Werken met e-mail-, pagina- en formuliersjablonen
Dynamics 365 Customer Insights - Journeys wordt geleverd met een grote verscheidenheid aan professioneel ontworpen sjablonen. De meeste sjablonen bevatten een kolomindeling, kleurenschema, voorbeeldinhoud en voorbeeldafbeeldingen, maar er zijn ook sjablonen met alleen een standaardkolomindeling, zonder voorbeeldinhoud. Er zijn ook een lege sjablonen, die voorbeeldinhoud of -structuur bevatten.
Sjablonen in Dynamics 365 Customer Insights - Journeys
De sjablonen in Dynamics 365 Customer Insights - Journeys bieden het volgende:
- Een beginpunt om u sneller op weg te helpen
- Geavanceerde indelingen op basis van responsieve ontwerptechnieken waarmee inhoud er op elke schermgrootte goed uitziet
- Een harmonieus kleurenpalet met een hanteerbare hoeveelheid kleuren die u moeiteloos kunt aanpassen aan de identiteit van de organisatie
- Beproefde ontwerpen die zijn getest op een grote verscheidenheid aan web- en e-mailclients, zodat u er zeker van kunt zijn dat ze overal goed tot hun recht komen
Als u een nieuw bericht wilt maken, kiest u altijd eerst een bericht-, pagina- of formuliersjabloon. U kunt eenvoudig met de meegeleverde inhoud en stijlen werken in de ontwerpfunctie, maar de kolomindeling wordt semi-permanent bepaald door de sjabloon die u kiest (u kunt deze alleen wijzigen met de editor voor HTML-code).

Als u een nieuw ontwerp maakt, wordt de inhoud van de geselecteerde sjabloon naar het bericht gekopieerd. Omdat het ontwerp en de sjabloon niet zijn gekoppeld, wordt de sjabloon niet gewijzigd wanneer u het ontwerp bewerkt. Op dezelfde manier hebben toekomstige wijzigingen in een sjabloon ook geen invloed op bestaande ontwerpen die op basis van deze sjabloon worden gemaakt.
U kunt eenvoudig aangepaste sjablonen maken die voorzien in de communicatiebehoeften van uw organisatie en passen bij de visuele identiteit van uw organisatie. U kunt elke bestaande e-mail of klantreis als sjabloon opslaan door de optie Opslaan als sjabloon te selecteren terwijl de e-mail of de reis is geopend of rechtstreeks in het relevante sjabloongebied te werken om ze helemaal opnieuw te maken. U kunt ook pagina- en formuliersjablonen maken, maar u kunt dit alleen doen door ze te maken in het gebied sjablonen—hiervoor worden geen knoppen Opslaan als sjabloon weergegeven, maar u kunt ze kopiëren/plakken vanuit de HTML van een bestaande pagina of formulier in een nieuwe sjabloon. Wanneer u een sjabloon instelt, kunt u verschillende typen metagegevens (zoals Doel, Stijl, Markttype en Geoptimaliseerd voor) toevoegen waarmee elke sjabloon gemakkelijker te identificeren en te vinden is via filters in het dialoogvenster Een sjabloon selecteren, dat voor gebruikers wordt weergegeven wanneer ze een nieuw e-mail-, pagina- of formulierontwerp maken.
Belangrijk
De standaardsjablonen worden bewaard als onderdeel van de oplossing en worden mogelijk overschreven als Dynamics 365 Customer Insights - Journeys wordt bijgewerkt. Als u daarom een standaardsjabloon wilt aanpassen, moet u het resultaat altijd opslaan onder een nieuwe naam in plaats van onder de standaardnaam. Als u dit niet doet, worden uw aanpassingen mogelijk overschreven tijdens de volgende update.
Een sjabloon vormgeven
Alle e-mail- en paginasjablonen die zijn meegeleverd met Dynamics 365 Customer Insights - Journeys bevatten stijlbesturingselementen waarmee u uw sjablonen snel kunt aanpassen aan de kleuren die worden gebruikt door uw organisatie of voor uw campagne. De stijlinstellingen variëren, afhankelijk van de sjabloon die u kiest. Ontwerpen die zijn gebaseerd op een lege sjabloon bieden geen besturingselementen voor opmaak, tenzij ze door u (of de systeemaanpasser) zo zijn geprogrammeerd dat ze de juiste HTML-opmaak gebruiken.

