Zelfstudie: Realtime sensorgegevens visualiseren vanuit uw Azure IoT-hub in een webtoepassing
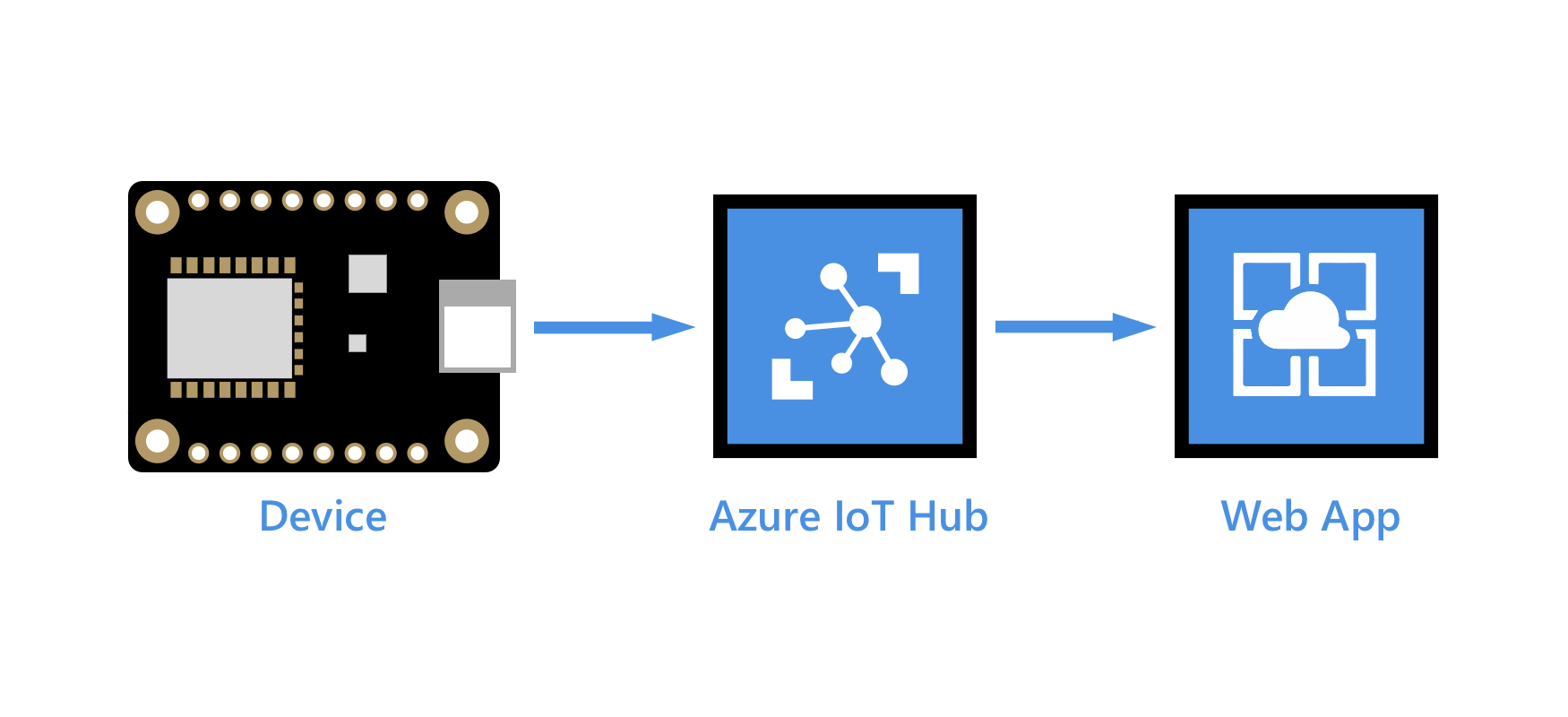
In dit artikel leert u hoe u realtime sensorgegevens kunt visualiseren die uw IoT-hub ontvangt met een Node.js web-app die wordt uitgevoerd op uw lokale computer. Nadat u de web-app lokaal hebt uitgevoerd, kunt u de web-app hosten in Azure-app Service.

