Schermgrootte en -stand van canvas-apps wijzigen
Een canvas-app aanpassen door de grootte en stand van het scherm te wijzigen.
Schermgrootte en -stand wijzigen
Aanmelden bij Power Apps.
De app openen om deze te bewerken.
Selecteer Instellingen.
Selecteer Scherm.
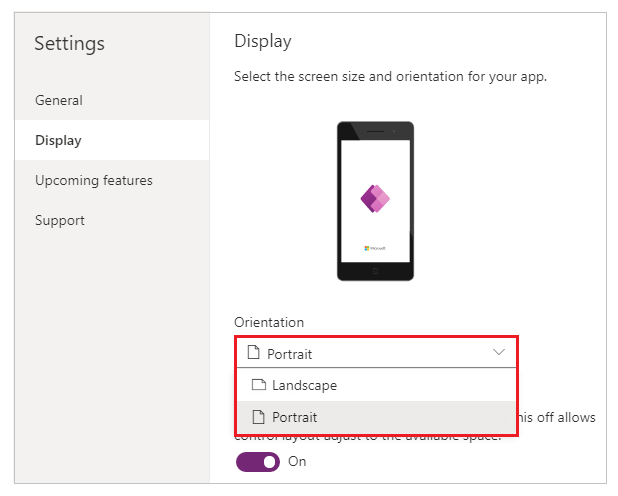
Selecteer onder de lijst Stand de optie Staand of Liggend.

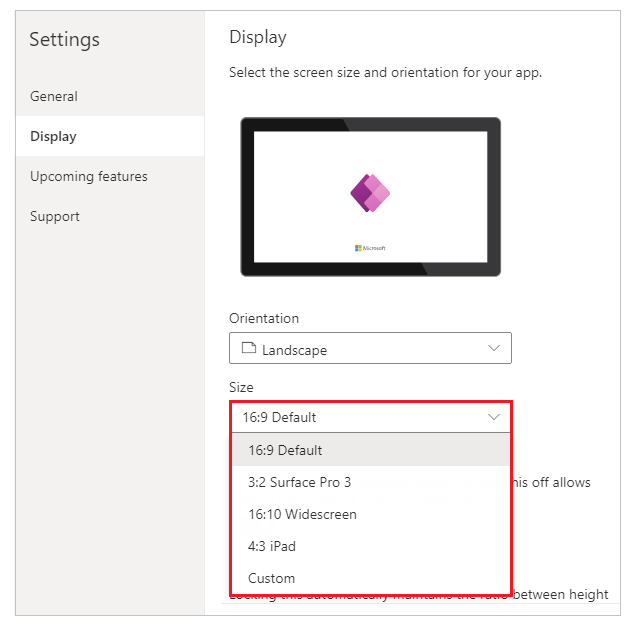
(Alleen tablet-apps) Voer onder Beeldverhouding een van deze stappen uit:
- Selecteer de verhouding die overeenkomt met het doelapparaat voor deze app.
- Selecteer Aangepast om uw eigen formaat in te stellen en geef vervolgens een breedte op tussen 50 en 3840 en een hoogte tussen 50 en 2160.

Notitie
Grootte is alleen beschikbaar voor apps met de indeling Tablet.
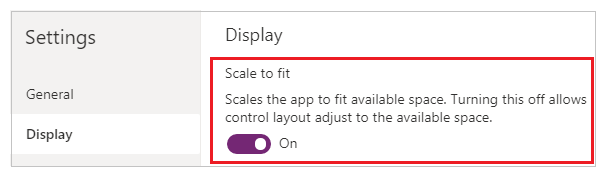
Selecteer onder Passend maken de optie Aan of Uit.

Deze instelling is standaard ingeschakeld, zodat het formaat van app-schermen wordt aangepast aan de beschikbare ruimte op het apparaat. Als deze instelling is ingeschakeld, komt de eigenchap Width overeen met zijn waarde voor DesignWidth en de eigenschap Height overeen met zijn waarde voor DesignHeight.
Als u deze instelling uitschakelt, past de app zich aan de beeldverhouding van het apparaat aan waarop deze wordt uitgevoerd en neemt deze alle beschikbare ruimte in beslag. De app schaalt niet en daardoor kunnen schermen meer informatie tonen.
Als deze instelling is uitgeschakeld, wordt Beeldverhouding vergrendelen automatisch uitgezet en uitgeschakeld. Bovendien wordt de eigenschap Width van alle schermen ingesteld op
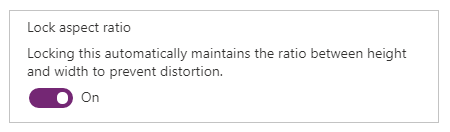
Max(App.Width, App.DesignWidth)en wordt hun eigenschap Height ingesteld opMax(App.Height, App.DesignHeight)zodat ze de afmetingen volgen van het venster waarin de app wordt uitgevoerd. Met deze wijziging kunt u apps maken die reageren op verschillende apparaten en raamafmetingen. Meer informatie: Een responsieve indeling makenSelecteer onder Beeldverhouding vergrendelen de optie Aan of Uit.

Als deze instelling is ingeschakeld, behoudt de app de schermstand en beeldverhouding die u in stap 2 en 3 hebt opgegeven, ongeacht het apparaat. Een telefoon-app die in een webbrowser wordt uitgevoerd, behoudt bijvoorbeeld de verhouding voor een telefoon, met aan elke kant een donkere balk in plaats van dat het venster wordt opgevuld.
Als deze instelling is uitgeschakeld, past de app zich aan de beeldverhouding van het apparaat aan waarop deze wordt uitgevoerd. We raden dit niet aan omdat de app zo kan worden vervormd dat hij onbruikbaar wordt, afhankelijk van de schermgrootte. Besturingselementen kunnen elkaar bijvoorbeeld overlappen of tekst kan worden afgekapt.
Notitie
Deze instelling kan niet worden uitgeschakeld voor bepaalde bedieningselementen, zoals RTF-editor en Fluent UI-besturingselementen. Ze zullen niet vervormen volgens de schermgrootte. Maak een responsieve indeling om aan te geven hoe deze bedieningselementen zich moeten aanpassen aan verschillende schermformaten.
Geef onder Stand vergrendelen de optie Aan of Uit op.

Wanneer u de schermstand van de app vergrendelt, wordt de app altijd met die schermstand weergegeven. Als de app wordt uitgevoerd op een apparaat waarop de schermstand anders is ingesteld, is de weergave onjuist, wat kan leiden tot ongewenste resultaten. Wanneer u de schermstand van de app niet vergrendelt, past de app zich aan aan het apparaat waarop deze wordt uitgevoerd.
U kunt de stand van de app ook wijzigen door Weergave voor insluiting optimaliseren in Instellingen>Scherm in te schakelen. Met deze functie wordt de app uitgelijnd op de linkerbovenkant wanneer deze is ingesloten en wordt de achtergrondkleur van het hostingcanvas gewijzigd in wit.

Sluit het dialoogvenster Instellingen.
Opgesomd app-gedrag voor schaal om te passen en instellingen voor beeldverhouding te vergrendelen
| Scenario | Passend maken | Beeldverhouding vergrendelen | App-indelingsgedrag bij 'schermformaat wijzigen' | Opmerkingen om op te nemen in documenten |
|---|---|---|---|---|
| 0 | Ingeschakeld | Ingeschakeld | De schermbreedte en -hoogte worden ingesteld door de maker. Het scherm wordt geschaald naar de beschikbare venstergrootte. | |
| 2 | Disabled | Ingeschakeld | Niet van toepassing. Als passend maken is uitgeschakeld, is de hoogte-breedteverhouding vergrendelen ook uitgeschakeld. | |
| 5 | Ingeschakeld | Disabled | In Power Apps Studio wordt het scherm geschaald naar de beschikbare venstergrootte. In de eindgebruikerservaring schaalt Power Apps het naar de kleinste rand (breedte of hoogte) en vult vervolgens de gebruikersinterface voor de grotere rand. | Voor apps die zijn gemaakt voor mobiel, raden we makers aan om vergrendelingsoriëntatie te gebruiken met deze instelling. |
| 4 | Disabled | Disabled | App-ervaringen kunnen responsief zijn. Makers kunnen besturingslocaties manipuleren met Power Fx om X- en Y-waarden in te stellen, evenals breedte en hoogte. | Zie voor meer informatie Documentatie over responsieve indeling en overweeg om containers met automatische indeling te gebruiken. |
Volgende stappen
- Responsieve indelingen maken in canvas-apps.
- Controleer veelvoorkomende problemen en oplossingen als u problemen tegenkomt.