Hybride Next.js-websites implementeren in Azure Static Web Apps (preview)
In deze zelfstudie leert u hoe u een Next.js-website implementeert in Azure Static Web Apps, met behulp van de ondersteuning voor Next.js functies zoals React Server Components, Server Side Rendering (SSR) en API-routes.
Notitie
Next.js hybride ondersteuning beschikbaar is in preview.
Vereisten
| Bron | Beschrijving |
|---|---|
| Azure-account | Als u geen Azure-account met een actief abonnement hebt, kunt u er gratis een maken. |
| Een GitHub-account | Als u geen GitHub-account hebt, kunt u gratis een account maken. |
| Node.js | Installeer de nieuwste versie van Node.js. |
| Next.js CLI | Installeer de nieuwste versie van de Next.js CLI. Zie de handleiding aan de slag met Next.js voor meer informatie. |
Niet-ondersteunde functies in preview
De volgende functies van Static Web Apps worden niet ondersteund voor Next.js met hybride rendering:
- Selecteer Azure-services: gekoppelde API's met behulp van Azure Functions, Azure-app Service, Azure Container Apps of Azure API Management.
- SWA CLI-functies: SWA CLI lokale emulatie en implementatie.
- Ondersteuning voor gedeeltelijke functies: de volgende eigenschappen in
staticwebapp.config.jsonhet bestand worden niet ondersteund:- Terugval van navigatie wordt niet ondersteund.
- Route herschrijft naar routes binnen de Next.js toepassing moet worden geconfigureerd binnen
next.config.js. - De configuratie in het
staticwebapp.config.jsonbestand heeft voorrang op de configuratie binnennext.config.js. - De configuratie voor de Next.js-site moet worden verwerkt voor
next.config.jsvolledige functiecompatibiliteit.
- Build overslaan: voor Next.js toepassingen als
skip_api_build=truestatic Web Apps geen dev-afhankelijkheden verwijdert of het scherpe pakket standaard toevoegt. Als u deze optimalisaties wilt, voegt u deze toe aan uw aangepaste buildstappen voordat u deze doorgeeftskip_app_build=true. - Incrementele statische regeneratie (ISR): caching van installatiekopieën wordt niet ondersteund.
Notitie
De maximale app-grootte voor de hybride Next.js-toepassing is 250 MB. Gebruik de zelfstandige functie door Next.js voor geoptimaliseerde app-grootten. Als dit niet voldoende is, kunt u overwegen statische HTML-geëxporteerde Next.js te gebruiken als uw app-grootte meer dan 250 MB vereist is.
Een opslagplaats maken
In dit artikel wordt gebruikgemaakt van een GitHub-opslagplaatssjabloon, zodat u eenvoudig aan de slag kunt gaan. De sjabloon bevat een starter-app die moet worden geïmplementeerd in Azure Static Web Apps.
Navigeer naar de volgende locatie om een nieuwe opslagplaats te maken.
https://github.com/staticwebdev/nextjs-hybrid-starter/generate
Geef de opslagplaats de naam mijn-eerste-statische-web-app
Selecteer Opslagplaats maken van sjabloon.

Statische web-app maken
Nu de opslagplaats is gemaakt, kunt u een statische web-app maken in de Azure-portal.
- Ga naar de Azure Portal.
- Selecteer Een resource maken.
- Zoek Static Web Apps.
- Selecteer Statische web-apps.
- Selecteer Maken.
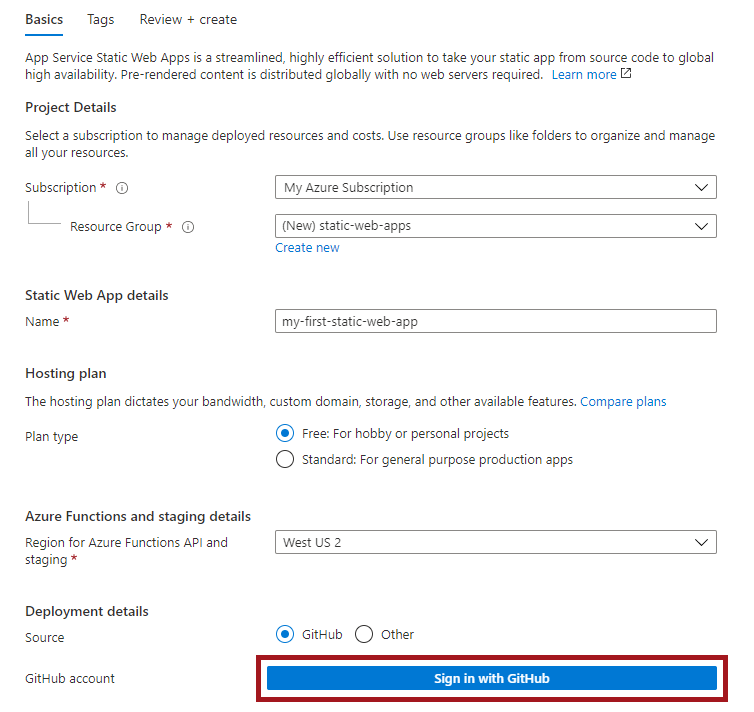
Op het tabblad Basisbeginselen kunt u de nieuwe app configureren en aan een GitHub-opslagplaats koppelen.

| Instelling | Weergegeven als |
|---|---|
| Abonnement | Selecteer uw Azure-abonnement. |
| Resourcegroep | Selecteer de koppeling Nieuwe maken en voer static-web-apps-test in het tekstvak in. |
| Naam | Voer my-first-static-web-app in het tekstvak in. |
| Abonnementtype | Selecteer Gratis. |
| Bron | Selecteer GitHub en meld u indien nodig aan bij GitHub. |
Selecteer Aanmelden met GitHub en verifieer met GitHub.
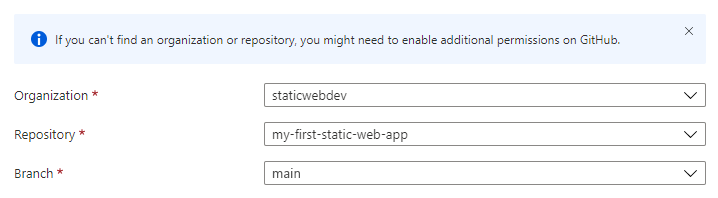
Nadat u zich hebt aangemeld bij GitHub, voert u de gegevens van de opslagplaats in.
| Instelling | Weergegeven als |
|---|---|
| Organisatie | Selecteer uw organisatie. |
| Opslagplaats | Selecteer mijn-eerste-statische-web-app. |
| Vertakking | Selecteer de hoofdmap. |

Notitie
Als u geen opslagplaatsen ziet:
- Mogelijk moet u Azure Static Web Apps autoriseren in GitHub. Blader naar uw GitHub-opslagplaats en ga naar Geautoriseerde OAuth-apps voor instellingen > >, selecteer Azure Static Web Apps en selecteer Vervolgens Verlenen.
- Mogelijk moet u Azure Static Web Apps autoriseren in uw Azure DevOps-organisatie. U moet een eigenaar van de organisatie zijn om de machtigingen te verlenen. Vraag toegang tot toepassingen van derden aan via OAuth. Zie Toegang tot REST API's autoriseren met OAuth 2.0 voor meer informatie.
Voeg in de sectie Build-details configuratiegegevens toe die specifiek zijn voor het front-end-framework van uw keuze.
Selecteer Next.js in de vervolgkeuzelijst Build Presets.
Behoud de standaardwaarde in het vak App-locatie .
Laat het vak Api-locatie leeg.
Laat het vak Uitvoerlocatie leeg.
Selecteer Controleren + maken.

De website weergeven
Het implementeren van een statische app heeft twee aspecten. De eerste maakt de onderliggende Azure-resources waaruit uw app bestaat. De tweede is een werkstroom waarmee uw toepassing wordt gebouwd en gepubliceerd.
Voordat u naar uw nieuwe statische site kunt gaan, moet de implementatie-build eerst worden uitgevoerd.
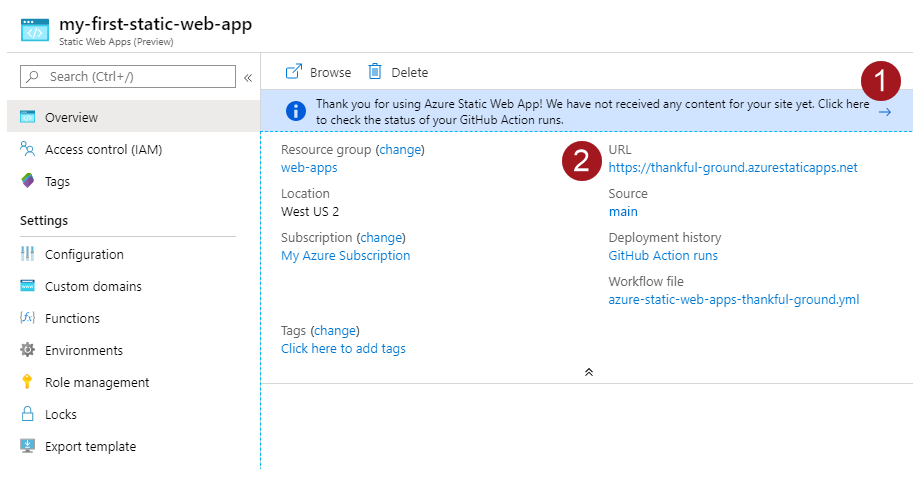
In het overzichtsvenster van Static Web Apps wordt een reeks koppelingen weergegeven waarmee u kunt communiceren met uw web-app.

Als u op de banner selecteert, selecteert u hier om de status van uw GitHub Actions-uitvoeringen te controleren, gaat u naar de GitHub Actions die worden uitgevoerd op uw opslagplaats. Zodra u hebt gecontroleerd of de implementatietaak is voltooid, kunt u via de gegenereerde URL naar uw website gaan.
Zodra de werkstroom voor GitHub Actions is voltooid, kunt u op de URL-koppeling klikken om de website te openen in een nieuw tabblad.
Uw Next.js-project lokaal instellen om wijzigingen aan te brengen
Kloon de nieuwe opslagplaats naar uw computer. Zorg ervoor dat u GITHUB_ACCOUNT_NAME> vervangt door <uw accountnaam.
git clone http://github.com/<GITHUB_ACCOUNT_NAME>/my-first-static-web-appOpen het project in Visual Studio Code of de gewenste code-editor.
Rendering aan serverzijde instellen
Er is automatisch een beheerde back-end beschikbaar voor elke hybride Next.js implementatie in alle plannen. U kunt echter de prestaties verfijnen en meer controle over de back-end overnemen door een aangepaste back-end toe te wijzen aan uw site. Als u schakelt tussen een beheerde back-end en een gekoppelde back-end, ondervindt uw site geen downtime.
Uw eigen back-end gebruiken
U kunt de prestaties verbeteren en meer controle krijgen over de rendering aan de Next.js serverzijde wanneer u uw back-end meebrengt. Gebruik de volgende stappen om een aangepaste back-end voor uw site in te stellen.
In de volgende stappen ziet u hoe u een aangepaste back-end koppelt aan uw Standard-abonnement en boven statische web-apps.
Notitie
Gekoppelde back-ends zijn alleen beschikbaar voor sites die gebruikmaken van het Standard-abonnement of hoger.
Ga naar uw statische web-app in Azure Portal.
Selecteer Instellingen en vervolgens API's in het zijmenu.
Selecteer Gekoppelde back-end configureren.
Maak een nieuw App Service-plan of selecteer een bestaand App Service-plan.
Uw geselecteerde App Service-plan moet ten minste een S1-SKU gebruiken.
Klik op Koppeling.
Servergeenderde gegevens toevoegen met een serveronderdeel
Als u servergeenderde gegevens wilt toevoegen aan uw Next.js-project met behulp van de App Router, bewerkt u een Next.js-onderdeel om een bewerking aan de serverzijde toe te voegen om gegevens in het onderdeel weer te geven. Standaard zijn Next.js onderdelen Serveronderdelen die door de server kunnen worden gerenderd.
Open het
app/page.tsxbestand en voeg een bewerking toe waarmee de waarde van een berekende variabele aan de serverzijde wordt ingesteld. Voorbeelden hiervan zijn het ophalen van gegevens of andere serverbewerkingen.export default function Home() { const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Importeer
unstable_noStoreennext/cacheroep deze aan in hetHomeonderdeel om ervoor te zorgen dat de route dynamisch wordt weergegeven.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( ... ); }Notitie
In dit voorbeeld wordt dynamische rendering van dit onderdeel gedwongen om serverweergave van de huidige tijd van de server te demonstreren. Het App Router-model van Next.js raadt aan om afzonderlijke gegevensaanvragen in de cache op te slaan om de prestaties van uw Next.js-app te optimaliseren. Lees meer over het ophalen en opslaan in cache van gegevens in Next.js.
Werk het
Homeonderdeel in app/pages.tsx bij om de gegevens aan de serverzijde weer te geven.import { unstable_noStore as noStore } from 'next/cache'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> </main> ); }
Een API-route toevoegen
Naast Server components biedt Next.js routehandlers die u kunt gebruiken om API-routes naar uw Next.js toepassing te maken. U kunt deze API's ophalen in clientonderdelen.
Begin met het toevoegen van een API-route.
Maak een nieuw bestand op
app/api/currentTime/route.tsx. Dit bestand bevat de route-handler voor het nieuwe API-eindpunt.Voeg een handlerfunctie toe om gegevens van de API te retourneren.
import { NextResponse } from 'next/server'; export const dynamic = 'force-dynamic'; export async function GET() { const currentTime = new Date().toLocaleTimeString('en-US'); return NextResponse.json({ message: `Hello from the API! The current time is ${currentTime}.` }); }Maak een nieuw bestand op
app/components/CurrentTimeFromAPI.tsx. Met dit onderdeel maakt u een container voor het clientonderdeel waarmee de API uit de browser wordt opgehaald.Voeg een clientonderdeel toe waarmee de API in dit bestand wordt opgehaald.
'use client'; import { useEffect, useState } from 'react'; export function CurrentTimeFromAPI(){ const [apiResponse, setApiResponse] = useState(''); const [loading, setLoading] = useState(true); useEffect(() => { fetch('/api/currentTime') .then((res) => res.json()) .then((data) => { setApiResponse(data.message); setLoading(false); }); }, []); return ( <div className='pt-4'> The message from the API is: <strong>{apiResponse}</strong> </div> ) }
Met dit clientonderdeel wordt de API opgehaald met een useEffect React-hook om het onderdeel weer te geven nadat de belasting is voltooid. De 'use client' richtlijn identificeert dit element als een clientonderdeel. Zie Clientonderdelen voor meer informatie.
Bewerk app/page.tsx om het
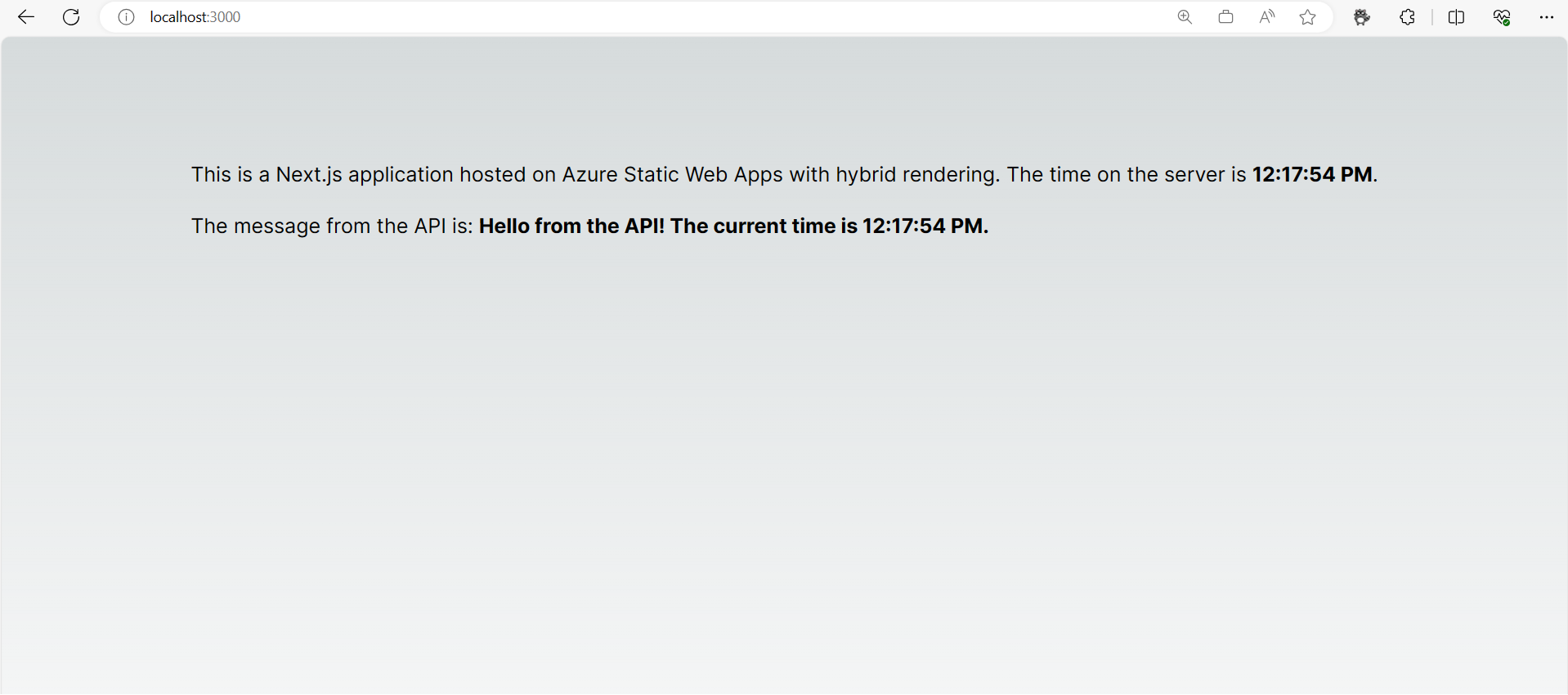
CurrentTimeFromAPIclientonderdeel te importeren en weer te geven.import { unstable_noStore as noStore } from 'next/cache'; import { CurrentTimeFromAPI } from './components/CurrentTimeFromAPI'; export default function Home() { noStore(); const timeOnServer = new Date().toLocaleTimeString('en-US'); return( <main className="flex min-h-screen flex-col items-center justify-between p-24"> <div> This is a Next.js application hosted on Azure Static Web Apps with hybrid rendering. The time on the server is <strong>{timeOnServer}</strong>. </div> <CurrentTimeFromAPI /> </main> ); }Het resultaat van de API-route wordt weergegeven op de pagina.

De runtimeversie voor Next.js configureren
Voor bepaalde Next.js versies zijn specifieke Node.js versies vereist. Als u een specifieke knooppuntversie wilt configureren, kunt u de engines eigenschap van uw package.json bestand instellen om een versie aan te wijzen.
{
...
"engines": {
"node": "18.17.1"
}
}
Omgevingsvariabelen instellen voor Next.js
Next.js maakt gebruik van omgevingsvariabelen tijdens het bouwen en op aanvraag, ter ondersteuning van zowel het genereren van statische pagina's als het genereren van dynamische pagina's met serverzijde rendering. Stel daarom omgevingsvariabelen in zowel de build- als de implementatietaak in, en in de omgevingsvariabelen van uw Azure Static Web Apps-resource.
...
- name: Build And Deploy
id: builddeploy
uses: Azure/static-web-apps-deploy@v1
with:
azure_static_web_apps_api_token: ${{ secrets.AZURE_STATIC_WEB_APPS_API_TOKEN }}
repo_token: ${{ secrets.GITHUB_TOKEN }} # Used for GitHub integrations (i.e. PR comments)
action: "upload"
app_location: "/"
api_location: ""
output_location: ""
env:
DB_HOST: ${{ secrets.DB_HOST }}
DB_USER: ${{ secrets.DB_USER }}
DB_DATABASE: ${{ secrets.DB_DATABASE }}
DB_PASSWORD: ${{ secrets.DB_PASSWORD }}
DB_PORT: ${{ secrets.DB_PORT }}
...
