Mesh 201-zelfstudie Hoofdstuk 5: Live weergegevens ophalen
In dit hoofdstuk gaan we verder met Station 4, waar u leert hoe u Mesh Cloud Scripting gebruikt om gegevens op te halen uit interne of openbare bronnen en deze vervolgens in een 3D-context in uw scène te visualiseren. Zoals we in hoofdstuk 1 hebben besproken, is het uitgangspunt hier dat deelnemers in uw ervaring dit station kunnen gebruiken om meer te weten te komen over de weersomstandigheden op drie locaties waar ze overwegen een windpark te bouwen. De deelnemers kunnen op een interactieve wereldbol klikken en live weergegevens van de drie locaties bekijken.
Stations 4 en 5 bevinden zich aan de andere kant van het Sphere Terrace van de vorige stations.

Instellen voor dit station
Als u dit station wilt voltooien, moet u een sleutel invoegen in een code waarmee u toegang hebt tot de API voor weergegevens. Laten we deze sleutel nu ophalen, zodat u uw werkstroom later niet hoeft te onderbreken.
Ga naar de registratiepagina van weatherapi.com.
Volg op die pagina de instructies om u aan te melden voor het proefabonnement.

U moet het e-mailbericht openen dat ze u sturen, uw account activeren en zich vervolgens aanmelden op hun site.
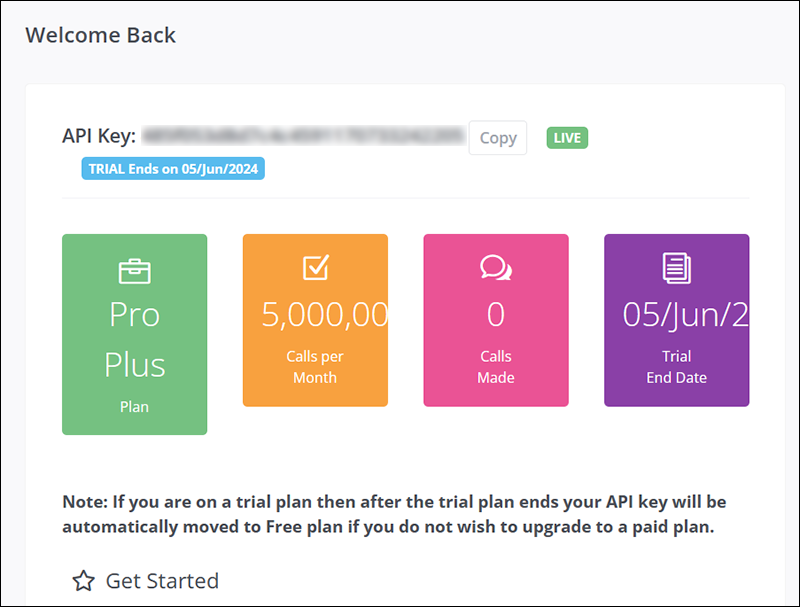
Klik op de pagina Welkom terug op Pro Plus-abonnement.

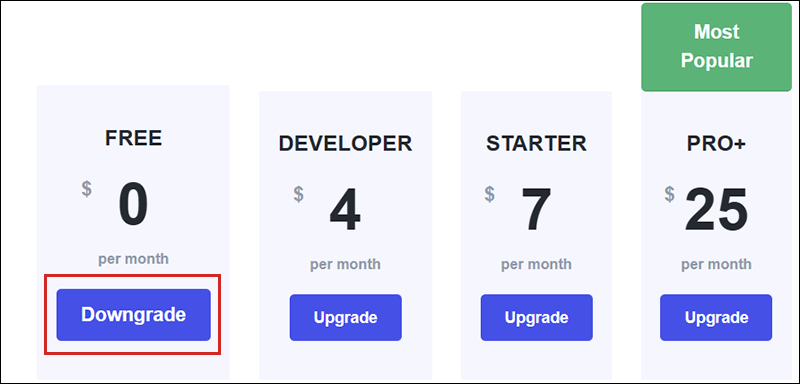
Voor deze zelfstudie is het niet nodig om een betaald abonnement te hebben. Klik op de knop Downgrade onder 'Gratis' en klik vervolgens in het dialoogvenster dat wordt weergegeven op Sluiten.

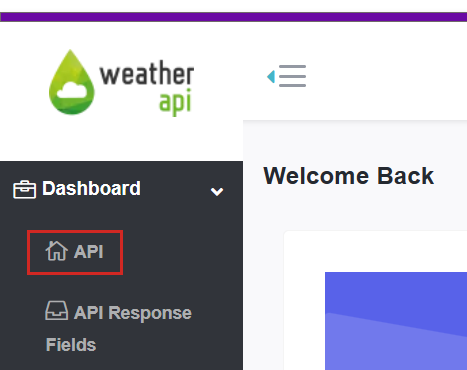
Selecteer API in het menu aan de linkerkant onder Dashboard.

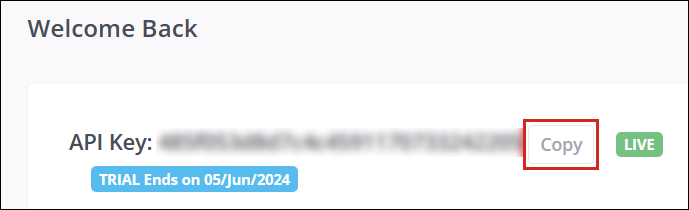
Selecteer de knop Kopiëren naast het veld API-sleutel , plak de sleutel in een teksteditor en sla het tekstbestand op.

Als de kopieerbewerking is geslaagd, verandert de tekst op de knop Kopiëren in Gekopieerd.
De prefab Mesh Cloud Scripting toevoegen
Open de scène Startpunt .
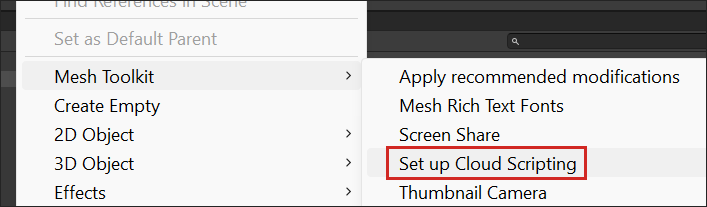
Klik in de hiërarchie met de rechtermuisknop in een lege ruimte en selecteer in het contextmenu Mesh Toolkit>Cloudscripting instellen.

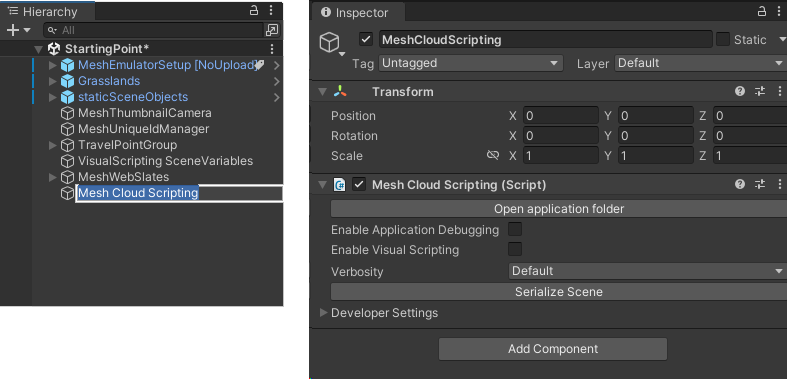
Hiermee wordt een GameObject met de naam Mesh Cloud Scripting toegevoegd waaraan een onderdeel met dezelfde naam is gekoppeld.

