Een aangepaste connector makien voor een web-API
Deze zelfstudie laat zien hoe u begint met het bouwen van een ASP.NET web-API, deze host op de Azure Web Apps-functie van Azure App Service, verificatie via Microsoft Entra ID inschakelt en vervolgens de ASP.NET web-API registreert in Power Automate. Nadat de API is geregistreerd, kunt u er verbinding mee maken en kunt u deze aanroepen vanuit uw stroom. U kunt de API ook registreren en aanroepen vanuit Power Apps of Azure Logic Apps.
Vereisten
Visual Studio 2013 of later. In deze zelfstudie wordt Visual Studio 2015 gebruikt.
Code voor uw web-API. Als u die niet hebt, probeer dan deze zelfstudie: Aan de slag met ASP.NET web-API 2 (C#).
Een Azure-abonnement. Als u geen abonnement hebt, kunt u beginnen met een gratis Azure-account. Meld u anders aan voor een abonnement met betalen per gebruik.
Een ASP.NET web-app maken en implementeren naar Azure
Maak voor deze zelfstudie een Visual C# ASP.NET-web-app.
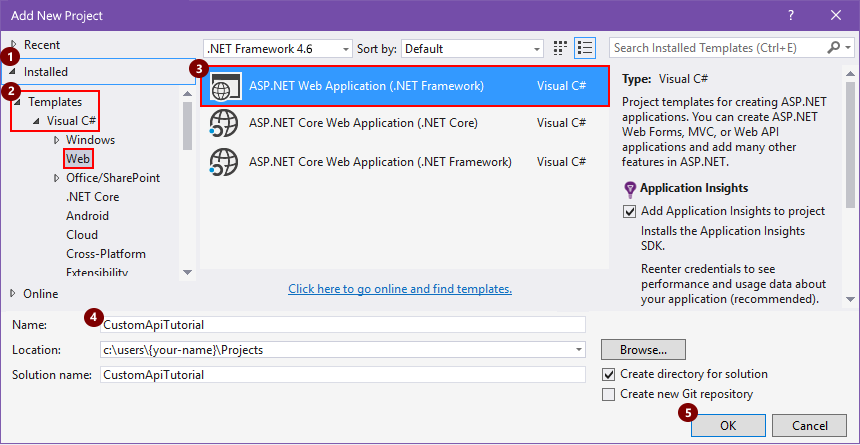
Open Visual Studio en selecteer vervolgens Bestand > Nieuw project.
Vouw Geïnstalleerd uit, ga naar Sjablonen > Visual C# > Web en selecteer vervolgens ASP.NET-webtoepassing.
Voer een projectnaam, locatie en oplossingsnaam voor uw app in en selecteer vervolgens OK.

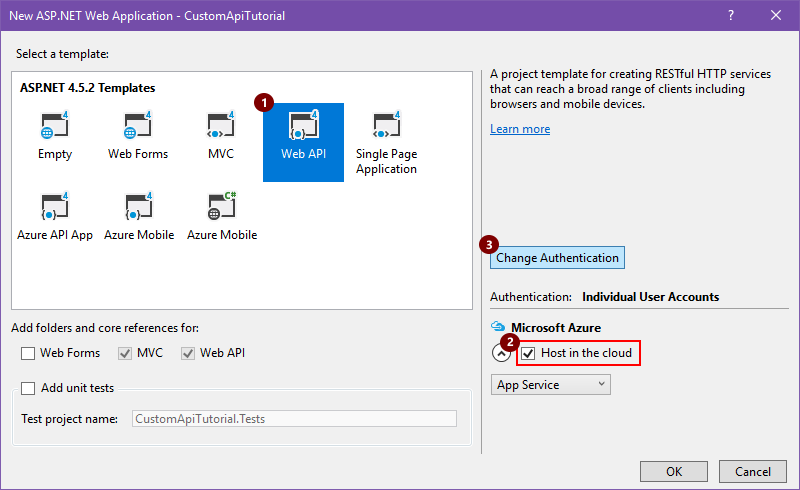
In het vak Nieuwe ASP.NET-webtoepassing selecteert u de sjabloon Web-API, zorgt u ervoor dat het selectievakje Host in de cloud is ingeschakeld en selecteert u vervolgens Verificatie wijzigen.

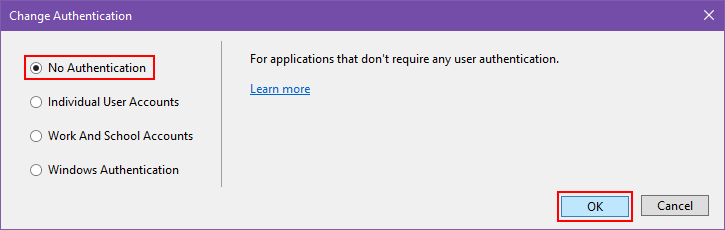
Selecteer Geen verificatie en selecteer vervolgens OK. U kunt de verificatie later instellen.

Wanneer het vak Nieuwe ASP.NET-webtoepassing opnieuw verschijnt, selecteert u OK.
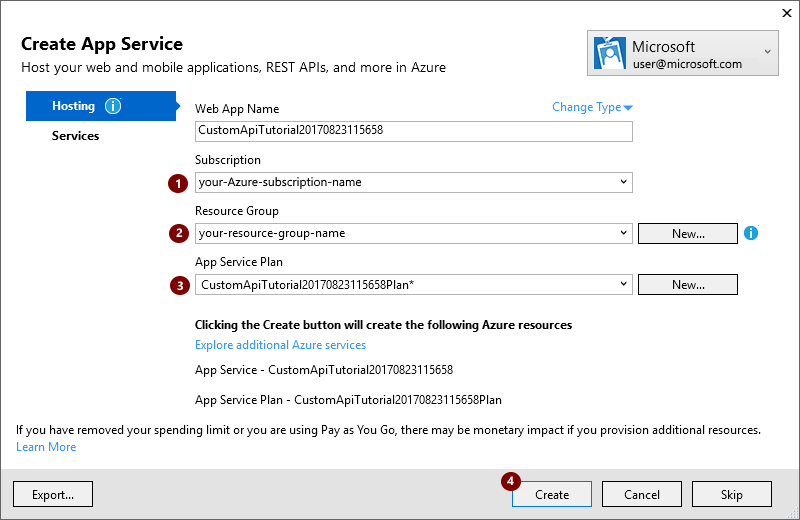
Bekijk in het vak App-service maken de hostinginstellingen die in de volgende tabel worden beschreven, breng de gewenste wijzigingen aan en selecteer vervolgens Maken.
Een App Service-plan vertegenwoordigt een verzameling fysieke bronnen die worden gebruikt voor het hosten van apps in uw Azure-abonnement. Meer informatie over App Service.

Instelling Voorgestelde waarde Omschrijving Uw Azure-werk- of -schoolaccount of uw persoonlijke Microsoft-account uw-gebruikersaccount Selecteer uw gebruikersaccount. Naam van webapp aangepaste-web-api-app-naam of de standaardnaam Voer de naam in voor uw web-API-app, die wordt gebruikt in de URL van uw app, bijvoorbeeld http://web-api-app-naam. Abonnement Azure-abonnementnaam Selecteer het Azure-abonnement dat u wilt gebruiken. Resourcegroep Naam-Azure-resourcegroep Selecteer een bestaande Azure-resourcegroep of maak een resourcegroep als u dat nog niet hebt gedaan. Opmerking: een Azure-resourcegroep ordent Azure-resources binnen uw Azure-abonnement.
App Service-plan Naam-App-Service-plan Selecteer een bestaand App Service-abonnement of maak een abonnement als u dat nog niet hebt gedaan. Als u een App Service-abonnement maakt, geeft u het volgende op.
Instelling Voorgestelde waarde Omschrijving Location implementatieregio Selecteer de regio voor het implementeren van uw app. Tekengrootte Omvang-App-Service-plan Selecteer de omvang van uw plan, die de kosten en de capaciteit van uw computerresources bepaalt voor uw serviceplan. Selecteer Aanvullende Azure-services verkennen om andere resources in te stellen die zijn vereist voor uw app.
Instelling Voorgestelde waarde Beschrijving Resourcetype Azure-resourcetype Selecteer en stel eventuele aanvullende resources in die vereist zijn voor uw app. Nadat Visual Studio uw project heeft geïmplementeerd, bouwt u de code voor uw app.
Een OpenAPI-bestand (Swagger) maken dat uw web-API beschrijft
Om uw web-API-app te koppelen aan Power Automate, Power Apps of Logic Apps, hebt u een OpenAPI-bestand (voorheen Swagger) nodig waarin de API-bewerkingen worden beschreven. U kunt uw eigen OpenAPI-definitie schrijven voor uw API met de online editor van Swagger, maar in deze zelfstudie wordt een open source-tool genaamd Swashbuckle gebruikt.
Installeer het Swashbuckle NuGet-pakket in uw Visual Studio-project als dat nog niet is gebeurd:
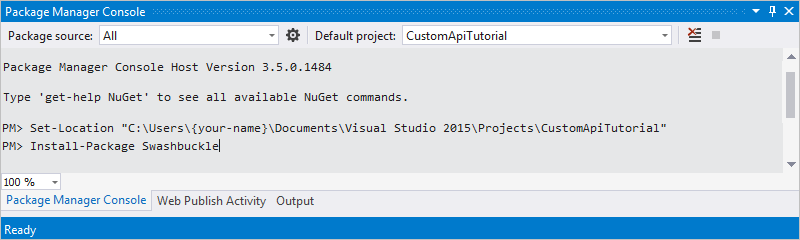
Selecteer in Visual Studio de optie Extra > NuGet-pakketbeheer > Console voor pakketbeheer.
Ga in de Console voor pakketbeheer naar de projectdirectory van uw app als u zich daar nog niet bevindt (voer
Set-Location "project-path"uit) en voer deze PowerShell-cmdlet uit:Install-Package Swashbuckle
Tip
Als u uw app uitvoert nadat u Swashbuckle hebt geïnstalleerd, genereert Swashbuckle een OpenAPI-bestand op deze URL:
http://{your-web-api-app-root-URL}/swagger/docs/v1
Swashbuckle genereert ook een gebruikersinterface op deze URL:
http://{your-web-api-app-root-URL}/swagger
Als u klaar bent, publiceert u uw web-API-app naar Azure. Als u wilt publiceren vanuit Visual Studio, klikt u met de rechtermuisknop op uw webproject in Solution Explorer, selecteert u Publiceren en volgt u de aanwijzingen.
Belangrijk
Als een OpenAPI-document dubbele bewerkings-id´s bevat, is het ongeldig. De voorbeeld-C#-sjabloon herhaalt de bewerkings-id,
Values_Get.Als u de voorbeeld-C#-sjabloon hebt gebruikt, kunt u dit probleem oplossen door één bewerkings-id-instantie te wijzigen in
Value_Geten opnieuw te publiceren.Haal het OpenAPI-document op door naar deze locatie te bladeren:
http://{your-web-api-app-root-URL}/swagger/docs/v1
U kunt ook een voorbeeld van een OpenAPI-document downloaden uit deze zelfstudie. Zorg dat u de opmerkingen, die beginnen met
//verwijdert voordat u het document gebruikt.Sla de inhoud als een JSON-bestand op. Wellicht moet u de tekst kopiëren en in een leeg tekstbestand plakken. Dit is afhankelijk van uw browser.
Microsoft Entra ID-verificatie instellen
U maakt nu twee Microsoft Entra ID-toepassingen in Azure. Ga voor meer informatie naar Toepassingen integreren met Microsoft Entra ID.
Belangrijk
Beide apps moeten zich in dezelfde map bevinden.
Eerste Microsoft Entra ID-toepassing: de web-API beveiligen
De eerste Microsoft Entra ID-toepassing wordt gebruikt voor het beveiligen van de Web-API. Noem deze webAPI. U kunt Microsoft Entra ID-verificatie inschakelen op uw web-API door deze stappen uit te voeren met de volgende waarden:
- Aanmeldings-URL:
https://login.windows.net - Antwoord-URL:
https://<your-root-url>/.auth/login/aad/callback - U hebt geen clientsleutel nodig.
- U hoeft geen machtigingen te delegeren.
- Kopieer de toepassings-id, omdat u deze later nodig hebt.
Tweede Microsoft Entra ID-toepassing: de aangepaste connector en gedelegeerde toegang beveiligen
De tweede Microsoft Entra ID-toepassing wordt gebruikt voor het beveiligen van de registratie van de aangepaste connector en het verkrijgen van gedelegeerde toegang tot de Web-API die wordt beveiligd door de eerste toepassing. Noem deze webAPI-customAPI.
- Aanmeldings-URL:
https://login.windows.net - Antwoord-URL:
https://msmanaged-na.consent.azure-apim.net/redirect - Voeg machtigingen toe voor gedelegeerde toegang tot de Web-API.
- Kopieer de toepassings-id, omdat u deze later nodig hebt.
- Genereer een clientsleutel en kopieer deze, omdat u deze later nodig hebt.
Verificatie toevoegen aan uw Azure-web-app
Meld u aan bij de Azure-portal en zoek vervolgens de web-app die u in de eerste sectie hebt geïmplementeerd.
Selecteer Instellingen en selecteer vervolgens Verificatie/autorisatie.
Schakel App Service-verificatie in en selecteer vervolgens Azure Active Directory. Selecteer op de volgende blade de optie Express.
Selecteer Bestaande AD-app selecteren en selecteer vervolgens de webAPI Microsoft Entra ID-toepassing die u eerder hebt gemaakt.
U kunt nu Microsoft Entra ID gebruiken om uw web-app te verifiëren.
De aangepaste connector toevoegen aan Power Automate
- Wijzig uw OpenAPI om het
securityDefintions-object en Microsoft Entra ID-verificatie toe te voegen die u hebt gebruikt voor de web-app. De sectie van uw OpenAPI met de eigenschap host ziet er zo uit:
// File header should be above here...
"host": "<your-root-url>",
"schemes": [
"https" //Make sure this is https!
],
"securityDefinitions": {
"Microsoft Entra ID": {
"type": "oauth2",
"flow": "accessCode",
"authorizationUrl": "https://login.windows.net/common/oauth2/authorize",
"tokenUrl" : "https://login.windows.net/common/oauth2/token",
"scopes": {}
}
},
// The rest of the OpenAPI follows...
Blader naar Power Automate en voeg een aangepaste connector toe, zoals beschreven in Aangepaste connectors gebruiken in Power Automate.
Nadat u de OpenAPI uploadt, detecteert de wizard automatisch dat u Microsoft Entra ID-verificatie gebruikt voor de Web-API.
Configureer de Microsoft Entra ID-verificatie voor de aangepaste connector.
- Client-id: client-id van webAPI-CustomAPI
- Geheim: clientsleutel van webAPI-CustomAPI
- Aanmeldings-URL:
https://login.windows.net - ResourceUri: client-id van webAPI
- Selecteer Maken om verbinding te maken met de aangepaste connector.
Gerelateerde informatie
Meer informatie over Microsoft Entra ID-verificatie
Feedback geven
We stellen feedback over problemen met ons connectorplatform of ideeën voor nieuwe functies zeer op prijs. Om feedback te geven, gaat u naar Problemen melden of hulp krijgen met connectoren en selecteer uw feedbacktype.