Mesh 201-zelfstudie hoofdstuk 2: Een lokaal niet-gedeeld HTML-bestand laden in een WebSlate
Nu u klaar bent en u een kans hebt gehad om het project uit te proberen, gaan we verder met het uitvoeren van scripts voor webinhoud in WebSlates. Een WebSlate is in feite een groot interactief scherm. U kunt deze gebruiken om dashboards, webpagina's, foto's en video's weer te geven of om te werken met kaarten, diagrammen en gegevens. Op Station 1 laden we een lokaal niet-gedeeld HTML-bestand in een WebSlate.
WebSlate toevoegen aan de scène
Open de beginpuntscène .
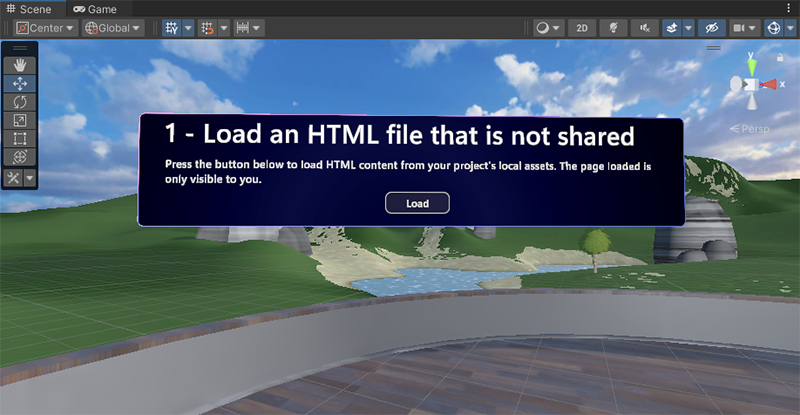
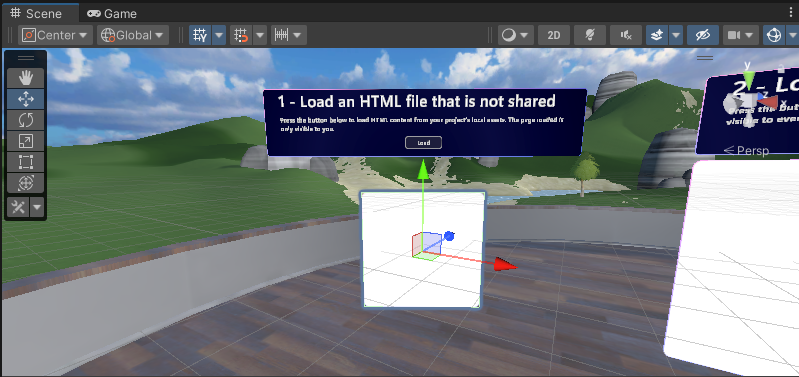
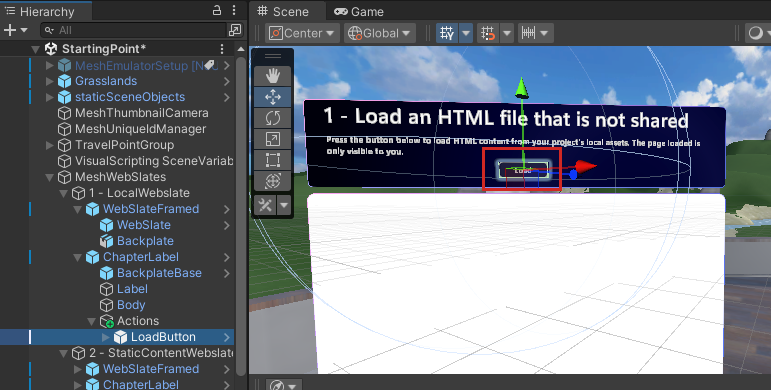
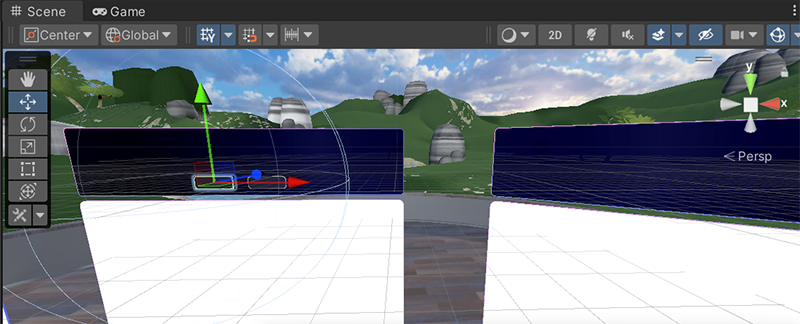
Zorg ervoor dat u in het scènevenster bent geplaatst, zodat u voor station 1 staat en hieronder wordt weergegeven.