Elk GameObject dat u onder het beheer van cloudscripting wilt hebben, moet als onderliggend element worden toegevoegd aan het GameObject Mesh Cloud Scripting .
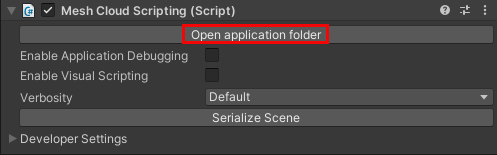
Opmerking: het onderdeel Mesh Cloud Scripting bevat een eigenschap met de naam Visual Scripting inschakelen. Hierdoor kunnen Mesh-cloudscripts communiceren met visuele scripts. U kunt dit niet geselecteerd laten.
De prefab voor Station 4 toevoegen
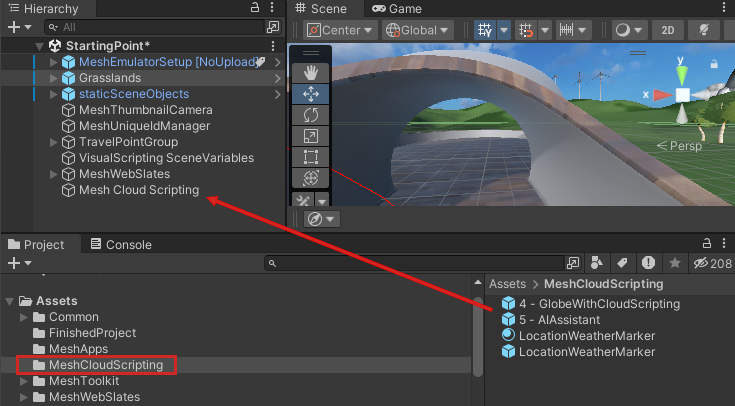
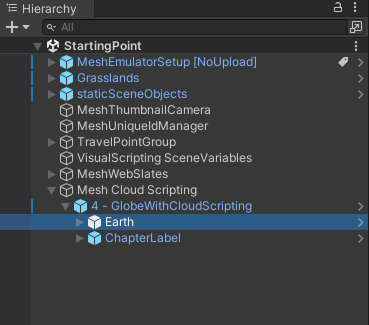
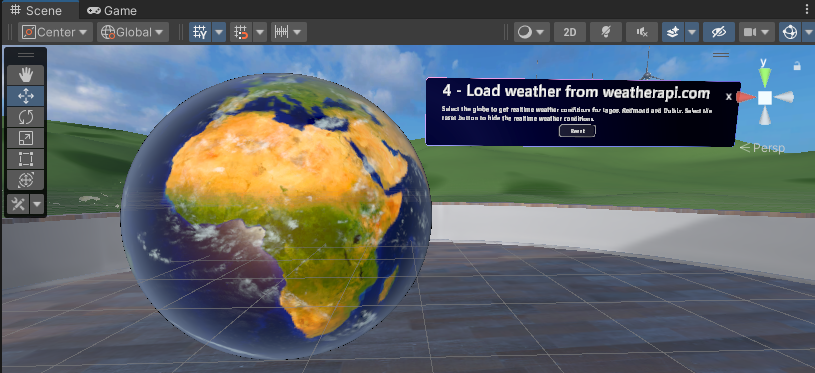
Navigeer in de map Project naar Assets>MeshCloudScripting en sleep 4 - GlobeWithCloudScripting naar de hiërarchie en plaats dit als een onderliggend object in Mesh Cloud Scripting.

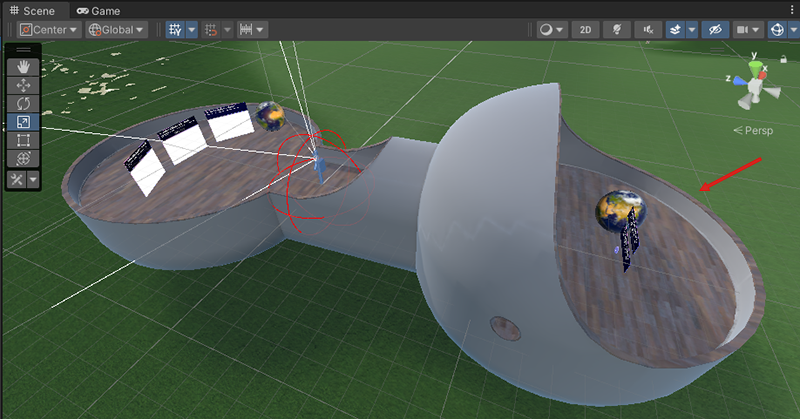
Deze prefab biedt het tekstvak en een geneste prefab met de naam Aarde die het model voor de wereldbol bevat.

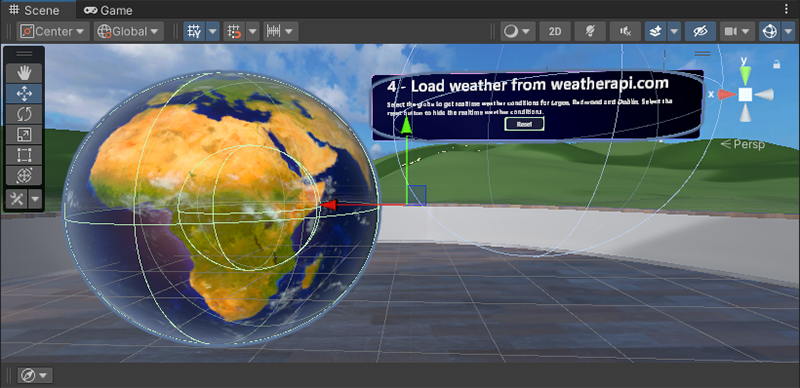
Pas de weergave aan zodat u direct voor station 4 staat te kijken.

De API-sleutel voor weatherapi.com invoegen
Selecteer in de hiërarchie het GameObject Mesh Cloud Scripting .
Navigeer in inspector naar het onderdeel Mesh Cloud Scripting en klik vervolgens op Toepassingsmap openen.