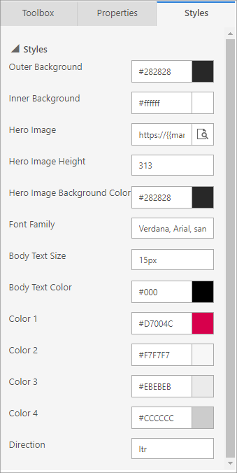
Hieronder vindt u een aantal gangbare stijlinstellingen die beschikbaar zijn in de kant-en-klare sjablonen:
- Achtergrond buiten: de kleur die wordt weergegeven buiten de berichtinhoud ('achter het papier').
- Achtergrond binnen: de kleur die wordt weergegeven achter de berichtinhoud (´de kleur van het papier´).
- Instellingen Hero-afbeelding: indien aanwezig is de Hero-afbeelding doorgaans de grootste afbeelding op de pagina en deze bevindt zich meestal ergens boven in het bericht. Met deze instellingen worden de bron-URL van de afbeelding en de betreffende stijlinstellingen bepaald. Gebruik de knop Bladeren voor de instelling Hero-afbeelding om een afbeelding uit uw Dynamics 365 Customer Insights - Journeys-afbeeldingsbibliotheek te kiezen.
- Instellingen lettertype en hoofdtekst: hiermee stelt u typografische opties in die gelden voor het grootste deel van de tekst in uw bericht, maar doorgaans niet voor koppen.
-
Kleuren: een goed grafisch ontwerp bevat niet te veel kleuren en de gebruikte kleuren moeten goed bij elkaar passen. In de sjablonen worden doorgaans twee tot vier kleuren gebruikt die u kunt aanpassen aan uw gewenste kleurenpalet. De kleuren zijn in de regel afgestemd op de koptekst, knoppen van het type Oproep, achtergronden van tekstvakken en randen die in het ontwerp worden gebruikt. De volgende naamgevingsconventies worden het meest gebruikt (waarbij soms extra kleuren worden geboden):
- Kleur 1: primaire knoppen
- Kleur 2: secundaire knoppen of functieblokken
- Kleur 3: voettekst
- Richting: afhankelijk van de taal die u gebruikt, kiest u LTR (van links naar rechts) of RTL (van rechts naar links).
De instellingen die voor elke sjabloon worden verstrekt worden uitgevoerd via aangepaste kenmerken in de HTML van de sjabloon. U kunt deze zo nodig bewerken en maken bij het aanpassen of maken van uw eigen sjablonen. Meer informatie: Aangepaste kenmerken gebruiken om ontwerpfuncties in te schakelen in e-mails, op pagina's en in formulieren.
Visuele labels voor sjablonen toevoegen
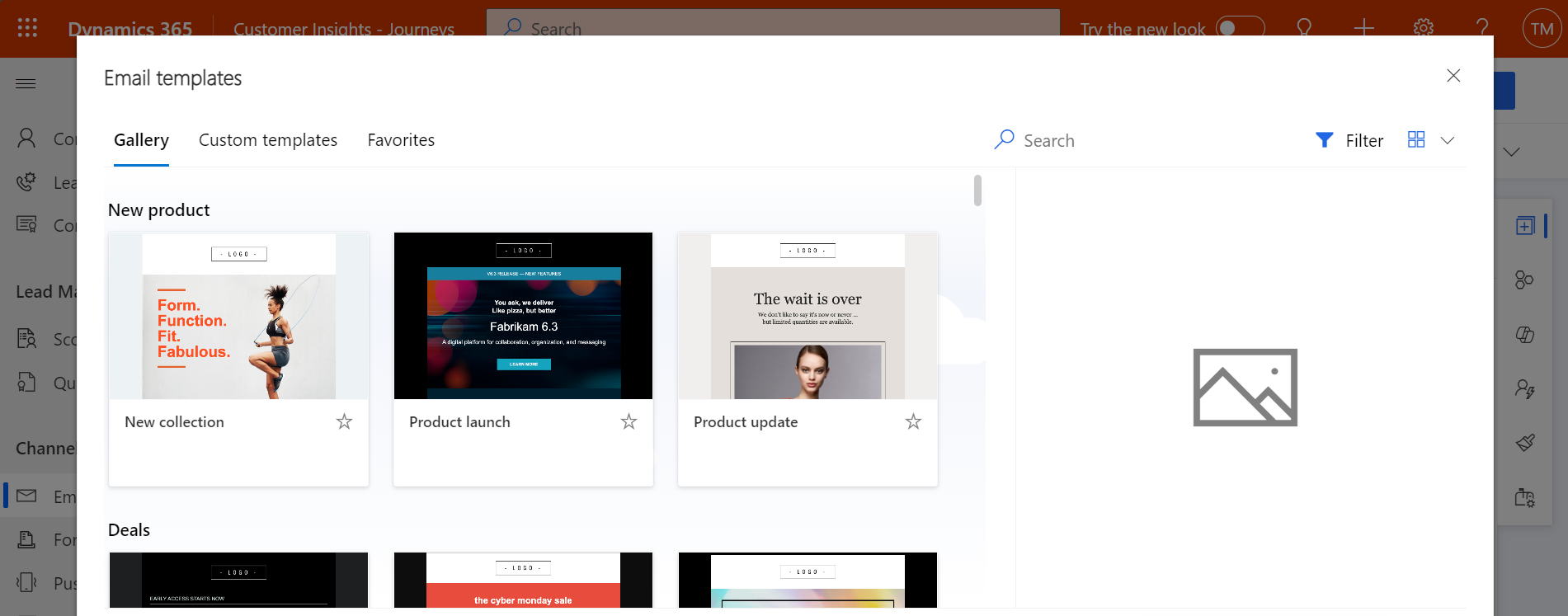
Wanneer u een nieuwe marketing-e-mail, -pagina, -formulier of -segment ontwerpt, krijgt u eerst de mogelijkheid om te kiezen uit een galerie met sjablonen. U kunt een opvallend visueel label toevoegen aan elke sjabloon zodat andere gebruikers het makkelijker kunnen vinden en identificeren wanneer zij door de galerij en andere weergaven bladeren.
