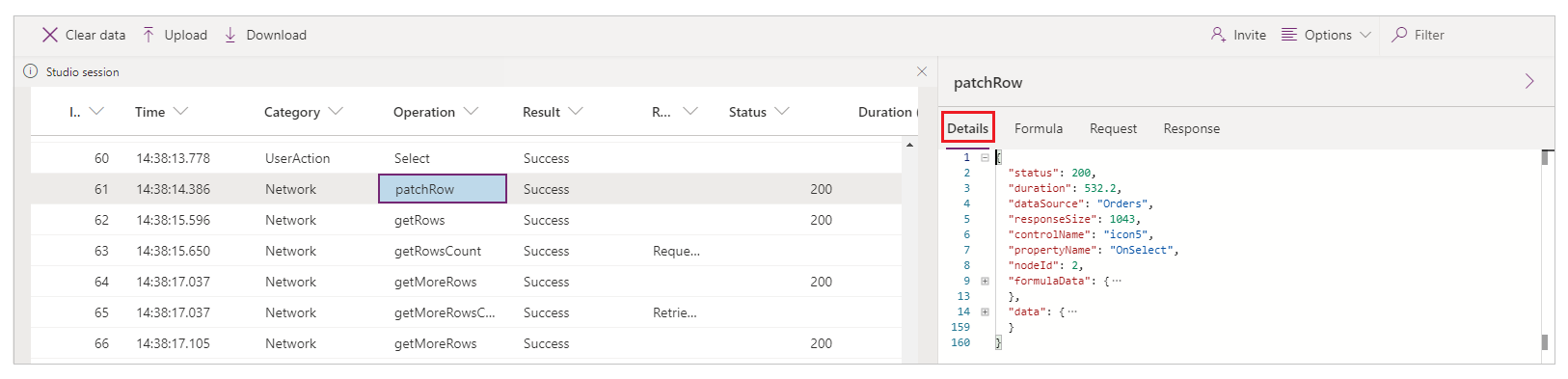
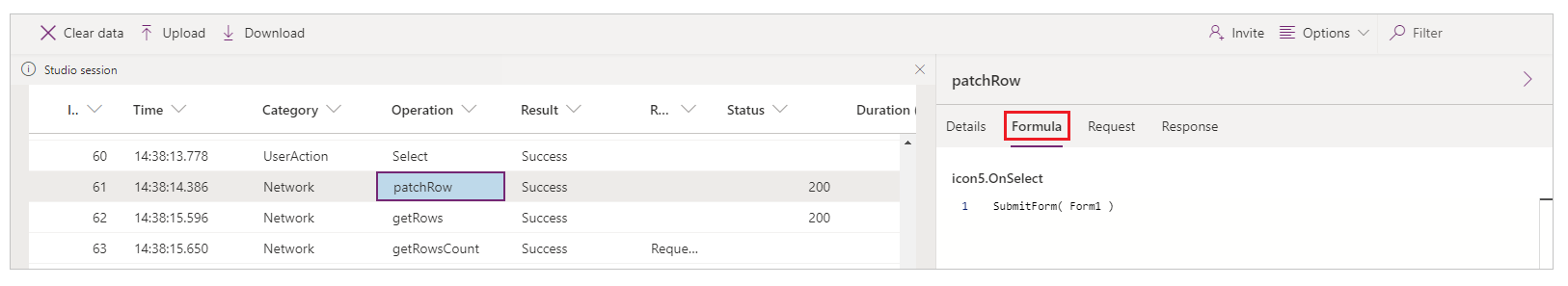
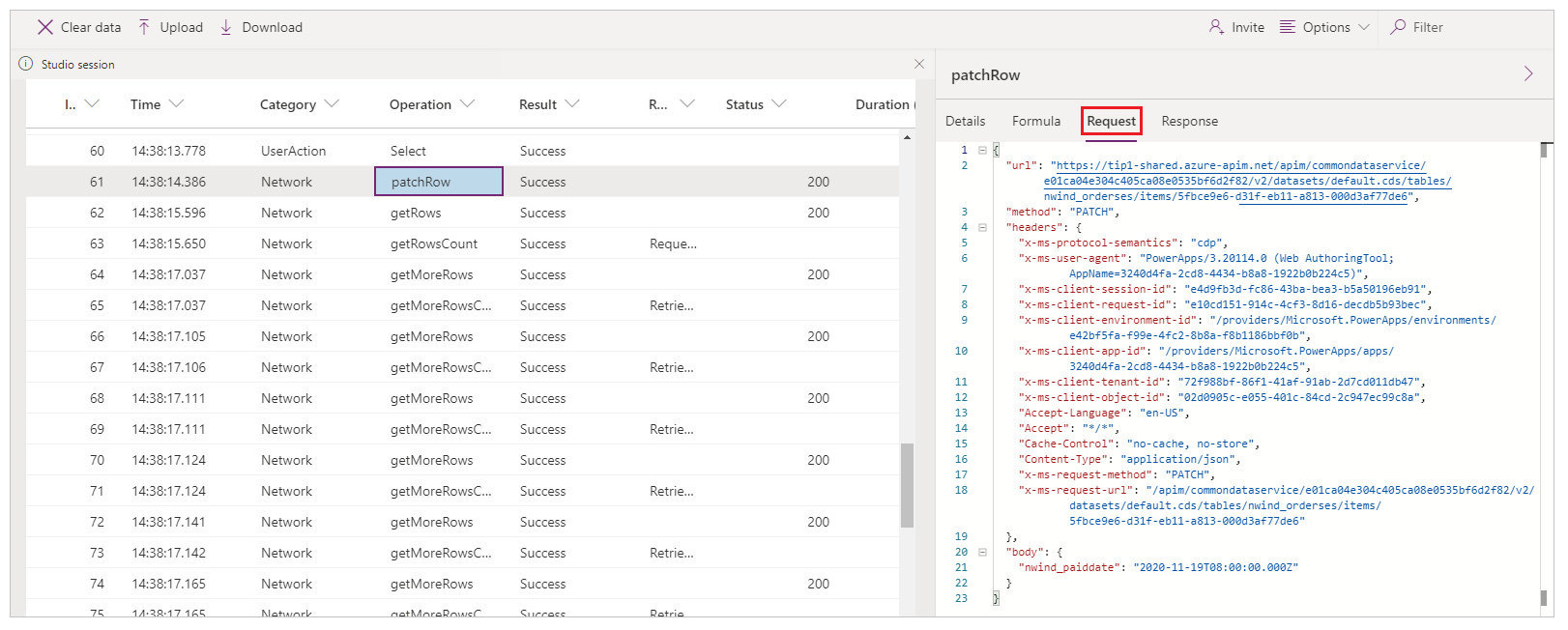
Wanneer u een gebeurtenis in het raster selecteert, geeft een paneel aanvullende details over de gebeurtenis weer. Het deelvenster heeft vier tabbladen:
Details: Geeft een algemeen overzicht van de gebeurtenis die u selecteert. Sommige gegevens zijn mogelijk samengevouwen in de structuurweergave. U kunt de structuur uitvouwen en inzoomen om inhoud te bekijken.

Formule: Geeft de gerelateerde formule uit uw app weer voor de geselecteerde gebeurtenis. De naam van de eigenschap van het besturingselement die de gebeurtenis activeert wordt boven aan het tabblad en in de gebeurtenistabel weergegeven.

Request: Geeft de HTTP-aanvraag weer die is verzonden.

respons: Geeft de HTTP respons weer die is ontvangen. U kunt de respons in JSON-indeling bekijken.

Niet-ondersteunde scenario's voor Live monitor
Ga naar Geavanceerde bewaking - niet-ondersteunde scenario's voor meer informatie over niet-ondersteunde scenario's voor Live Monitor.
Volgende stappen
Zie ook
Problemen met formulieren oplossen in modelgestuurde apps
Samenwerkend debuggen met Live Monitor
Geavanceerde monitoring