Hiermee opent u de map met de bestanden voor Mesh Cloud Scripting in de Windows Bestandenverkenner.
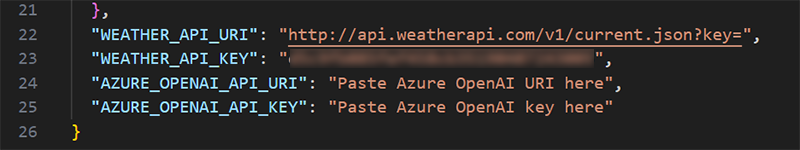
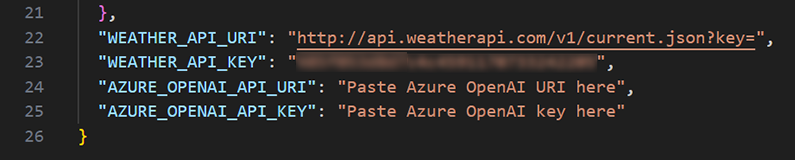
Open het bestand met de naam appsettings. UnityLocalDev.json in uw code-editor. De laatste vier regels code in het bestand bevatten configuratie-instellingen.

U hoeft niets te doen voor deze eerste regel ...
"WEATHER_API_URI": "http://api.weatherapi.com/v1/current.json?key="... maar vervang in de volgende regel de tekst 'Paste Weather API key here' door de API-sleutel die u eerder hebt gekopieerd.

U kunt de laatste twee regels negeren. In het volgende hoofdstuk gaan we hiermee aan de slag.
Sla het JSON-bestand op en sluit het.
Het csproj-bestand bijwerken
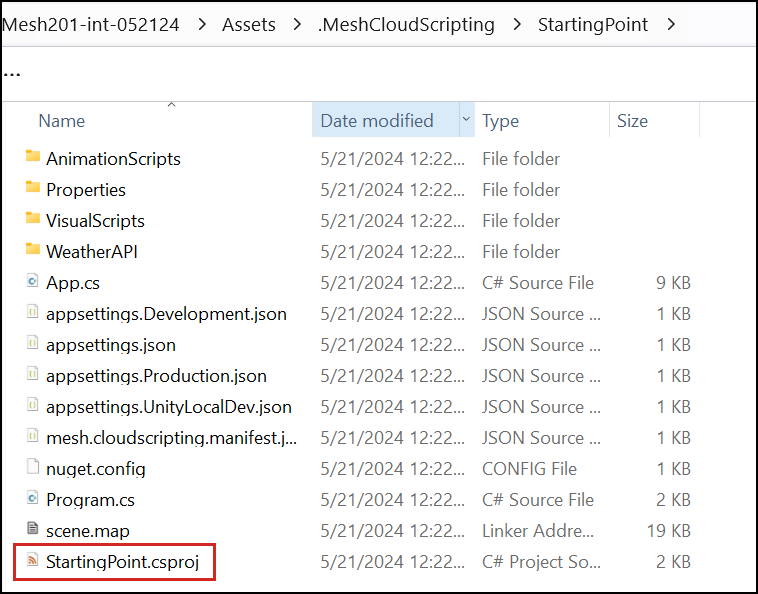
Open in het Bestandenverkenner venster met de Mesh Cloud Scripting-bestanden het bestand met de naam StartingPoint.csproj in uw code-editor.

Kopieer de volgende tekst:
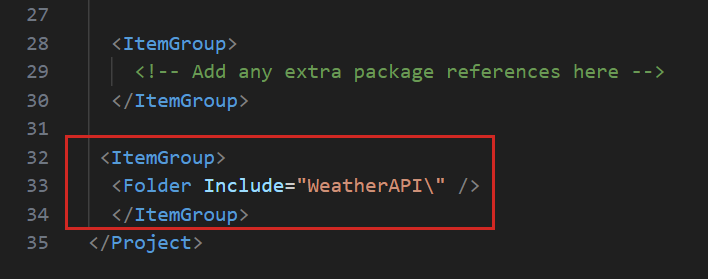
<ItemGroup> <Folder Include="WeatherAPI\" /> </ItemGroup>... en plak deze vervolgens in het bestand net boven
</Project>aan het einde van het bestand.
Dit zorgt ervoor dat we enkele scripts uit de lokale Map WeatherAPI opnemen.

Sla het bestand op en sluit het.
Code toevoegen die de wereldbol interactief maakt
Open in het Bestandenverkenner venster met de Mesh Cloud Scripting-bestanden het bestand met de naam App.cs in de code-editor.

Het eerste wat we doen, is ervoor zorgen dat wanneer een deelnemer op de wereldbol klikt, de weergaven van de weergegevens worden vernieuwd.
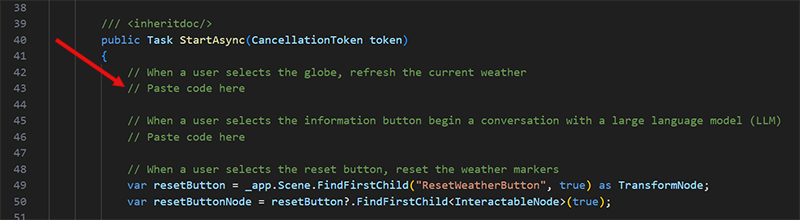
Zoek in het App.cs-bestand de eerste opmerking 'Code hier plakken' in de
StartAsync()methode.
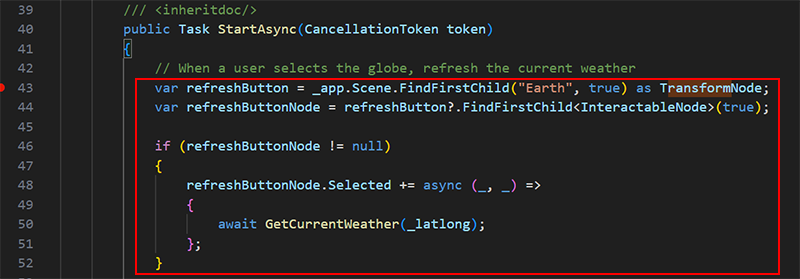
Kopieer de onderstaande code.
var refreshButton = _app.Scene.FindFirstChild("Earth", true) as TransformNode; var refreshButtonNode = refreshButton?.FindFirstChild<InteractableNode>(true); if (refreshButtonNode != null) { refreshButtonNode.Selected += async (_, _) => { await GetCurrentWeather(_latlong); }; }Vervang de opmerking 'Code hier plakken' die u zojuist hebt gevonden door de code die u hebt gekopieerd.

De code doet het volgende:
- Initialiseert de variabele refreshButton met het GameObject Earth in de scène.
- Initialiseert de variabele refreshButtonNode met de InteractableNode gekoppeld aan het Earth GameObject. (Als aan een GameObject in de scène een Mesh Interactable Setup-onderdeel is gekoppeld, wat Earth doet, voegt het onderdeel een Mesh Cloud Scripting InteractableNode toe.
- Wanneer een deelnemer op de wereldbol klikt, wordt de geselecteerde gebeurtenis van de InteractableNode geactiveerd en wordt de methode GetCurrentWeather aangeroepen. Hiermee wordt een HTTP-aanvraag gegenereerd om de weergegevens op te halen.
Sla het bestand op.
Uw werk testen
Sla in de Unity-Editor het project op en druk vervolgens op de knop Afspelen.
Uw avatar wordt voortgebracht aan de zijkant van het Sphere Terrace met de eerste drie stations. Navigeer naar de andere kant van het Sphere Terrace en plaats uzelf voor Station 4.

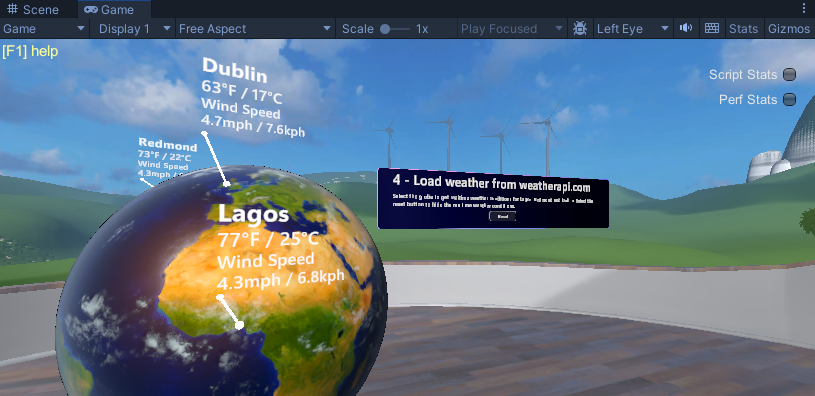
Als u de weergegevens wilt bekijken, klikt u ergens op de wereldbol. De temperatuur, gemiddelde windsnelheid en piekwindsnelheid worden weergegeven voor drie steden: 1) Lagos, Nigeria, 2) Dublin, Ierland en 3) Redmond, WA.

Wanneer u klaar bent, drukt u nogmaals op de knop Afspelen om de afspeelmodus af te sluiten.