Naslaghandleiding voor CSS-sjablonen
Het configureren van uw huisstijl voor het aanmeldingsproces voor gebruikers biedt een naadloze ervaring in uw toepassingen die Gebruikmaken van Microsoft Entra ID als de service voor identiteits- en toegangsbeheer. Gebruik deze CSS-referentiehandleiding als u de CSS-sjabloon gebruikt als onderdeel van het de huisstijl van het bedrijf aan te passen proces.
HTML-selectors
De volgende CSS-stijlen worden de standaardtekst en koppelingsstijlen voor de hele pagina. Stijlen toepassen voor andere koppelingen of tekst overschrijven CSS-selectors.
-
body- Stijlen voor de hele pagina - Stijlen voor koppelingen:
-
a, a:link- Alle koppelingen -
a:hover- Wanneer de muis over de koppeling is -
a:focus- Wanneer de koppeling de focus heeft -
a:focus:hover- Wanneer de koppeling de focus heeft en de muis over de koppeling -
a:active- Wanneer op de koppeling wordt geklikt
-
Microsoft Entra CSS-selectors
Gebruik de volgende CSS-selectors om de details van de aanmeldingservaring te configureren.
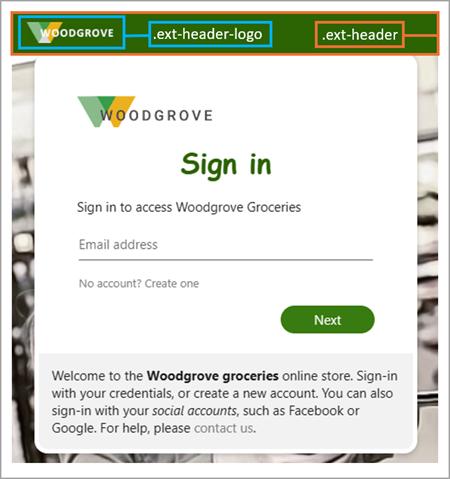
.ext-background-image- Container met de achtergrondafbeelding in de standaard lightbox-sjabloon.ext-header- Koptekst boven aan de container.ext-header-logo- Koptekstlogo boven aan de container
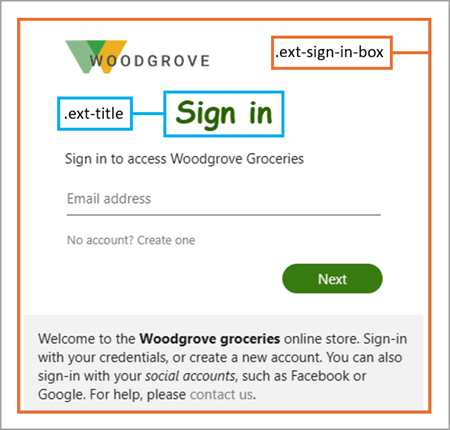
.ext-middle- Stijl voor de achtergrond op volledig scherm waarmee het aanmeldingsvak verticaal wordt uitgelijnd op het midden en horizontaal naar het midden.ext-vertical-split-main-section- Stijl voor de container van de achtergrond van het gedeeltelijke scherm in de verticale gesplitste sjabloon die zowel een aanmeldingsvak als een achtergrond bevat (deze stijl wordt ook wel de ADFS-sjabloon (Active Directory Federation Services) genoemd.).ext-vertical-split-background-image-container- Achtergrond van aanmeldingsvak in de verticale splitsing/ADFS-sjabloon.ext-sign-in-box- Aanmeldingsvakcontainer.ext-title- Titeltekst
.ext-subtitle- OndertiteltekstStijlen voor primaire knoppen:
-
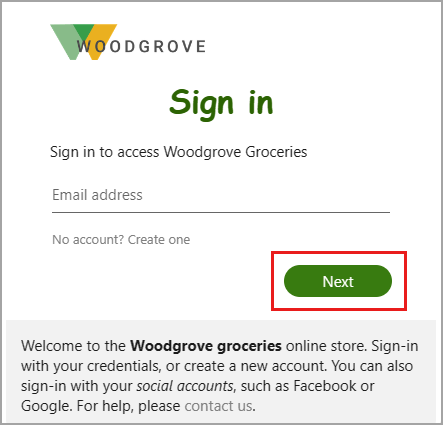
.ext-button.ext-primary- Standaardstijl van primaire knop -
.ext-button.ext-primary:hover- Wanneer de muis over de knop is -
.ext-button.ext-primary:focus- Wanneer de knop de focus heeft -
.ext-button.ext-primary:focus:hover- Wanneer de focus op de knop en de muis over de knop is -
.ext-button.ext-primary:active- Wanneer op de knop wordt geklikt

-
Stijlen voor secundaire knoppen:
-
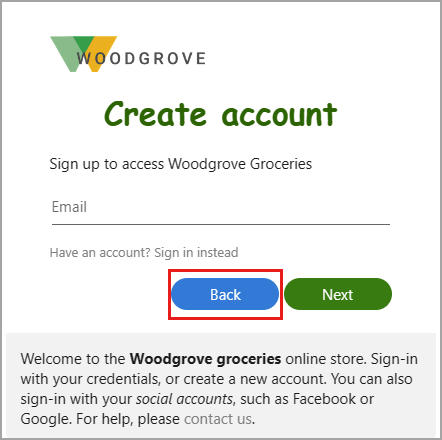
.ext-button.ext-secondary- Secundaire knoppen -
.ext-button.ext-secondary:hover- Wanneer de muis over de knop is -
.ext-button.ext-secondary:focusWanneer de knop de focus heeft -
.ext-button.ext-secondary:focus:hover- Wanneer de focus op de knop en de muis over de knop is -
.ext-button.ext-secondary:active- Wanneer op de knop wordt geklikt

-
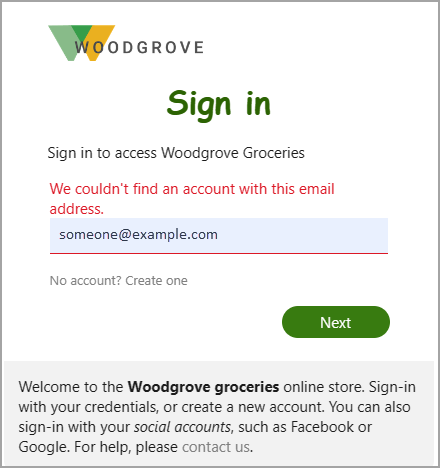
.ext-error- Fouttekst
Stijlen voor tekstvakken:
-
.ext-input.ext-text-box- Tekstvakken -
.ext-input.ext-text-box.ext-has-error: wanneer er een validatiefout is gekoppeld aan het tekstvak -
.ext-input.ext-text-box:hover- Wanneer de muis over het tekstvak loopt -
.ext-input.ext-text-box:focus- Wanneer het tekstvak de focus heeft -
.ext-input.ext-text-box:focus:hover- Wanneer het tekstvak de focus heeft en de muis over het tekstvak beweegt

-
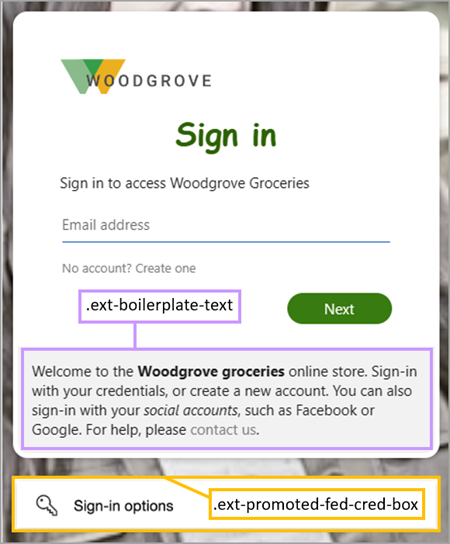
.ext-boilerplate-text- Aangepaste berichttekst onder aan het aanmeldingsvak.ext-promoted-fed-cred-box- tekstvak Aanmeldingsopties
Stijlen voor de voettekst:
-
.ext-footer- Voettekstgebied onder aan de pagina -
.ext-footer-links- Links in de voettekst onder aan de pagina -
.ext-footer-item- Items koppelen (zoals "Gebruiksvoorwaarden" of "Privacy & cookies") in de voettekst onder aan de pagina -
.ext-debug-item- Beletselteken voor foutopsporing in de voettekst onder aan de pagina
-