Vereisten
Het voorbeeld van de webtoepassing voor deze zelfstudie is geschreven in Node.js. Bij de stappen in dit artikel wordt ervan uitgegaan dat een Windows-ontwikkelcomputer is; U kunt deze stappen echter ook uitvoeren op een Linux-systeem in uw voorkeursshell.
Een Azure-abonnement. Als u nog geen abonnement op Azure hebt, maak dan een gratis account aan voordat u begint.
Een IoT-hub in uw Azure-abonnement. Als u nog geen hub hebt, kunt u de stappen volgen in Een IoT-hub maken.
Een apparaat dat is geregistreerd in uw IoT-hub. Als u geen apparaat in uw IoT-hub hebt, volgt u de stappen in Een apparaat registreren.
Een gesimuleerd apparaat dat telemetrieberichten naar uw IoT-hub verzendt. Gebruik de Raspberry Pi online simulator om een gesimuleerd apparaat op te halen dat temperatuurgegevens naar IoT Hub verzendt.
Node.js versie 14 of hoger. De uitvoering van de knooppuntversie
node --versioncontroleren.Git.
Gebruik de Bash-omgeving in Azure Cloud Shell. Zie quickstart voor Bash in Azure Cloud Shell voor meer informatie.
Installeer de Azure CLI, indien gewenst, om CLI-referentieopdrachten uit te voeren. Als u in Windows of macOS werkt, kunt u Azure CLI uitvoeren in een Docker-container. Zie De Azure CLI uitvoeren in een Docker-container voor meer informatie.
Als u een lokale installatie gebruikt, meldt u zich aan bij Azure CLI met behulp van de opdracht az login. Volg de stappen die worden weergegeven in de terminal, om het verificatieproces te voltooien. Raadpleeg Aanmelden bij Azure CLI voor aanvullende aanmeldingsopties.
Installeer de Azure CLI-extensie bij het eerste gebruik, wanneer u hierom wordt gevraagd. Raadpleeg Extensies gebruiken met Azure CLI voor meer informatie over extensies.
Voer az version uit om de geïnstalleerde versie en afhankelijke bibliotheken te vinden. Voer az upgrade uit om te upgraden naar de nieuwste versie.
Een consumentengroep toevoegen aan uw IoT-hub
Consumentengroepen bieden onafhankelijke weergaven in de gebeurtenisstroom waarmee apps en Azure-services onafhankelijk gegevens van hetzelfde Event Hubs-eindpunt kunnen gebruiken. In deze sectie voegt u een consumentengroep toe aan het ingebouwde eindpunt van uw IoT-hub dat door de web-app wordt gebruikt om gegevens te lezen.
Voer de volgende opdracht uit om een consumentengroep toe te voegen aan het ingebouwde eindpunt van uw IoT-hub:
az iot hub consumer-group create --hub-name YOUR_IOT_HUB_NAME --name YOUR_CONSUMER_GROUP_NAME
Noteer de naam die u kiest. U hebt deze later in deze zelfstudie nodig.
Een service-verbindingsreeks voor uw IoT-hub ophalen
IoT-hubs worden gemaakt met verschillende standaardtoegangsbeleidsregels. Een dergelijk beleid is het servicebeleid , dat voldoende machtigingen biedt voor een service om de eindpunten van de IoT-hub te lezen en te schrijven. Voer de volgende opdracht uit om een verbindingsreeks op te halen voor uw IoT-hub die voldoet aan het servicebeleid:
az iot hub connection-string show --hub-name YOUR_IOT_HUB_NAME --policy-name service
De service verbindingsreeks moet er ongeveer uitzien als in het volgende voorbeeld:
"HostName=YOUR_IOT_HUB_NAME.azure-devices.net;SharedAccessKeyName=service;SharedAccessKey=YOUR_SHARED_ACCESS_KEY"
Noteer de service verbindingsreeks. U hebt deze later in deze zelfstudie nodig.
Belangrijk
Dit artikel bevat stappen voor het maken van verbinding met een service met behulp van een handtekening voor gedeelde toegang. Deze verificatiemethode is handig voor testen en evalueren, maar verificatie bij een service met Microsoft Entra ID of beheerde identiteiten is een veiligere benadering. Zie Best practices > voor beveiliging voor cloudbeveiliging voor meer informatie.
De web-app downloaden van GitHub
Download of kloon het voorbeeld van de web-app vanuit GitHub: web-apps-node-iot-hub-data-visualization.
De code van de web-app controleren
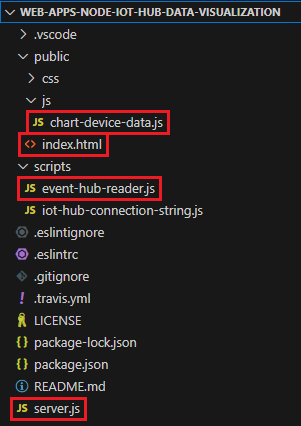
Navigeer op uw ontwikkelcomputer naar de map web-apps-node-iot-hub-data-visualization en open vervolgens de web-app in uw favoriete editor. Hieronder ziet u de bestandsstructuur die wordt weergegeven in Visual Studio Code:

Neem even de tijd om de volgende bestanden te bekijken:
server.js is een script aan de servicezijde waarmee de websocket en de Event Hubs-wrapperklasse worden geïnitialiseerd. Het biedt een callback naar de Event Hubs-wrapperklasse die de klasse gebruikt voor het uitzenden van binnenkomende berichten naar de websocket.
scripts/event-hub-reader.js is een script aan de servicezijde dat verbinding maakt met het ingebouwde eindpunt van de IoT-hub met behulp van de opgegeven verbindingsreeks en consumentengroep. Het extraheert de DeviceId en EnqueuedTimeUtc uit metagegevens in binnenkomende berichten en stuurt het bericht vervolgens door met behulp van de callback-methode die is geregistreerd door server.js.
public/js/chart-device-data.js is een script aan de clientzijde dat luistert op de websocket, elke DeviceId bijhoudt en de laatste 50 punten van binnenkomende gegevens voor elk apparaat opslaat. Vervolgens worden de geselecteerde apparaatgegevens gekoppeld aan het grafiekobject.
public/index.html de indeling van de gebruikersinterface voor de webpagina verwerkt en verwijst naar de benodigde scripts voor logica aan de clientzijde.
Omgevingsvariabelen configureren voor de web-app
Als u gegevens uit uw IoT-hub wilt lezen, heeft de web-app de verbindingsreeks van uw IoT-hub en de naam van de consumentengroep nodig die deze moet lezen. Deze tekenreeksen worden opgehaald uit de procesomgeving in de volgende regels in server.js:
const iotHubConnectionString = process.env.IotHubConnectionString;
if (!iotHubConnectionString) {
console.error(`Environment variable IotHubConnectionString must be specified.`);
return;
}
console.log(`Using IoT Hub connection string [${iotHubConnectionString}]`);
const eventHubConsumerGroup = process.env.EventHubConsumerGroup;
console.log(eventHubConsumerGroup);
if (!eventHubConsumerGroup) {
console.error(`Environment variable EventHubConsumerGroup must be specified.`);
return;
}
console.log(`Using event hub consumer group [${eventHubConsumerGroup}]`);
Stel de omgevingsvariabelen in het opdrachtvenster in met de volgende opdrachten. Vervang de waarden van de tijdelijke aanduiding door de service verbindingsreeks voor uw IoT-hub en de naam van de consumentengroep die u eerder hebt gemaakt. Citeer de tekenreeksen niet.
set IotHubConnectionString=YOUR_IOT_HUB_CONNECTION_STRING
set EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME
Voer de web-app uit
Zorg ervoor dat uw apparaat wordt uitgevoerd en gegevens verzendt.
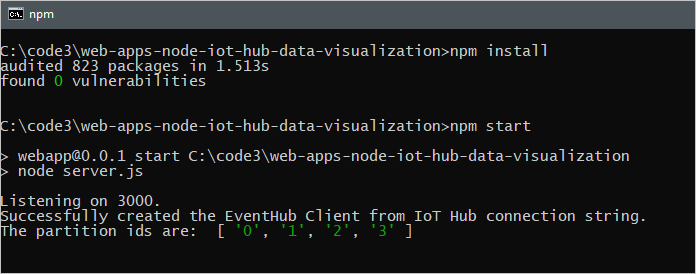
Voer in het opdrachtvenster de volgende regels uit om te downloaden en te installeren waarnaar wordt verwezen pakketten en start de website:
npm install npm startU ziet uitvoer in de console die aangeeft dat de web-app verbinding heeft gemaakt met uw IoT-hub en luistert op poort 3000:

Een webpagina openen om gegevens van uw IoT-hub weer te geven
Open een browser naar http://localhost:3000.
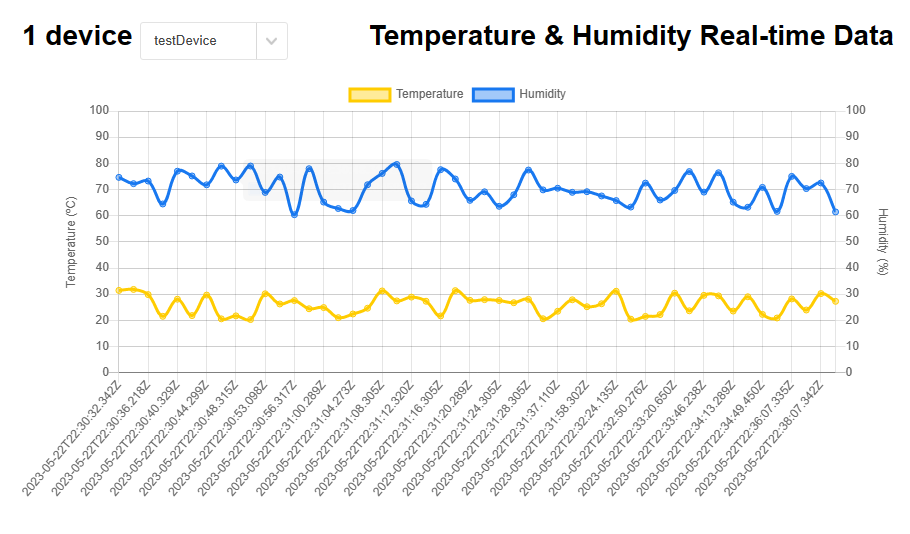
Selecteer uw apparaat in de lijst Een apparaat selecteren om een actieve plot te zien van de laatste 50 temperatuur- en vochtigheidsgegevenspunten die door het apparaat naar uw IoT-hub worden verzonden.

U ziet ook uitvoer in de console met de berichten die uw web-app uitzendt naar de browserclient:

De web-app hosten in App Service
De Azure-app Service biedt een PAA (Platform as a Service) voor het hosten van webtoepassingen. Webtoepassingen die worden gehost in App Service, kunnen profiteren van krachtige Azure-functies, zoals beveiliging, taakverdeling en schaalbaarheid, evenals Azure- en partner DevOps-oplossingen zoals continue implementatie, pakketbeheer, enzovoort. App Service ondersteunt webtoepassingen die zijn ontwikkeld in veel populaire talen en geïmplementeerd in windows- of Linux-infrastructuur.
In deze sectie richt u een web-app in App Service in en implementeert u uw code hierop met behulp van Azure CLI-opdrachten. U vindt meer informatie over de opdrachten die worden gebruikt in de az webapp-documentatie .
Een App Service-plan definieert een set rekenresources voor een app die wordt gehost in App Service om uit te voeren. In deze zelfstudie gebruiken we de laag Developer/Free om de web-app te hosten. Met de gratis laag wordt uw web-app uitgevoerd op gedeelde Windows-resources met andere App Service-apps, inclusief apps van andere klanten. Azure biedt ook App Service-plannen voor het implementeren van web-apps op Linux-rekenresources. U kunt deze stap overslaan als u al een App Service-plan hebt dat u wilt gebruiken.
Gebruik de opdracht az appservice plan create om een App Service-plan te maken met behulp van de gratis windows-laag. Gebruik dezelfde resourcegroep waarin uw IoT-hub zich bevindt. De naam van uw serviceplan kan hoofdletters en kleine letters, cijfers en afbreekstreepjes bevatten.
az appservice plan create --name NEW_NAME_FOR_YOUR_APP_SERVICE_PLAN --resource-group YOUR_RESOURCE_GROUP_NAME --sku FREEGebruik de opdracht az webapp create om een web-app in te richten in uw App Service-plan. Met
--deployment-local-gitde parameter kan de code van de web-app worden geüpload en geïmplementeerd vanuit een Git-opslagplaats op uw lokale computer. De naam van uw web-app moet globaal uniek zijn en mag hoofdletters en kleine letters, cijfers en afbreekstreepjes bevatten. Zorg ervoor dat u knooppuntversie 14 of hoger opgeeft voor de--runtimeparameter, afhankelijk van de versie van de Node.js runtime die u gebruikt. U kunt deaz webapp list-runtimesopdracht gebruiken om een lijst met ondersteunde runtimes op te halen.az webapp create -n NEW_NAME_FOR_YOUR_WEB_APP -g YOUR_RESOURCE_GROUP_NAME -p YOUR_APP_SERVICE_PLAN_NAME --runtime "NODE:14LTS" --deployment-local-gitGebruik de opdracht az webapp config appsettings set om toepassingsinstellingen toe te voegen voor de omgevingsvariabelen die de IoT-hub-verbindingsreeks en de Event Hub-consumentengroep opgeven. Afzonderlijke instellingen worden door spaties gescheiden in de
-settingsparameter. Gebruik de service verbindingsreeks voor uw IoT-hub en de consumentengroep die u eerder in deze zelfstudie hebt gemaakt.az webapp config appsettings set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --settings EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME IotHubConnectionString="YOUR_IOT_HUB_CONNECTION_STRING"Schakel het Web Sockets-protocol voor de web-app in en stel in dat de web-app alleen HTTPS-aanvragen ontvangt (HTTP-aanvragen worden omgeleid naar HTTPS).
az webapp config set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --web-sockets-enabled true az webapp update -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --https-only trueAls u de code wilt implementeren in App Service, gebruikt u implementatiereferenties op gebruikersniveau. Uw implementatiereferenties op gebruikersniveau verschillen van uw Azure-referenties en worden gebruikt voor lokale Git- en FTP-implementaties in een web-app. Zodra deze zijn ingesteld, zijn ze geldig voor al uw App Service-apps in alle abonnementen in uw Azure-account. Als u eerder implementatiereferenties op gebruikersniveau hebt ingesteld, kunt u deze gebruiken.
Als u nog niet eerder implementatiereferenties op gebruikersniveau hebt ingesteld of als u uw wachtwoord niet meer weet, voert u de opdracht az webapp deployment user set uit. De gebruikersnaam van uw implementatie moet uniek zijn binnen Azure en mag het symbool @niet bevatten voor lokale Git-pushes. Wanneer u hierom wordt gevraagd, voert u uw nieuwe wachtwoord in en bevestigt u dit. Het wachtwoord moet ten minste acht tekens lang zijn en minimaal twee van de volgende drie typen elementen bevatten: letters, cijfers en symbolen.
az webapp deployment user set --user-name NAME_FOR_YOUR_USER_CREDENTIALSHaal de Git-URL op die u wilt gebruiken om uw code naar App Service te pushen.
az webapp deployment source config-local-git -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAMEVoeg een externe kloon toe die verwijst naar de Git-opslagplaats voor de web-app in App Service. Vervang de
GIT_ENDPOINT_URLtijdelijke aanduiding door de URL die in de vorige stap is geretourneerd. Zorg ervoor dat u zich in de voorbeeldmap bevindt, web-apps-code-iot-hub-data-visualization en voer vervolgens de volgende opdracht uit in het opdrachtvenster.git remote add webapp GIT_ENDPOINT_URLAls u de code wilt implementeren in App Service, voert u de volgende opdracht in het opdrachtvenster in. Zorg ervoor dat u zich in de voorbeeldmap web-apps-code-iot-hub-data-visualization bevindt. Als u om referenties wordt gevraagd, voert u de implementatiereferenties op gebruikersniveau in die u in stap 5 hebt gemaakt. Push naar de hoofdbranch van de Externe App Service.
git push webapp master:masterDe voortgang van de implementatie-updates in het opdrachtvenster. Een geslaagde implementatie eindigt met regels die vergelijkbaar zijn met de volgende uitvoer:
remote: remote: Finished successfully. remote: Running post deployment command(s)... remote: Deployment successful. To https://contoso-web-app-3.scm.azurewebsites.net/contoso-web-app-3.git 6b132dd..7cbc994 master -> masterVoer de volgende opdracht uit om een query uit te voeren op de status van uw web-app en zorg ervoor dat deze wordt uitgevoerd:
az webapp show -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --query stateGa naar
https://<your web app name>.azurewebsites.netin een browser. Een webpagina die vergelijkbaar is met de webpagina die u hebt gezien toen u de web-app lokaal uitvoerde, wordt weergegeven. Ervan uitgaande dat uw apparaat gegevens uitvoert en verzendt, ziet u een actieve plot van de 50 meest recente temperatuur- en vochtigheidsmetingen die door het apparaat worden verzonden.
Probleemoplossing
Als u problemen ondervindt met dit voorbeeld, voert u de stappen in de volgende secties uit. Als u nog steeds problemen ondervindt, stuurt u ons feedback onderaan dit artikel.
Clientproblemen
Als een apparaat niet wordt weergegeven in de lijst of er geen grafiek wordt getekend, controleert u of de apparaatcode op uw apparaat wordt uitgevoerd.
Open in de browser de ontwikkelhulpprogramma's (in veel browsers wordt de F12-sleutel geopend) en zoek de console. Zoek naar eventuele waarschuwingen of fouten die daar worden afgedrukt.
U kunt fouten opsporen in script aan clientzijde in /js/chat-device-data.js.
Problemen met lokale websites
Bekijk de uitvoer in het venster waarin u het knooppunt voor console-uitvoer hebt gestart.
Fouten opsporen in de servercode, met name server.js en /scripts/event-hub-reader.js.
problemen met Azure-app-service
Ga in Azure Portal naar uw web-app. Selecteer App Service-logboeken onder Bewaking in het linkerdeelvenster. Schakel Toepassingslogboeken (bestandssysteem) in, stel Niveau in op Fout en selecteer Opslaan. Open vervolgens de logboekstream (onder Bewaking).
Selecteer in uw web-app in De Azure-portal onder Ontwikkelhulpprogramma's console en valideer knooppunt- en npm-versies met
node -vennpm -v.Als u een fout ziet over het niet vinden van een pakket, hebt u mogelijk de stappen niet in de juiste volgorde uitgevoerd. Wanneer de site wordt geïmplementeerd (met
git push) wordt de App Service uitgevoerd, die wordt uitgevoerdnpm installop basis van de huidige versie van het knooppunt dat is geconfigureerd. Als dat later in de configuratie wordt gewijzigd, moet u een betekenisloze wijziging aanbrengen in de code en opnieuw pushen.
Volgende stappen
U hebt uw web-app gebruikt om realtime sensorgegevens van uw IoT-hub te visualiseren.
Zie de volgende zelfstudie voor een andere manier om te communiceren met gegevens uit Azure IoT Hub:
