Fluent UI-besturingselementen gebruiken
Apps maken die er geweldig uitzien in Microsoft Teams wordt gemakkelijker met onze nieuwe onderdelen. Gebouwd op het Fluent UI-framework, zien de nieuwe onderdelen er geweldig uit met Teams-stijlen en passen ze zich automatisch aan het standaard Teams-thema aan. De nieuwe bedieningselementen zijn Knop, Selectievakje, Keuzelijst met invoervak, Datumkiezer, Label, Keuzerondjes, Beoordeling, Schuifregelaar, Tekstvak en Wisselen.
Laten we eens kijken naar elk Fluent UI-besturingselement en de meest bruikbare eigenschappen. Voor een volledige lijst met bedieningselementen en eigenschappen in Power Apps, ga naar Besturingselementen en eigenschappen in Power Apps.
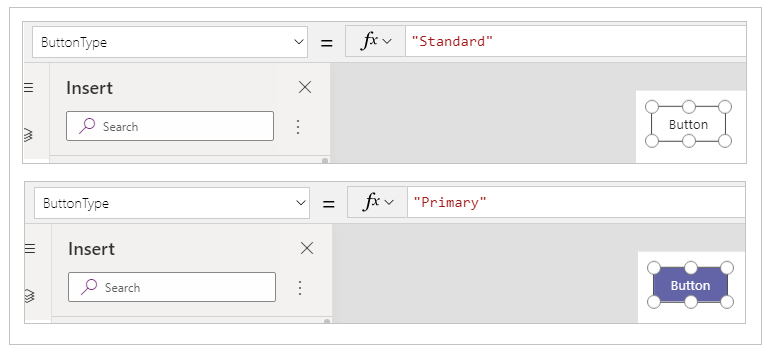
Knop
Een besturingselement dat de gebruiker kan selecteren om interactie te hebben met de app.

Beschrijving
Configureer de eigenschap OnSelect van een besturingselement Knop voor het uitvoeren van een of meer formules wanneer de gebruiker het besturingselement selecteert.
Sleuteleigenschappen
ButtonType - De stijl van de knop die moet worden weergegeven, Standaard of Primair. Standaardwaarde: Standaard.
OnSelect: de manier waarop de app reageert wanneer de gebruiker een besturingselement selecteert.
Tekst: de tekst die wordt weergegeven in een besturingselement of die de gebruiker in een besturingselement invoert.
Selectievakje
Een besturingselement dat de gebruiker kan in- of uitschakelen om de waarde ervan in te stellen op true of false.

Beschrijving
De gebruiker kan een Booleaanse waarde opgeven met behulp van dit vertrouwde besturingselement, dat al geruime tijd wordt gebruikt in de gebruikersinterface.
Sleuteleigenschappen
Zijde van vak - De zijde van het besturingselement waarop het selectievakje wordt weergegeven.
Label - Tekst die op een besturingselement verschijnt.
Ingeschakeld - Of het betreffende besturingselement is ingeschakeld of niet.
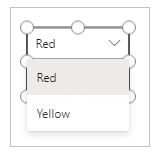
Keuzelijst met invoervak
Een besturingselement waarmee gebruikers selecties kunnen maken in geboden opties. Ondersteunt zoeken en meervoudige selectie.

Beschrijving
Met een besturingselement voor keuzelijst met invoervak kan een gebruiker zoeken naar items om te selecteren.
De modus voor enkelvoudige of meervoudige selectie wordt geconfigureerd via de eigenschap SelectMultiple.
Sleuteleigenschappen
Items: de gegevensbron waarin selecties kunnen worden gemaakt.
DefaultSelectedItems: de items die aanvankelijk zijn geselecteerd, voordat de gebruiker het besturingselement gebruikt.
SelectMultiple: Bepaalt of de gebruiker één item of meerdere items kan selecteren.
IsSearchable: Bepaalt of de gebruiker naar items kan zoeken alvorens ze te selecteren.
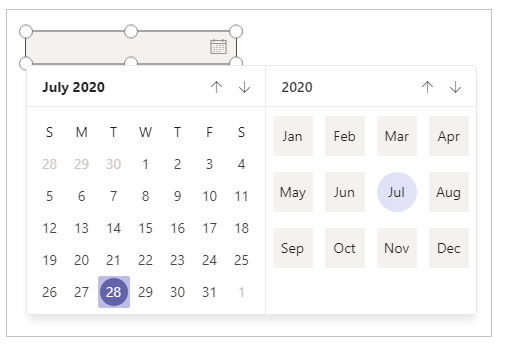
Datumkiezer
Een besturingselement dat de gebruiker kan selecteren om een datum op te geven.

Beschrijving
Als u een besturingselement Datumkiezer toevoegt in plaats van een besturingselement Tekst, weet u zeker dat de gebruiker een datum met de juiste indeling gaat invoeren.
Sleuteleigenschappen
Value: de datum die op dat moment is geselecteerd in een datumbesturingselement. Deze datum wordt weergegeven in lokale tijd.
Etiket
Een vak waarin gegevens zoals tekst, getallen, datums of valuta worden weergegeven.

Beschrijving
Een label bevat gegevens die u opgeeft als een letterlijke tekenreeks of als een formule die resulteert in een tekenreeks. Labels worden vaak op zichzelf staand weergegeven (zoals een banner waarin een scherm wordt aangeduid), als een label waarmee een ander besturingselement wordt aangegeven (zoals een besturingselement voor classificatie of audio) of in een galerie om een specifiek type informatie over een item weer te geven.
Sleuteleigenschappen
Color: de kleur van de tekst in een besturingselement.
Font: de naam van de lettertypefamilie waarin de tekst wordt weergegeven.
Tekst: de tekst die op een besturingselement verschijnt.
Keuzegroep
Een besturingselement voor invoer dat meerdere opties toont, waarvan gebruikers slechts één bewerking tegelijk kunnen selecteren.

Beschrijving
Een besturingselement Keuzerondjes, een standaard HTML-besturingselement voor invoer, kan het best worden gebruikt met maar enkele, elkaar uitsluitende, opties.
Sleuteleigenschappen
Items: de gegevensbron die wordt weergegeven in een besturingselement zoals een galerie, een lijst of een grafiek.
Geselecteerd: Het gegevensrecord dat het geselecteerde item vertegenwoordigt.
Classificatie
Een besturingselement waarmee gebruikers een waarde kunnen opgeven vanaf 0 tot en met een maximumwaarde die u instelt.

Beschrijving
In dit besturingselement kan de gebruiker bijvoorbeeld aangeven wat ze van iets vinden door een aantal sterren te selecteren.
Sleuteleigenschappen
Waarde: de aanvankelijke waarde van een besturingselement voordat deze door de gebruiker wordt gewijzigd.
Max: de maximale waarde waarop de gebruiker een schuifregelaar of een beoordeling kan instellen.
Schuifregelaar
Een besturingselement waarmee de gebruiker een waarde kan opgeven door een schuifknop te slepen.

Beschrijving
De gebruiker kan een waarde kiezen, tussen een minimum- en maximumwaarde die u opgeeft, door het schuifblokje van de schuifregelaar van links naar rechts of omhoog en omlaag te slepen, afhankelijk van de richting die u kiest.
Sleuteleigenschappen
Max: de maximale waarde waarop de gebruiker een schuifregelaar of een beoordeling kan instellen.
Min: de minimale waarde waarop de gebruiker een schuifregelaar kan instellen.
Waarde: de waarde van een besturingselement voor invoer.
Indeling: of een besturingselement horizontaal of verticaal wordt weergegeven.
Waarde weergeven: of een besturingselement de waarde moet weergeven.
Tekstvak
Een vak waarin de gebruiker tekst, cijfers en andere gegevens kan invoeren.

Beschrijving
De gebruiker kan gegevens opgeven door te typen in een besturingselement Tekstvak. Afhankelijk van hoe u de app configureert, worden die gegevens toegevoegd aan een gegevensbron en gebruikt om een tijdelijke waarde te berekenen of op een andere manier verwerkt.
Sleuteleigenschappen
Font: de naam van de lettertypefamilie waarin de tekst wordt weergegeven.
Tekst: de tekst die wordt weergegeven in een besturingselement of die de gebruiker in een besturingselement invoert.
Wisselknop
Een besturingselement dat de gebruiker kan in- of uitschakelen door de greep ervan te verplaatsen.

Beschrijving
Een besturingselement Wisselen is ontworpen voor de moderne gebruikersinterface, maar gedraagt zich op dezelfde manier als een selectievakje.
Sleuteleigenschappen
Ingeschakeld - Of het betreffende besturingselement is ingeschakeld of niet.
OffText: de tekst van de uit-status.
OnText: de tekst van de aan-status.
Verschil tussen Fluent UI en klassieke bedieningselementen
Eigenschappen van bedieningselementen zijn vereenvoudigd voor het gebruiksgemak. De volgende tabel geeft een overzicht van de verschillen tussen Fluent UI-besturingselementen en klassieke namen van besturingselementen.
| Type besturingselement | Klassiek | Fluent UI |
|---|---|---|
| Knop | Opvullen Achtergrond TabIndex |
ColorFill ColorBackground AcceptsFocus |
| Selectievakje | Standaardinstelling TabIndex |
Geselecteerd AcceptsFocus |
| Keuzelijst met invoervak | InputTextPlaceholder TabIndex |
Text AcceptsFocus |
| Datumkiezer | SelectedDate TabIndex |
Weergegeven als AcceptsFocus |
| Etiket | Tekengrootte | FontSize |
| Keuzegroep | TabIndex | AcceptsFocus |
| Classificatie | Standaardinstelling TabIndex |
Weergegeven als AcceptsFocus |
| Schuifregelaar | Standaardinstelling TabIndex |
Weergegeven als AcceptsFocus |
| Tekstvak | Kleur Standaardinstelling Opvullen SpellCheck TabIndex |
ColorText Weergegeven als ColorBackground EnableSpellCheck AcceptsFocus |
| Wisselknop | Tekengrootte Standaardinstelling TabIndex |
FontSize Geselecteerd AcceptsFocus |
Zie ook
Aanvullende apps maken
Power Apps Studio begrijpen
Notitie
Laat ons uw taalvoorkeuren voor documentatie weten! Beantwoord een korte enquête. (houd er rekening mee dat deze in het Engels is)
De enquête duurt ongeveer zeven minuten. Er worden geen persoonlijke gegevens verzameld (privacyverklaring).