Mesh 201-zelfstudie Hoofdstuk 4: Een URL laden vanuit een 3D-asset
In dit hoofdstuk gaan we verder met Station 3 en verkennen we een manier om gegevens van het web in een WebSlate te laden. Er is een 3D GameObject in de scène die de planeet Aarde vertegenwoordigt; we noemen het 'de wereldbol'. We werken een script bij, zodat wanneer een deelnemer in uw ervaring op de wereldbol klikt, de breedte- en lengtegraad van de geklikte locatie worden vastgelegd en deze coördinaten worden opgenomen in een Bing Kaarten URL als parameters. Een HTTP-aanvraag wordt uitgevoerd met behulp van deze URL; Bing Kaarten geeft een kaart van het gekozen gebied en verzendt deze naar een nabijgelegen WebSlate.

Het project uitproberen
Pas de weergave aan zodat u direct voor station 3 staat te kijken.

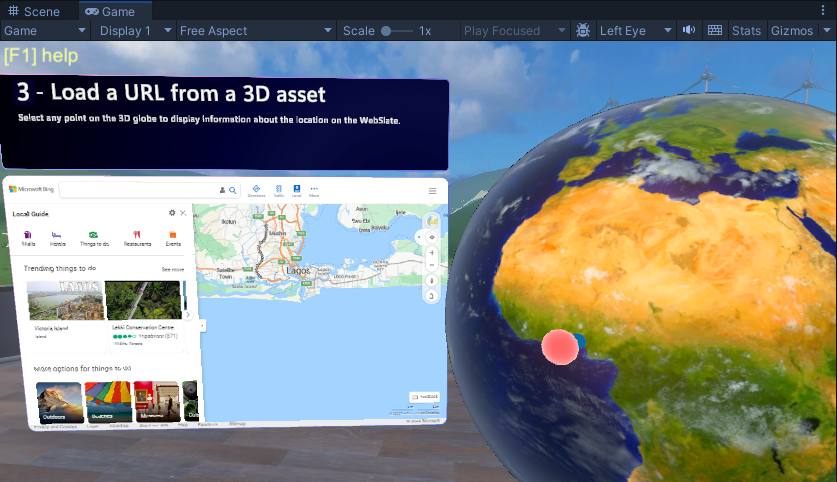
Zoals u kunt zien, is er al een WebSlate in de scène met een aantal informatieve tekst erboven, evenals de wereldbol. Laten we het project uitvoeren en kijken wat er gebeurt.
Klik op de knop Afspelen in unity-editor. De WebSlate geeft de Bing Kaarten website weer.

Klik op verschillende plekken op het object Aarde . Waar u ook klikt, de WebSlate blijft dezelfde Bing Kaarten pagina weergeven. We willen dit wijzigen, zodat wanneer u op het object Earth klikt, het geografische gebied waarop u hebt geklikt, wordt weergegeven in de WebSlate. We voegen een knooppunt toe aan een script waarmee dit zo snel mogelijk wordt uitgevoerd, maar voordat we dat doen, bekijken we de scripts kort.
Klik op de knop Afspelen in unity-editor om de afspeelmodus af te sluiten.
Het aardescript verkennen
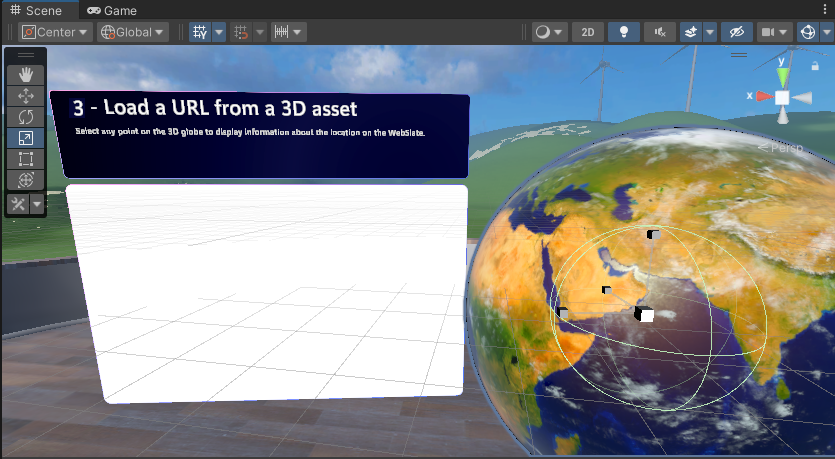
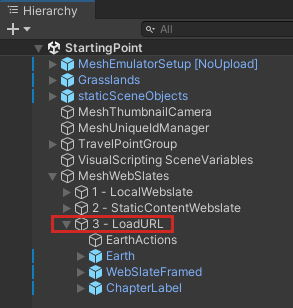
Vouw in de hiërarchie het GameObject met de naam 2 - StaticContentWebslate samen.
Vouw 3 - LoadURL uit en houd er rekening mee dat deze onderliggende objecten bevat met de naam EarthActions en Earth.

Aan elk van deze objecten is een scriptmachine gekoppeld, waarbij de bron is ingesteld op 'Grafiek'.

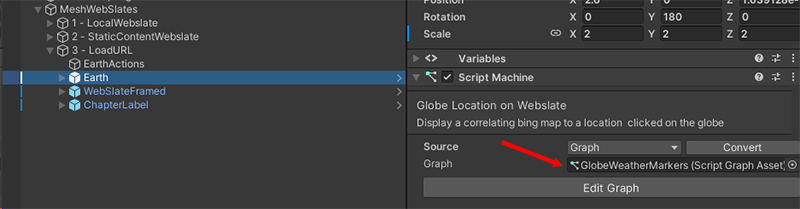
Selecteer het Earth GameObject. De scriptgrafiek wordt weergegeven in het venster Script graph .
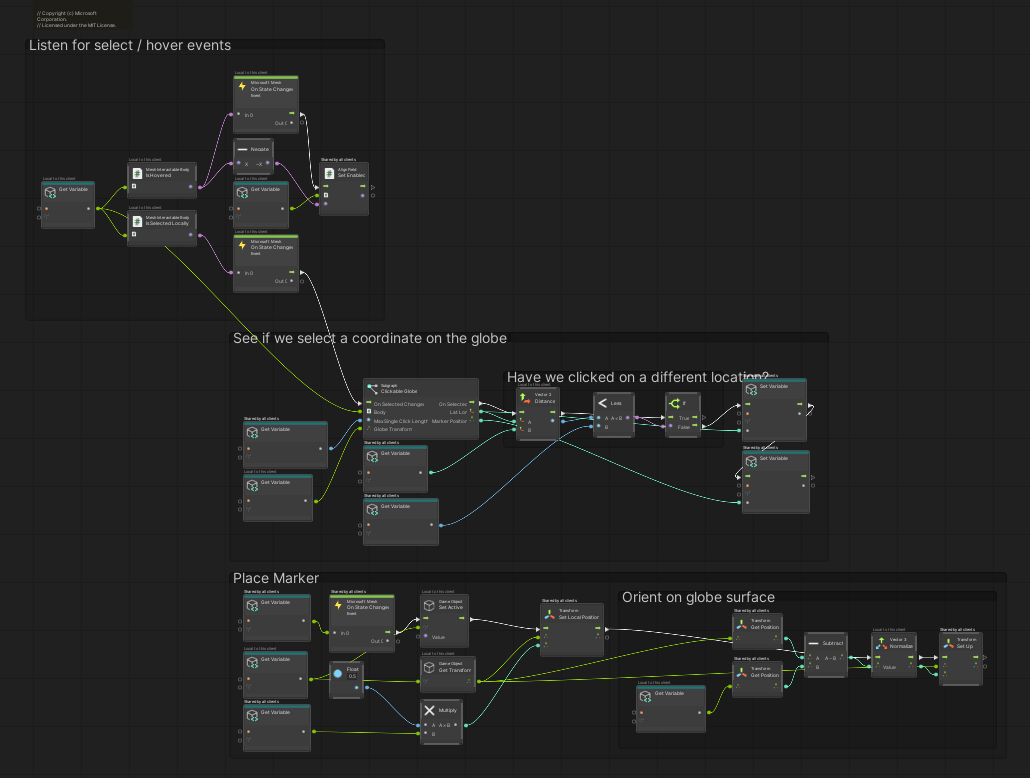
De scriptgrafiek, genaamd Globe location on Webslate, is ontworpen om een klik op de wereldbol te detecteren en om de exacte geografische locatie van die klik te kennen (breedtegraad en lengtegraad), zodat een kaart van dat gebied kan worden weergegeven op de WebSlate.

