Quickstart: Gebruikers aanmelden en een toegangstoken ophalen in een JavaScript-BEVEILIGD-WACHTWOORDVERIFICATIE met behulp van de verificatiecodestroom met PKCE
Welkom. Dit is waarschijnlijk niet de pagina die u verwachtte te zien. Terwijl we aan een oplossing voor dit probleem werken, kunt u met deze koppeling naar het juiste artikel gaan:
Onze excuses voor het ongemak en bedankt voor uw geduld tijdens onze inspanningen om dit probleem op te lossen.
In deze quickstart downloadt en voert u een codevoorbeeld uit dat laat zien hoe een JavaScript-toepassing met één pagina (SPA) gebruikers kan aanmelden en Microsoft Graph kan aanroepen met de verificatiecodestroom met Proof Key for Code Exchange (PKCE). Het codevoorbeeld laat zien hoe u een toegangstoken kunt krijgen om de Microsoft Graph API of willekeurige web-API aan te roepen.
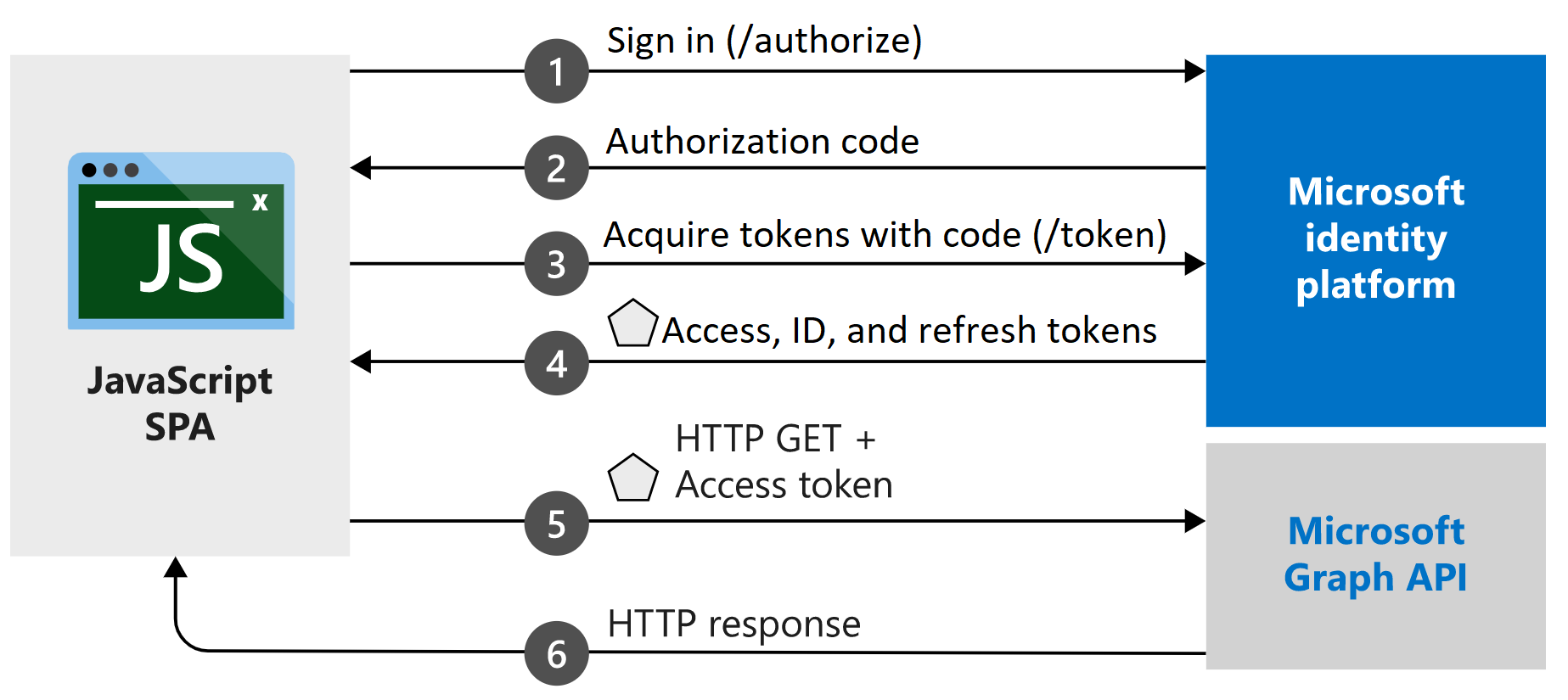
Zie Hoe het voorbeeld werkt voor een illustratie.
Vereisten
- Azure-abonnement: Gratis een Azure-abonnement maken
- Node.js
- Visual Studio Code of een andere code-editor
Stap 1: uw toepassing configureren in de Azure-portal
Voor een juiste werking van het codevoorbeeld in deze quickstart voegt u een Omleidings-URI van http://localhost:3000/ toe.
 Uw toepassing is geconfigureerd met deze kenmerken.
Uw toepassing is geconfigureerd met deze kenmerken.
Stap 2: Het project downloaden
Het project uitvoeren met een webserver met behulp van Node.js
Notitie
Enter_the_Supported_Account_Info_Here
Stap 3: Uw app is geconfigureerd en gereed om uit te voeren
Uw project is geconfigureerd met waarden van de eigenschappen van uw app.
Het project uitvoeren met een webserver met Node.js.
Voer de volgende opdracht uit vanuit de projectmap om de server te starten:
npm install npm startGa naar
http://localhost:3000/.Selecteer Aanmelden om het aanmeldingsproces te starten en roep vervolgens de Microsoft Graph API aan.
De eerste keer dat u zich aanmeldt, wordt u gevraagd om toestemming te geven zodat de toepassing uw profiel kan openen en u kan aanmelden. Nadat u bent aangemeld, worden uw gebruikersprofielgegevens op de pagina weergegeven.
Meer informatie
Hoe het voorbeeld werkt

MSAL.js
De MSAL.js-bibliotheek meldt gebruikers aan en vraagt de tokens aan die worden gebruikt voor toegang tot een API die wordt beveiligd door het Microsoft > Identity Platform. Het bestand index.html van het voorbeeld bevat een referentie naar de bibliotheek:
<script type="text/javascript" src="https://alcdn.msauth.net/browser/2.0.0-beta.0/js/msal-browser.js" integrity=
"sha384-r7Qxfs6PYHyfoBR6zG62DGzptfLBxnREThAlcJyEfzJ4dq5rqExc1Xj3TPFE/9TH" crossorigin="anonymous"></script>
Als Node.js is geïnstalleerd, kunt u de nieuwste versie downloaden met behulp van Node.js Package Manager (npm):
npm install @azure/msal-browser
Volgende stappen
Zie de volgende zelfstudie voor een gedetailleerde stapsgewijze handleiding voor het bouwen van de toepassing voor de verificatiecodestroom met React: