Onderdelen die worden ondersteund door de UI-kit
[Dit artikel maakt deel uit van de voorlopige documentatie en kan nog veranderen.]
De UI-kit voor het maken van apps vanuit Figma ondersteunt bepaalde onderdelen. In dit artikel komt u meer te weten over deze onderdelen.
Voor de meest recente informatie over de ondersteunde onderdelen en om gedetailleerde voorbeelden te bekijken, kunt u terecht op de pagina Ondersteunde onderdelen binnen de UI-kit voor het maken van apps vanuit Figma.
Belangrijk
Hernoem geen onderdelen en wijzig geen lagen. Anders zullen de onderdelen niet correct worden geconverteerd in Power Apps.
Schuifbare secties
Een schuifbare sectie is een sectie op een scherm. Als inhoud verder gaat dan de sectie, is deze nog steeds toegankelijk wanneer de gebruiker schuift.
De schuifbare secties in de UI-kit zijn beschikbaar in twee verschillende indelingen: Telefoon en Tablet.
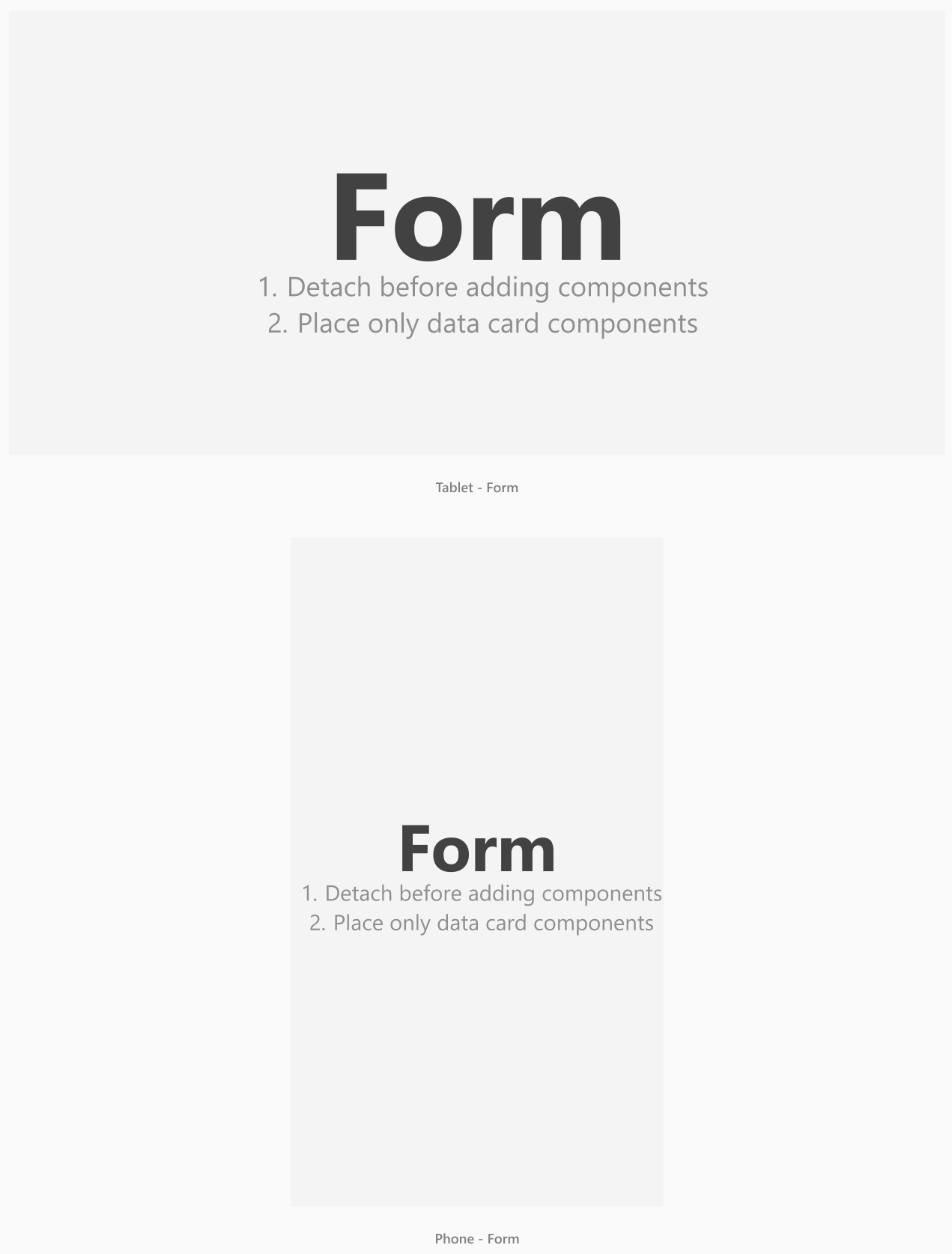
Formulier
Gebruik een sectie Formulier wanneer u wilt dat gebruikers velden invullen en gegevens indienen.
In Power Apps is deze sectie schuifbaar.

- Plaats alleen verticale of horizontale gegevenskaartonderdelen in de formuliersectie.
- Gebruik geen verticale en horizontale gegevenskaarten door elkaar.
- Gebruik geen basisonderdelen in formulierframes.
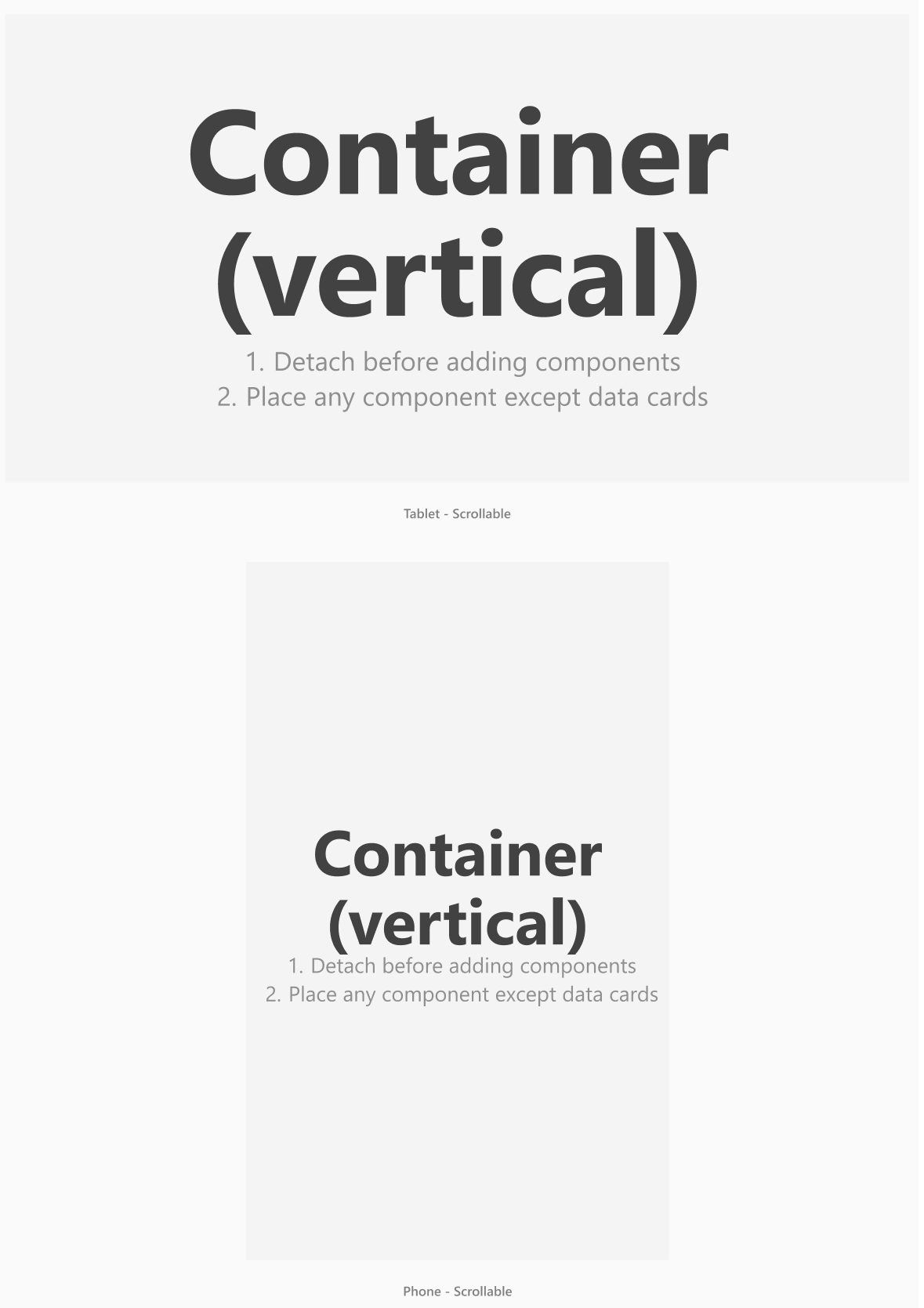
Container (verticaal)
Gebruik de secties Container (verticaal) wanneer u wilt dat de inhoud schuifbaar is. Bijvoorbeeld als u een sectie met uitgebreide verklarende inhoud nodig hebt.
Tip
U kunt ook een klein formulier in een sectie Container (verticaal) toevoegen.

- Gebruik basisonderdelen en formulieren in containerframes.
- Plaats geen verticale of horizontale kaartonderdelen in de sectie Container (verticaal).
Verticale en horizontale gegevenskaarten
Verticale en horizontale gegevenskaarten zijn onderdelen die zichzelf automatisch rangschikken op een formulier.
Notitie
Zorg ervoor dat alle gegevenskaarten direct in een formulieronderdeel worden geplaatst. Gegevenskaarten kunnen niet buiten een formulier worden gebruikt.
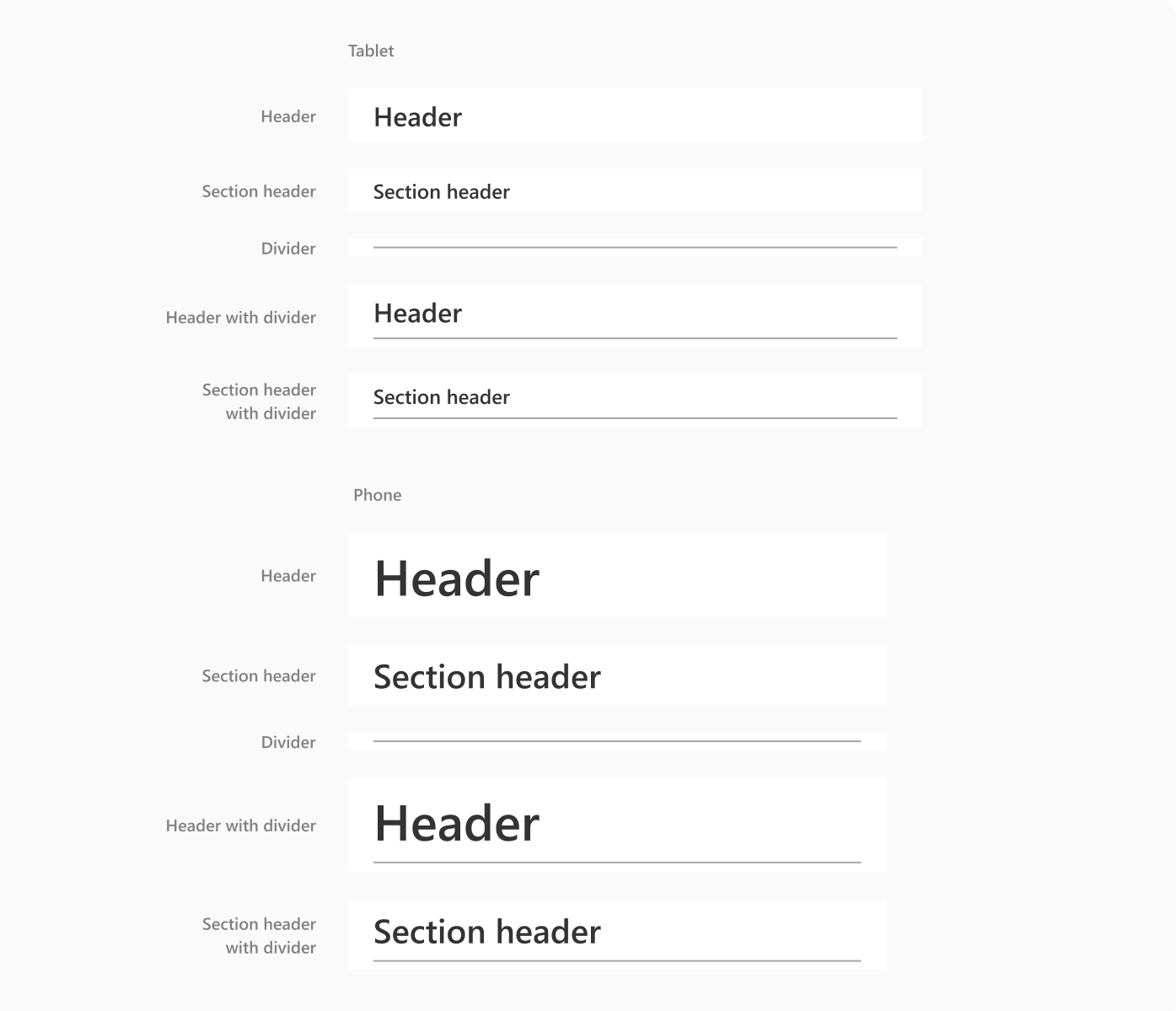
Kopteksten en scheidingslijnen