Zoals u ziet, is er veel aan de hand in deze scriptgrafiek. We hoeven er geen wijzigingen in aan te brengen, maar als u nieuwsgierig bent, kunt u hier even de tijd nemen om de grafiek te bestuderen en een beter inzicht te krijgen in de werking van het earth-object .
Het EarthActions-script verkennen
Dit script is waar we onze update moeten uitvoeren.
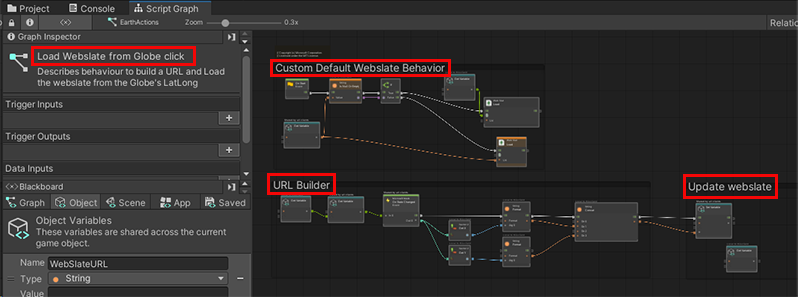
Selecteer in de hiërarchie het GameObject EarthActions . De scriptgrafiek wordt weergegeven in het venster Script graph .
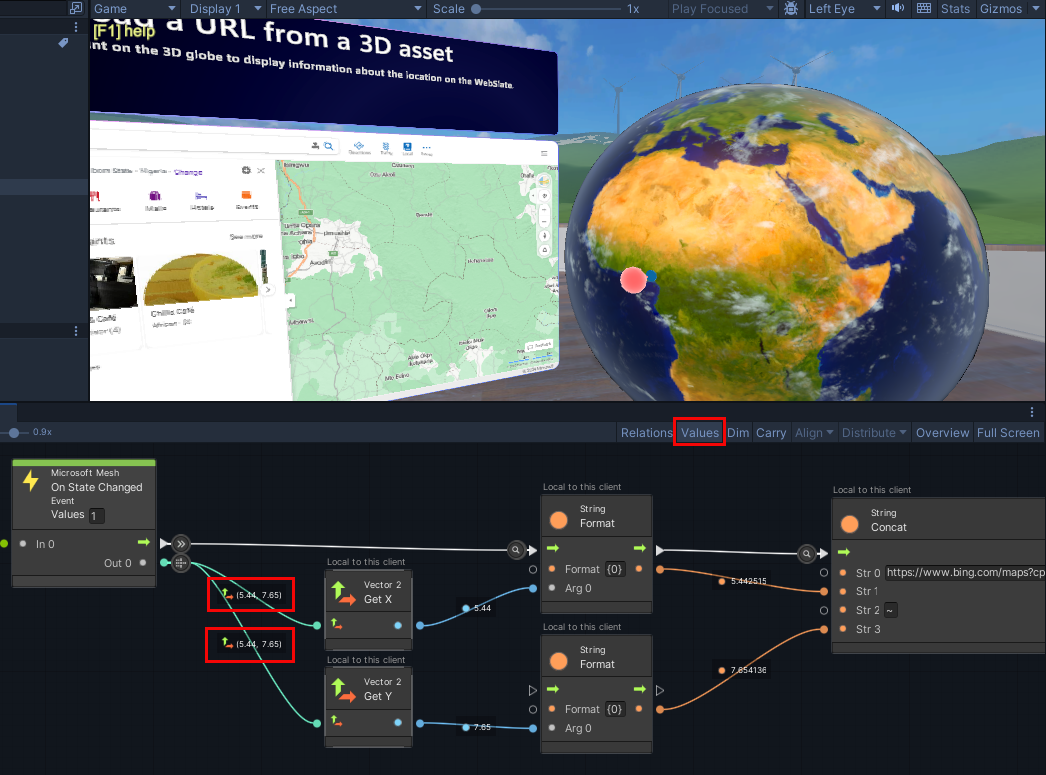
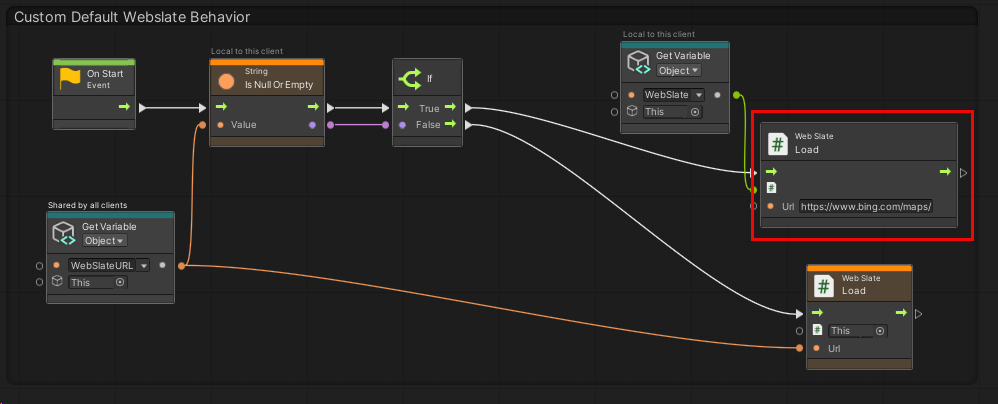
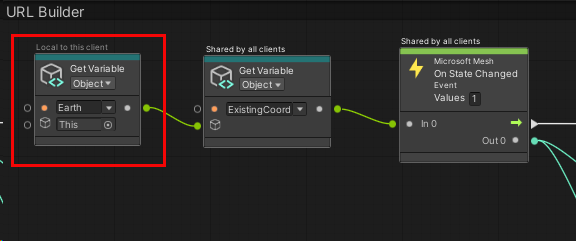
Deze scriptgrafiek heet Load Webslate from Globe click en heeft drie groepen: Aangepast standaard webslategedrag en URL-opbouwfunctie en Webslate bijwerken.

De eerste groep bevat een knooppunt met de naam Web Slate: Load met een waarde van de Bing Kaarten URL.

Op dit moment zijn dingen zo ingesteld dat elke keer dat u op het object Earth klikt, deze URL in de WebSlate wordt geladen.
In de groep URL Builder laadt het eerste knooppunt, Variabele ophalen: Object, de variabele die de coördinaat bevat waarop op het object Earth is geklikt.

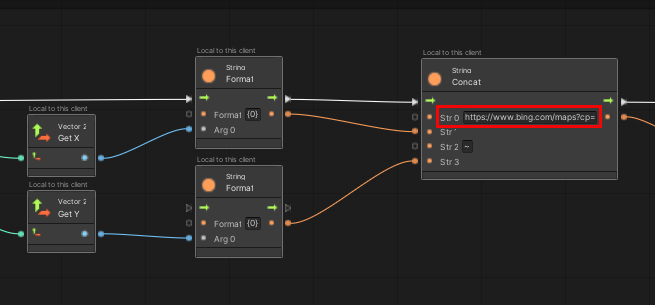
De volgende paar knooppunten na het knooppunt Microsoft Mesh: Bij status gewijzigd nemen die coördinaat, converteren deze naar een tekenreeks en koppelen als een parameter aan het einde van de Bing Kaarten URL in het knooppunt Tekenreeks: Concat.

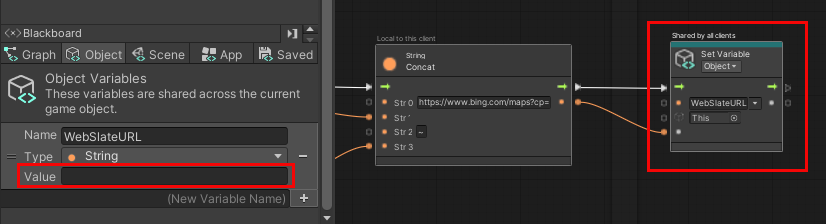
Het knooppunt Variabele instellen intitiaalt de variabele WebSlateURL met de URL.

Nu moeten we er alleen voor zorgen dat deze URL (die natuurlijk verandert telkens wanneer op Aarde wordt geklikt) in de WebSlate wordt geladen.
Het EarthActions-script bijwerken
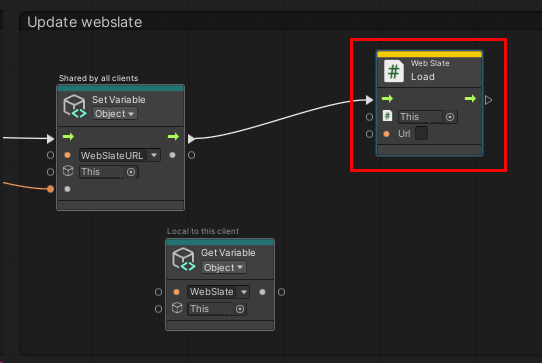
Sleep een connector vanaf de poort Uitvoer van besturingselementen van het knooppunt Variabele instellen: Object en maak vervolgens een nieuw webslate: laadknooppunt . (Zoek in de Fuzzy Finder naar Web Slate: Load (URL).)

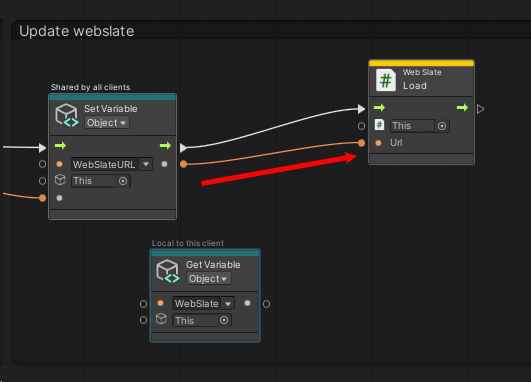
Sleep een connector van de poort Gegevensuitvoer van het knooppunt Variabele instellen: Object met de variabele WebSlateURL en koppel deze vervolgens aan de POORT VOOR URL-gegevensinvoer van het knooppunt Web Slate: Laden .

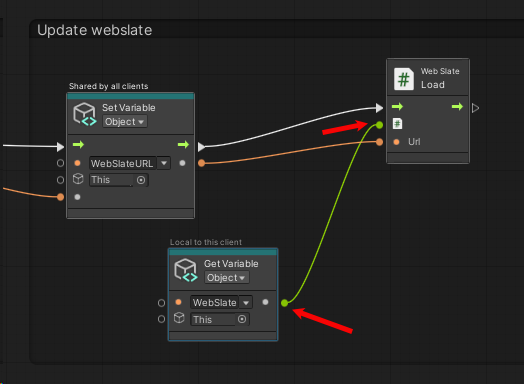
Sleep een connector van de poort Gegevensuitvoer van het knooppunt Set Variable: Object met de variabele WebSlate en koppel deze vervolgens aan de eerste gegevensinvoerpoort van het knooppunt WebSlate: Laden .

Uw werk testen
Sla het project op en druk op de knop Unity Editor Afspelen.
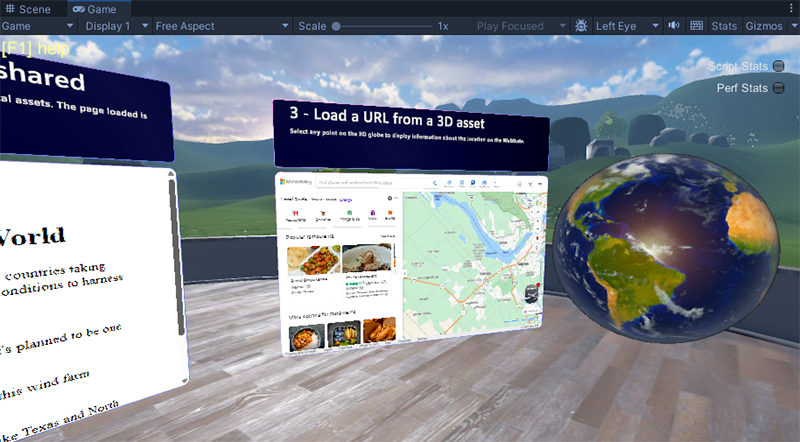
Zorg ervoor dat u zich voor station 3 bevindt.
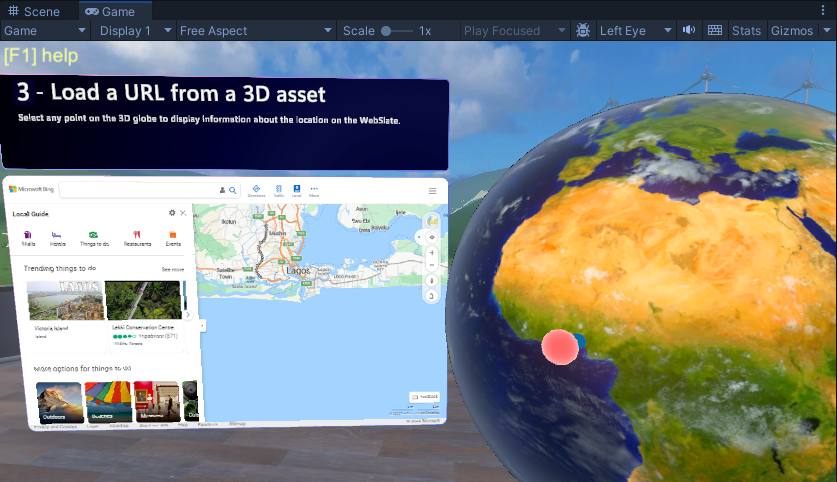
Klik op verschillende plaatsen op het object Aarde . Zoals eerder vermeld, worden elke keer dat u klikt, de breedte- en lengtegraad van de geklikte locatie vastgelegd en worden deze coördinaten opgenomen in een Bing Kaarten URL als parameters. Een HTTP-aanvraag wordt uitgevoerd met behulp van deze URL; Bing Kaarten geeft een kaart van het gekozen gebied en stuurt deze naar de nabijgelegen WebSlate.

Opmerkingen
De WebSlate is interactief binnen een gebeurtenis. Een deelnemer kan op de knoppen +/- klikken om in of uit te zoomen, of de kaart slepen om de positie aan te passen of op koppelingen klikken. Houd er echter rekening mee dat andere deelnemers in de ervaring deze wijzigingen niet zien; ze zien alleen een update wanneer er opnieuw op de wereldbol wordt geklikt.
Als u de functie Waarden inschakelt in het venster Script Graph en vervolgens het script watch terwijl u op de wereldbol klikt, kunt u de breedtegraad en lengtegraad van de geklikte locatie zien die uit de connectors stroomt vanuit het knooppunt Microsoft Mesh: Bij status gewijzigd.