Mesh 201-zelfstudie hoofdstuk 3: Een lokaal gedeeld HTML-bestand laden in een WebSlate
In het vorige hoofdstuk van deze zelfstudie hebt u een knop ingeschakeld om een lokaal niet-gedeeld HTML-bestand in een WebSlate te laden. In dit hoofdstuk stellen we ook een HTML-pagina in om te laden, maar deze keer wordt deze gedeeld en kunnen daarom worden bekeken door alle deelnemers in de ervaring.
Naar de knoppen navigeren
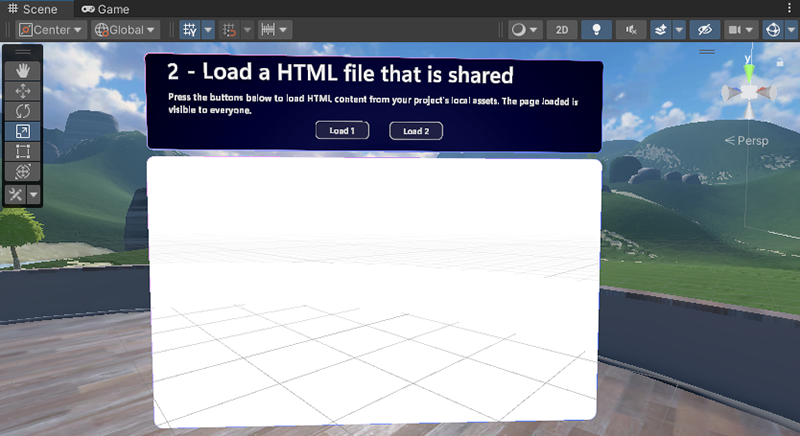
Wijzig uw weergave in het scènevenster , zodat u naar Station 2 kijkt, hieronder afgebeeld.

Net als in het vorige hoofdstuk is er al een GameObject aanwezig met een beschrijvende tekst, maar deze keer zijn er twee knoppen: Laden 1 en Laden 2. Er is ook al een WebSlate aanwezig. We voltooien het station door een scriptgrafiek bij te werken die is gekoppeld aan een van de knoppen. Wanneer een deelnemer op een van beide knoppen klikt, wordt een webpagina geladen en kunnen alle andere deelnemers in de ervaring delen bij het weergeven van de nieuwe pagina. Elke knop op dit station laadt een iets ander type inhoud.
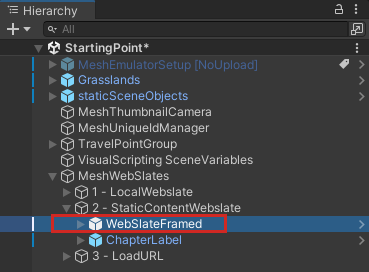
Vouw in de hiërarchie het GameObject met de naam 1 - LocalWebslate samen.
Vouw 2 - StaticContentWebslate uit. Een WebSlateFramed-object is vooraf geladen en bevindt zich hier.

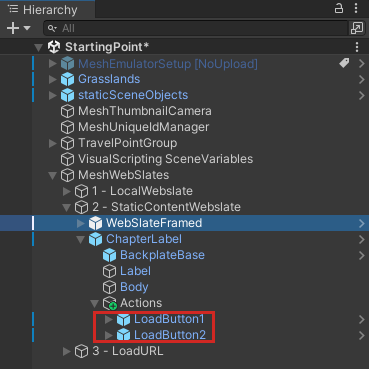
Vouw ChapterLabel en de onderliggende objectacties uit. De knoppen waarmee we werken, LoadButton1 en LoadButton2, bevinden zich hier.

De scriptgrafiek bewerken
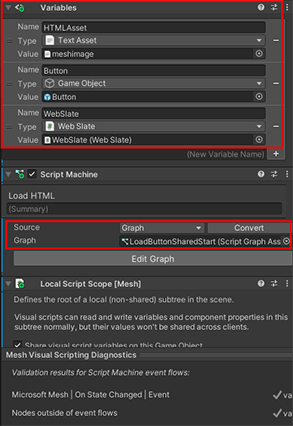
Selecteer LoadButton1 in de hiërarchie. Houd er in de Inspector rekening mee dat LoadButton1 een scriptmachineonderdeel heeft met een script dat is gekoppeld aan LoadButtonSharedStart. Er zijn ook verschillende objectvariabelen gekoppeld die worden gebruikt in de scriptgrafiek.

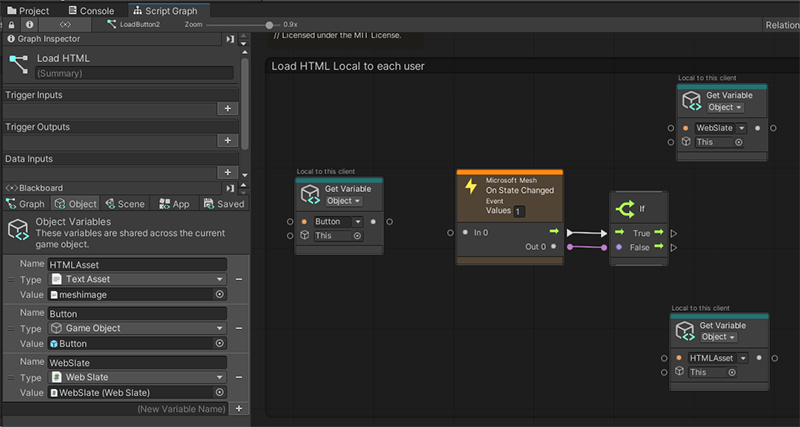
Wanneer u LoadButton1 hebt geselecteerd, wordt het script in het scriptmachineonderdeel automatisch geladen in het venster Script Graph. Net als in het vorige hoofdstuk is de scriptgrafiek al voor u gestart.

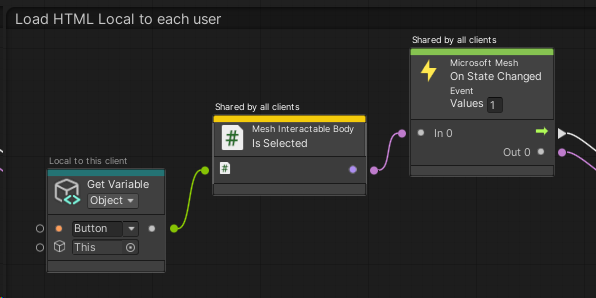
De hoofdtekst van Mesh-interactie toevoegen: is geselecteerd knooppunt
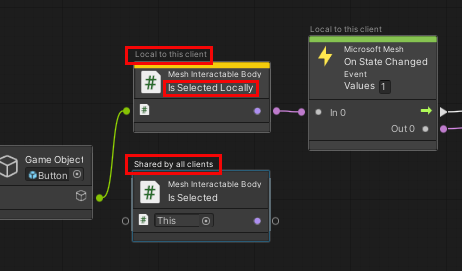
De eerste taak is het toevoegen van een Mesh Interactable Body: Is geselecteerd knooppunt. Zoals in het vorige hoofdstuk is besproken, hebt u een keuze uit twee knooppunten 'Mesh Interactable Body': Is lokaal geselecteerd of is geselecteerd. De tekst boven elk knooppunt kan u helpen het gedrag te bevestigen.

Voor Station 1 wilden we dat alleen de persoon die de gebeurtenis activeert, het script bevatte het knooppunt met de tekst 'Is lokaal geselecteerd'. Deze keer willen we dat alle deelnemers de gebeurtenis ervaren, dus selecteren we het andere knooppunt voor dit- de knooppunt met de tekst 'Is geselecteerd'.
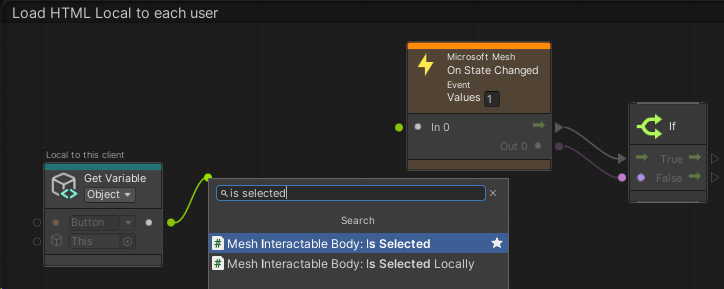
Klik op de poort gegevensuitvoer van het gameobjectknooppunt en sleep naar rechts. Hiermee opent u de Fuzzy Finder. WAARSCHUWING: Nadat u de Fuzzy Finder hebt geopend, klikt u niet meer buiten de Unity-interface. Hiermee sluit u de Fuzzy Finder en veroorzaakt u onvoorspelbaar gedrag in de scriptgrafiek.
Zoek in de Fuzzy Finder naar 'Mesh Interactable Body: Is Selected' en selecteer deze.

Hiermee wordt het knooppunt toegevoegd aan de grafiek.
Sleep een connector van de poort gegevensuitvoer van het knooppunt Mesh Interactable: Is geselecteerd knooppunt en verbind deze vervolgens met de gegevensinvoerpoort van het knooppunt Microsoft Mesh: On State Changed node.

Het knooppunt Web-slate toevoegen: HTML-inhoud (HTML-asset) laden
De scriptgrafiek bevat al de twee objectvariabeleknooppunten die we nodig hebben, zodat we verder kunnen gaan en het uiteindelijke knooppunt kunnen toevoegen dat we nodig hebben.
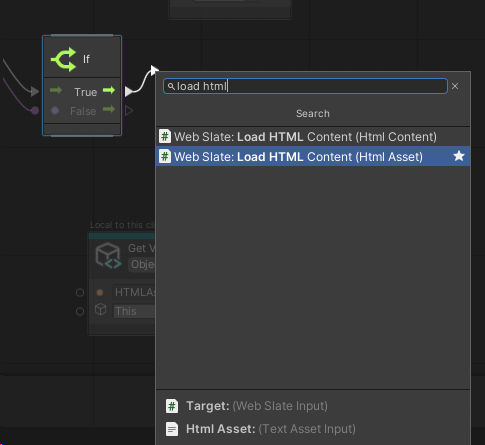
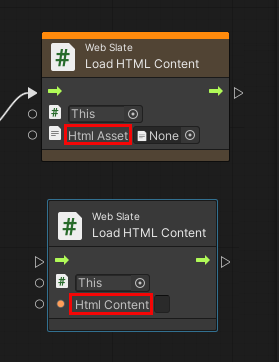
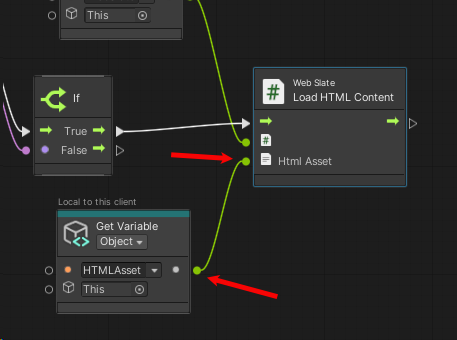
Sleep een connector vanaf de uitvoerpoort van het If-knooppunt en maak vervolgens een nieuw Web Slate: HTML-inhoud (HTML Asset) laden. Zoals besproken in het vorige hoofdstuk, moet u er rekening mee houden dat er twee knooppunten met zeer vergelijkbare namen zijn.

U wilt het bestand met de tekst 'HTML-asset', niet 'HTML-inhoud'.