Het station heeft al een object met een beschrijvende tekst en een knop Laden . We voltooien het station door een WebSlate toe te voegen onder de knop en vervolgens een scriptgrafiek bij te werken die is gekoppeld aan de knop Laden , zodat wanneer de gebruiker op de knop klikt, een niet-gedeeld HTML-bestand in de WebSlate wordt geladen.
Alle WebSlates waarmee we gaan toevoegen en/of werken, bevinden zich in de hiërarchie van het MeshWebSlates GameObject.

Vouw in de hiërarchie het object staticSceneObjects samen, indien nodig.
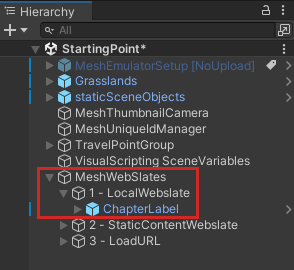
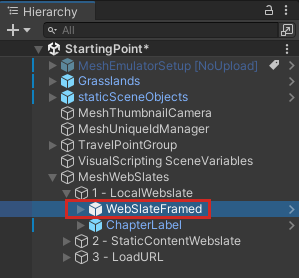
Vouw MeshWebSlates uit en vouw vervolgens het onderliggende object met de naam 1 - LocalWebslate uit.

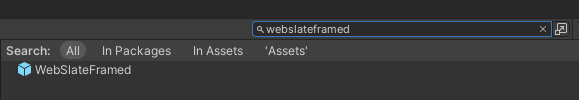
Zoek in het projectvenster naar de webslateframed-prefab. Zorg ervoor dat u Alle of In Pakketten kiest voor het zoekfilter.

Sleep WebSlateFramed vanuit het venster Project en zet deze vervolgens in de hiërarchie neer in de ruimte tussen 2 - LocalWebslate en ChapterLabel , zodat het het eerste onderliggende object van 2 - LocalWebSlate is.

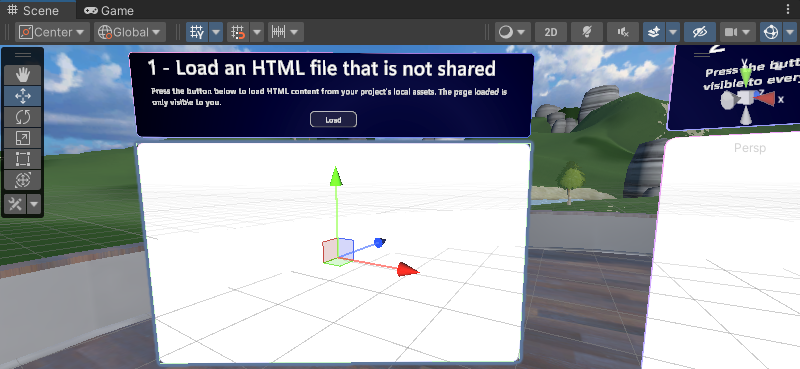
Onze WebSlate bevindt zich nu in de scène, maar heeft niet de gewenste grootte of positie.

Laten we die waarde wijzigen.
Controleer in de hiërarchie of WebSlateFramed is geselecteerd en werk vervolgens in Inspector de schaalwaarden in het onderdeel Transformeren bij naar het volgende:
Schaal: X = 2,5, Y = 1,5, Z = 1
Dit is veel beter!