Sjabloonlabels weergeven
In de tegelweergave voor sjabloongalerijen en -lijsten wordt elk label weergegeven als een kleurrijke overlay voor elke relevante sjabloon. Voor schermen met de rasterweergave (lijstweergave) worden de labels weergegeven als kolomwaarden, waarbij ook hun geconfigureerde gekleurde achtergrond wordt getoond.
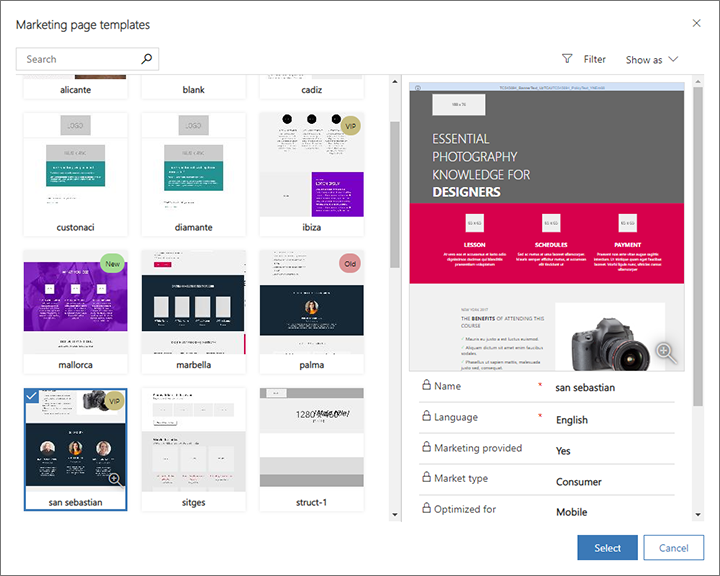
In de volgende schermafbeelding ziet u een tegelweergave van sjablonen voor marketingpagina's die zijn gelabeld met Nieuw (groen), Oud (rood) en VIP (goud). Gebruik de vervolgkeuzelijst Weergeven als om te schakelen tussen Raster (lijst) en Tegels.

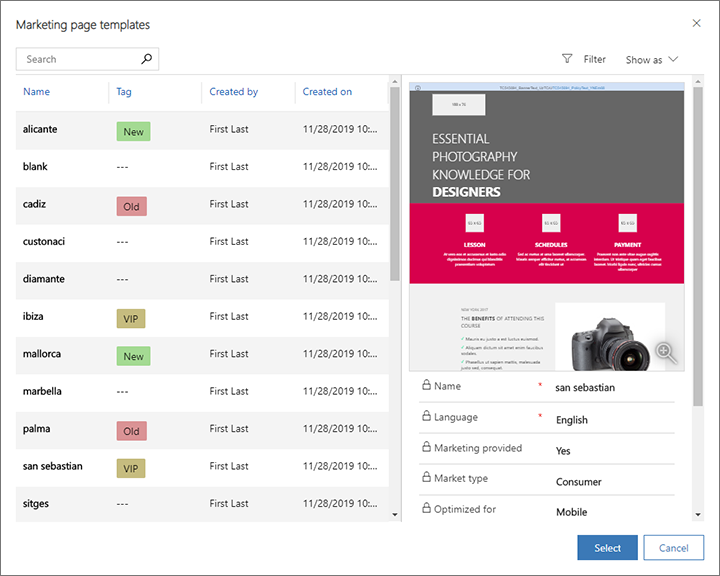
In de volgende schermopname ziet u dezelfde verzameling van marketingpaginasjablonen, maar dan met Weergeven als ingesteld op Raster. In dit voorbeeld worden de labels weergegeven in de kolom Code.

Het label voor elke sjabloon instellen
Belangrijk
Deze sectie is alleen van toepassing op uitgaande marketing.
Als u een label aan een sjabloon wilt toewijzen, opent u de betreffende sjabloon onder de kop Uitgaande marketing>Marketingsjabloon. Vervolgens opent u het desbetreffende tabblad en maakt u een selectie in de betreffende vervolgkeuzelijst. Zie de volgende tabel voor meer informatie over het maken van deze instelling voor verschillende typen sjablonen op een standaardexemplaar.
| Sjabloontype | Navigatie | Tabblad | Veldnaam (vervolgkeuzelijst) |
|---|---|---|---|
| Klantreizen | Marketingsjablonen > Reissjablonen | Algemeen | Tag |
| Marketing-e-mails | Marketingsjablonen > E-mailsjablonen | Algemene informatie | Tag |
| Marketingpagina's | Marketingsjablonen > Paginasjablonen | Overzicht | Tag |
| Marketingformulieren | Marketingsjablonen > Formuliersjablonen | Overzicht | Tag |
| Segments | Marketingsjablonen > Segmentsjablonen | Algemeen | Categorie |
De selectie, tekst en kleuren van uw labels aanpassen
Belangrijk
Deze sectie is alleen van toepassing op uitgaande marketing.
Systeemaanpassers kunnen zo veel labels maken als u nodig hebt voor elk type sjabloon en de weergavetekst en achtergrondkleur voor elk label definiëren. Zie Sjabloonlabels maken en aanpassen voor instructies over het maken van deze aanpassingen.
Compatibiliteit en voorbeeldweergaven van e-mailsjablonen
Het kan behoorlijk lastig zijn om HTML-sjablonen te ontwerpen en te gebruiken, die er goed uitzien in elk van de grote verscheidenheid aan e-mailclients die tegenwoordig in gebruik zijn. Lees deze sectie voor meer informatie over welke clients we ondersteunen met de kant-en-klare sjablonen, hoe u deze kunt bekijken en testen en andere speciale opmerkingen.
Geteste e-mailclients
Alle e-mailsjablonen die worden meegeleverd met Dynamics 365 Customer Insights - Journeys zijn getest in een groot aantal gangbare e-mailclients, zoals aangegeven in de volgende tabellen. Als het goed is, werken de sjablonen foutloos in de meeste moderne clients, maar sommige ontwerpelementen worden mogelijk minder goed weergegeven in oudere, minder gebruikte clients.
| Desktopclients | Mobiele clients | Webclients | Webclients (verv.) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 Win 7 Outlook 2002 Win 7 Outlook 2003 Win 7 Outlook 2007 Win 7 Outlook 2010 Win 7 Outlook 2011 OS-X 10.10 Outlook 2013 Win 7 Outlook 2013 120 DPI Win Outlook 2016 OS-X 10.10 Outlook 2016 Win 7 Windows 10 Email Win 10 Thunderbird |
Android 4.4 Android 5.1 Android 6.0 Gmail App IMAP Android 4.4 Gmail App Android 6.0 Gmail App iOS Inbox by Gmail iOS iPhone 5s iOS 7 iPhone 5s iOS 8 iPhone 6 iOS 8 iPhone 6 Plus iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 iPhone 7 iOS 10.3.2 iPad (Retina) iOS 10.3.2 iPad Mini iOS 10.3.2 iPad Pro (12,9 inch) iOS,10.3.2 |
AOL Explorer AOL Firefox AOL Chrome Comcast Explorer Comcast Firefox Comcast Chrome Freenet.de Explorer Freenet.de Firefox Freenet.de Chrome GSuite Explorer GSuite Firefox GSuite Chrome Gmail Explorer Gmail Firefox Gmail Chrome Inbox by Gmail Chrome Inbox by Gmail Firefox GMX.de Explorer GMX.de Chrome GMX.de Firefox Mail.ru Explorer Mail.ru Chrome Mail.ru Firefox |
Microsoft 365 Explorer Microsoft 365 Chrome Microsoft 365 Firefox Orange.fr Explorer Orange.fr Chrome Orange.fr Firefox Outlook.com Explorer Outlook.com Chrome Outlook.com Firefox SFR.fr Explorer SFR.fr Chrome SFR.fr Firefox T-Online.de Explorer T-Online.de Chrome T-Online.de Firefox Web.de Explorer Web.de Chrome Web.de Firefox Yahoo! Mail Explorer Yahoo! Mail Chrome Yahoo! Mail Firefox |
Bekende problemen met bepaalde e-mailclients
De volgende bekende problemen doen zich met de kant-en-klare e-mailsjablonen en aangepaste berichten voor wanneer ze in bepaalde e-mailclients worden weergegeven:
- Voor Gmail geldt een maximale grootte van 104 KB. Opmaakcode die deze limiet overschrijdt, wordt afgekapt. Omdat alle kant-en-klare sjablonen kleiner zijn, treden er normaal gesproken geen problemen op, tenzij de opmaak sterk wordt aangepast.
-
Voor Outlook 2007 en hoger voor Windows gelden de volgende beperkingen, hoewel deze functies momenteel niet worden ondersteund door de e-mailontwerper en ook niet worden gebruikt in de kant-en-klare sjablonen:
- Randen rond knoppen worden niet ondersteund.
- Afgeronde hoeken worden mogelijk niet goed weergegeven.
- Achtergrondafbeeldingen worden niet ondersteund als deze tekst- of knopoverlays bevatten.
- Outlook ondersteunt lokale aanpassingen en invoegtoepassingen die van invloed kunnen zijn op de manier waarop berichten worden gegenereerd. In sommige gevallen krijgen geadresseerden met aangepaste Outlook-installaties mogelijk vreemde lay-outs of herhaalde pagina-elementen zien. Deze effecten kunnen niet worden gesimuleerd door de ontwerp- of voorbeeldweergave. Indien nodig, kunt u testverzendingen gebruiken om te zien hoe uw ontwerpen eruitzien in specifieke Outlook-configuraties.
- Voor e-mailclients van T-Online worden twee knoppen weergegeven: reguliere knoppen en knoppen met VML-opmaak.
- De Android 4.4 email-client geeft bij benadering slechts 60 procent van de sjabloonbreedte weer. Wij hebben niet kunnen nagaan of horizontaal schuiven mogelijk is. Voor zover wij weten is dit alleen van invloed op de systeemeigen Android-client en niet op de systeemeigen clients van de meeste telefoons van fabrikanten, zoals Samsung.
- In e-mailclients van SFR.fr wordt voor sommige koppelingen een achtergrondkleur weergegeven.
- Lotus Notes-e-mailclients hebben algemene problemen met de weergave van sjablonen.
Litmus-problemen met voorbeelden van e-mailontwerpen
Dynamics 365 Customer Insights - Journeys biedt zowel een gesimuleerd voorbeeld als een voorbeeld van het Postvak IN voor e-mailberichten. Voorbeelden van het Postvak IN zijn nauwkeuriger omdat ze voor specifieke e-mailclients worden weergegeven. Voorbeelden van het Postvak IN worden geleverd door de Microsoft-partner Litmus Software, Inc. die deze voorbeelden maakt door het bericht te openen in bestaande e-mailclients en er volgens een schermafbeelding van te maken. Met voorbeelden van het Postak IN kunnen zich de volgende problemen voordoen.
- Ontbrekende voettekst: in Litmus-schermafbeeldingen wordt soms niet de volledige hoogte van het bericht weergegeven.
- Schuiven niet mogelijk: het weergegeven voorbeeld is een statische schermafbeelding, waarin mogelijk schuifbalken zijn opgenomen voor berichten die hoger zijn dan het scherm. U kunt deze schuifbalken niet gebruiken om door de afbeelding te schuiven.
- Het bericht is te hoog: soms wordt er extra inhoud weergegeven aan het einde van het e-mailbericht.
- Alleen de helft van het bericht wordt weergegeven in het voorbeeld: dit kan gebeuren als Litmus een schermafbeelding maakt voordat het bericht volledig is geladen. Probeer de voorbeeldweergave opnieuw te laden. Als de problemen aanhouden, bevat het bericht mogelijk dynamische inhoud die niet wordt omgezet.
- Outlook-voorbeelden geven geen aangepaste invoegtoepassingen weer: Outlook ondersteunt lokale aanpassingen en invoegtoepassingen die in sommige gevallen invloed kunnen hebben op de manier waarop berichten worden weergegeven. Litmus biedt schermafbeeldingen op basis van een standaard Outlook-installatie zonder rekening te houden met de invloed van aangepaste invoegtoepassingen en andere lokale aanpassingen. Indien nodig, kunt u testverzendingen gebruiken om te zien hoe uw ontwerpen eruitzien in specifieke Outlook-configuraties.