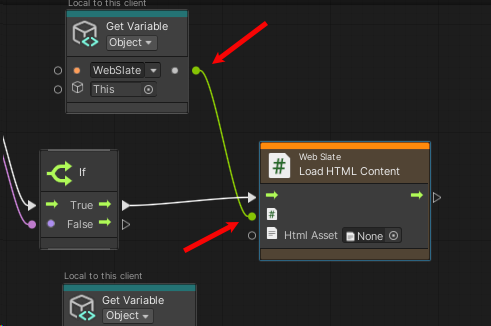
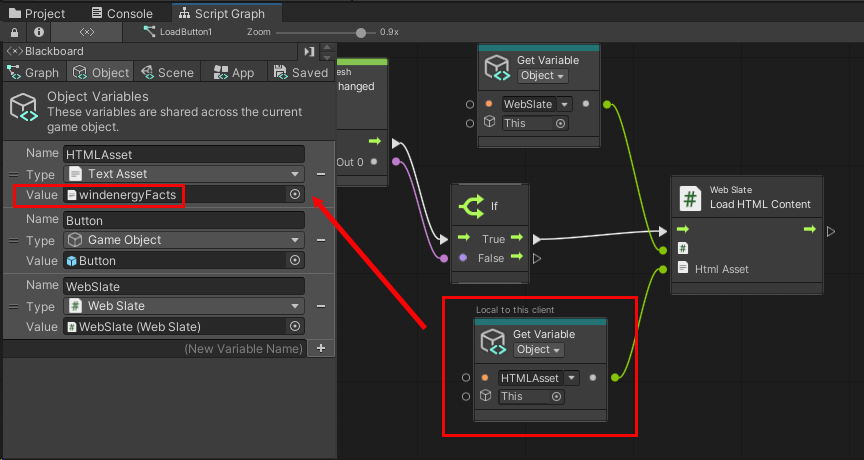
Sleep een connector van de gegevensuitvoerpoort van het knooppunt Objectvariabele ophalen met de waarde WebSlate en verbind deze vervolgens met de eerste gegevensinvoerpoort van het web-Slate: HTML-inhoudsknooppunt laden.

De webpagina die we willen laden, bevindt zich in het andere knooppunt Objectvariabele ophalen. Sleep een connector vanaf de gegevensuitvoerpoort van het knooppunt en verbind deze vervolgens met de tweede gegevensinvoerpoort van het web-Slate: HTML-inhoudsknooppunt laden.

Uw werk testen
Sla het project op in Unity en druk vervolgens op de knop Play van unity-editor.
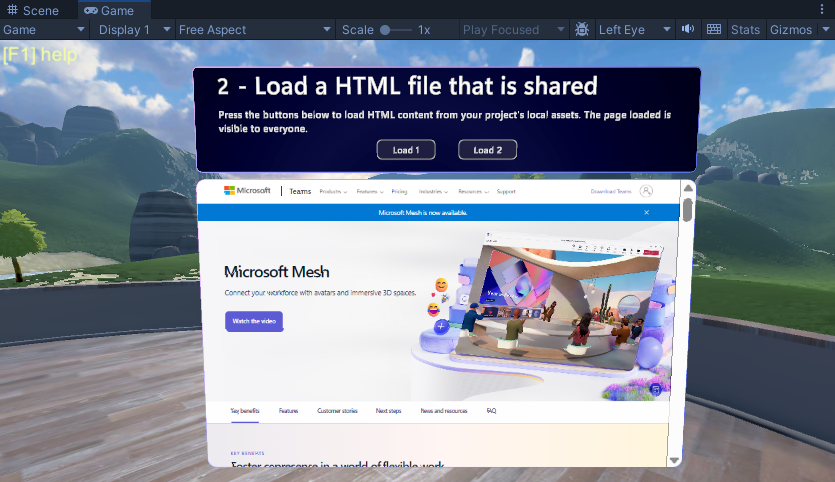
Plaats uzelf voor Station 2. Net als in het vorige hoofdstuk geeft de WebSlate informatie over Microsoft weer omdat de standaard-URL in het webslate-onderdeel is ingesteld op de startpagina van Microsoft.

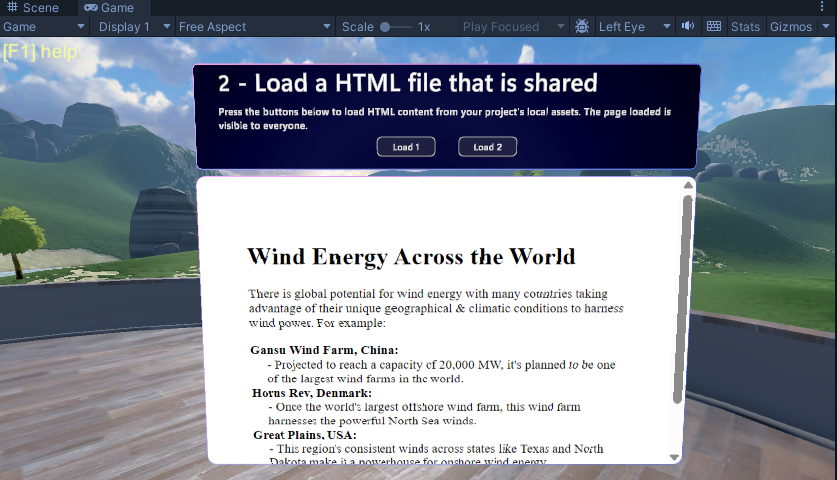
Klik op de knop Laden 1 . De WebSlate laadt en geeft een pagina weer met de titel 'Wind Energy Across the World'. WebSlate is interactief. U kunt op de pijlen boven en onder de schuifbalk of een lege ruimte in de schuifbalk klikken om de schuifregelaar te verplaatsen en de weergave van de pagina te wijzigen. (U kunt de schuifregelaar zelf niet slepen.)

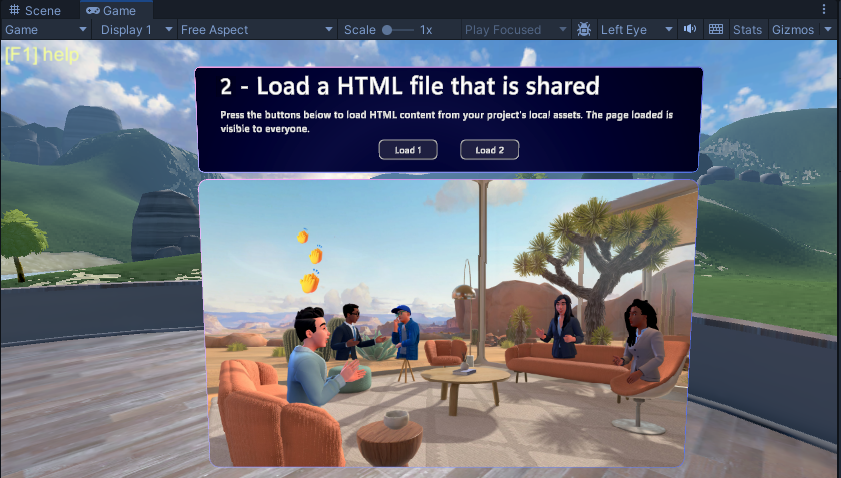
Klik op de knop 2 laden en houd er rekening mee dat een afbeelding in de WebSlate wordt geladen.

Dit werkt omdat we al een volledig script hebben ingesteld voor de knop Laden 2 en deze exact dezelfde knooppuntstructuur heeft als het script voor de knop Laden 1. Het enige verschil is de variabele voor elk script. Voor de knop Laden 1 is de waarde voor de HTMLAsset-variabele het HTML-bestand 'windenergyfacts'.

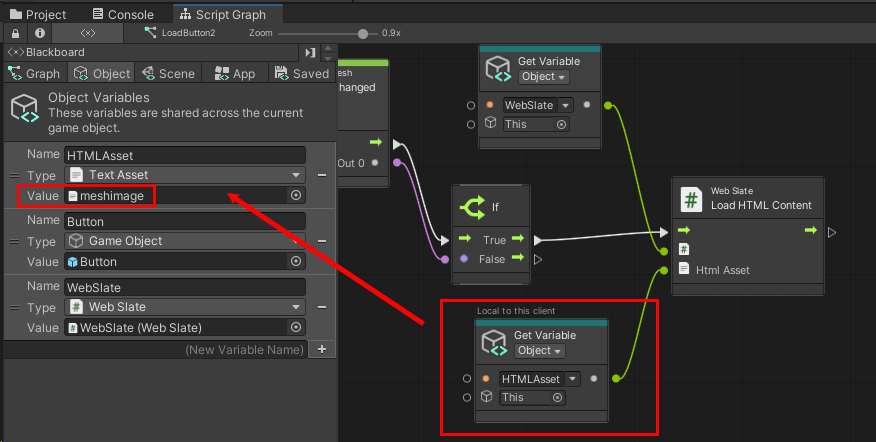
Voor de knop Laden 2 is de waarde voor de HTMLAsset-variabele het HTML-bestand 'meshimage'.

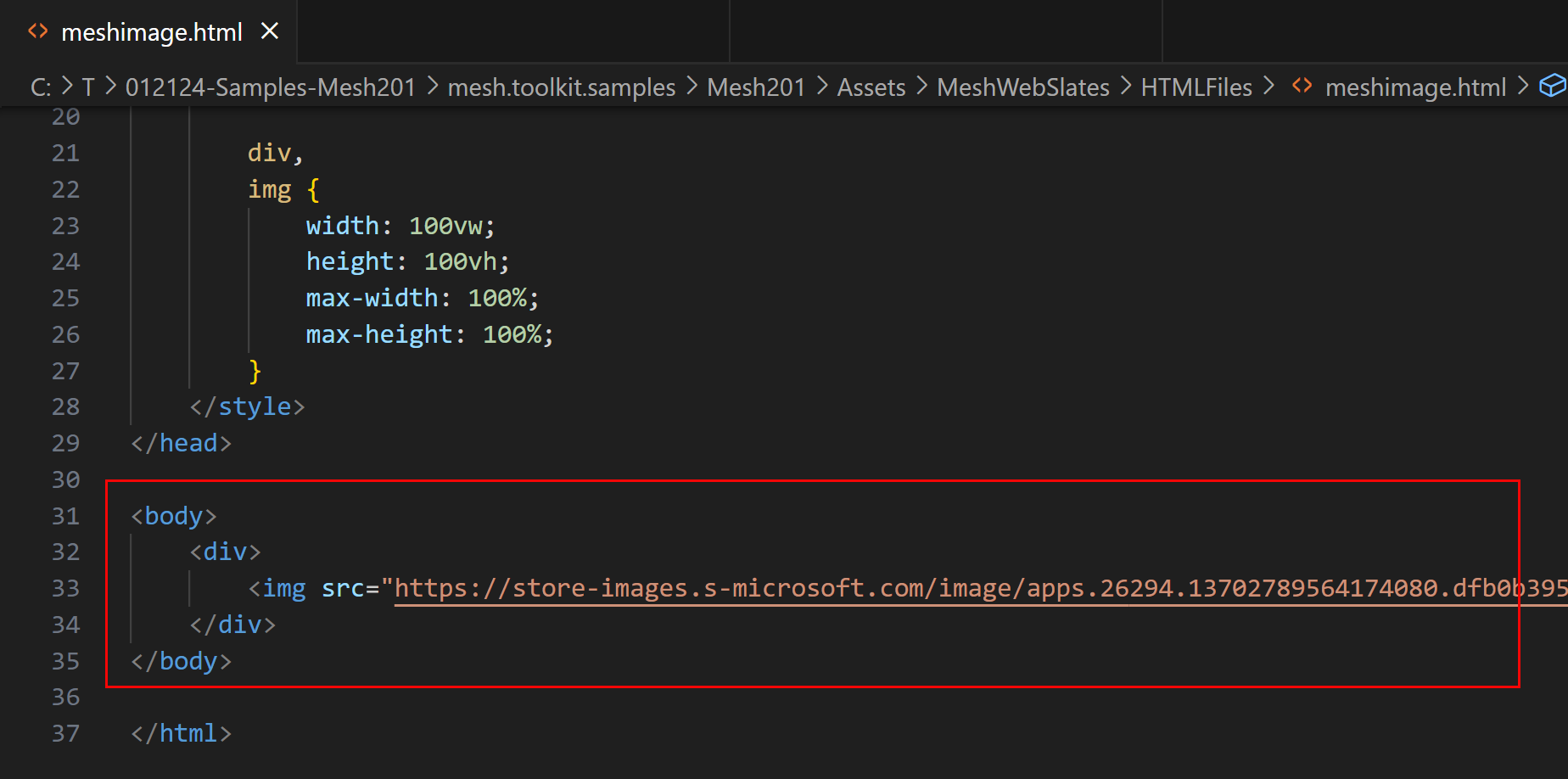
Als u nieuwsgierig bent naar het meshimage.html bestand, opent u het en kijkt u eens. Deze bevindt zich in de map Assets>MeshWebSlates>HTMLFiles van het project.

De enige inhoud in het bestand is een koppeling naar de afbeelding die u hebt gezien toen u op de knop Laden 2 klikte.