Aangepaste pagina's openen als dialoogvensters en cloudstromen gebruiken
Dit voorbeeld laat zien hoe u eenvoudige aangepaste pagina's kunt maken die als dialoogvensters worden geopend wanneer op een opdracht wordt geklikt. U kunt ook een cloudstroom aanroepen vanuit het dialoogvenster voor aangepaste pagina's.
Vereisten
- Voeg een aangepaste pagina toe aan uw modelgestuurde app
- Optioneel trigger en cloudstroom van de aangepaste pagina
Opdracht maken
Eerst moet u de locatie van de tabel en de opdrachtbalk bepalen om de opdracht te plaatsen.
Open de appontwerper en voeg vervolgens de gewenste tabel toe aan uw modelgestuurde app. Meer informatie: Uw eerste modelgestuurde app bouwen
Publiceer de app.
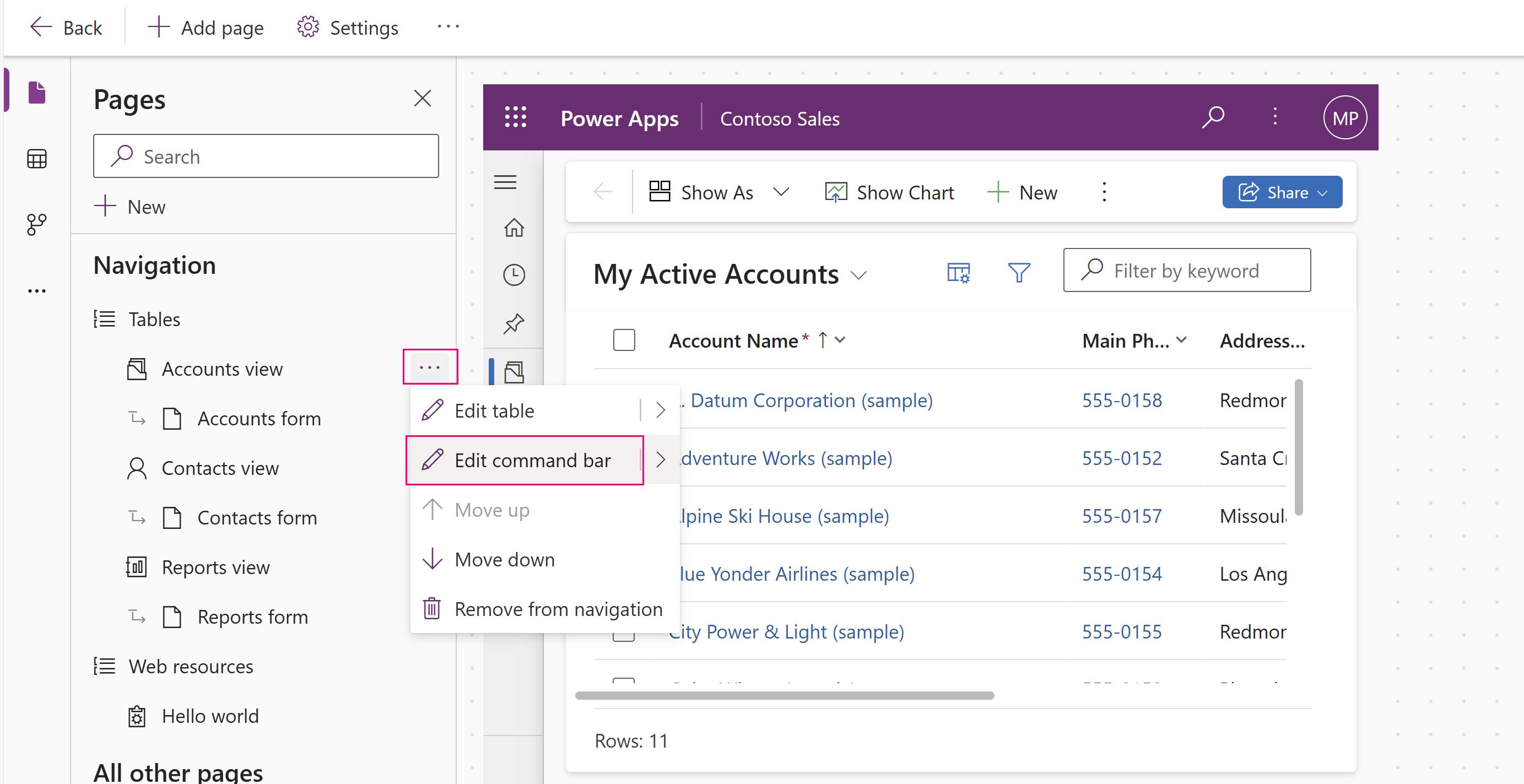
Selecteer de gewenste tabel in het gedeelte Pagina's in de app-ontwerper.
Selecteer ... (ellips) en selecteer vervolgens Opdrachtbalk bewerken.

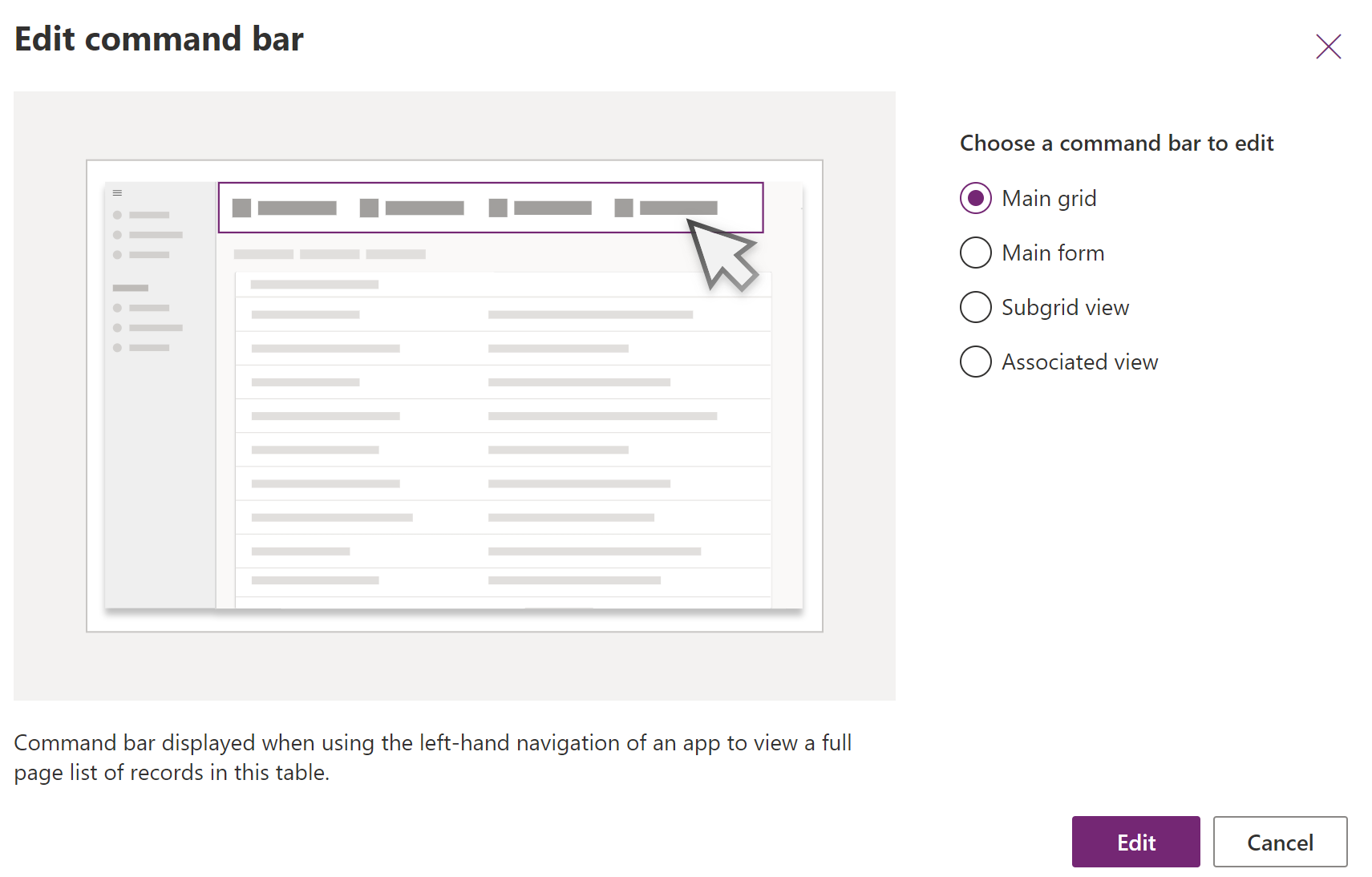
Selecteer de locatie van de gewenste opdrachtbalk en selecteer vervolgens Bewerking. Meer informatie: Commandobalk locaties

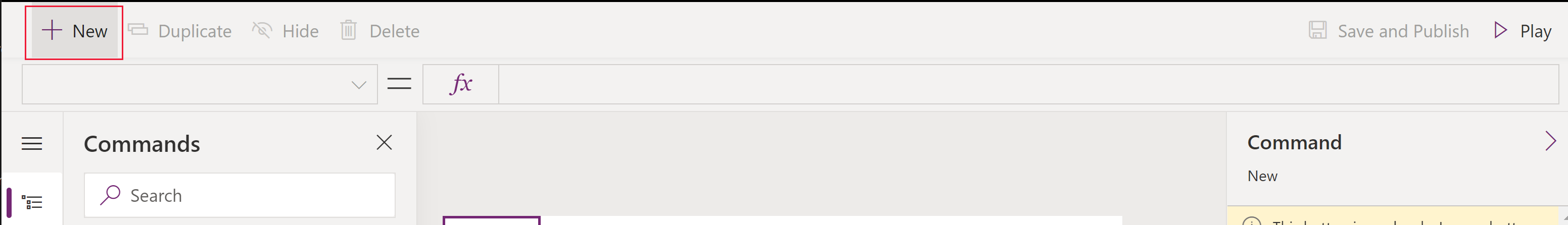
Selecteer + Nieuw op de opdrachtbalk van de opdrachtontwerper en voer vervolgens de opdrachteigenschappen in: Meer informatie:
- Maak een JavaScript webresource voor uw opdracht.
- Voor andere eigenschappen, zie Een nieuwe opdracht maken.

Maak een JavaScript-webresource voor uw opdracht
Notitie
Deze indrukwekkende aanpassing wordt momenteel alleen ondersteund met JavaScript. Op dit moment wordt Power Fx niet ondersteund.
- Selecteer voor de opdrachteigenschappen Actie de optie Uitvoeren JavaScript.
- Selecteer + Bibliotheek toevoegen
- Selecteer Nieuw om een nieuwe JavaScript-webresource te maken.
- In het webresourcevenster: voer een Naam en eventueel een weergavenaam naam en Beschrijving in.
- Selecteer bij Type Script (JScript).
- Selecteer Teksteditor.
- Plak in uw JavaScript. Afhankelijk van het type dialoogvenster dat u wilt gebruiken, kopieert en plakt u bijvoorbeeld een voorbeeld uit de Navigate API-referentie .
- Selecteer Opslaan en selecteer vervolgens Publiceren om de webresource op te slaan en te publiceren.
- Sluit het tabblad van het browservenster om terug te keren naar de opdrachtontwerper.
Roep de JavaScript aan vanuit uw opdracht
Selecteer in het dialoogvenster JavaScript-bibliotheek toevoegen de bibliotheek die u in de vorige stappen hebt gemaakt en selecteer vervolgens Toevoegen.
Fooi
Als u de webresource niet kunt vinden, voer dan de naam in het zoekvak in.

Voer in het deelvenster Opdrachteigenschappen de naam van de JavaScript Functie in. In dit voorbeeld wordt openDialog ingevoerd.

Wijzig eventueel de logica van de Zichtbaarheid .
Selecteer Opslaan en publiceren.
Zie ook
Ontwerp een aangepaste pagina voor uw modelgestuurde app
Navigeren naar een aangepaste pagina met behulp van de client-API