Verificatie en autorisatie in Azure Container Apps
Azure Container Apps biedt ingebouwde verificatie- en autorisatiefuncties (ook wel 'Eenvoudige verificatie' genoemd) om uw externe container-app met inkomend verkeer te beveiligen met minimale of geen code.
Raadpleeg de volgende handleidingen voor uw keuze van provider voor meer informatie over verificatie en autorisatie.
Waarom de ingebouwde verificatie gebruiken?
U hoeft deze functie niet te gebruiken voor verificatie en autorisatie. U kunt de gebundelde beveiligingsfuncties in uw webframework naar keuze gebruiken of u kunt uw eigen hulpprogramma's schrijven. Het implementeren van een veilige oplossing voor verificatie (aanmeldingsgebruikers) en autorisatie (het verlenen van toegang tot beveiligde gegevens) kan echter veel moeite kosten. U moet ervoor zorgen dat u de aanbevolen procedures en standaarden voor de branche volgt en uw implementatie up-to-date houdt.
De ingebouwde verificatiefunctie voor Container Apps bespaart u tijd en moeite door gebruik te maken van out-of-the-box-verificatie met federatieve id-providers. Met deze functies kunt u meer tijd besteden aan het ontwikkelen van uw toepassing en minder tijd aan het bouwen van beveiligingssystemen.
Tot de voordelen behoren onder meer:
- Azure Container Apps biedt toegang tot verschillende ingebouwde verificatieproviders.
- De ingebouwde verificatiefuncties vereisen geen specifieke taal, SDK, beveiligingsexpertise of zelfs code die u moet schrijven.
- U kunt integreren met meerdere providers, waaronder Microsoft Entra ID, Facebook, Google en X.
Id-providers
Container Apps maakt gebruik van federatieve identiteit, waarbij een externe id-provider de gebruikersidentiteiten en verificatiestroom voor u beheert. De volgende id-providers zijn standaard beschikbaar:
| Provider | Aanmeldingseindpunt | Instructies |
|---|---|---|
| Microsoft Identity Platform | /.auth/login/aad |
Microsoft Identity Platform |
/.auth/login/facebook |
||
| GitHub | /.auth/login/github |
GitHub |
/.auth/login/google |
||
| X | /.auth/login/x |
X |
| Elke OpenID Connect-provider | /.auth/login/<providerName> |
OpenID Connect |
Wanneer u een van deze providers gebruikt, is het aanmeldingseindpunt beschikbaar voor gebruikersverificatie en verificatietokenvalidatie van de provider. U kunt uw gebruikers een willekeurig aantal van deze provideropties bieden.
Overwegingen voor het gebruik van ingebouwde verificatie
Deze functie mag alleen worden gebruikt met HTTPS. Zorg ervoor dat allowInsecure de toegangsbeheerobjectconfiguratie van uw container-app is uitgeschakeld.
