Webanalyses koppelen aan Copilot Studio-analyses
Het integreren van webanalyses met uw agent-analyses is essentieel om inzicht te krijgen in gebruikersinteracties via verschillende kanalen. Er zijn twee benaderingen om naadloze integratie te bereiken: geef tracking-ID's van een webpagina door aan uw agent en leg conversatie-ID's vast in uw webanalyses. Door deze methoden te implementeren, kunt u uw analysemogelijkheden verbeteren en een beter inzicht krijgen in het gebruikersgedrag.
Methoden voor het integreren van analyses
Er zijn twee manieren om webanalyses te integreren met agent-analyses:
Geef een tracking-ID en andere gegevens door aan agent als contextvariabelen
Leg de conversatie-ID van agent vast in uw webanalyse
U kunt één van beide methoden gebruiken, of beide.
Zie voor meer informatie over hoe u uw eigen rapporten samenstelt met uw eigen aangepaste dimensies bovenop de gesprekstranscripties Aangepaste analyserapporten gebruiken.
Notitie
Gesprekstranscripties hebben standaard een gegevensretentie van 30 dagen in Dataverse, maar u kunt de bewaartermijn wijzigen.
Geef tracking-ID van website door aan agent
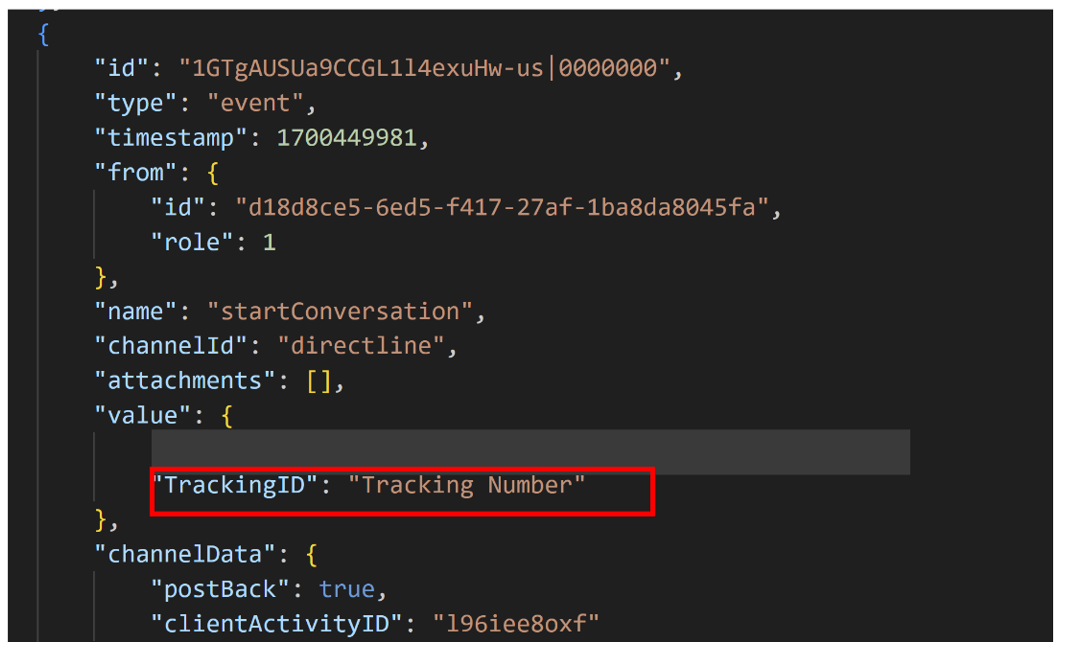
U kunt alle informatie, zoals een tracking-ID, van uw website doorgeven aan uw agent. Om informatie door te geven, moet u een globale variabele in uw agent hebben die invoer uit uw aangepaste canvas (websitecode) haalt.
Om deze informatie vanaf uw aangepaste canvas te verzenden, voegt u de code toe die wordt beschreven in Geef contextvariabelen van uw webpagina door aan een agent.
