Een iFrame toevoegen aan een hoofdformulier voor modelgestuurde apps
U kunt inline frames (iFrames) toevoegen aan een formulier om inhoud van een andere website in het formulier te integreren.

Selecteer Tabellen in het linker navigatiedeelvenster en open de gewenste tabel. Als het item zich niet in het deelvenster van het zijpaneel bevindt, selecteert u …Meer en selecteert u vervolgens het gewenste item.
Selecteer Formulieren in het gebied Gegevenservaringen.
In de lijst met formulieren opent u een formulier van het type Hoofd.
Selecteer in de formulierontwerper de sectie van het canvas waar u de iFrame wilt toevoegen.
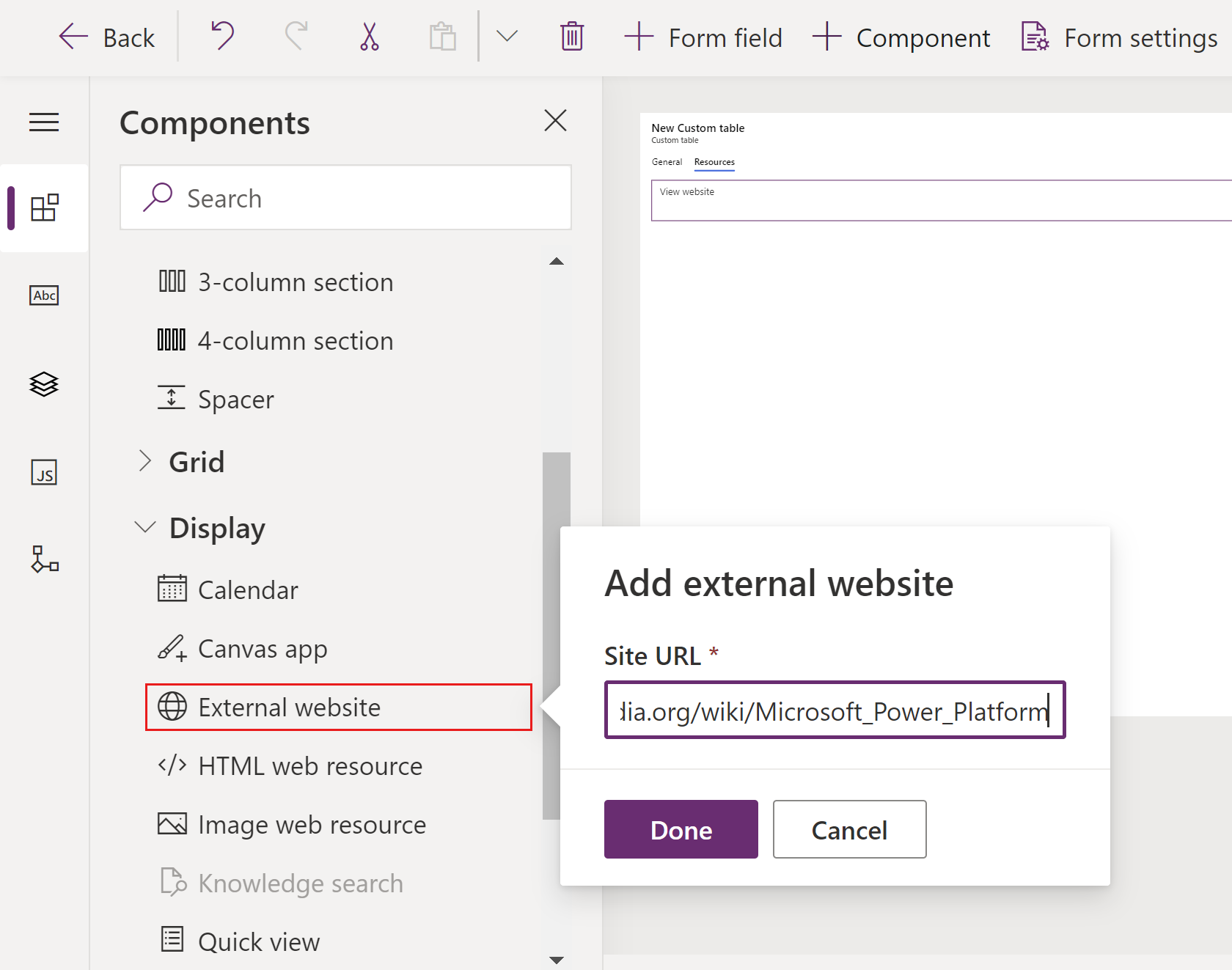
Vouw in het linkerdeelvenster Onderdelen de optie Weergave uit, selecteer Externe website, voer de site-URL in en selecteer vervolgens Gereed.

Tabblad Eigenschap Omschrijving Weergaveopties Label Vereist: Een label om weer te geven voor de iFrame. Weergaveopties Naam Vereist: een unieke naam voor de iFrame. De naam mag alleen alfanumerieke tekens en onderstrepingstekens bevatten. Weergaveopties Label verbergen Selecteer deze optie als u het label wilt verbergen. Weergaveopties Verbergen U kunt de iFrame verbergen zodat deze zichtbaar gemaakt kan worden met behulp van scripts. Meer informatie: Zichtbaarheidsopties Weergaveopties URL Vereist: De URL voor de pagina die wordt weergegeven in de iFrame. Opmaak Kolombreedte Als de sectie die de iFrame bevat meer dan één kolom heeft, kunt u de kolom zo instellen dat deze evenveel kolommen bezet als de sectie. Opmaak Hoogte van onderdeel U kunt de hoogte van de iFrame beheren door een aantal rijen op te geven dat het besturingselement in beslag neemt. Opmaak Alle beschikbare verticale ruimte gebruiken In plaats van de hoogte in te stellen met een aantal rijen, kunt u toestaan dat de iFrame-hoogte wordt uitgevouwen tot de beschikbare ruimte. Opmaak Scrollen U hebt drie opties voor het scrollgedrag:
- Zo nodig: Schuifbalken weergeven als de omvang van de iFrame groter is dan de beschikbare ruimte.
- Altijd: Schuifbalken worden altijd weergegeven.
- Nooit: Schuifbalken worden nooit weergegeven.Opmaak Rand weergeven Geef een rand om de iFrame weer. Afhankelijkheden Tabelkolomafhankelijkheden Er kan interactie bestaan tussen een iFrame en kolommen in het formulier dat een script gebruikt. Als een kolom wordt verwijderd uit het formulier, kan het script in de iFrame worden onderbroken. Voeg kolommen waarnaar door scripts wordt verwezen in de iFrames toe aan de tabelkolomafhankelijkheden zodat ze niet per ongeluk kunnen worden verwijderd. Geavanceerd Het uitvoeren van scripts tussen frames beperken, indien ondersteund Het wordt beschouwd als een beveiligingsrisico als interactie met behulp van scripts wordt toegestaan tussen pagina's van een andere website en de app. Gebruik deze optie om het uitvoeren van scripts tussen frames voor pagina's die u niet beheert te beperken. Geavanceerd Typecode van het rijobject en de unieke id's als parameters doorgeven Gegevens over de organisatie, de gebruiker en de record kunnen worden doorgegeven aan de iFrame. Meer informatie: Parameters aan iFrames doorgeven Het formulier Opslaan en Publiceren.
Notitie
- Als de webpagina niet in de iFrame verschijnt, kan het zijn dat de website geen iFrame-weergave toestaat. Wanneer dit gebeurt, wordt het bericht URL heeft geen verbinding gemaakt tijdens runtime weergegeven in de iFrame.
- Formulieren zijn niet ontworpen om in een iFrame te worden weergegeven.
- Verificatie binnen een iFrame, via een omleiding of pop-ups, wordt niet ondersteund op mobiel.
Parameters doorgeven aan iFrames
Informatie over de rij kan worden doorgegeven door de optie Geef de typecode van het rijobject en de unieke id's als parameters door in te schakelen. De doorgegeven waarden zijn:
| Parameter | Beschrijving |
|---|---|
orglcid |
De standaardtaal-LCID van de Organisatie. |
orgname |
De naam van de organisatie. |
userlcid |
De voorkeurstaal-LCID van de gebruiker |
type |
De code van het tabeltype. Deze waarde kan voor aangepaste tabellen in andere organisaties verschillend zijn. Gebruik in plaats daarvan typename. |
typename |
De naam van het tabeltype. |
id |
De id-waarde van de rij. Deze parameter heeft geen waarde totdat de tabelrij wordt opgeslagen. |
Een iFrame toevoegen met de klassieke formulierontwerper
Meld u aan bij Power Apps.
Selecteer Tabellen in het linker navigatiedeelvenster en open de gewenste tabel. Als het item zich niet in het deelvenster van het zijpaneel bevindt, selecteert u …Meer en selecteert u vervolgens het gewenste item.
Selecteer het gebied Formulieren.
In de lijst met formulieren opent u een formulier van het type Hoofd.
Selecteer Overschakelen naar Klassiek om het formulier te bewerken in de klassieke formulierontwerper.
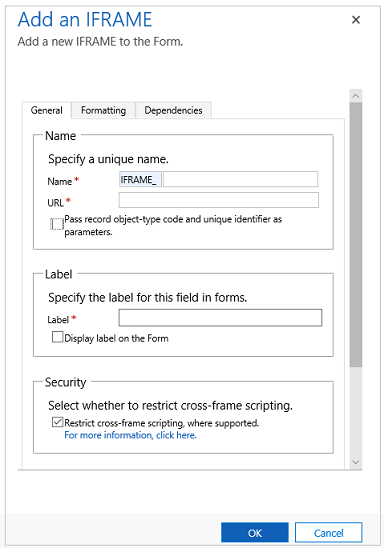
Vervolgens selecteert u op het tabblad Invoegen de optie IFRAME om iFrame-eigenschappen weer te geven.

| Tabblad | Eigenschap | Omschrijving |
|---|---|---|
| Algemeen | Naam | Vereist: een unieke naam voor de iFrame. De naam mag alleen alfanumerieke tekens en onderstrepingstekens bevatten. |
| URL | Vereist: De URL voor de pagina die wordt weergegeven in de iFrame. | |
| Typecode van het rijobject en de unieke id's als parameters doorgeven | Gegevens over de organisatie, de gebruiker en de rij kunnen worden doorgegeven aan de iFrame. Meer informatie: Parameters aan iFrames doorgeven | |
| Label | Vereist: Een label om weer te geven voor de iFrame. | |
| Label in het formulier weergeven | Of het label moet worden weergegeven. | |
| Het uitvoeren van scripts tussen frames beperken, indien ondersteund | Het wordt beschouwd als een beveiligingsrisico als interactie wordt toegestaan tussen pagina's van een andere website en de Dynamics 365-toepassing met behulp van scripts. Gebruik deze optie om het uitvoeren van scripts tussen frames voor pagina's die u niet beheert te beperken. |
|
| Standaard zichtbaar | Weergave van de iFrame is optioneel en kan worden beheerd met behulp van scripts. Meer informatie: Zichtbaarheidsopties | |
| Inschakelen voor mobiel | Schakel het selectievakje in om de iFrame voor mobiel in te schakelen. | |
| Opmaak | Selecteer het aantal kolommen dat het besturingselement in beslag neemt | Als de sectie die de iFrame bevat meer dan één kolom heeft, kunt u de kolom zo instellen dat deze evenveel kolommen bezet als de sectie. |
| Selecteer het aantal rijen dat het besturingselement in beslag neemt | U kunt de hoogte van de iFrame beheren door een aantal rijen op te geven dat het besturingselement in beslag neemt. | |
| Vouw automatisch uit om de beschikbare ruimte te gebruiken | In plaats van de hoogte in te stellen met een aantal rijen, kunt u toestaan dat de iFrame-hoogte wordt uitgevouwen tot de beschikbare ruimte. | |
| Selecteer het schuiftype voor de iFrame | U hebt drie opties: - Zo nodig: Schuifbalken weergeven als de omvang van de iFrame groter is dan de beschikbare ruimte. - Altijd: Schuifbalken worden altijd weergegeven. - Nooit: Schuifbalken worden nooit weergegeven. |
|
| Rand weergeven | Geef een rand om de iFrame weer. | |
| Afhankelijkheden | Afhankelijke kolommen | Er kan interactie bestaan tussen een iFrame en kolommen in het formulier dat een script gebruikt. Als een kolom wordt verwijderd uit het formulier, kan het script in de iFrame worden onderbroken. Voeg kolommen waarnaar door scripts wordt verwezen in de iFrames toe aan de afhankelijke kolommen zodat ze niet per ongeluk kunnen worden verwijderd. |
Volgende stappen
Het hoofdformulier en de onderdelen ervan gebruiken
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).