U kunt uw container-app configureren voor verificatie met of zonder de toegang tot uw site-inhoud en API's te beperken. Als u app-toegang alleen wilt beperken tot geverifieerde gebruikers, stelt u de instelling Toegang beperken in op Verificatie vereisen. Als u de toegang wilt verifiëren maar niet wilt beperken, stelt u de instelling Toegang beperken in op Niet-geverifieerde toegang toestaan.
Standaard geeft elke container-app een eigen unieke cookie of token voor verificatie uit. U kunt ook uw eigen ondertekenings- en versleutelingssleutels opgeven.
Functiearchitectuur
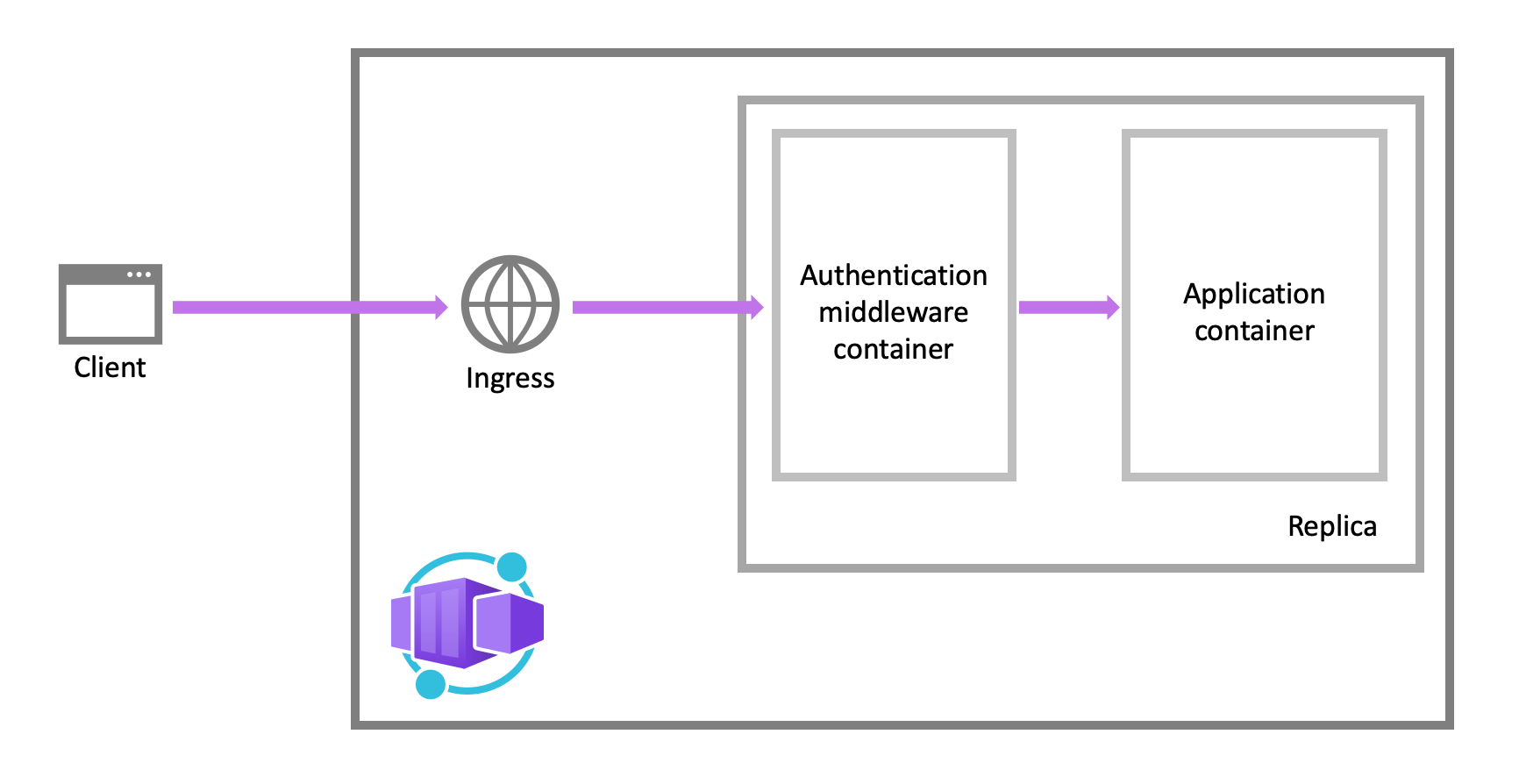
Het middlewareonderdeel verificatie en autorisatie is een functie van het platform dat wordt uitgevoerd als sidecarcontainer op elke replica in uw toepassing. Wanneer deze functie is ingeschakeld, verwerkt uw toepassing elke binnenkomende HTTP-aanvraag nadat deze de beveiligingslaag heeft doorlopen.
De platform-middleware verwerkt verschillende dingen voor uw app:
- Verifieert gebruikers en clients met de opgegeven id-providers
- Beheert de geverifieerde sessie
- Injecteert identiteitsgegevens in HTTP-aanvraagheaders
De verificatie- en autorisatiemodule wordt uitgevoerd in een afzonderlijke container, geïsoleerd van uw toepassingscode. Omdat de beveiligingscontainer niet in het proces wordt uitgevoerd, is er geen directe integratie met specifieke taalframeworks mogelijk. Relevante informatie die uw app nodig heeft, wordt echter verstrekt in aanvraagheaders, zoals wordt uitgelegd in dit artikel.
Verificatiestroom
De verificatiestroom is voor alle providers hetzelfde, maar is afhankelijk van of u zich wilt aanmelden met de SDK van de provider:
Zonder provider-SDK (servergestuurde stroom of serverstroom): de toepassing delegeert federatieve aanmelding bij Container Apps. Delegering is meestal het geval bij browser-apps, die de aanmeldingspagina van de provider aan de gebruiker presenteert.
Met provider-SDK (clientgestuurde stroom of clientstroom): de toepassing meldt gebruikers handmatig aan bij de provider en verzendt vervolgens het verificatietoken naar Container Apps voor validatie. Deze benadering is gebruikelijk voor browserloze apps die de aanmeldingspagina van de provider niet aan de gebruiker presenteren. Een voorbeeld hiervan is een systeemeigen mobiele app waarmee gebruikers zich aanmelden met behulp van de SDK van de provider.
Aanroepen van een vertrouwde browser-app in Container Apps naar een andere REST API in Container Apps kunnen worden geverifieerd met behulp van de servergestuurde stroom. Zie Aanmelden en afmelden aanpassen voor meer informatie.