De URL van de WebSlate wijzigen
Vouw in de hiërarchie de prefab WebSlateFramed uit.
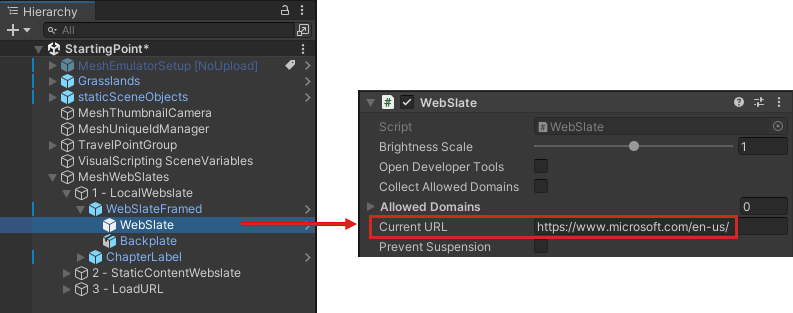
Selecteer het onderliggende object van WebSlateFramed met de naam WebSlate.
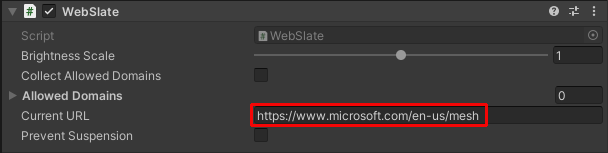
Ga in Inspector naar het webslate-onderdeel en houd er rekening mee dat de eigenschap Huidige URL (de standaard-URL voor de WebSlate) is ingesteld op de startpagina van Microsoft.

We gaan de URL wijzigen zodat deze verwijst naar de startpagina voor Microsoft Mesh.
Voeg 'mesh' toe aan het einde van de URL in het tekstvak Huidige URL .

Het knopscript openen
Vouw in de hiërarchie ChapterLabel uit, vouw Vervolgens Acties uit en selecteer Vervolgens LoadButton.

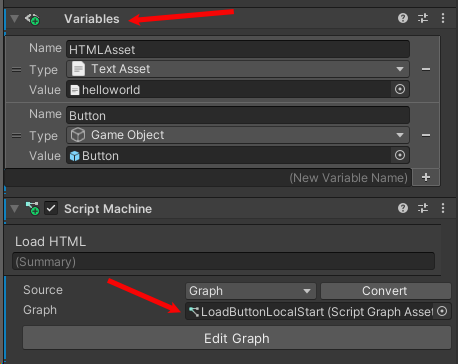
In de Inspector ziet u dat LoadButton de naam 'HTML laden' heeft. Het onderdeel heeft de eigenschap Bron ingesteld op Graph en maakt verbinding met een scriptassetbestand met de naam LoadButtonLocalStart. Het LoadButton GameObject bevat ook variabelen die we in het script gaan gebruiken.

Tip
De eigenschap Bron voor het script heeft twee opties: Graph en Embed. Elk heeft voordelen en nadelen; meer informatie hierover vindt u in het artikel over Unity Script Machine. We gebruiken hier de graph-optie omdat dit type Bron meer flexibiliteit heeft bij het maken van verbinding met Mesh Cloud Scripting.
Klik in het onderdeel ScriptComputer op de knop Graph bewerken.
Het venster Script Graph naast de tabbladen Project en Console parkeren. Klik op het tabblad om de inhoud ervan weer te geven.

Tip: Als u meer ruimte wilt in het venster Scriptgrafiek, kunt u op de drie puntjes klikken en vervolgens Maximaliseren selecteren of op de knop Volledig scherm in de rechterbovenhoek van het venster klikken.
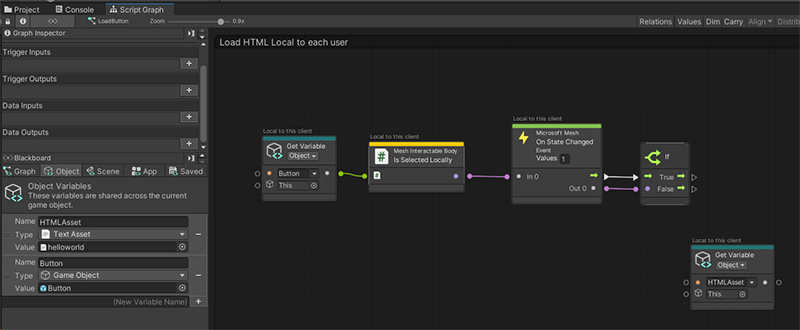
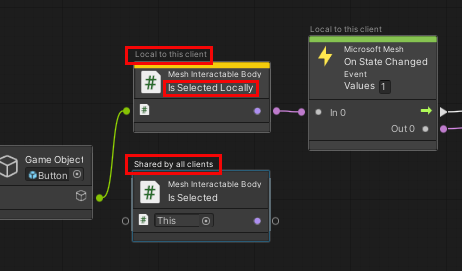
Belangrijk: Houd er rekening mee dat het tweede knooppunt in het script de naam Mesh Interactable Body heeft: is lokaal geselecteerd. Er zijn twee beschikbare "Mesh Interactable Body"-knooppunten; met deze knooppunten kunt u Mesh-interacties gebruiken met Visual Scripting, zoals met interactiegebeurtenissen of om de manipuleerbare doeltransformatie te wijzigen via het visuele script. Als u wilt dat alleen de persoon die een gebeurtenis activeert, deze ondervindt, gebruikt u het knooppunt met de tekst 'Is lokaal geselecteerd'. Als u wilt dat alle deelnemers in het evenement deze ervaren, selecteert u het knooppunt met de tekst 'Is geselecteerd'. Bekijk de verschillen in de onderstaande afbeelding. De tekst boven elk knooppunt kan u helpen het gedrag te bevestigen.
 .
.
In ons huidige script gebruiken we het knooppunt met Lokaal geselecteerd. Dit betekent dat wanneer de deelnemer op de knop Laden klikt, alleen de nieuwe HTML-pagina wordt weergegeven die in de bijgevoegde webslate wordt geladen.
Een WebSlate-objectvariabele maken
De scriptgrafiek is al voor u gestart. We voeren de taken uit die nodig zijn om de knop Laden op Station 1 in te schakelen om de HTML-pagina te laden.
Het eerste wat we moeten doen, is het maken van een objectvariabele met de waarde van het WebSlate GameObject dat een onderliggend element is voor het WebSlateFramed GameObject.
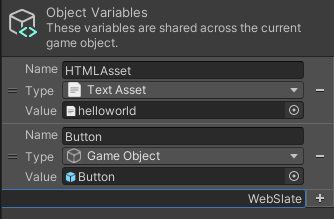
- Typ in het veld Nieuwe variabelenaam de naam WebSlate en druk op Enter.
 .
.
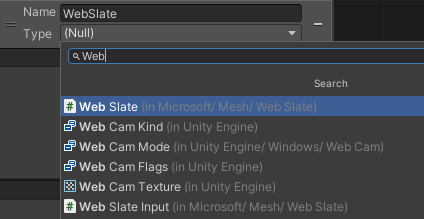
- Klik op de vervolgkeuzelijst Type en zoek en selecteer WebSlate.
 .
.
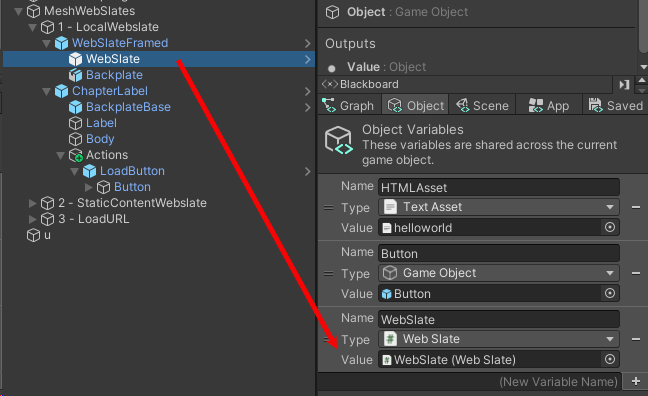
- Sleep het WebSlate GameObject uit de hiërarchie en zet het neer in het veld Waarde voor de nieuwe variabele.
 .
.
De HTML-pagina ophalen
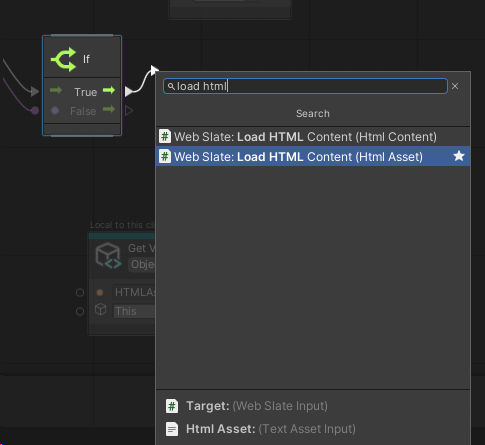
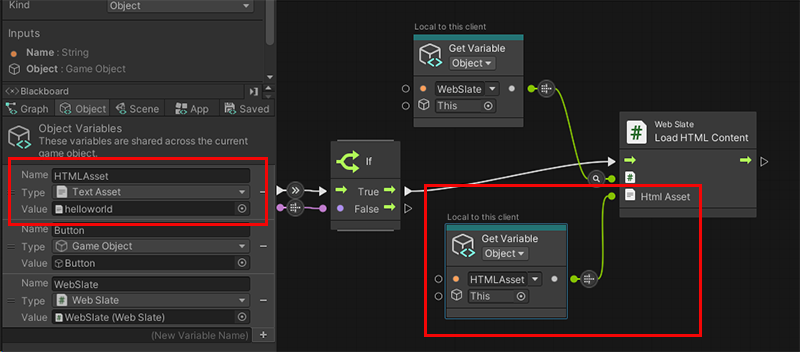
Klik op de poort Uitvoer van control van het If-knooppunt en sleep naar rechts. Hiermee opent u de Fuzzy Finder. WAARSCHUWING: Nadat u de Fuzzy Finder hebt geopend, klikt u niet meer buiten de Unity-interface. Hiermee sluit u de Fuzzy Finder en veroorzaakt u onvoorspelbaar gedrag in de scriptgrafiek.
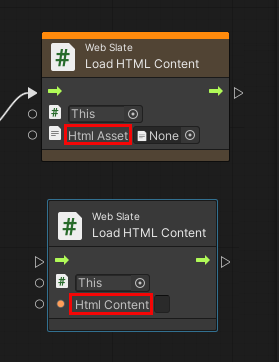
Zoek in de Fuzzy Finder naar 'Web Slate: HTML-inhoud laden (HTML-asset)' en selecteer deze. Houd er rekening mee dat er twee knooppunten zijn met zeer vergelijkbare namen.

U wilt de html-asset, niet html-inhoud.

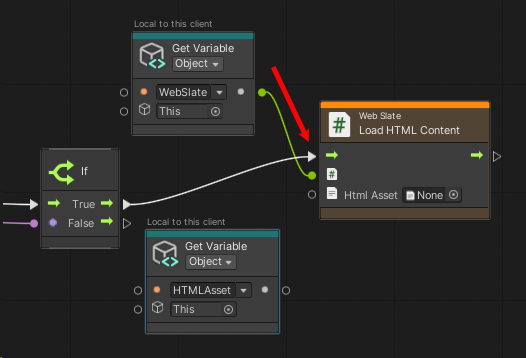
Sleep de zojuist gemaakte WebSlate-objectvariabele en plaats het knooppunt dat hierboven wordt gegenereerd en links van het knooppunt HTML-inhoud laden.
Verbind de gegevensuitvoerpoort van het knooppunt Objectvariabele ophalen met de eerste gegevensinvoerpoort van het knooppunt HTML-inhoud laden.

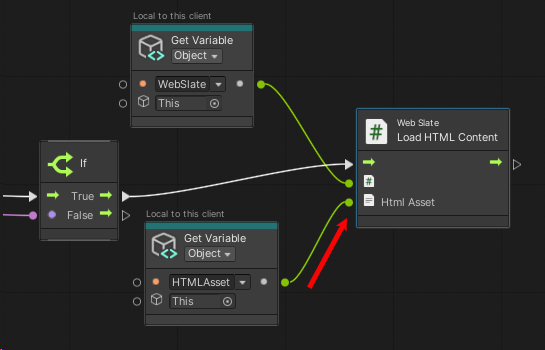
We hebben al de webpagina die we willen laden in een knooppunt Variabele ophalen in de scriptgrafiek. Sleep een connector van de gegevensuitvoerpoort van het knooppunt Variabele ophalen en verbind deze vervolgens met de gegevensinvoerpoort van het knooppunt HTML-inhoud laden.

Uw werk testen
Sla het project op in Unity.
WAARSCHUWING: Er is momenteel een fout in het project waarin het opslaan ervan kan leiden dat de tekst in de informatietekstvakken verdwijnt.

De tekst wordt opnieuw weergegeven wanneer u de afspeelmodus invoert. Houd dit in gedachten terwijl u door de andere stations werkt.
Druk op de knop Play van de Unity-editor.
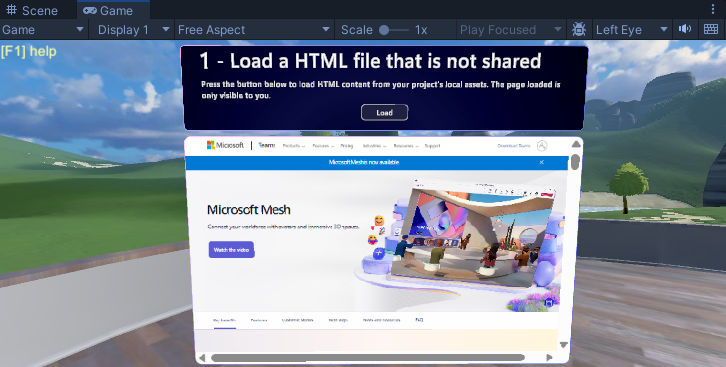
Plaats uzelf voor Station 1 en u ziet dat de WebSlate de startpagina van Microsoft Mesh weergeeft.

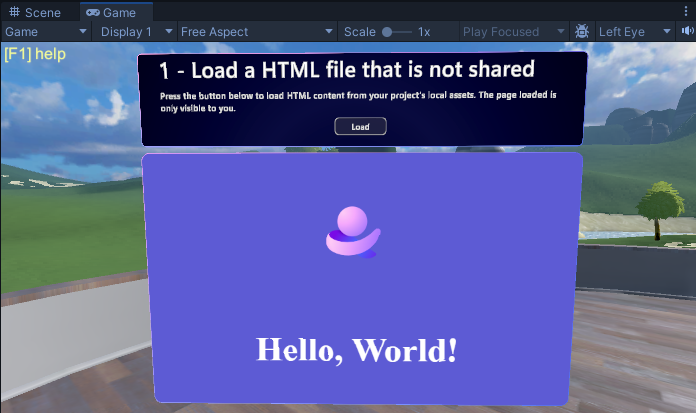
Klik op de knop Laden . De WebSlate wordt geladen en geeft een pagina weer van de variabele die u hebt verbonden in de scriptgrafiek met de tekst 'Hallo wereld'.

Deze pagina is afkomstig van de HTMLAsset-variabele in de scriptgrafiek van de knop.

TIP: Als u extra inzicht wilt krijgen in de werking van het script, bekijkt u het in de scriptgrafiek terwijl u op de knop Laden klikt. De verbindingslijnen tussen de knooppunten geven informatieve tips en animaties weer.
Wanneer u klaar bent, klikt u op de play-knop van de Unity-editor om de afspeelmodus af te sluiten.