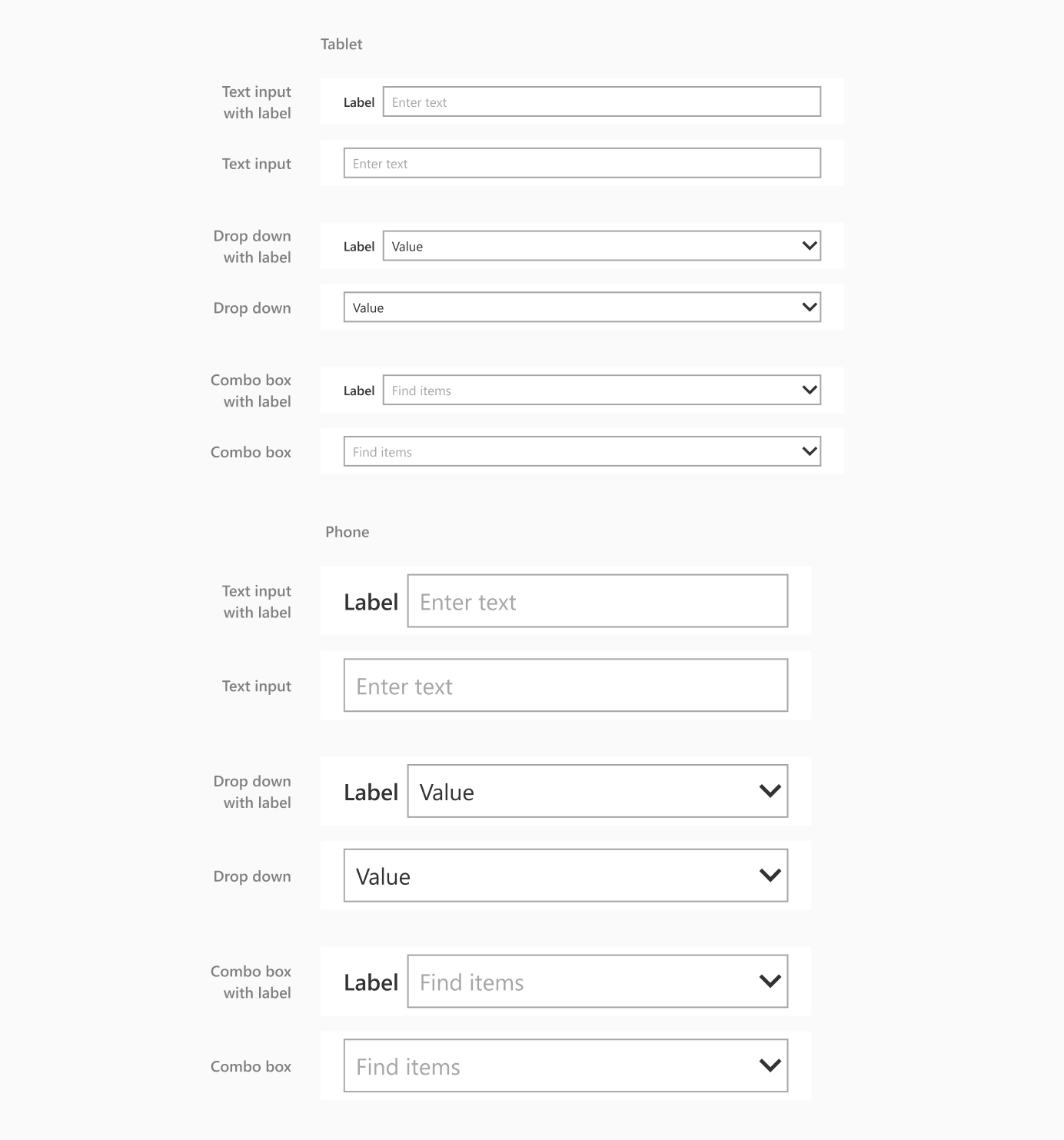
Tekstinvoer, vervolgkeuzelijst en keuzelijst met invoervak

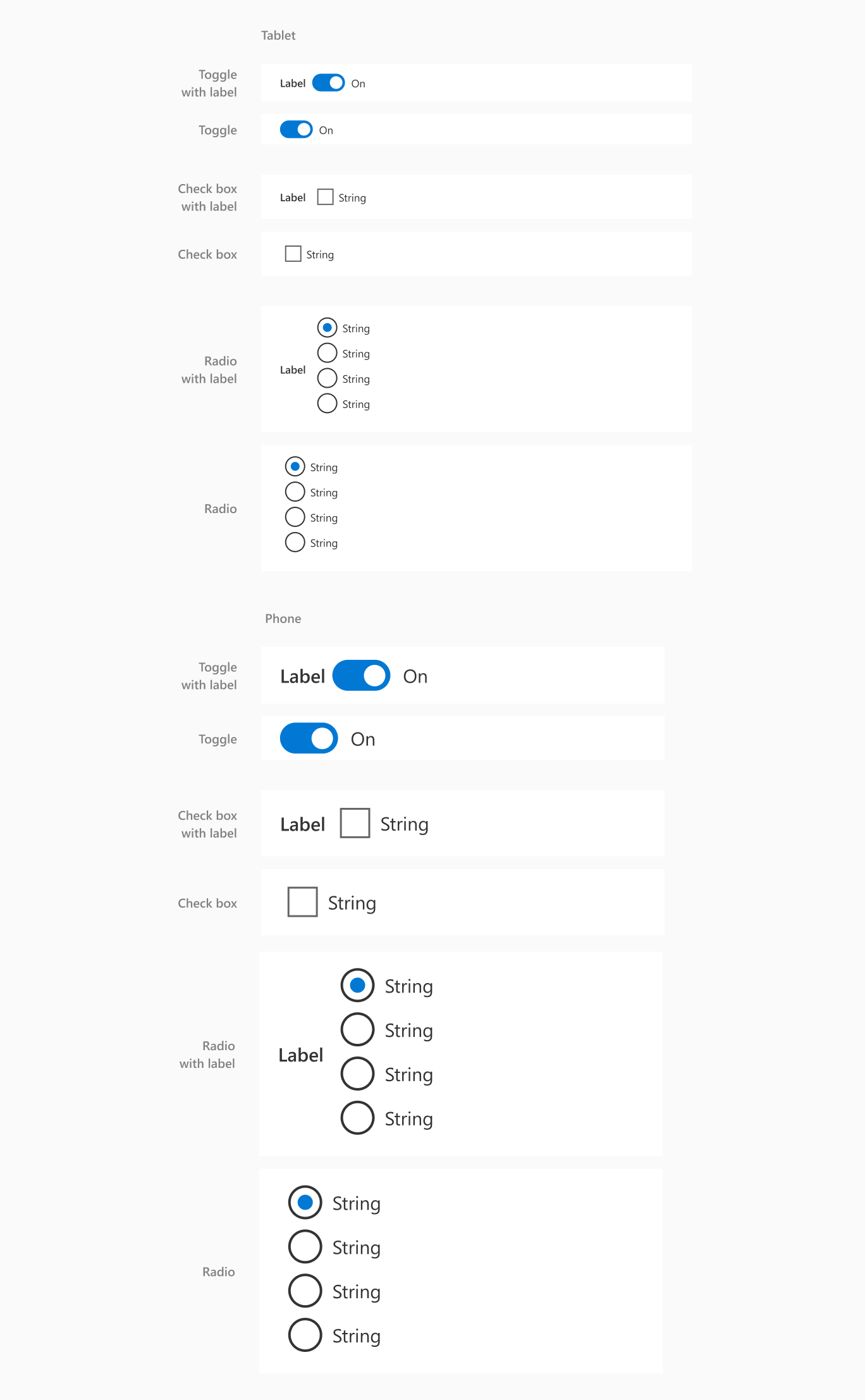
Wisselknop, selectievakje en keuzerondje

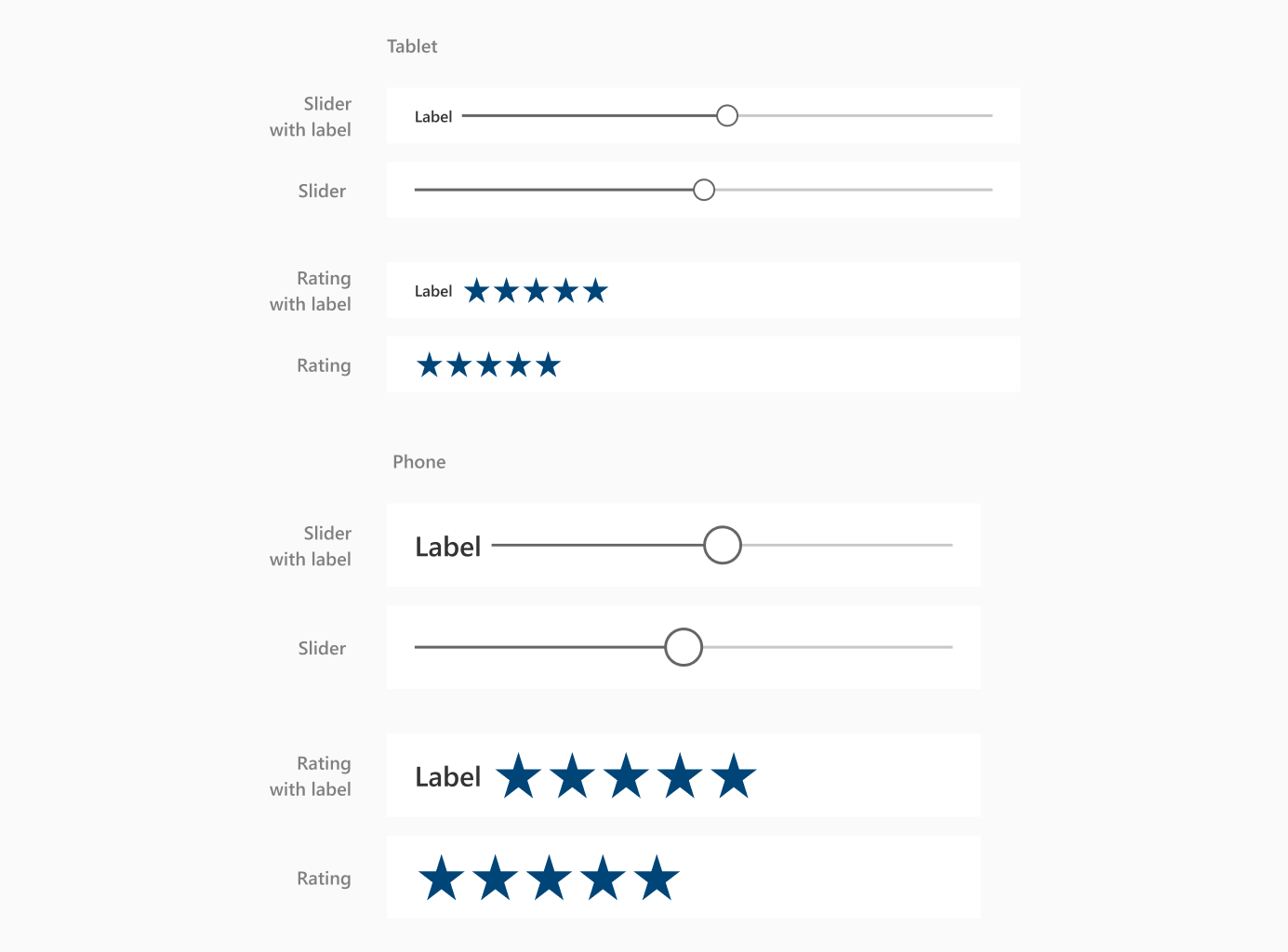
Schuifregelaar, kwalificatie

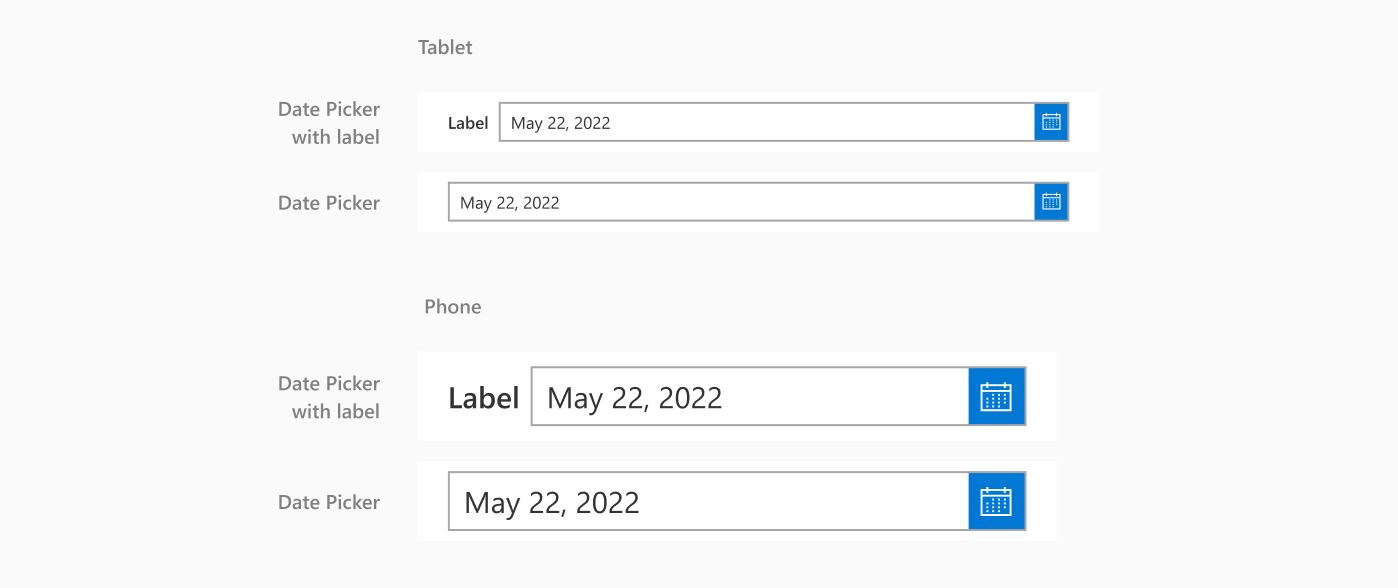
Datumkiezer

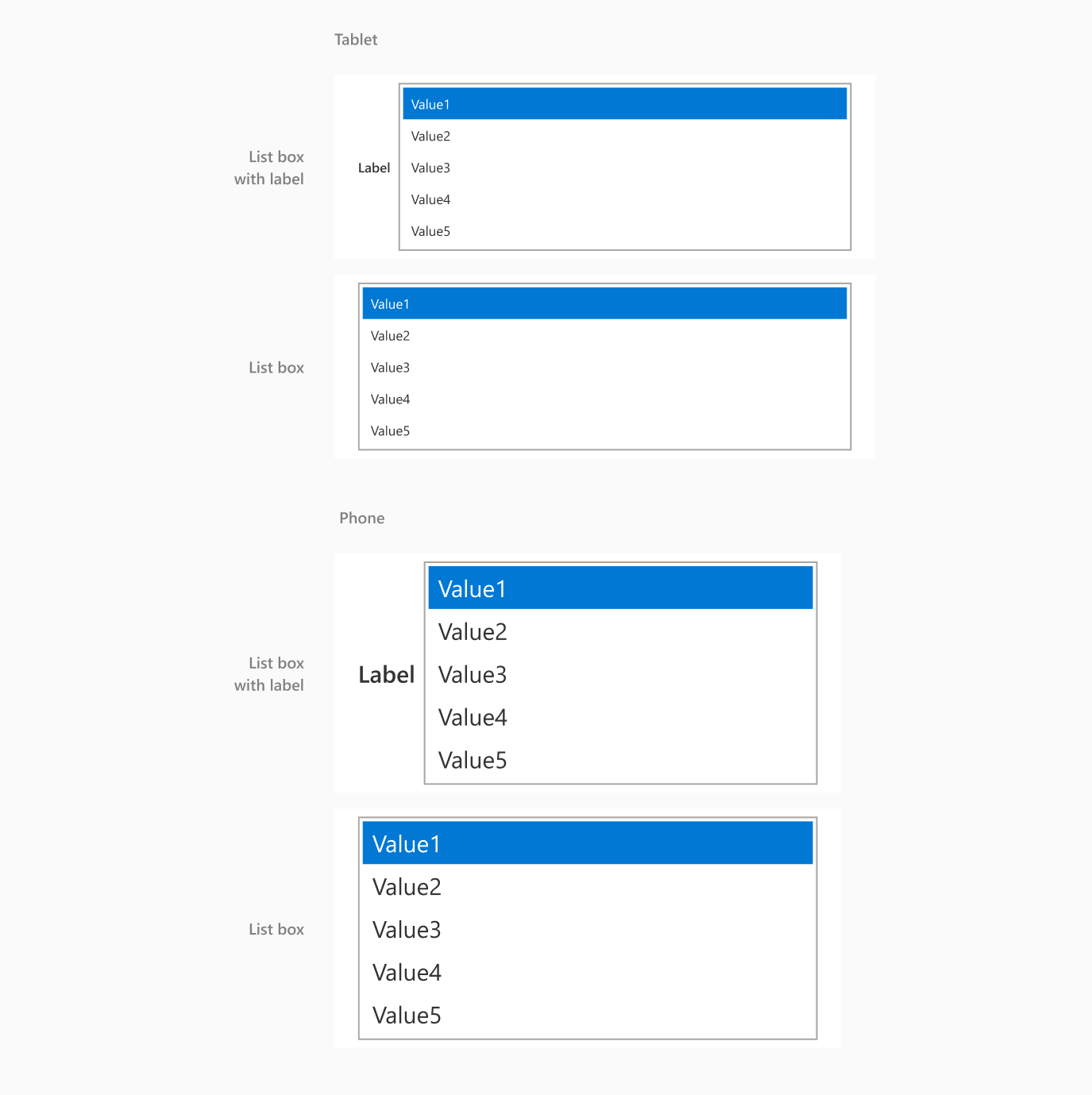
Lijstvak

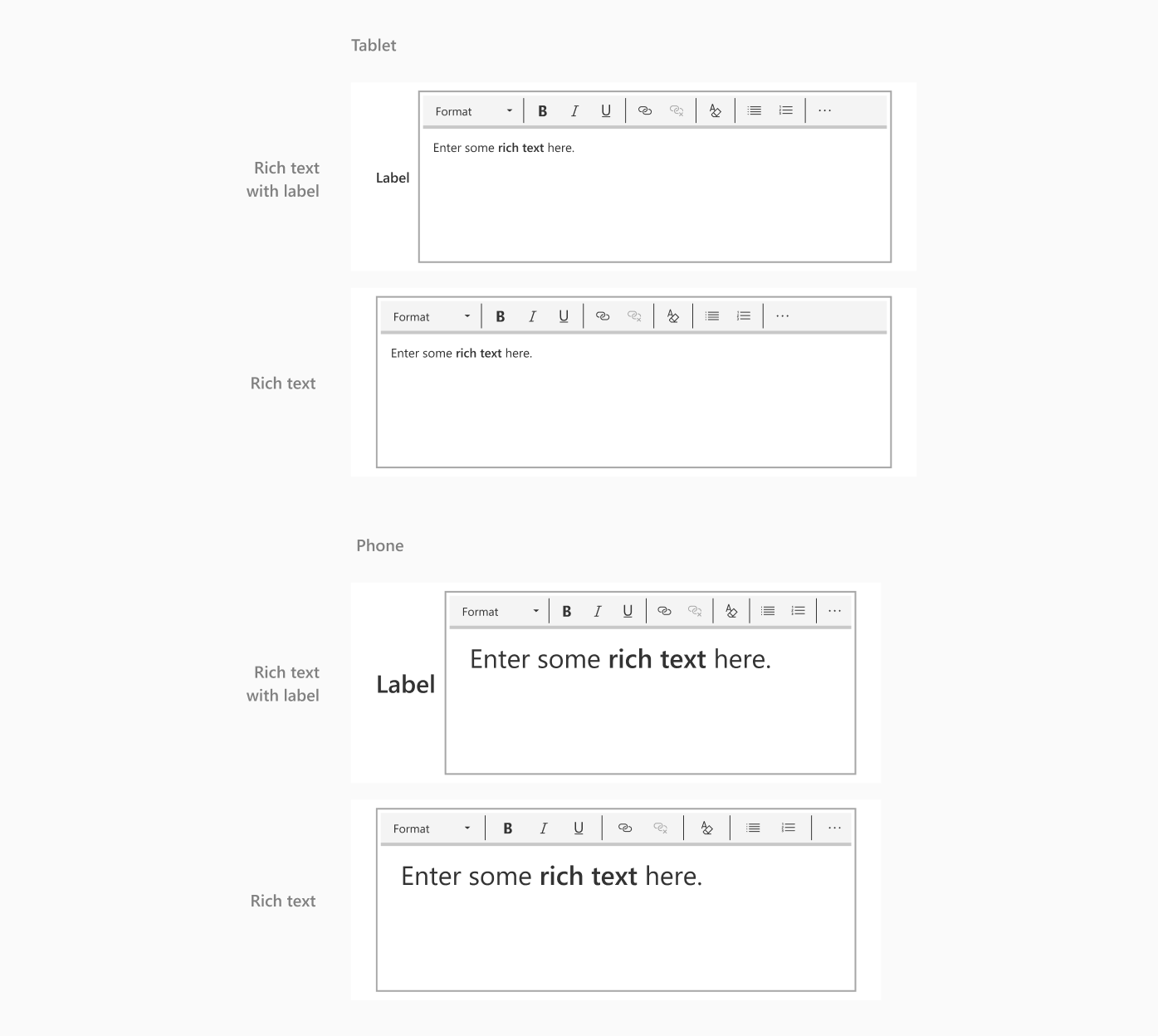
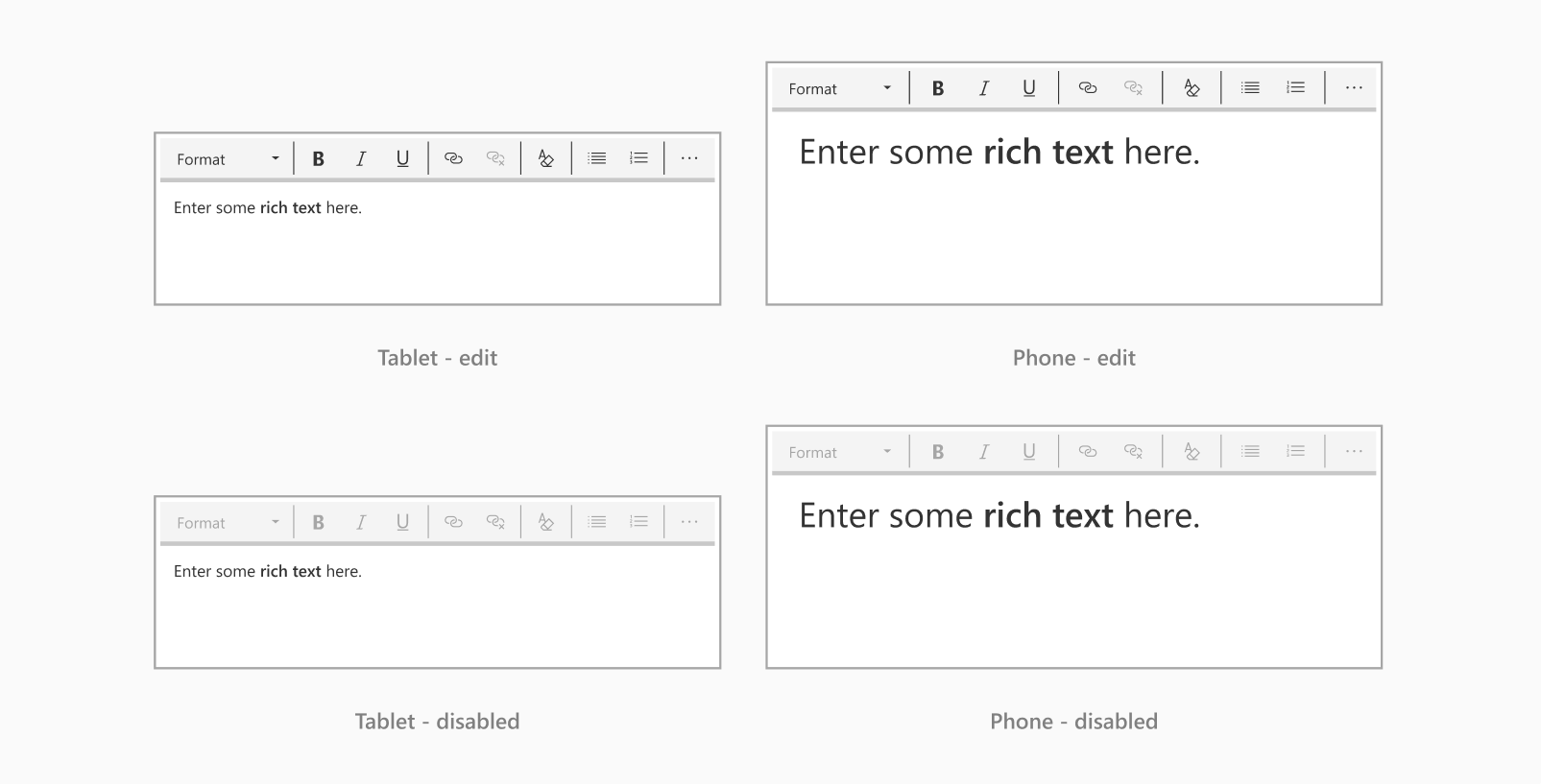
Tekst met opmaak

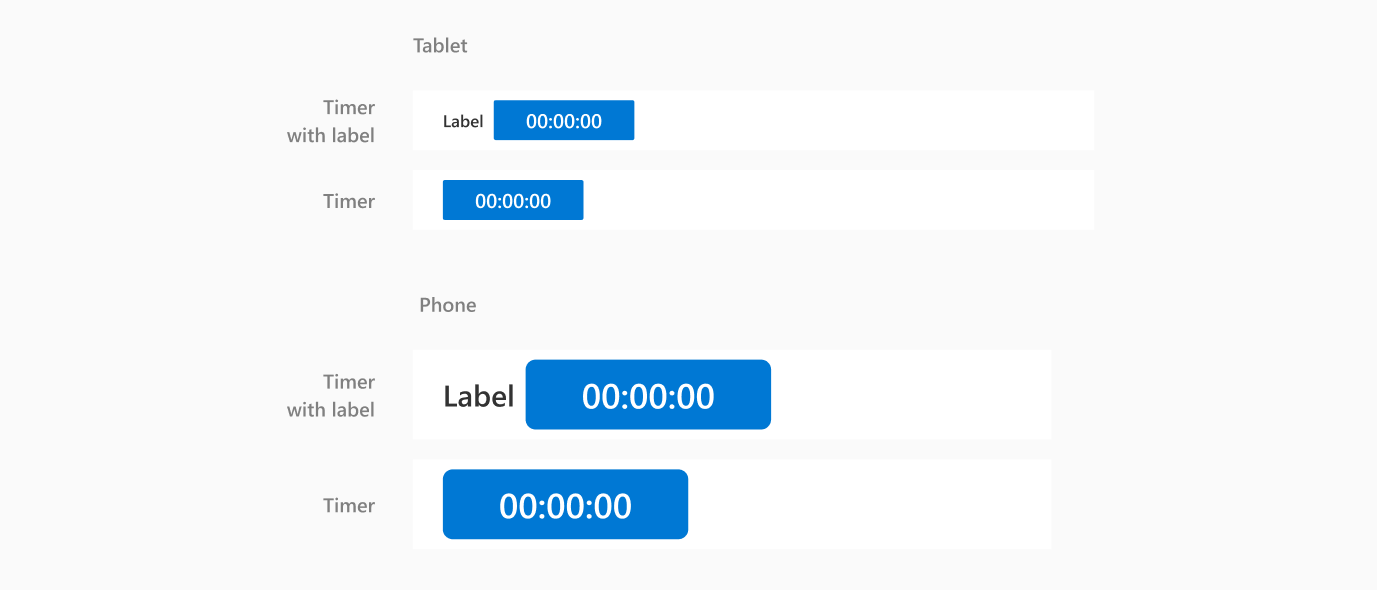
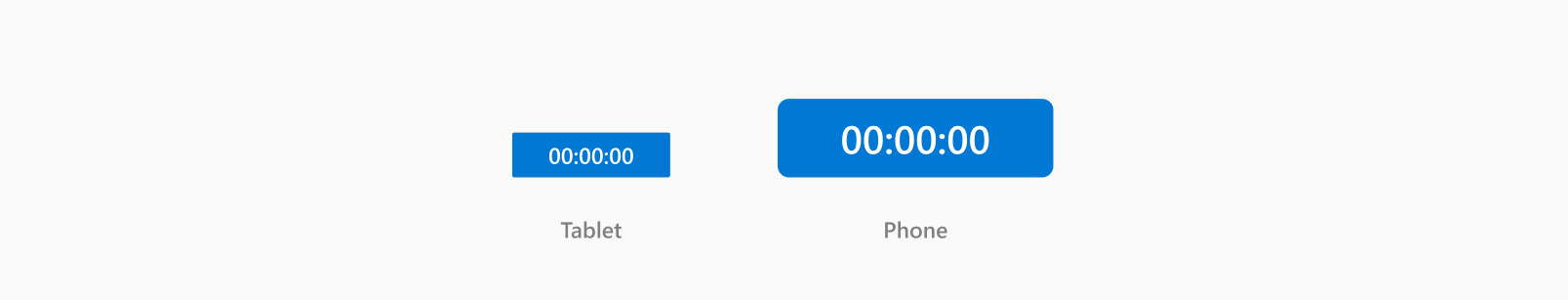
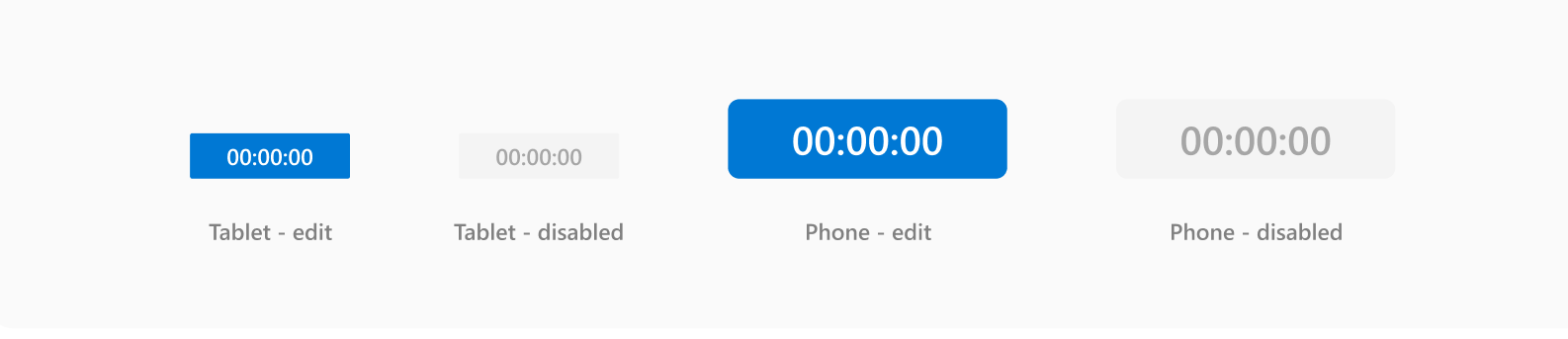
Timer

Onderdeelmaten, -statussen en -typen
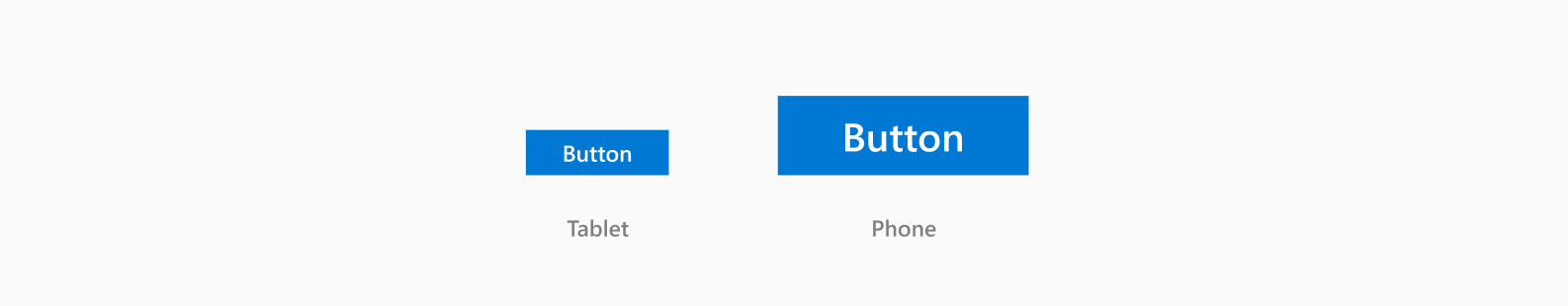
Knopformaten

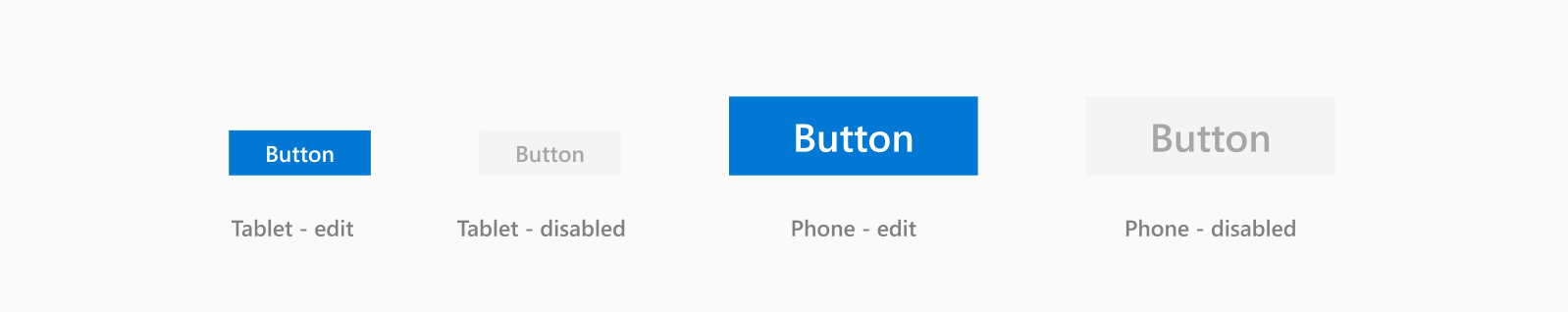
Knopstatussen

- Als u een omlijnde knop met een lijn wilt, stelt u de lijn in op Centreren in Figma omdat Power Apps alleen gecentreerde lijnen converteert.
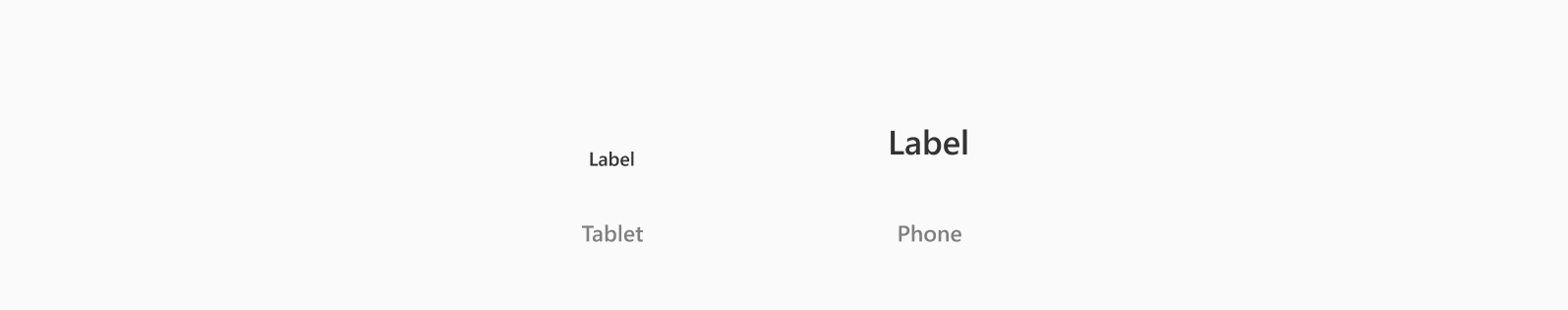
Labelgrootten

Notitie
Gebruik slechts één lettertype en tekengrootte binnen een tekstlabel. Als u meer dan één lettertype of tekengrootte binnen een tekstlabel wilt gebruiken, maakt u aparte labels met die variaties. Zorg er ook voor dat de tekst voor het label niet verder reikt dan het begrenzingsvak, anders wordt het niet goed geconverteerd.
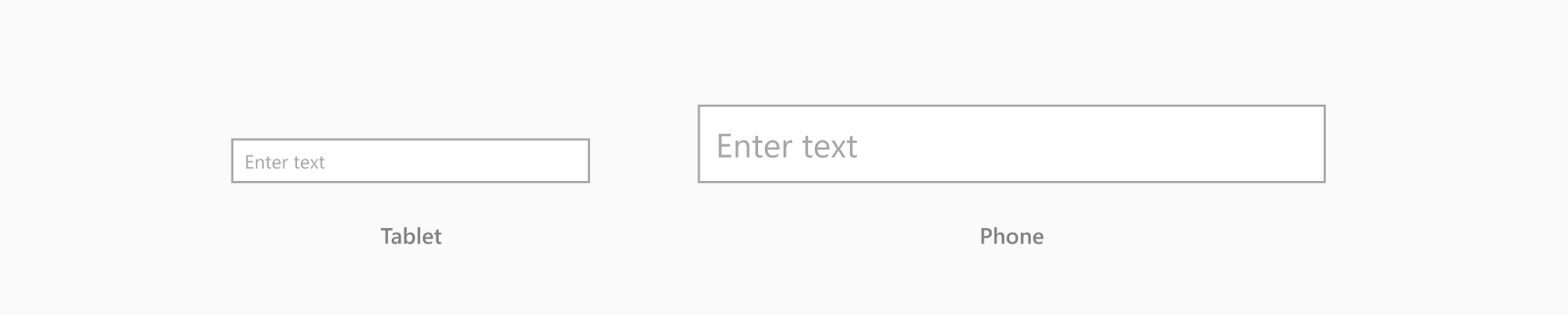
Tekstinvoergrootten

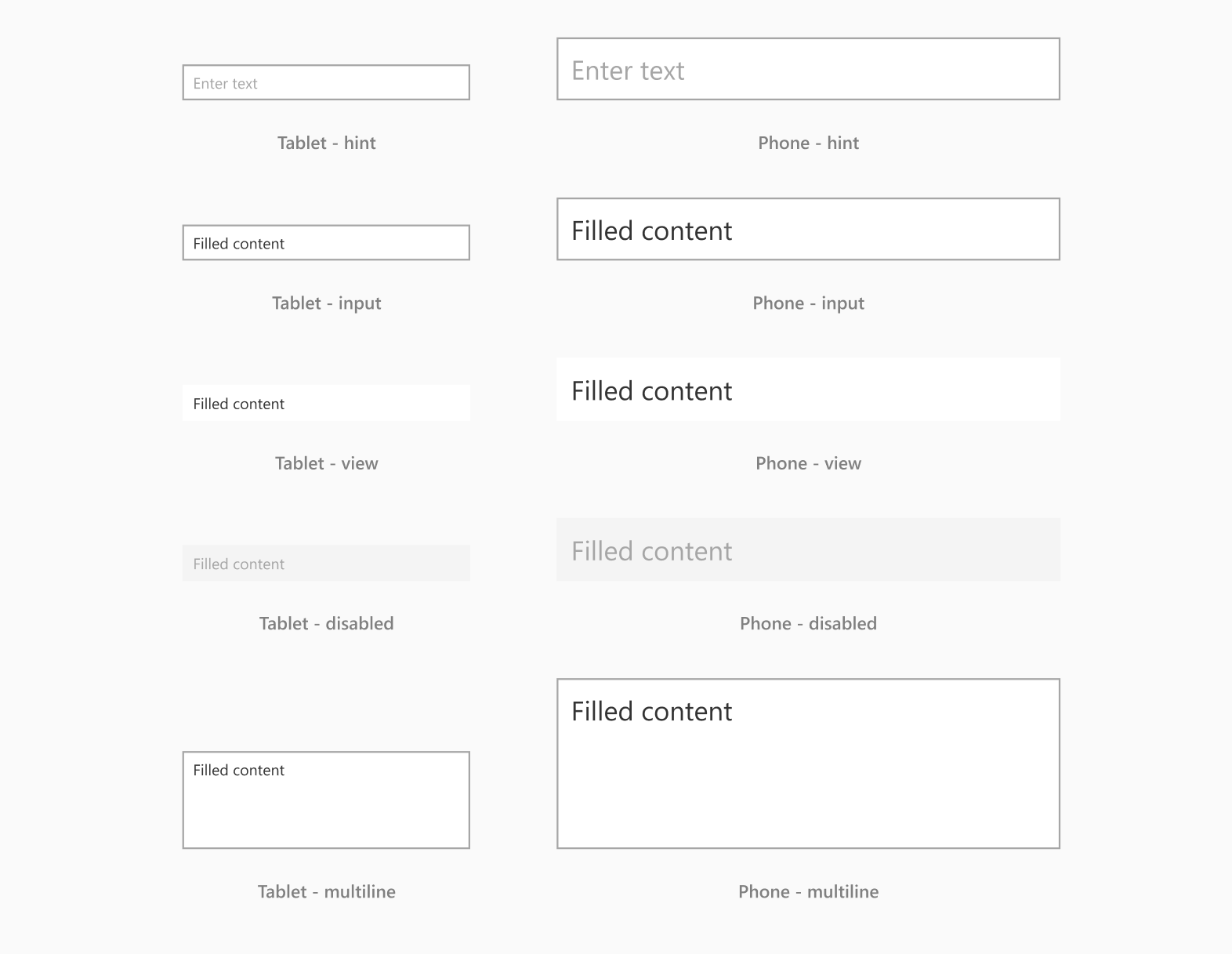
Tekstinvoerstatussen

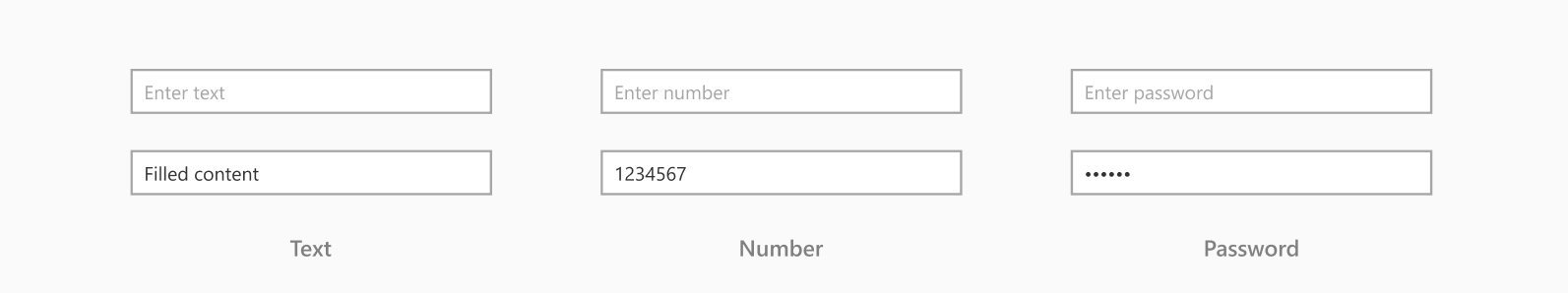
Tekstinvoertypen

Grootten van keuzelijst met invoervak

Statussen van keuzelijst met invoervak

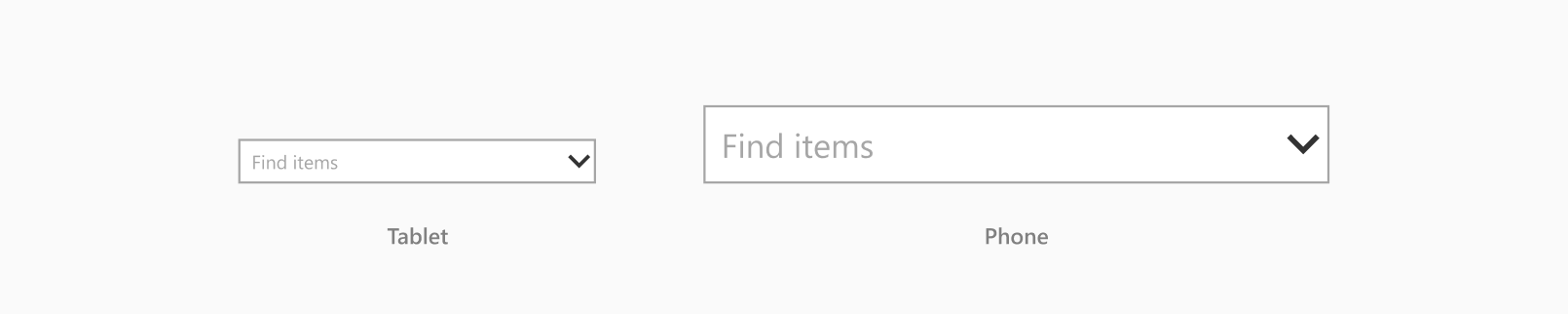
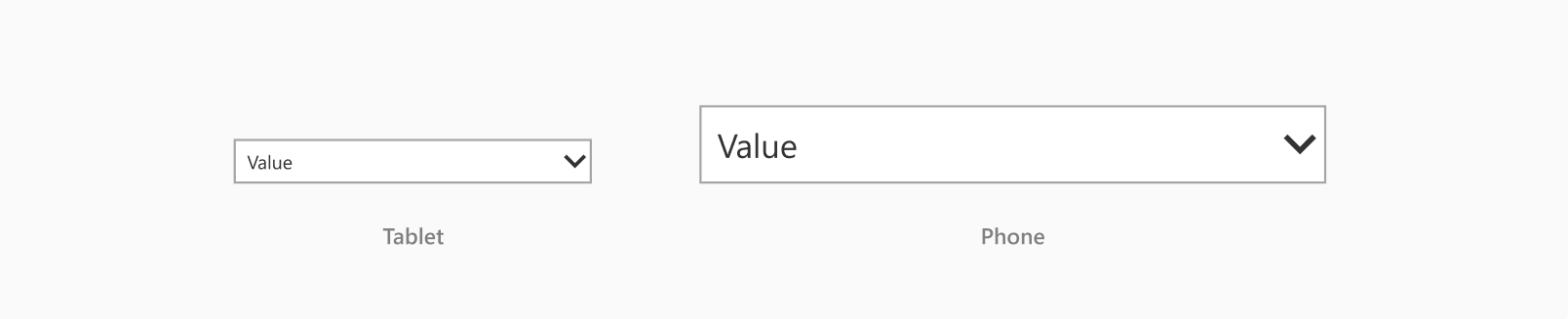
Grootten van vervolgkeuzelijst

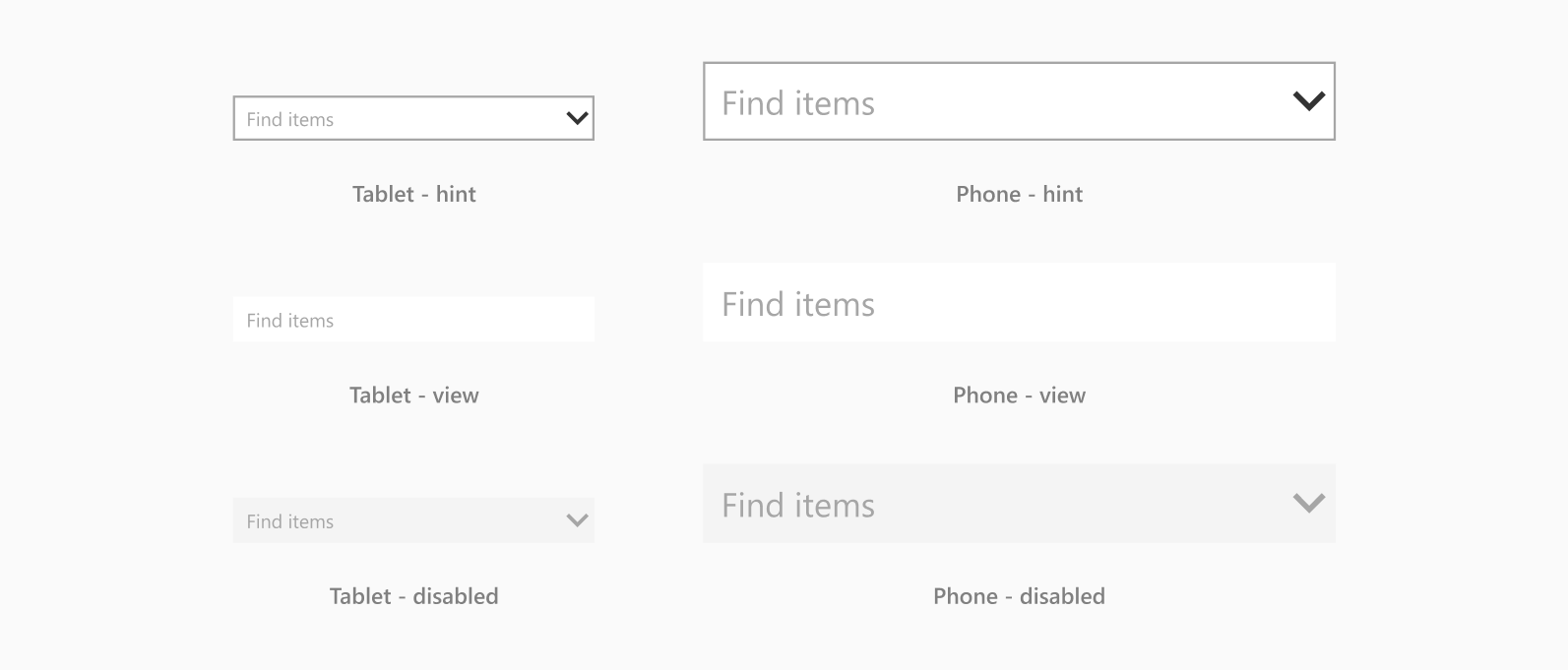
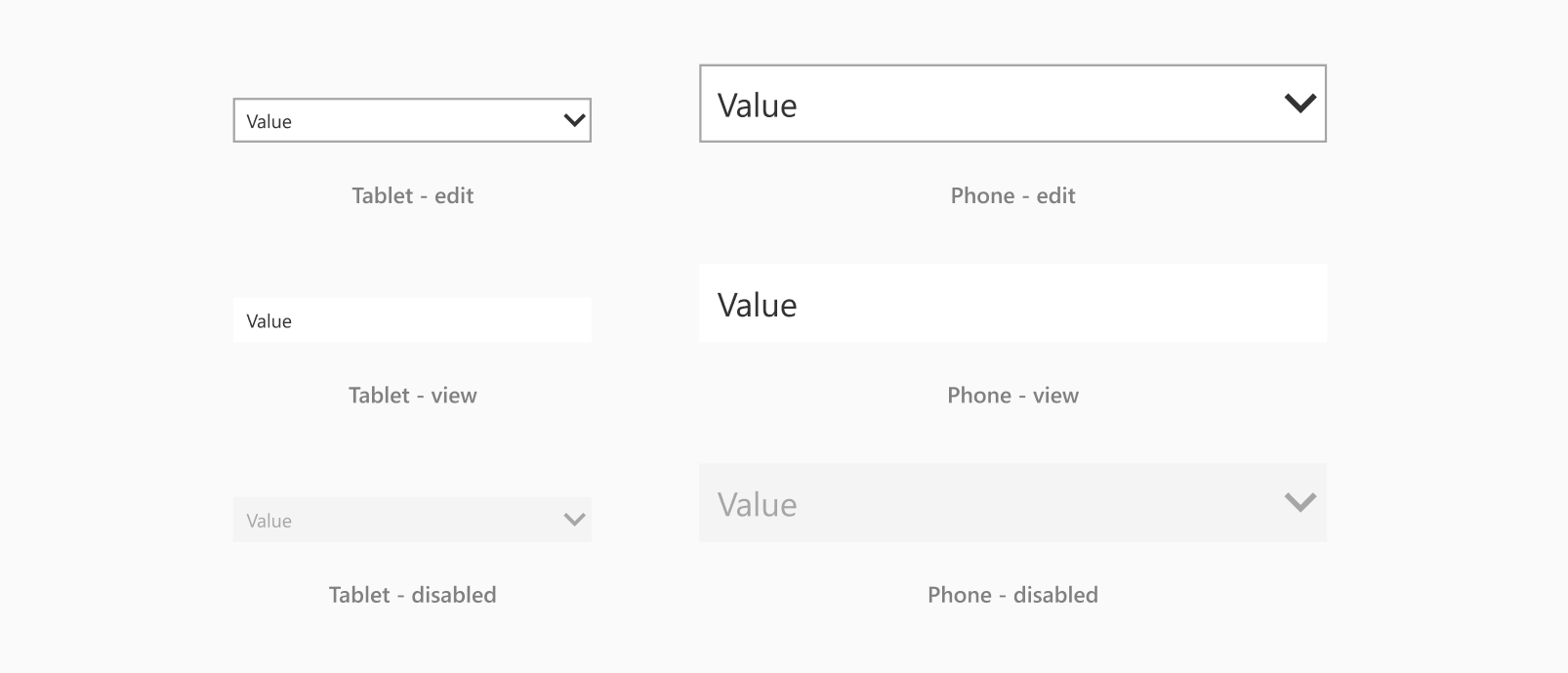
Statussen van vervolgkeuzelijst

Grootten van selectievakje

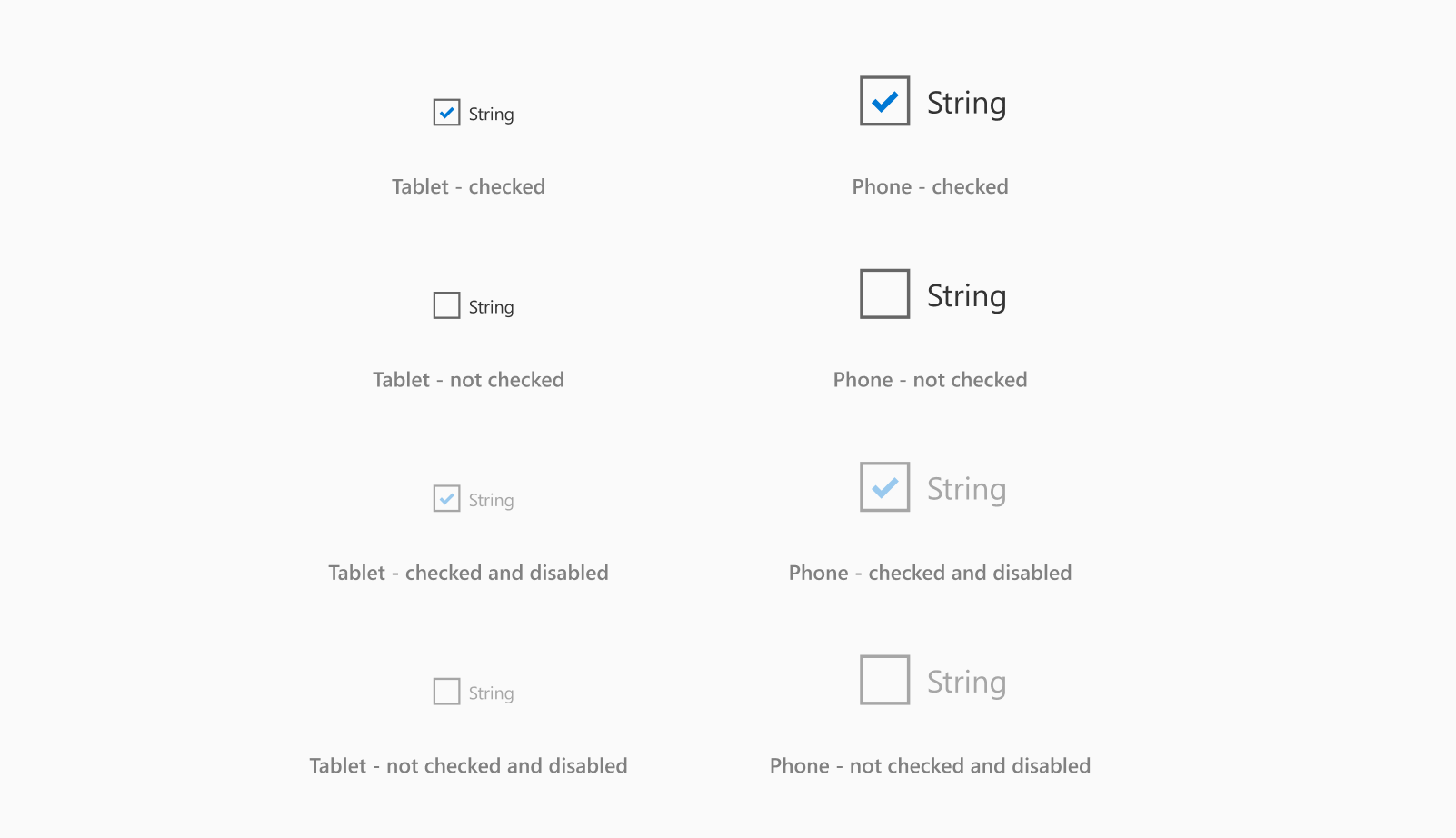
Statussen van selectievakje

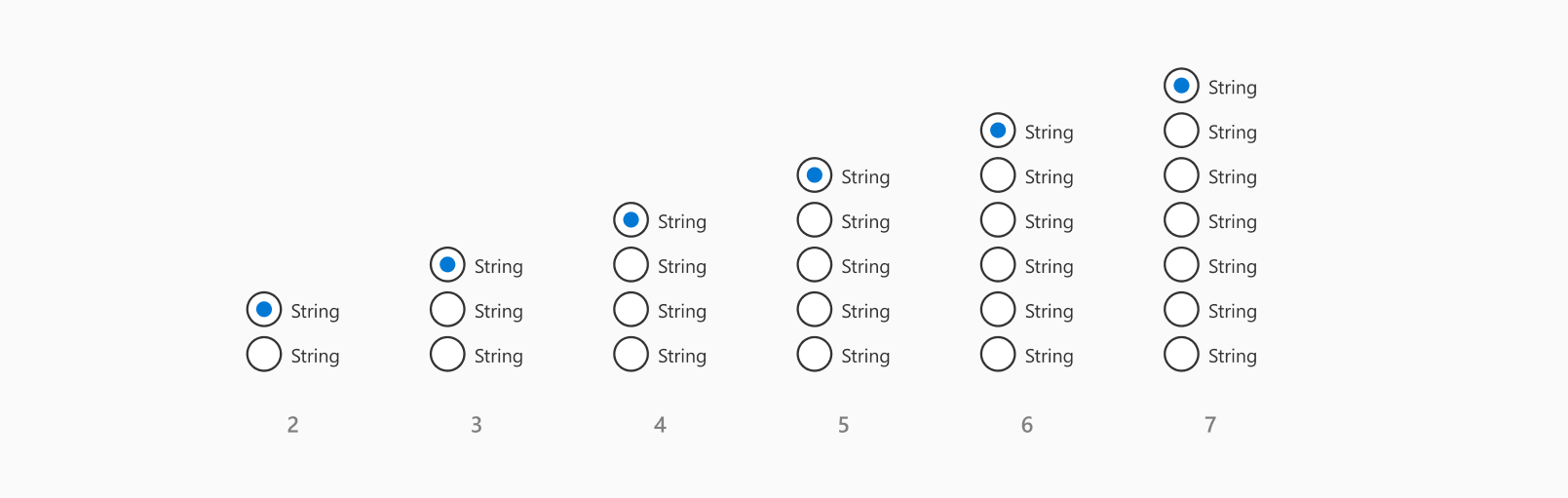
Grootten van keuzerondje

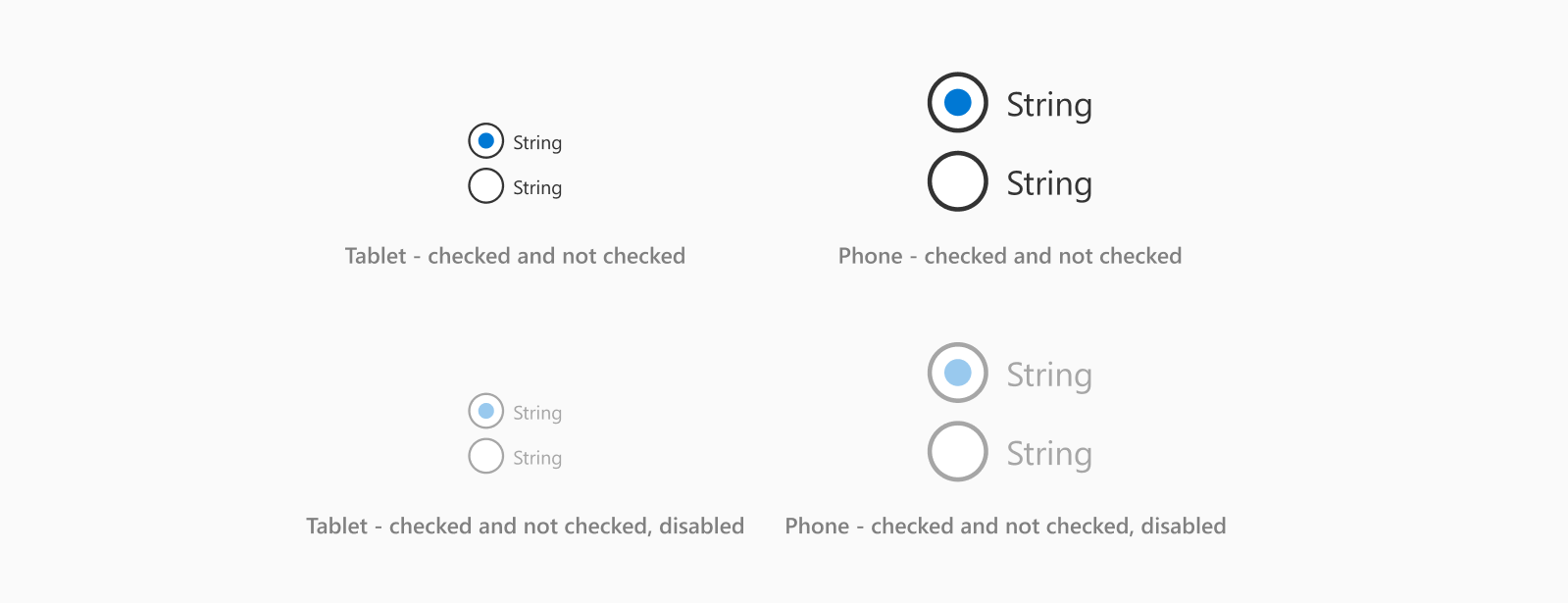
Statussen van keuzerondje

Typen van keuzerondje

- Houd alle keuzerondjes en tekst in dezelfde kleur. Bij het converteren naar een app gebruikt Power Apps de kleur van het eerste keuzerondje voor alle resterende knoppen. Het herkent geen andere kleuren die u mogelijk hebt gebruikt.
Grootten van wisselknop

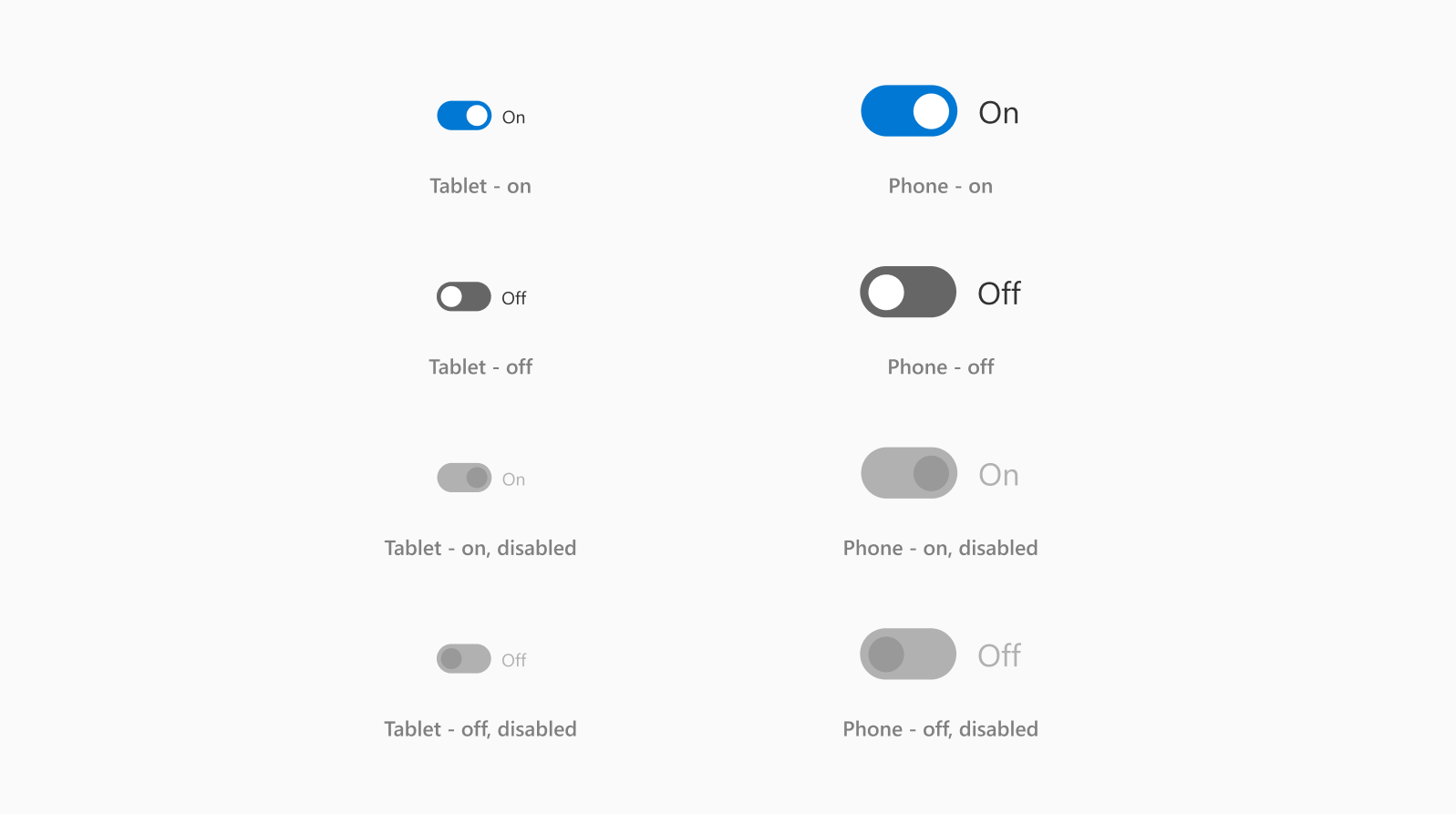
Statussen van wisselknop

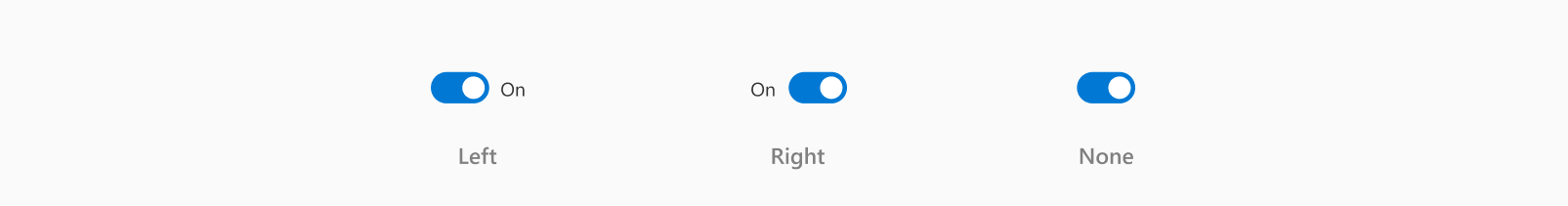
Typen wisselknop

Grootten van datumkiezer

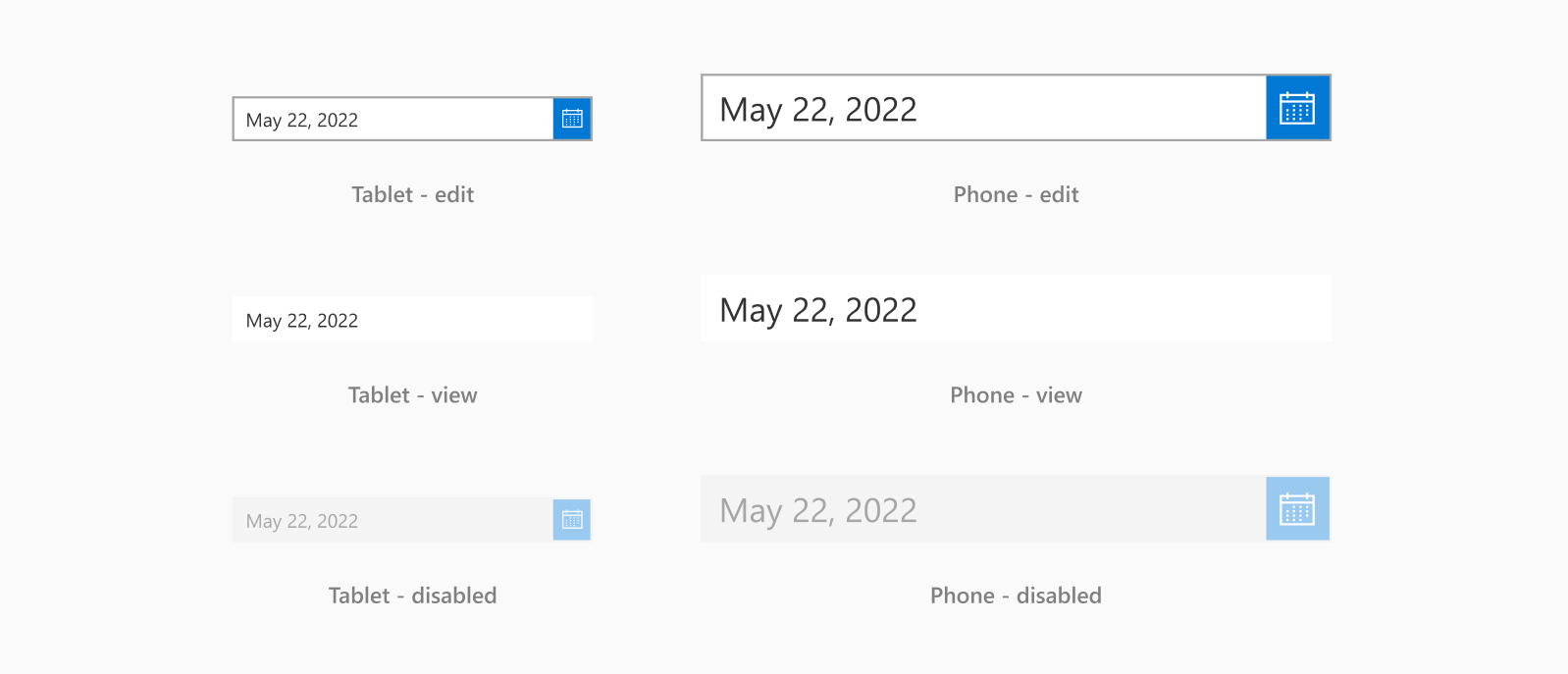
Statussen van datumkiezer

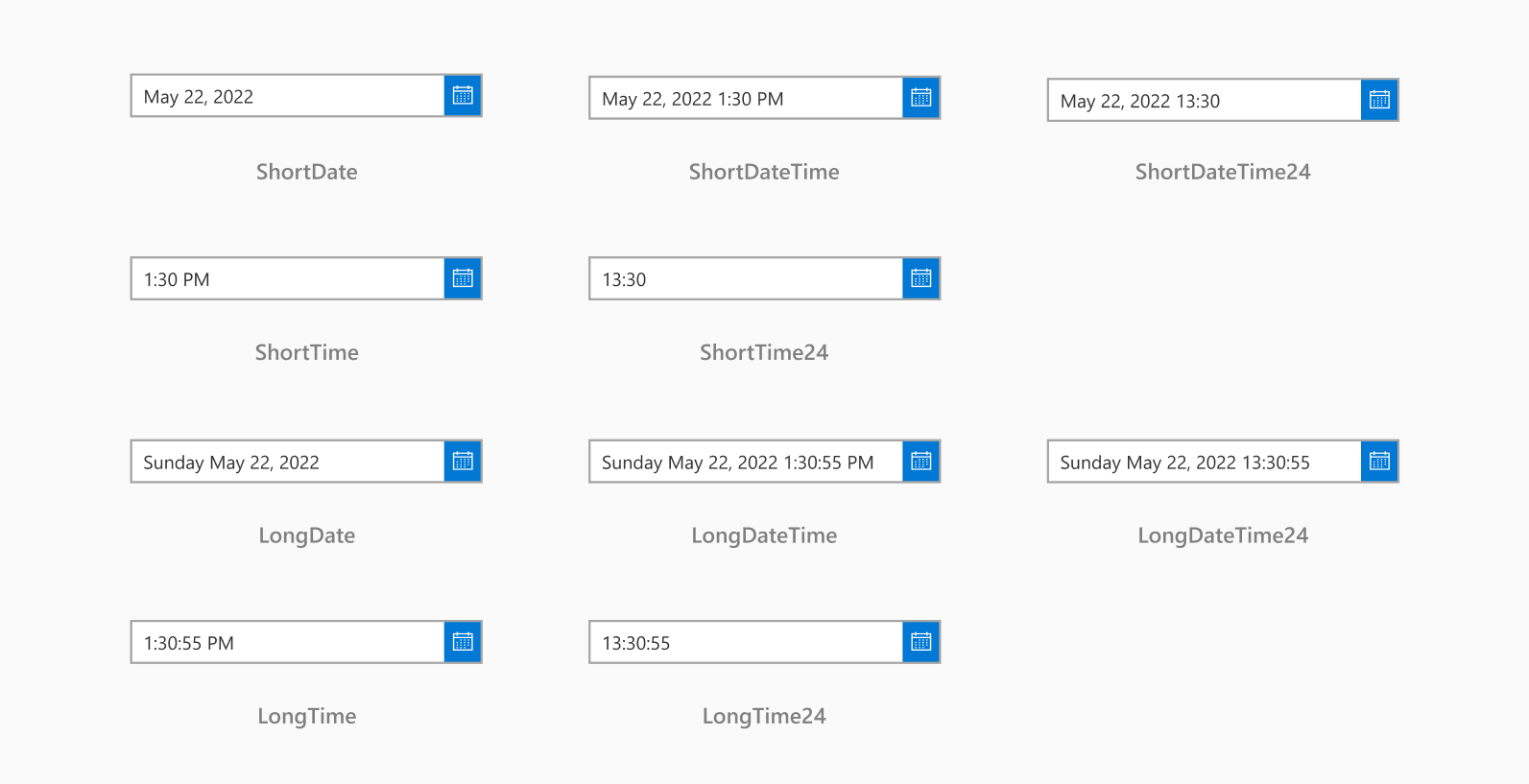
Typen van datumkiezer

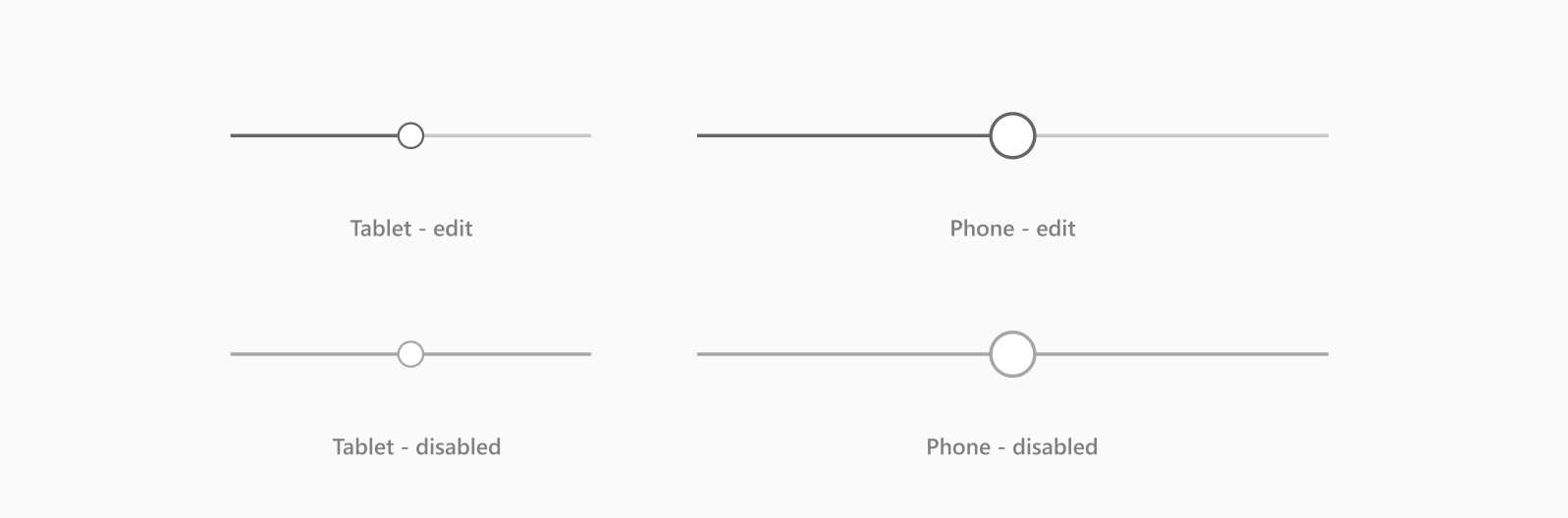
Grootten van schuifregelaar

Statussen van schuifregelaar

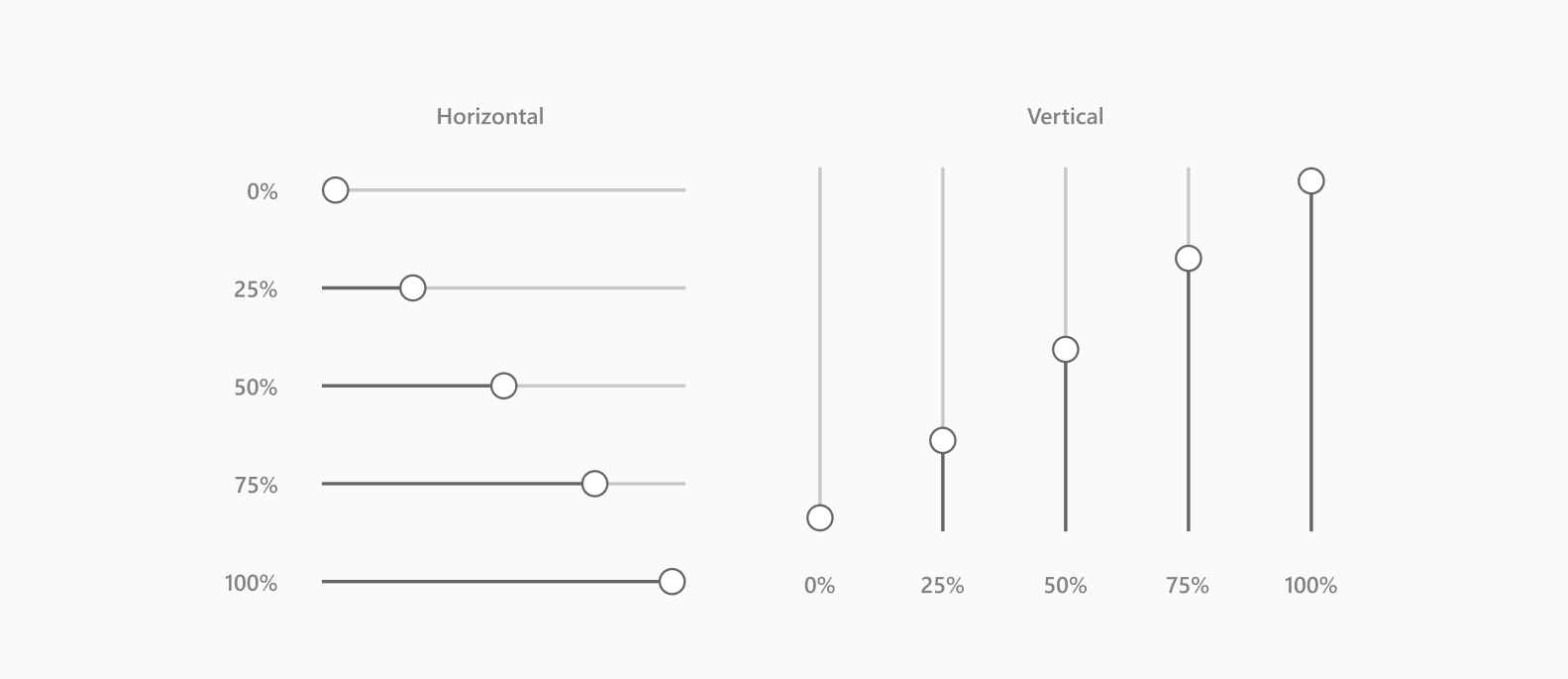
Typen schuifregelaar

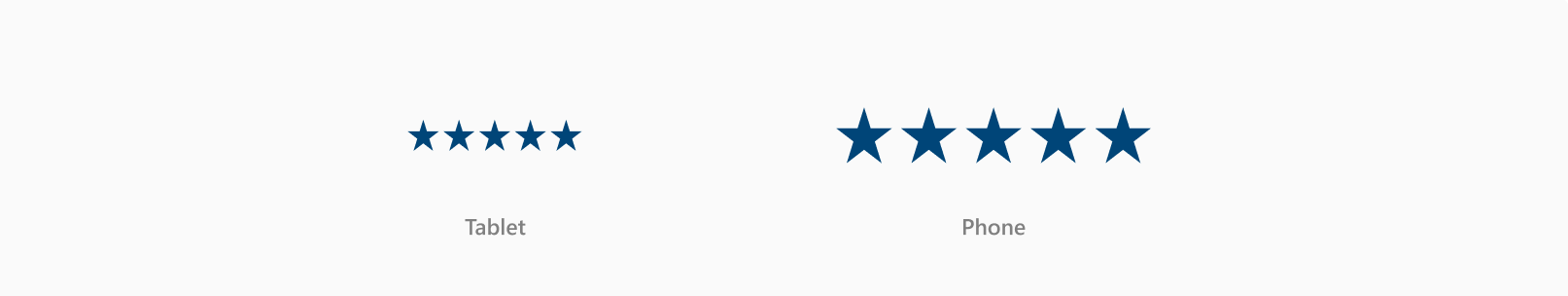
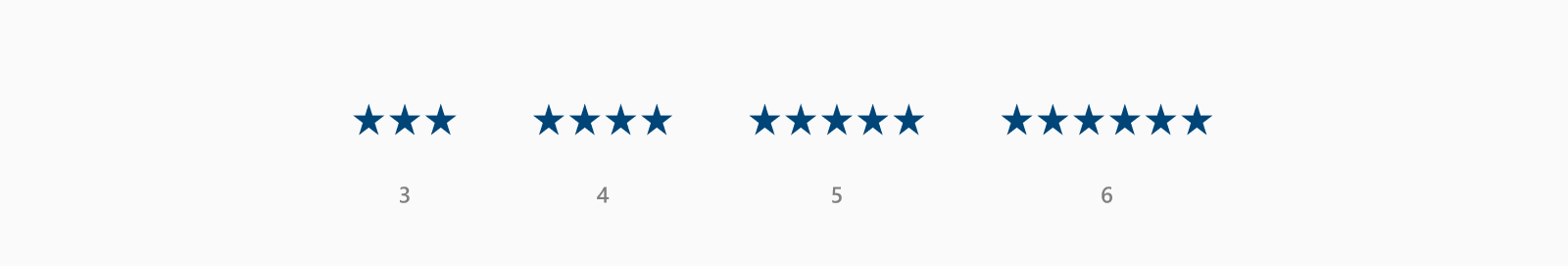
Grootten van kwalificatie

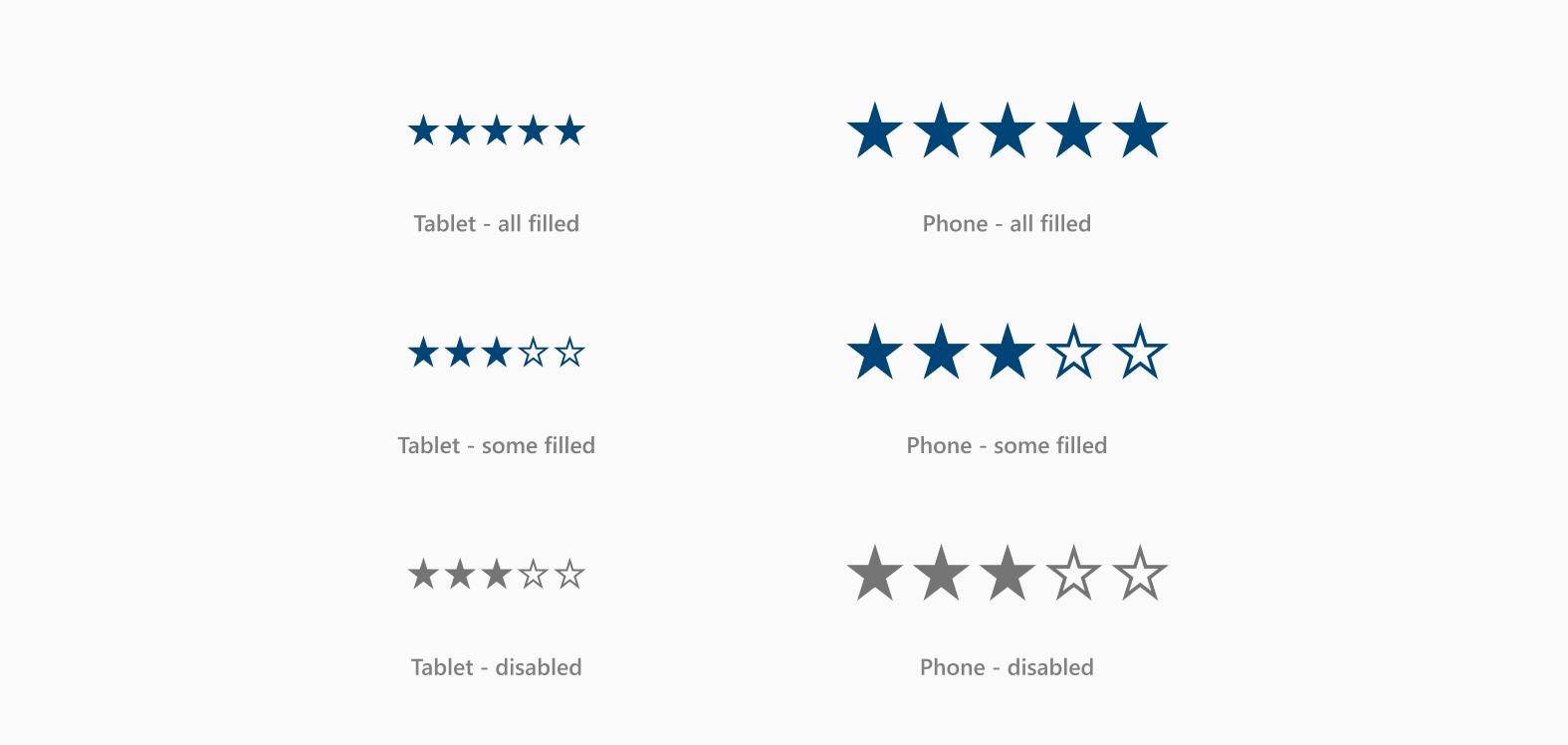
Statussen van kwalificatie

Typen kwalificatie

- Houd alle sterren in dezelfde kleur tijdens het ontwerpen in Figma. Bij het converteren naar een app gebruikt Power Apps de kleur van de eerste ster voor alle resterende sterren. Het herkent geen andere kleuren die u mogelijk hebt gebruikt.
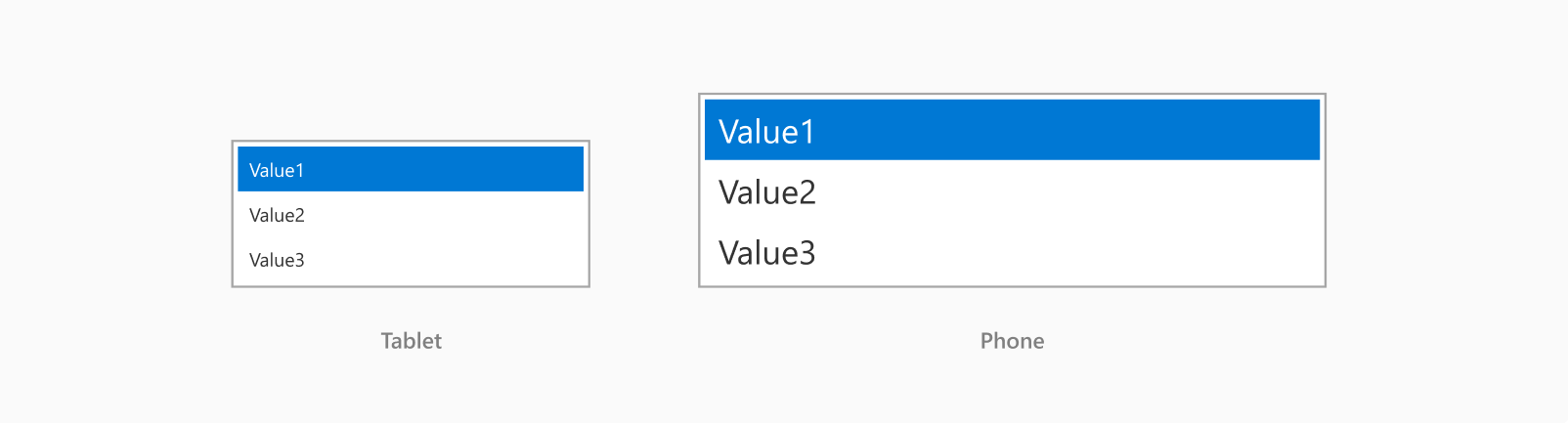
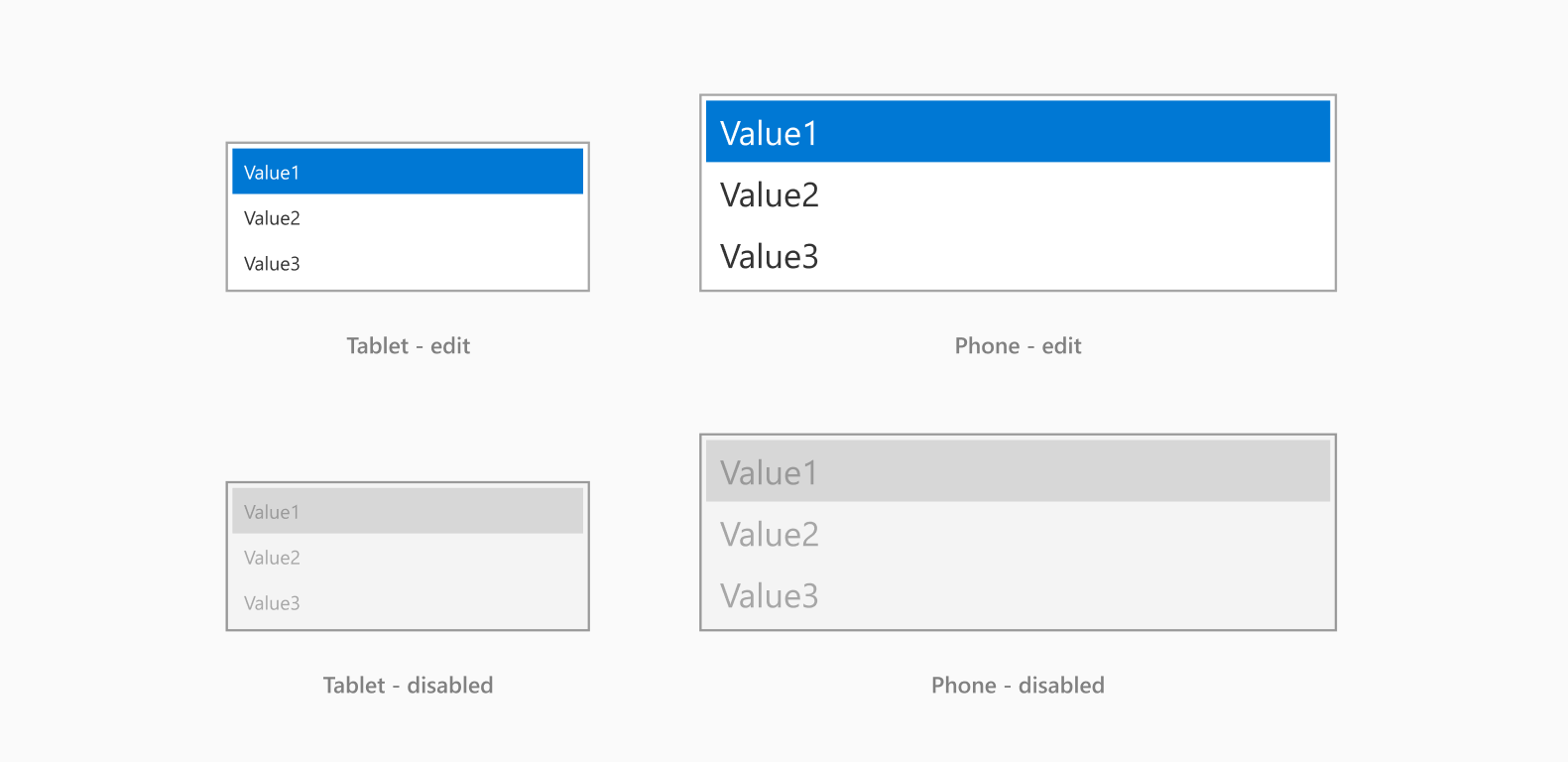
Grootten van lijstvak

Statussen van lijstvak

Typen lijstvak

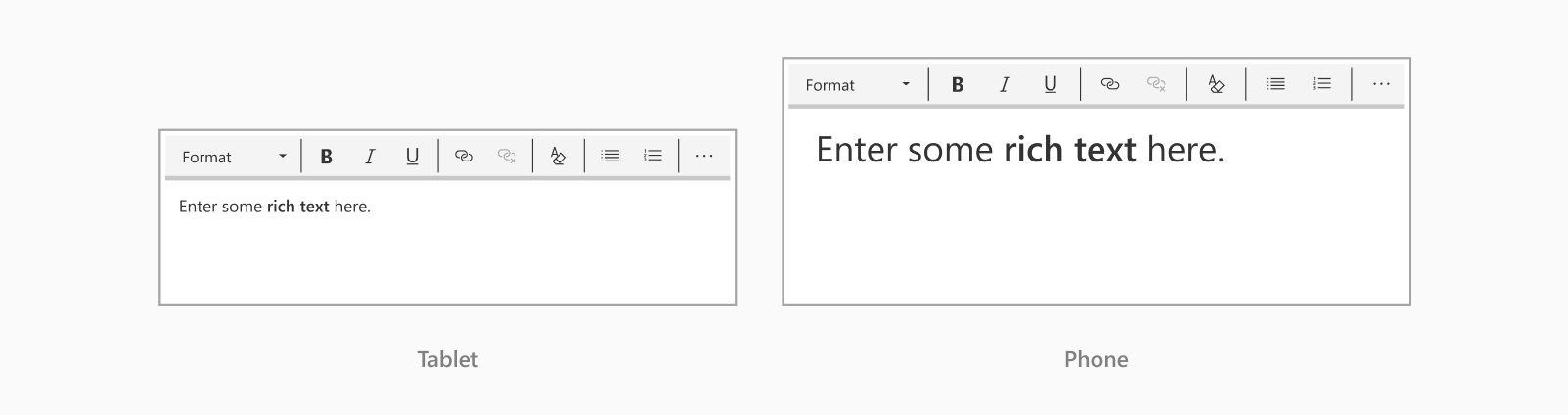
Grootten van tekst met opmaak

Statussen van tekst met opmaak

Grootten van timer

Statussen van timer

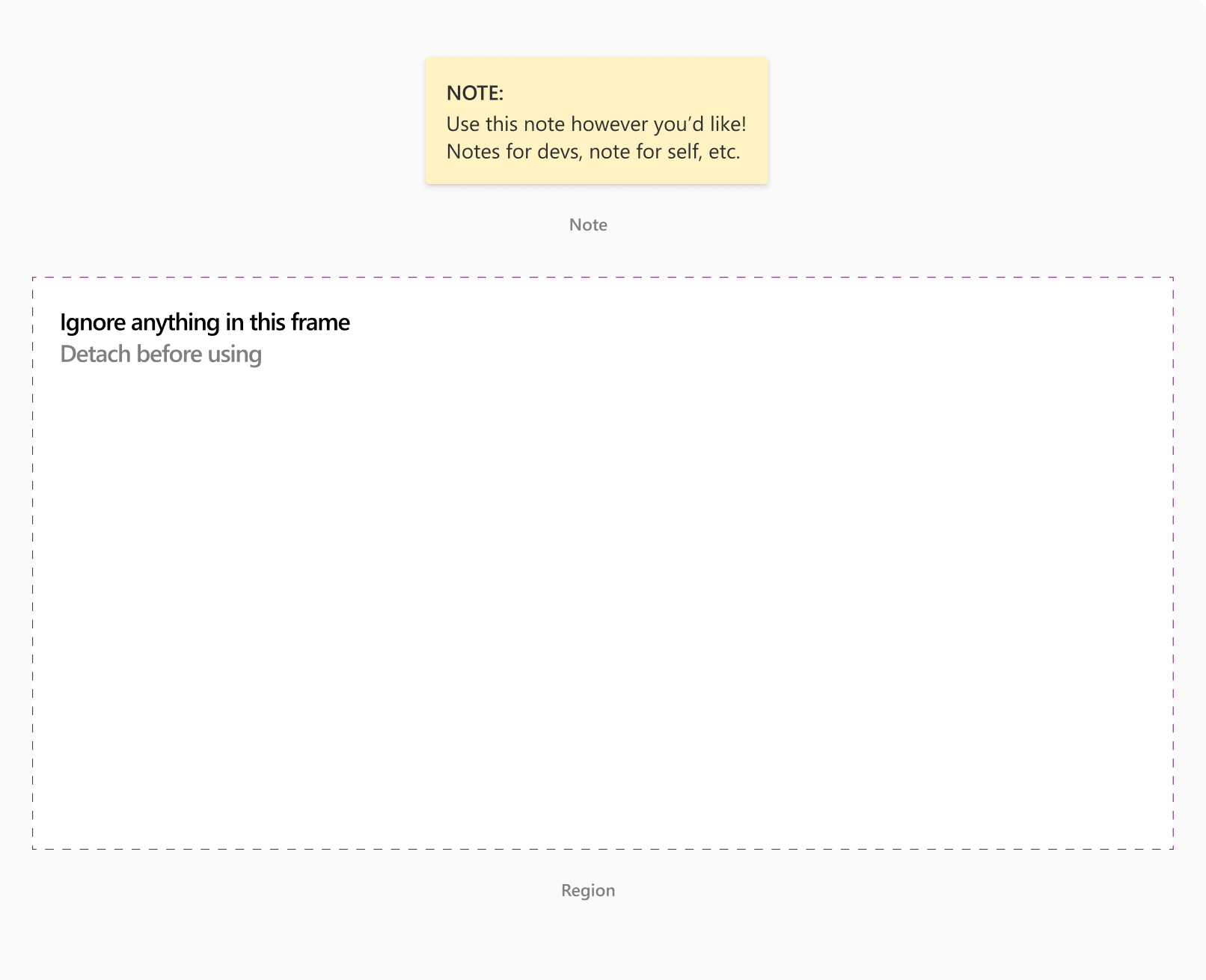
Te negeren inhoud
Gebruik deze onderdelen om notities, opmerkingen of andere inhoud te maken die niet hoeft te worden weergegeven in de uiteindelijke app. De inhoud wordt vervolgens genegeerd wanneer u het ontwerp converteert in Power Apps.

Afbeeldingen en rechthoeken
Afbeeldingen en rechthoeken worden in hun huidige vorm weergegeven wanneer het ontwerp wordt geconverteerd in een app.
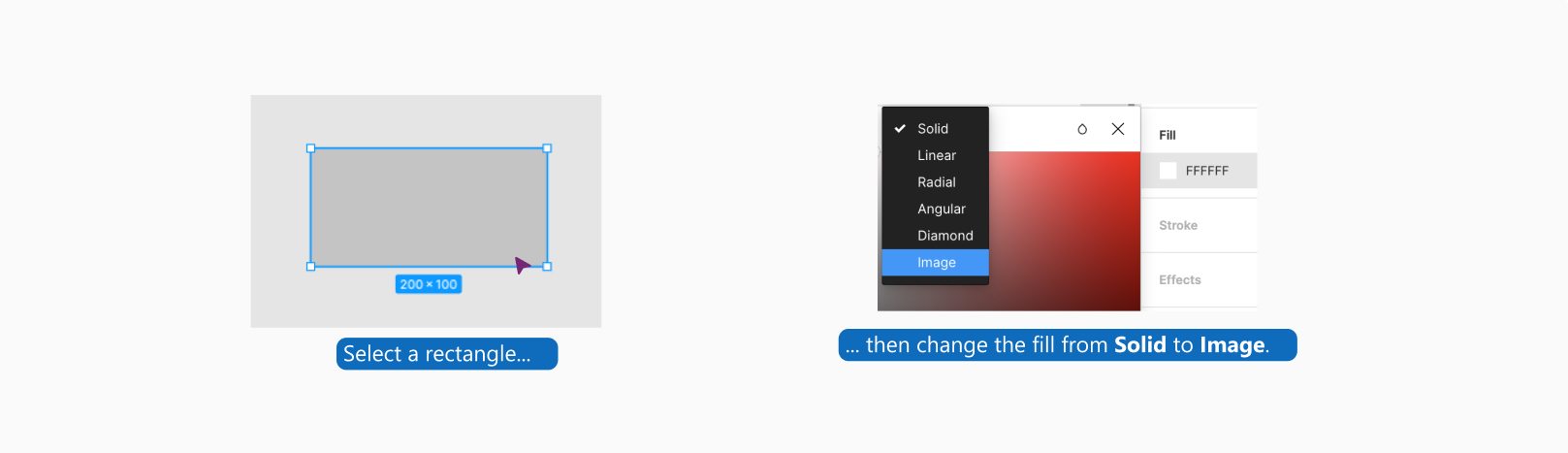
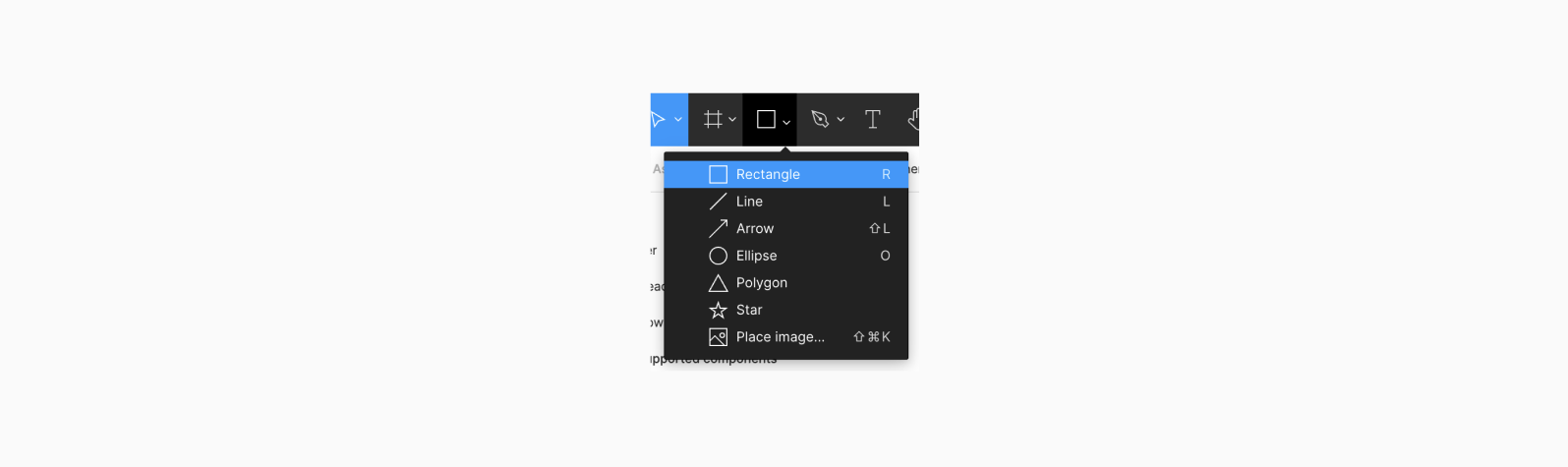
Afbeeldingen

Rechthoeken

- Gebruik alleen rechthoeken met vierkante hoeken omdat Power Apps alleen rechthoeken met vierkante hoeken kan converteren. In Figma betekent dit dat de hoekradius op nul moet worden ingesteld.