Zelfstandige functie inschakelen
Wanneer de grootte van uw toepassing groter is dan 250 MB, helpt de functie Next.js voor het traceren van uitvoerbestanden de app-grootte te optimaliseren en de prestaties te verbeteren.
Uitvoerbestandtracering maakt een gecomprimeerde versie van de hele toepassing met de benodigde pakketafhankelijkheden. Dit pakket is ingebouwd in een map met de naam .next/standalone. Met dit pakket kan uw app zelfstandig worden geïmplementeerd zonder node_modules afhankelijkheden.
Als u de standalone functie wilt inschakelen, voegt u de volgende eigenschap toe aan uw next.config.js:
module.exports ={
output:"standalone",
}
Configureer vervolgens de build opdracht in het package.json bestand om statische bestanden naar uw zelfstandige uitvoer te kopiëren.
{
...
"scripts": {
...
"build": "next build && cp -r .next/static .next/standalone/.next/ && cp -r public .next/standalone/"
...
}
...
}
Routering en middleware configureren voor implementatie
U kunt uw Next.js projecthandler van routes configureren met aangepaste omleidingen, herschrijven en middleware. Deze handlers worden vaak gebruikt voor verificatie, personalisatie, routering en internationalisatie. Aangepaste verwerking is van invloed op de standaardroutering van uw Next.js-site en de configuratie moet compatibel zijn met hosting in Static Web Apps.
Static Web Apps valideert dat uw Next.js site is geïmplementeerd door tijdens het bouwen een pagina aan uw site toe te voegen. De pagina heeft de naam public/.swa/health.htmlen Static Web Apps controleert of uw site is opgestart en geïmplementeerd door te navigeren naar /.swa/health.html en te controleren of het antwoord is geslaagd. Middleware en aangepaste routering, waaronder omleidingen en herschrijven, kunnen van invloed zijn op de toegang van het /.swa/health.html pad, waardoor validatie van de implementatie van Static Web Apps kan worden voorkomen. Voer de volgende stappen uit om middleware en routering te configureren voor een geslaagde implementatie in Static Web Apps:
Sluit routes uit die beginnen met
.swauwmiddleware.ts(of.js) bestand in de middlewareconfiguratie.export const config = { matcher: [ /* * Match all request paths except for the ones starting with: * - .swa (Azure Static Web Apps) */ '/((?!.swa).*)', ], }Configureer uw omleidingen om
next.config.jsroutes uit te sluiten vanaf.swa.module.exports = { async redirects() { return [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REDIRECT RULE>', permanent: false, }, ] }, };Configureer uw herschrijfregels om
next.config.jsroutes uit te sluiten die beginnen met.swa.module.exports = { async rewrites() { return { beforeFiles: [ { source: '/((?!.swa).*)<YOUR MATCHING RULE>', destination: '<YOUR REWRITE RULE>', } ] } }, };
Deze codefragmenten sluiten paden uit waarmee u begint .swa om te voorkomen dat uw aangepaste routering of middleware deze aanvragen verwerkt. Deze regels zorgen ervoor dat de paden worden omgezet zoals verwacht tijdens de implementatievalidatie.
Logboekregistratie inschakelen voor Next.js
Volg de aanbevolen procedures voor het oplossen van problemen met Next.js server-API en voeg logboekregistratie toe aan de API om deze fouten te ondervangen. Logboekregistratie in Azure maakt gebruik van Application Insights. Als u deze SDK vooraf wilt laden, moet u een aangepast opstartscript maken. Zie voor meer informatie:
- Voorbeeld van een preloadscript voor Application Insights + Next.js
- GitHub-probleem
- Vooraf laden met Next.js
Resources opschonen
Als u deze toepassing verder niet gaat gebruiken, kunt u het Azure Static Web Apps-exemplaar verwijderen door de volgende stappen te volgen:
- Open de Azure Portal.
- Zoek in de bovenste zoekbalk naar mijn-eerste-statische-web-app.
- Selecteer de naam van de app.
- Selecteer Verwijderen.
- Selecteer Ja om de verwijderactie te bevestigen (deze actie kan even duren).