![]()
Met deze instelling ziet u de tracking-ID die u vanuit uw aangepaste canvascode hebt verzonden in uw agent-analyses in de tabel ConversationTranscript. Dataverse

Gespreks-id vastleggen in webanalyses
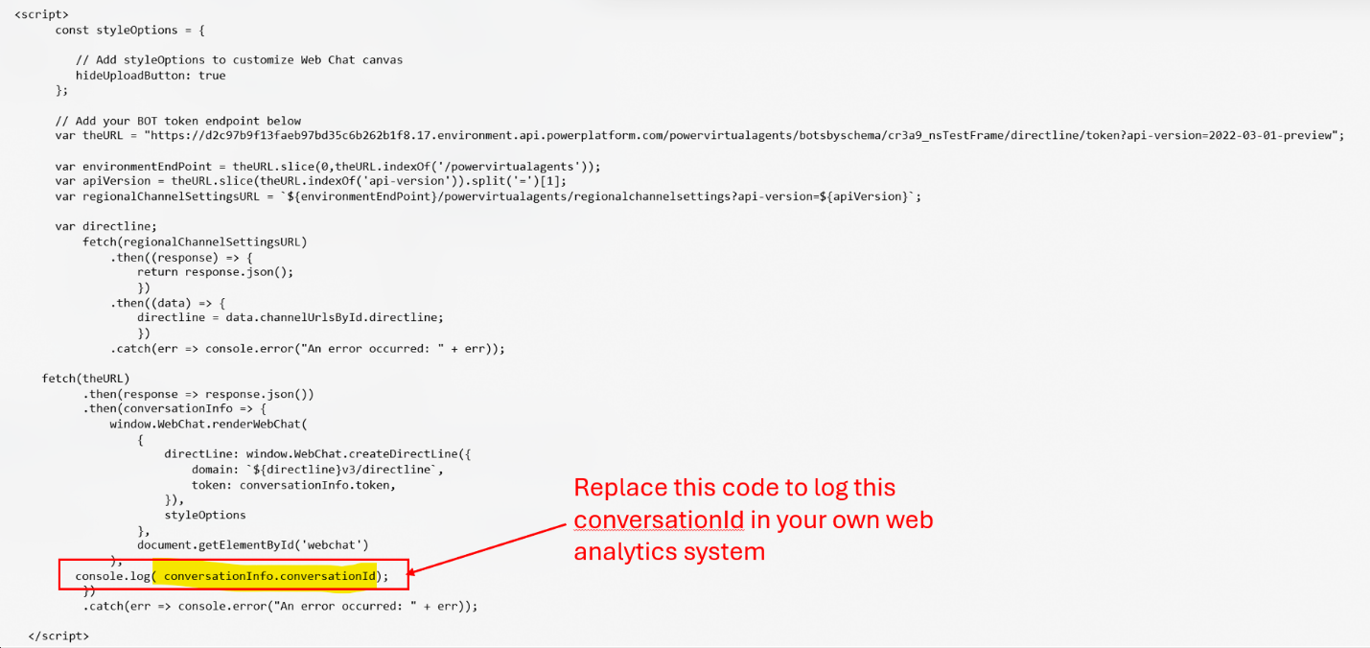
Deze methode gebruikt een conversatie-ID om uw web- en Verbinden-analyses uit te voeren. Om deze conversatie-ID te krijgen, moet u agent integreren met behulp van webchat.js in uw HTML/JavaScript-code, zoals beschreven in Het standaardcanvas aanpassen (eenvoudig).
Notitie
Deze methode werkt niet als u agent insluit met behulp van de iFrame benadering. Voor meer informatie, zie Een agent toevoegen aan een live- of demowebsite.
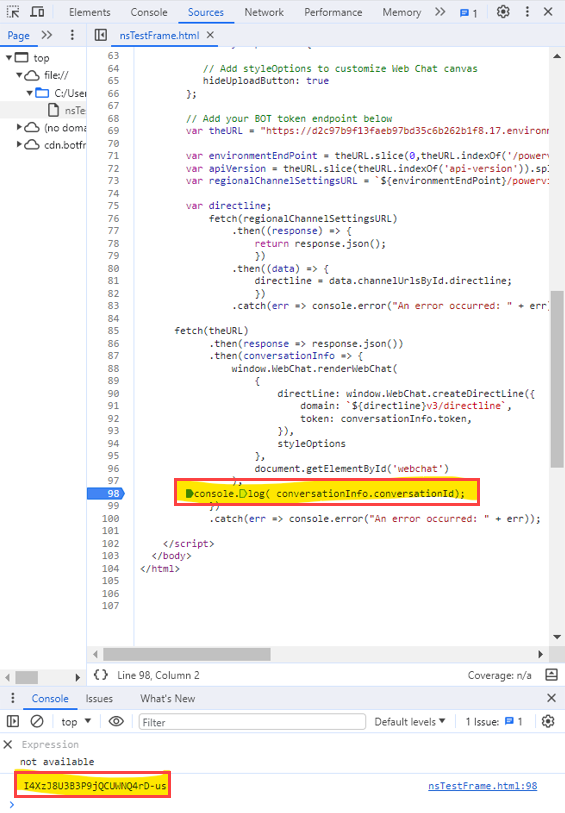
Zoals getoond in het volgende voorbeeld van de JavaScript-code, kunt u de conversationId openen en opslaan in uw eigen analyses:

Om te testen of deze methode correct werkt, drukt u op de F12-toets. Zoek in de ontwikkelhulpprogramma's van de webbrowser naar console.log, zoals weergegeven in de volgende afbeelding: