Visuals van realtime dashboards aanpassen
Realtime dashboards zijn een verzameling tegels met een visuele weergave die wordt ondersteund door een onderliggende KQL-query (Kusto-querytaal). In dit artikel wordt uitgelegd hoe u de visualisaties en query's van een realtime dashboardtegel bewerkt en een overzicht biedt van aanpassingseigenschappen die specifiek zijn voor elk visualisatietype.
Alle visualisaties die kunnen worden gemaakt in de context van de renderoperator , samen met de dashboardspecifieke visuals , zijn beschikbaar in realtime dashboards.
Vereisten
- Een werkruimte met een Capaciteit met Microsoft Fabric
- Editormachtigingen voor een realtime dashboard
Een dashboardtegel aanpassen
Ga als volgende te werk om wijzigingen aan te brengen in uw dashboard:
Selecteer in het bovenste menu Weergave en schakel deze in op de bewerkingsmodus .
Selecteer op de tegel die u wilt aanpassen het pictogram Bewerken . Bewerk de onderliggende query of de eigenschappen van de visualisatie.
Als u uw wijzigingen wilt opslaan en wilt terugkeren naar het dashboard, selecteert u Wijzigingen toepassen.
Eigenschappen voor aanpassing
De volgende tabel beschrijft de beschikbare aanpassingseigenschappen, alfabetisch gecategoriseerd op sectie en geeft aan welke visuals de opgegeven eigenschap ondersteunen.
| Sectie | Eigenschap | Beschrijving | Visuele typen |
|---|---|---|---|
| Kleuren | Kleurenpalet | Bepaalt de set kleuren die moeten worden gebruikt voor de heatmap. | Heatmap |
| Voorwaardelijke opmaak | Verbergen of weergeven | Een wisseloptie om voorwaardelijke opmaak uit te schakelen of in te schakelen. Zie Voorwaardelijke opmaak toepassen voor meer informatie. | Anomaliediagram, vlakdiagram, staafdiagram, kolomdiagram, multistat, spreidingsdiagram, tabel, tijddiagram |
| Data | Y-kolommen | De kolommen die gegevens voor de verticale as leveren. | Anomaliediagram, Vlakdiagram, Staafdiagram, Kolomdiagram, Lijndiagram, Spreidingsdiagram, Tijddiagram |
| X-kolom | De kolom met gegevens voor de horizontale as. | Anomaliediagram, Vlakdiagram, Staafdiagram, Kolomdiagram, Lijndiagram, Spreidingsdiagram, Tijddiagram | |
| Reekskolommen | De kolommen die worden gebruikt om gegevens in verschillende reeksen te categoriseren. | Anomaliediagram, Vlakdiagram, Staafdiagram, Kolomdiagram, Lijndiagram, Spreidingsdiagram, Tijddiagram | |
| Categoriekolom | De kolom die de gegevenscategorieën bepaalt. | Trechterdiagram, Heatmap, Cirkeldiagram | |
| Labelkolom | Hiermee worden labels aan elke site toegewezen met behulp van de aangewezen kolom. | Multistat | |
| Waardekolom | De kolom met gegevens voor de visualisatie. | Trechterdiagram, multistat | |
| Value | De numerieke kolom die fungeert als de primaire variabele voor de heatmap. | Heatmap | |
| Numerieke kolom | De kolom met de numerieke waarde voor de gegevenscategorie. | Taartdiagram | |
| Locatie definiëren op | Bepaalt de methode die wordt gebruikt om de locatie te definiëren: afleiden, breedtegraad en lengtegraad of geopunt. | Overzicht | |
| Weergaveopties | Bestellen op | De resultaten ordenen in de grafiek: Naam, Grootte of Geen. | Taartdiagram |
| Bovenste N | Optie om alleen secties weer te geven voor de bovenste n-waarden in de grafiek. | Taartdiagram | |
| Algemeen | Weergavestand | Bepaalt de afdrukstand van de weergave: Horizontaal of Verticaal. | Multistat |
| Tekengrootte | Bepaalt de grootte van de tekst: Aanbevolen, Klein of Groot. | Multistat, Stat | |
| Visuele indeling | Bepaalt de notatie voor de grafiek. Voor vlak-, staaf- en kolomdiagrammen kan de indeling standaard, gestapeld of gestapeld 100% zijn. Voor cirkeldiagrammen kan de notatie cirkel of ring zijn. | Vlakdiagram, staafdiagram, kolomdiagram, cirkeldiagram | |
| Indeling | Siteconfiguratie | Hiermee past u de rasterindeling aan met opties tussen 1 kolom en 1 rij (1 sleuf) en 5 kolommen met 5 rijen (25 sleuven). | Multistat |
| Legenda | Verbergen of weergeven | Hiermee wordt een legenda verborgen of weergegeven waarin gegevensreeksen in de grafiek worden uitgelegd. | Anomaliediagram, vlakdiagram, staafdiagram, kolomdiagram, multistat, spreidingsdiagram, tijddiagram |
| Grootte | Verbergen of weergeven | Hiermee schakelt u de grootte van de kaartpunten in of uit. | Overzicht |
| Kolom grootte | De kolom die wordt gebruikt om de grootte van het kaartpunt te bepalen. | Overzicht | |
| URL's | Koppeling toepassen op kolom | Wanneer deze optie is ingeschakeld, wordt het selecteren van een waarde in deze kolom naar de URL die is opgegeven in de URL-kolom. | Tabel |
| URL-kolom | De kolom met URL-waarden. | Tabel | |
| X-as | Label | Hiermee stelt u een aangepast label in voor de horizontale as. | Anomaliediagram, vlakdiagram, staafdiagram, kolomdiagram, multistat, spreidingsdiagram, tijddiagram |
| Verticale lijnwaarde | Hiermee geeft u een waarde op de horizontale as voor verticale referentielijnen. | Anomaliediagram, vlakdiagram, staafdiagram, kolomdiagram, multistat, spreidingsdiagram, tijddiagram | |
| Schaal van X-as | Hiermee past u de schaal van de horizontale as aan op lineair of logaritmisch. | Anomaliediagram, vlakdiagram, staafdiagram, multistat, spreidingsdiagram, tabel, tijddiagram | |
| Y-as | Label | Hiermee stelt u een aangepast label in voor de verticale as. | Anomaliediagram, vlakdiagram, staafdiagram, kolomdiagram, multistat, spreidingsdiagram, tijddiagram |
| Maximumwaarde | Hiermee definieert u de maximumwaarde op de verticale as. | Anomaliediagram, vlakdiagram, staafdiagram, kolomdiagram, multistat, spreidingsdiagram, tijddiagram | |
| Minimumwaarde | Hiermee definieert u de minimumwaarde op de verticale as. | Anomaliediagram, vlakdiagram, staafdiagram, kolomdiagram, multistat, spreidingsdiagram, tijddiagram | |
| Referentielijnen | Markeert een waarde in de grafiek als referentielijn voor visuele richtlijnen. | Anomaliediagram, vlakdiagram, staafdiagram, kolomdiagram, multistat, spreidingsdiagram, tijddiagram |
Afbeeldingen insluiten
U kunt afbeeldingen insluiten in uw dashboardtegels met behulp van Markdown-tekst.
Zie GitHub Flavored Markdown-specificatie voor meer informatie over GitHub Flavored Markdown.
Open een realtime dashboard.
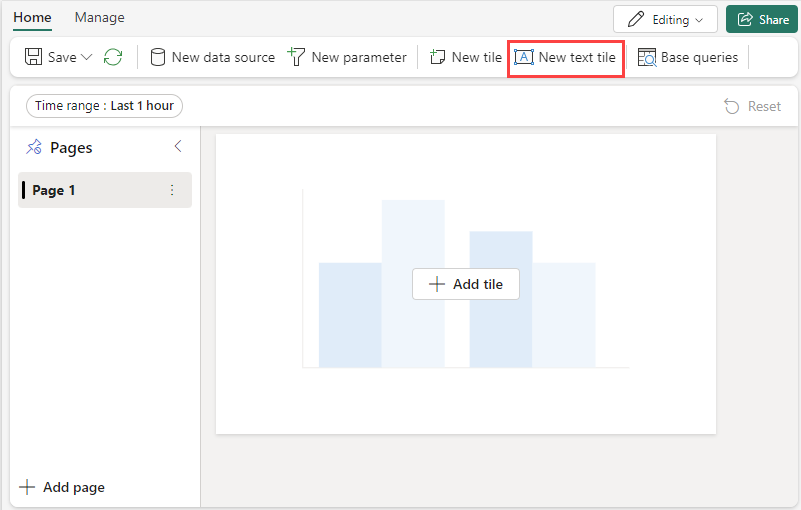
Selecteer in het bovenste menu Nieuwe teksttegel om een teksttegel te openen.

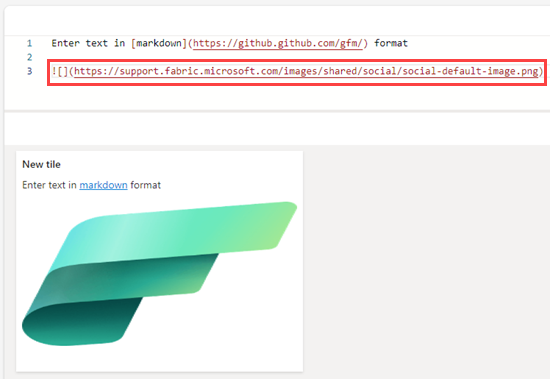
Plak in het queryvenster de URL van een afbeelding in een hostingservice voor afbeeldingen met behulp van de volgende syntaxis:
De afbeelding wordt weergegeven in het voorbeeld van de tegel.

Selecteer wijzigingen toepassen in het bovenste menu om de tegel op te slaan.
Zie Afbeeldingen voor meer informatie over de syntaxis van afbeeldingen in GitHub Flavored Markdown.