Toepassingen verbinden met Fabric-API voor GraphQL
Als u een toepassing wilt verbinden met een API voor GraphQL, hebt u drie belangrijke informatie nodig: een client-id, uw tenant-id en het GraphQL-eindpuntadres in Fabric. In de volgende secties laten we zien hoe u alle details kunt maken en ophalen die u nodig hebt en hoe u toegang krijgt tot uw API met behulp van een voorbeeldtoepassing.
Vereisten
Op dit moment is voor API voor GraphQL vereist dat toepassingen Microsoft Entra gebruiken voor verificatie. Uw toepassing moet voldoende zijn geregistreerd en geconfigureerd om API-aanroepen uit te voeren op Fabric. Zie Een Microsoft Entra-app maken in Azure voor meer informatie.
De geverifieerde gebruiker die de API aanroept, vereist Execute-machtigingen voor de GraphQL-API (optie Query's en Mutaties uitvoeren bij het toevoegen van machtigingen voor directe toegang) en, als u eenmalige aanmelding (SSO) gebruikt als connectiviteitsoptie in de API, zijn lees- of schrijfmachtigingen vereist in de gegevensbron van de keuze. Zie Verbinding maken met een gegevensbron en uw schemabouwen voor meer informatie.
Voordat u een toepassing verbindt, moet u een API voor GraphQL in Fabric hebben. Zie Een API voor GraphQL maken in Fabric en gegevens toevoegen voor meer informatie.
Een Microsoft Entra-app maken
In de volgende stappen laten we zien hoe u ondersteuning configureert voor een ReactJS-toepassing in Microsoft Entra.
- Registreer een toepassing met behulp van de stappen die worden beschreven in Quickstart: Een toepassing registreren bij het Microsoft Identity Platform.
- De id-waarden van uw Microsoft Entra-apptoepassing (client) en directory-id (tenant) worden weergegeven in het vak Samenvatting. Noteer deze waarden zoals ze later nodig zijn.
- Onder de lijst Beheren, selecteer API-machtigingenen vervolgens Machtiging toevoegen.
- Voeg de PowerBI-servicetoe, selecteer Gedelegeerde machtigingenen selecteer GraphQL.Execute.All machtigingen. Zorg ervoor dat beheerderstoestemming niet is vereist.
- Ga terug naar de lijst Beheren, selecteer toevoegen, > één pagina.
- Voeg voor lokale ontwikkelingsdoeleinden onder
http://localhost:3000toe en controleer of de toepassing is ingeschakeld voor de autorisatiecodestroom met Proof Key for Code Exchange (PKCE). Selecteer de knop Configureren om uw wijzigingen op te slaan. Als de toepassing een fout ontvangt met betrekking tot cross-origin-aanvragen, voegt u het platform voor mobiele toepassingen en desktoptoepassingen toe in de vorige stap met dezelfde omleidings-URI. - Ga terug naar verificatie, schuif omlaag naar geavanceerde instellingen en selecteer onder Toestaan van openbare clientstromen, Ja voor inschakelen van de volgende mobiele en desktopstromen.
Een GraphQL-voorbeeld-API instellen voor toegang tot toepassingen
In dit voorbeeld maken we een GraphQL-API om voorbeeldgegevens van Lakehouse beschikbaar te maken voor clients.
Selecteer op de startpagina van de Fabric-portal Data-engineer ing in de lijst met workloads.
Selecteer in de Data-engineer-ervaring Een voorbeeld gebruiken en selecteer onder Lakehouse openbare feestdagen om automatisch een nieuw Lakehouse te maken met gegevens over openbare feestdagen.

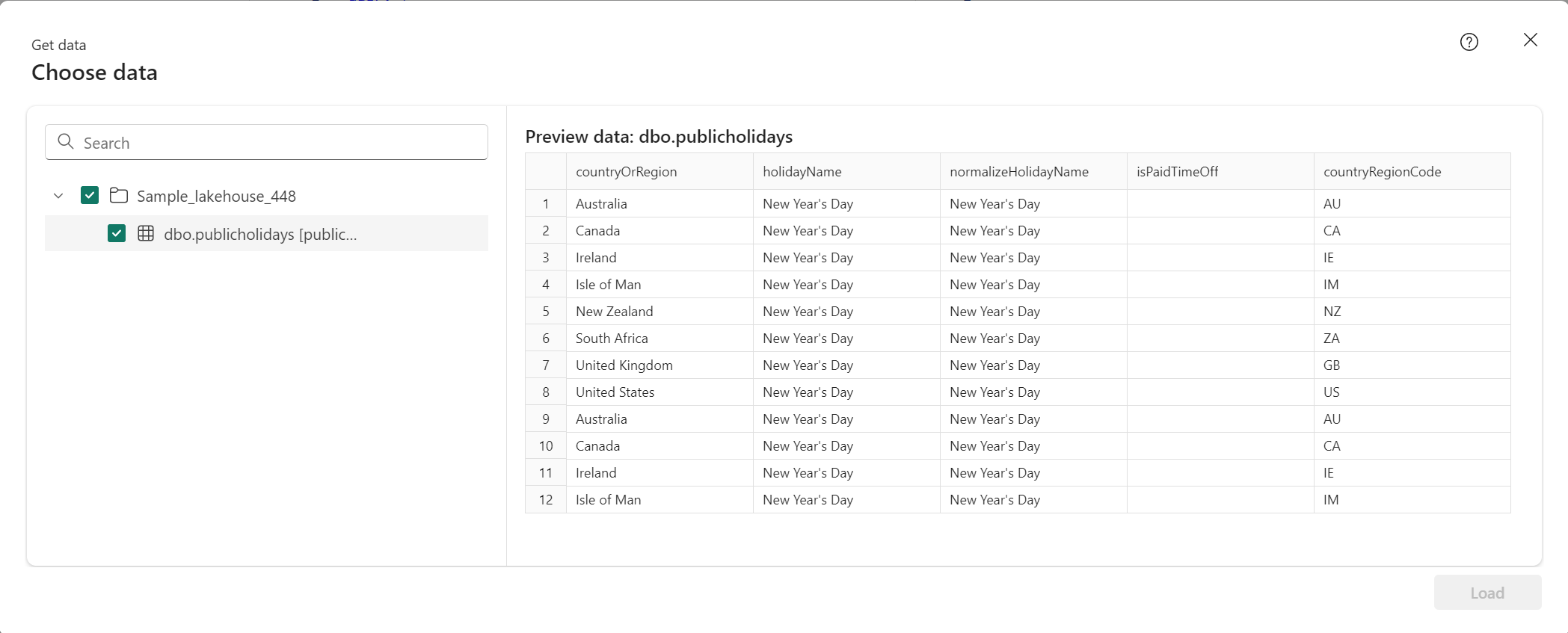
Volg de stappen van Een API voor GraphQL maken, maak een nieuwe GraphQL-API en selecteer het Lakehouse dat u hebt gemaakt. Voeg de tabel openbare feestdagen toe om de clients toegang te geven tot deze gegevens.

Test de GraphQL-API in de API-editor met behulp van de volgende voorbeeldquery. Dit is dezelfde query die we gebruiken in onze React-clienttoepassing:
query { publicholidays (filter: {countryRegionCode: {eq:"US"}, date: {gte: "2024-01-01T00:00:00.000Z", lte: "2024-12-31T00:00:00.000Z"}}) { items { countryOrRegion holidayName date } } }Selecteer Eindpunt kopiëren op de werkbalk van het API-item.

Selecteer Kopiëren in hetscherm Koppeling kopiëren.

Als de client-id en tenant-id van de Microsoft Entra-app die eerder zijn vastgelegd, kopieert u de eindpunt-URI zoals deze later is vereist.
Een React-app configureren voor toegang tot de API voor openbare feestdagen
We gebruiken een bestaande React-app als uitgangspunt. Volg alle stappen in de zelfstudie Een React-toepassing met één pagina maken en bereid deze voor op verificatie om een React-project te maken met Microsoft Entra-verificatie die al is geconfigureerd, inclusief aanvullende bestanden en mappen die moeten worden toegevoegd aan de projectstructuur. We hoeven slechts drie bestanden te wijzigen om de app aan te passen voor onze GraphQL-use-case.
Open in de src-map het authConfig.js-bestand en vervang de inhoud van het bestand door het volgende codefragment:
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const graphqlConfig = { graphqlEndpoint: "`Enter_the_GraphQL_Endpoint_Here" }; export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["https://analysis.windows.net/powerbi/api/GraphQL.Execute.All"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };Zoals u in de bovenstaande code kunt zien, is het belangrijk dat u het juiste bereik gebruikt om toegang te krijgen tot de toepassing. In ons geval
https://analysis.windows.net/powerbi/api/GraphQL.Execute.All.Vervang de volgende waarden door de waarden uit het Microsoft Entra-beheercentrum.
-
clientId- De id van de toepassing, ook wel de client genoemd. VervangEnter_the_Application_Id_Heredoor de waarde van de toepassings-id (client) die eerder is vastgelegd op de overzichtspagina van de geregistreerde Microsoft Entra-toepassing. -
authority- Dit bestaat uit twee delen:- Het exemplaar is het eindpunt van de cloudprovider. Neem contact op met de verschillende beschikbare eindpunten in nationale clouds.
- De tenant-id is de id van de tenant waar de toepassing is geregistreerd. Vervang Enter_the_Tenant_Info_Here door de id-waarde van de map (tenant) die eerder is vastgelegd op de overzichtspagina van de geregistreerde toepassing.
-
graphQLEndpoint- De Fabric-API voor GraphQL-eindpunt. Vervang doorEnter_the_GraphQL_Endpoint_Herehet GraphQL API-eindpunt dat eerder is vastgelegd.
-
Sla het bestand op.
Open in dezelfde src-map het App.js-bestand en vervang de inhoud van het bestand door het volgende codefragment:
import React, { useState } from 'react'; import { PageLayout } from './components/PageLayout'; import { loginRequest, graphqlConfig } from './authConfig'; import { ProfileData } from './components/ProfileData'; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from '@azure/msal-react'; import './App.css'; import Button from 'react-bootstrap/Button'; import Spinner from 'react-bootstrap/Spinner'; /** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphqlData, setGraphqlData] = useState(null); const [display, setDisplay] = useState(false); function RequestGraphQL() { // Silently acquires an access token which is then attached to a request for GraphQL data instance .acquireTokenSilent({ ...loginRequest, account: accounts[0], }) .then((response) => { callGraphQL(response.accessToken).then((response) => setGraphqlData(response)); }); } async function callGraphQL(accessToken) { setDisplay(true); const query = `query { publicholidays (filter: {countryRegionCode: {eq:"US"}, date: {gte: "2024-01-01T00:00:00.000Z", lte: "2024-12-31T00:00:00.000Z"}}) { items { countryOrRegion holidayName date } } }`; fetch(graphqlConfig.graphqlEndpoint, { method: 'POST', headers: { 'Content-Type': 'application/json', 'Authorization': `Bearer ${accessToken}`, }, body: JSON.stringify({ query: query }) }) .then((res) => res.json()) .then((result) => setGraphqlData(result)); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> <br/> {graphqlData ? ( <ProfileData graphqlData={graphqlData} /> ) : ( <Button variant="primary" onClick={RequestGraphQL}> Query Fabric API for GraphQL Data {display ? ( <Spinner as="span" animation="border" size="sm" role="status" aria-hidden="true" /> ) : null} </Button> )} </> ); }; /** * If a user is authenticated the ProfileContent component above is rendered. Otherwise a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5> <center> Please sign-in to see your profile information. </center> </h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <center> <MainContent /> </center> </PageLayout> ); }Sla het bestand op.
Open ten slotte onder de map src/components het bestand ProfileData.jsx en vervang de inhoud van het bestand door het volgende codefragment:
import React from "react"; import ListGroup from 'react-bootstrap/ListGroup'; import Table from 'react-bootstrap/Table'; /** * Renders information about the user obtained from MS Graph * @param props */ export const ProfileData = (props) => { const holidays = props.graphqlData.data.publicholidays.items; return ( <Table striped bordered hover responsive> <thead> <tr> <th>Country</th> <th>Holiday</th> <th>Date</th> </tr> </thead> <tbody> {holidays.map((item,i) => ( <tr key={i}> <td>{item.countryOrRegion}</td> <td>{item.holidayName}</td> <td>{item.date}</td> </tr> ))} </tbody> </Table> )};Sla alle bestandswijzigingen op.
Ga in uw terminaltoepassing naar keuze naar de hoofdmap van het React-project en voer de opdracht
npm startuit om de toepassing lokaal te testen.Zodra de toepassing in uw browser is
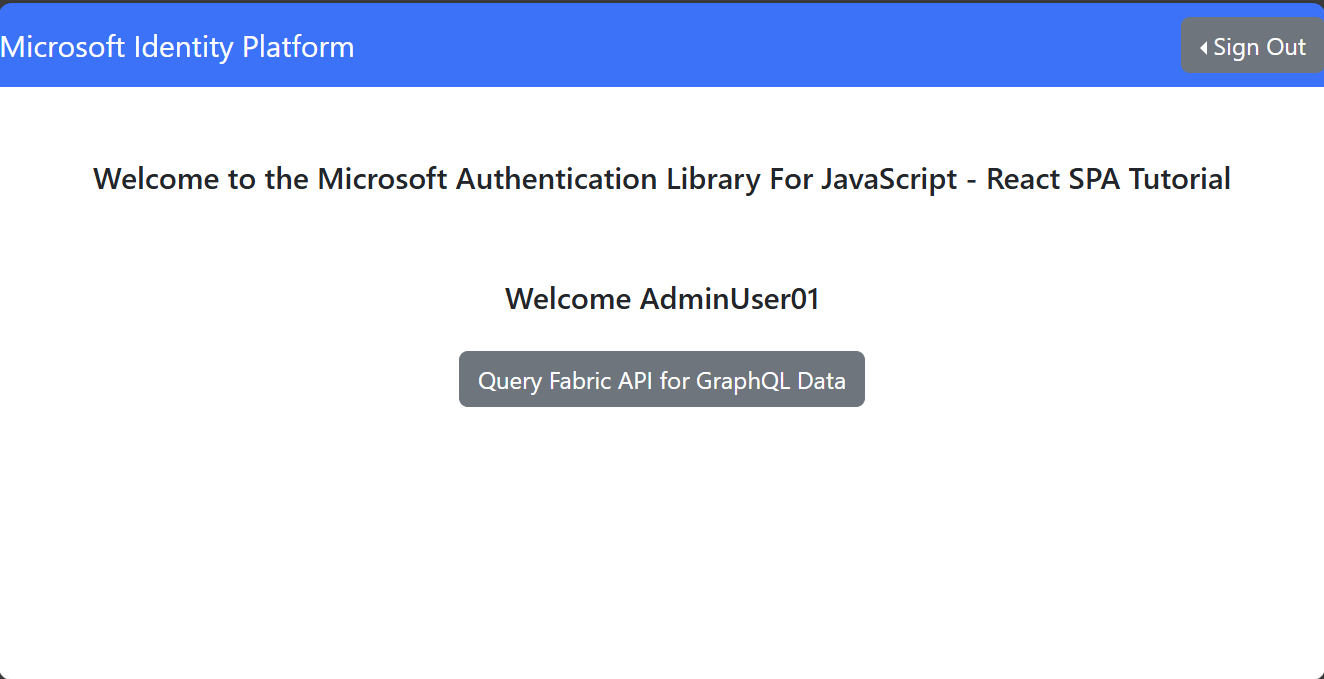
http://localhost:3000geladen, volgt u de stappen in het laatste deel van de zelfstudie De API aanroepen vanuit de toepassing om te verifiëren.Nadat u zich hebt aangemeld, klikt u op de knop Query Fabric-API voor GraphQL-gegevens.

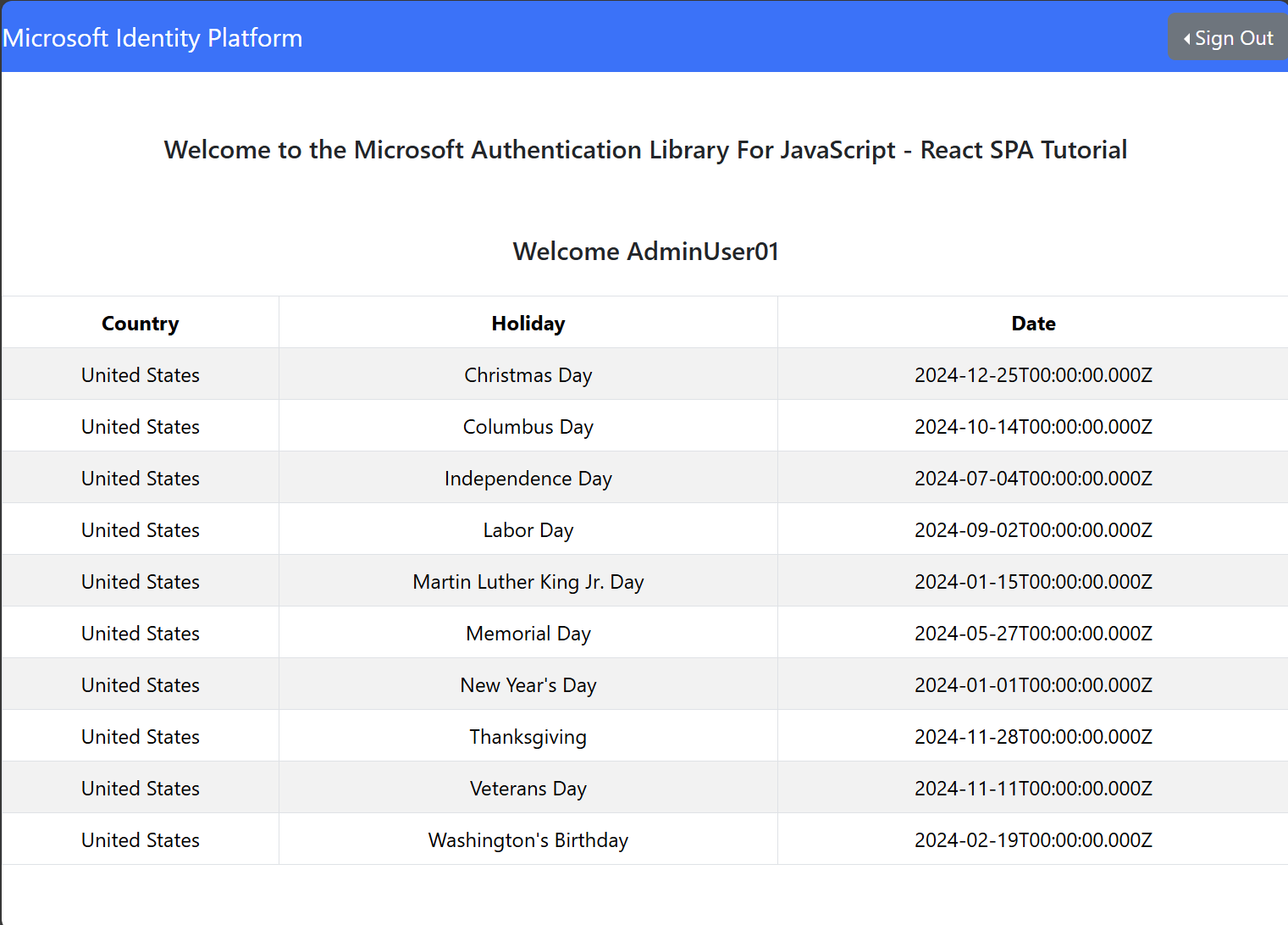
Een geslaagde geverifieerde aanvraag voor de GraphQL-API in Fabric retourneert de gegevens van GraphQL-query naar lakehouse in onze React-clienttoepassing:

Een service-principal gebruiken
Hoewel de stappen in de vorige sectie vereist zijn om toegang te bieden tot gebruikers-principals, is het ook mogelijk om toegang te krijgen tot de GraphQL-API met een service-principal:
Volg de stappen in de vorige sectie om een tweede Microsoft Entra-app te maken met vergelijkbare machtigingen (GraphQL.Execute.All bereik voor de PowerBI-service). Voeg in de nieuwe app een clientgeheim toe onder Certificaten en geheimen. Zie Een Microsoft Entra-app registreren en een service-principal maken voor meer informatie.
Zorg ervoor dat tenantbeheerders het gebruik van service-principals in Fabric hebben ingeschakeld. Ga in de tenantbeheerdersportal naar Tenantinstellingen. Onder Instellingen voor ontwikkelaars kunnen service-principals fabric-API's gebruiken. Als deze instelling is ingeschakeld, is de toepassing zichtbaar in de Fabric-portal voor rol- of machtigingstoewijzing. Meer informatie over identiteitsondersteuning vindt u.
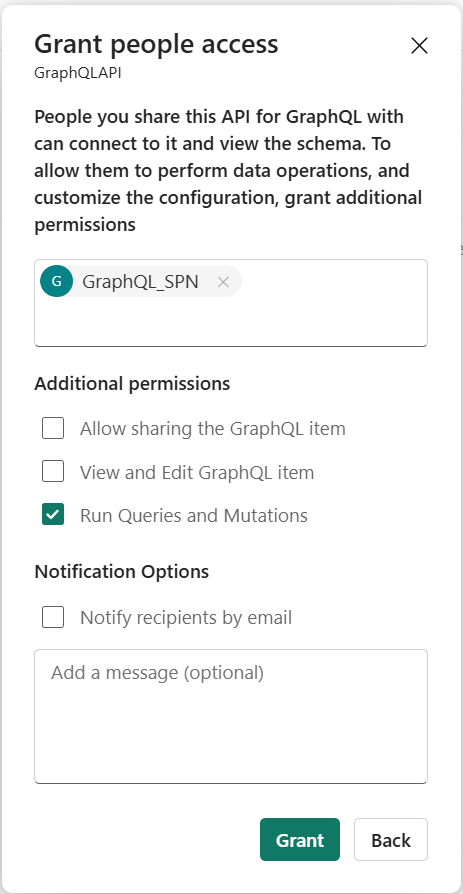
De service-principal heeft toegang nodig tot zowel de GraphQL-API als de gegevensbron, met name machtiging uitvoeren voor de GraphQL-API en lees- of schrijftoegang die vereist is in de gewenste gegevensbron. Open de werkruimte in de Fabric-portal en selecteer het beletselteken naast de API. Selecteer Machtigingen beheren voor de API en voeg vervolgens een gebruiker toe. Voeg de toepassing toe en selecteer Query's en mutaties uitvoeren, die de vereiste uitvoeringsmachtigingen voor de service-principal bieden. Voor testdoeleinden is de eenvoudigste manier om de vereiste machtigingen voor zowel de API als de gegevensbron te implementeren door de toepassing toe te voegen als werkruimtelid met een rol inzender, waarbij zowel de GraphQL-API als de gegevensbronitems zich bevinden.

Belangrijk
Wanneer u de connectiviteitsoptie voor uw API definieert, moet u ervoor zorgen dat de API is geconfigureerd voor gebruik van eenmalige aanmelding (SSO). Momenteel bieden service-principals geen ondersteuning voor opgeslagen referenties. Zie Een API maken voor GraphQL in Fabric en gegevens toevoegen voor meer informatie
Omdat een service-principal een certificaat of een clientgeheim vereist, wordt het niet ondersteund door de Microsoft Authentication Library (MSAL) in toepassingen met één pagina (SPA's), zoals de React-app die we in de laatste stap hebben gebouwd. U kunt gebruikmaken van een back-endservice die goed is beveiligd met goed gedefinieerde autorisatielogica, afhankelijk van uw vereisten en gebruiksvoorbeelden.
Zodra uw API is geconfigureerd voor toegang door een service-principal, kunt u deze lokaal testen met behulp van een eenvoudige Node.JS toepassing op uw lokale computer:
const { ClientSecretCredential } = require('@azure/identity');
// Define your Microsoft Entra ID credentials
const tenantId = "<YOUR_TENANT_ID>";
const clientId = "<YOUR_CLIENT_ID>";
const clientSecret = "<YOUR_CLIENT_SECRET>"; // Service principal secret value
const scope = "https://api.fabric.microsoft.com/.default"; // The scope of the token to access Fabric
// Create a credential object with service principal details
const credential = new ClientSecretCredential(tenantId, clientId, clientSecret);
// Function to retrieve the token
async function getToken() {
try {
// Get the token for the specified scope
const tokenResponse = await credential.getToken(scope);
console.log("Access Token:", tokenResponse.token);
} catch (err) {
console.error("Error retrieving token:", err.message);
}
}
Nadat u de afhankelijkheden (@azure/identity) hebt geïnstalleerd met uw Node.JS pakketbeheer van uw keuze, kunt u het bestand wijzigen met de vereiste gegevens, opslaan en uitvoeren (node <filename.js>), kunt u een token ophalen uit Microsoft Entra.
Het token kan vervolgens worden gebruikt om uw GraphQL-API aan te roepen met behulp van PowerShell door de juiste details te vervangen door het token dat u zojuist hebt opgehaald, de GraphQL-query die u wilt uitvoeren en het GraphQL API-eindpunt:
$headers = @{
Authorization = "Bearer <YOUR_TOKEN>"
'Content-Type' = 'application/json'
}
$body = @{
query = @"
<YOUR_GRAPHQL_QUERY>
"@
}
# Make the POST request to the GraphQL API
$response = Invoke-RestMethod -Uri "<YOUR_GRAPHQL_API_ENDPOINT>" -Method POST -Headers $headers -Body ($body | ConvertTo-Json)
# Output the response
$response | ConvertTo-Json -Depth 10
U kunt ook cURL gebruiken om hetzelfde resultaat te bereiken:
curl -X POST <YOUR_GRAPHQL_API_ENDPOINT> \
-H "Authorization: <YOUR_TOKEN>" \
-H "Content-Type: application/json" \
-d '{"query": "<YOUR_GRAPHQL_QUERY(in a single line)>"}'
Voor lokale testdoeleinden kan de Node.JS code enigszins worden gewijzigd met een extra afhankelijkheid (axios) om het token op te halen en de API in één uitvoering aan te roepen:
const { ClientSecretCredential } = require('@azure/identity');
const axios = require('axios');
// Microsoft Entra ID credentials
const tenantId = "<YOUR_TENANT_ID>";
const clientId = "<YOUR_CLIENT_ID>";
const clientSecret = "<YOUR_CLIENT_SECRET>"; // Service principal secret value
// GraphQL API details
const graphqlApiUrl = "YOUR_GRAPHQL_API_ENDPOINT>";
const scope = "https://api.fabric.microsoft.com/.default"; // The scope to request the token for
// The GraphQL query
const graphqlQuery = {
query: `
<YOUR_GRAPHQL_QUERY>
`
};
// Function to retrieve a token and call the GraphQL API
async function fetchGraphQLData() {
try {
// Step 1: Retrieve token using the ClientSecretCredential
const credential = new ClientSecretCredential(tenantId, clientId, clientSecret);
const tokenResponse = await credential.getToken(scope);
const accessToken = tokenResponse.token;
console.log("Access token retrieved!");
// Step 2: Use the token to make a POST request to the GraphQL API
const response = await axios.post(
graphqlApiUrl,
graphqlQuery,
{
headers: {
'Authorization': `Bearer ${accessToken}`,
'Content-Type': 'application/json'
}
}
);
// Step 3: Output the GraphQL response data
console.log("GraphQL API response:", JSON.stringify(response.data));
} catch (err) {
console.error("Error:", err.message);
}
}
// Execute the function
fetchGraphQLData();
Andere talen
Zoek C#, Python en andere taalvoorbeelden om verbinding te maken met uw GraphQL-API in de GitHub-opslagplaats microsoft Fabric Samples.