Gebruikersmeldingen configureren
Dit artikel bevat informatie over het personaliseren van e-mailmeldingen die door Defender for Cloud Apps naar uw gebruikers worden verzonden wanneer er een schending wordt gedetecteerd.
Opmerking
Deze aanpassing is alleen van invloed op de meldingen die naar uw eindgebruikers worden verzonden, niet de meldingen die worden verzonden naar Defender for Cloud Apps-beheerders.
Voorkeuren voor e-mailmeldingen instellen
Opmerking
Aangepaste e-mailinstellingen zijn niet beschikbaar voor klanten van de Amerikaanse overheid.
Microsoft Defender for Cloud Apps stelt u in staat om de e-mailmeldingen aan te passen die worden verzonden naar eindgebruikers die betrokken zijn bij schendingen. Volg deze procedure om parameters voor e-mailmeldingen in te stellen. Zie Netwerkvereisten voor informatie over het IP-adres van de Microsoft Defender for Cloud Apps e-mailserver dat u moet toestaan in uw antispamservice.
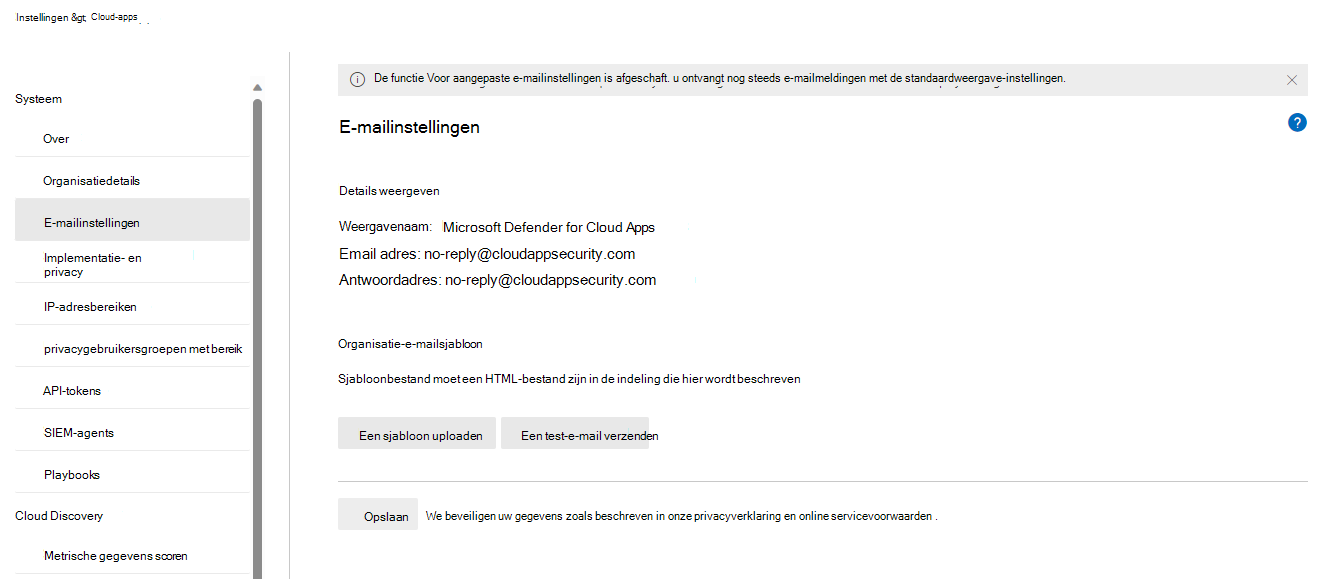
Selecteer in de Microsoft Defender Portal Instellingen>Cloud Apps>Systeem-mailinstellingen>.

De optie Standaardinstellingen is altijd geselecteerd voor de Email afzenderidentiteit en Defender for Cloud Apps verzendt altijd meldingen met behulp van de standaardinstellingen.
Voor het Email ontwerp kunt u een HTML-bestand gebruiken om de e-mailberichten die vanuit het systeem worden verzonden, aan te passen en te ontwerpen. Het HTML-bestand dat voor uw sjabloon wordt gebruikt, moet het volgende bevatten:
Alle CSS-bestanden van de sjabloon moeten inline zijn in de sjabloon.
De sjabloon moet drie tijdelijke aanduidingen hebben die niet kunnen worden bewerkt:
%%logo%% - URL naar het logo van uw bedrijf dat is geüpload op de pagina Algemene instelling.
%%title%% - Tijdelijke aanduiding voor de titel van het e-mailbericht, zoals ingesteld door het beleid.
%%content%% - Tijdelijke aanduiding voor de inhoud die wordt opgenomen voor eindgebruikers, zoals ingesteld door het beleid.
Selecteer Een sjabloon uploaden... en selecteer het bestand dat u hebt gemaakt.
Klik op Opslaan.
Selecteer Een test-e-mail verzenden naar uzelf een voorbeeld van de sjabloon die u hebt gemaakt. Het e-mailbericht wordt verzonden naar het account dat u hebt gebruikt om u aan te melden bij de portal. In de test-e-mail ziet en controleert u de volgende items:
- De metagegevensvelden
- De sjabloon
- Het e-mailonderwerp
- De titel in de hoofdtekst van de e-mail
- De inhoud
Aanvullende notities
De volgende typen meldingen maken gebruik van de aangepaste e-mailsjablonen:
Het bestand dat u hebt geprobeerd te uploaden, kan niet worden geïmporteerd. Het bestand is mogelijk beschadigd.
Beveiligingsmelding
Preventie van gegevensverlies
Rapport over bestandseigendom
Melding over overeenkomst van activiteitsbeleid
Melding app-verwijdering
App verwijderd
OAuth-app ingetrokken
Rapport voor het delen van bestanden
Cloud App Security Test Email [dit is voor testdoeleinden]
Eigendom van items die aan u zijn overgedragen
Opmerking
Er zijn bepaalde typen meldingen die alleen naar beheerders worden verzonden. In een dergelijk geval wordt de standaardsjabloon gebruikt in plaats van de aangepaste sjabloon.
Voorbeeld van e-mailsjabloon
Hieronder ziet u een voorbeeld van een e-mailsjabloon:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body class="end-user">
<table border="0" cellpadding="20%" cellspacing="0" width="100%" id="background-table">
<tr>
<td align="center">
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<![endif]-->
<table bgcolor="#ffffff" align="center" border="0" cellpadding="0" cellspacing="0" style="padding-bottom: 40px;" id="container-table">
<tr>
<td align="right" id="header-table-cell">
<img src="%%logo%%" alt="Microsoft Defender for Cloud Apps" id="org-logo" />
</td>
</tr>
<tr>
<td style="padding-top: 58px;" align="center" valign="top">
<table width="100%" cellpadding="12">
<tr>
<td align="center" class="round-title">
%%title%%
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td style="padding: 0 40px 79px 40px;" class="content-table-cell" align="left" valign="top">
%%content%%
</td>
</tr>
<tr>
<td class="last-row"></td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
</td>
</tr>
</table>
</body>
</html>
Volgende stappen
Als u problemen ondervindt, zijn wij er om u te helpen. Open een ondersteuningsticket om hulp of ondersteuning te krijgen voor uw productprobleem.