In de tabel ziet u de stappen van de verificatiestroom.
| Stap | Zonder provider-SDK | Met provider-SDK |
|---|---|---|
| 1. Gebruiker aanmelden | Stuurt de client om naar /.auth/login/<PROVIDER>. |
Clientcode meldt de gebruiker rechtstreeks aan met de SDK van de provider en ontvangt een verificatietoken. Zie de documentatie van de provider voor meer informatie. |
| 2. Na verificatie | Provider stuurt de client om naar /.auth/login/<PROVIDER>/callback. |
Clientcode plaatst token van provider naar /.auth/login/<PROVIDER> voor validatie. |
| 3. Een geverifieerde sessie tot stand brengen | Container Apps voegt geverifieerde cookie toe aan het antwoord. | Container Apps retourneert een eigen verificatietoken naar clientcode. |
| 4. Geverifieerde inhoud leveren | Client bevat verificatiecookies in volgende aanvragen (automatisch verwerkt door de browser). | Clientcode presenteert verificatietoken in X-ZUMO-AUTH de header. |
Voor clientbrowsers kan Container Apps automatisch alle niet-geverifieerde gebruikers doorsturen naar /.auth/login/<PROVIDER>. U kunt gebruikers ook presenteren met een of meer /.auth/login/<PROVIDER> koppelingen om u aan te melden bij uw app met behulp van hun provider van keuze.
Autorisatiegedrag
In Azure Portal kunt u de verificatie-instellingen van uw container-app bewerken om deze te configureren met verschillende gedragingen wanneer een binnenkomende aanvraag niet wordt geverifieerd. In de volgende koppen worden de opties beschreven.
Niet-geverifieerde toegang toestaan: met deze optie wordt de autorisatie van niet-geverifieerd verkeer naar uw toepassingscode uitgesteld. Voor geverifieerde aanvragen geeft Container Apps ook verificatiegegevens door in de HTTP-headers. Uw app kan informatie in de headers gebruiken om autorisatiebeslissingen te nemen voor een aanvraag.
Deze optie biedt meer flexibiliteit bij het verwerken van anonieme aanvragen. Hiermee kunt u bijvoorbeeld meerdere aanmeldingsproviders aan uw gebruikers presenteren. U moet echter code schrijven.
Verificatie vereisen: met deze optie wordt niet-geverifieerd verkeer naar uw toepassing geweigerd. Deze afwijzing kan een omleidingsactie zijn naar een van de geconfigureerde id-providers. In deze gevallen wordt een browserclient omgeleid naar
/.auth/login/<PROVIDER>de provider die u kiest. Als de anonieme aanvraag afkomstig is van een systeemeigen mobiele app, is het geretourneerde antwoord eenHTTP 401 Unauthorized. U kunt de afwijzing ook zo configureren dat deze eenHTTP 401 UnauthorizedofHTTP 403 Forbiddenvoor alle aanvragen is.Met deze optie hoeft u geen verificatiecode in uw app te schrijven. Fijner autorisatie, zoals rolspecifieke autorisatie, kan worden verwerkt door de claims van de gebruiker te controleren (zie Gebruikersclaims van Access).
Let op
Het beperken van de toegang tot uw toepassing is van toepassing op alle aanvragen voor uw app. Deze beperkingen hebben mogelijk niet de voorkeur voor apps met een openbaar beschikbare webpagina, zoals gebruikelijk is in veel toepassingen met één pagina.
Notitie
Standaard kan elke gebruiker in uw Microsoft Entra-tenant een token aanvragen voor uw toepassing vanuit Microsoft Entra-id. U kunt de toepassing configureren in Microsoft Entra ID als u de toegang tot uw app wilt beperken tot een gedefinieerde set gebruikers.
Aanmelden en afmelden aanpassen
Container Apps Authentication biedt ingebouwde eindpunten voor aanmelden en afmelden. Wanneer de functie is ingeschakeld, zijn deze eindpunten beschikbaar onder het /.auth routevoorvoegsel in uw container-app.
Meerdere aanmeldingsproviders gebruiken
De portalconfiguratie biedt geen kant-en-klare manier om meerdere aanmeldingsproviders aan uw gebruikers (zoals Facebook en X) te presenteren. Het is echter niet moeilijk om de functionaliteit aan uw app toe te voegen. De stappen zijn als volgt:
Configureer eerst op de pagina Verificatie/autorisatie in Azure Portal elk van de id-provider die u wilt inschakelen.
Selecteer anonieme aanvragen toestaan (geen actie) in Actie die moet worden uitgevoerd wanneer de aanvraag niet is geverifieerd.
Voeg op de aanmeldingspagina of de navigatiebalk of een andere locatie van uw app een aanmeldingskoppeling toe aan alle providers die u hebt ingeschakeld (/.auth/login/<provider>). Voorbeeld:
<a href="/.auth/login/aad">Log in with the Microsoft Identity Platform</a>
<a href="/.auth/login/facebook">Log in with Facebook</a>
<a href="/.auth/login/google">Log in with Google</a>
<a href="/.auth/login/x">Log in with X</a>
Wanneer de gebruiker een van de koppelingen selecteert, wordt de gebruikersinterface voor de betreffende providers weergegeven aan de gebruiker.
Waarschuwing
Voor apps aan de clientzijde kan de routebeheerder van de client de /.auth/login/ routes onderscheppen, waardoor de verificatie-side-car geen aanvragen ontvangt. Zorg ervoor dat de routeringsconfiguratie aan de clientzijde de server toestaat deze routes te verwerken.
Als u de gebruiker na aanmelding wilt omleiden naar een aangepaste URL, gebruikt u de post_login_redirect_uri querytekenreeksparameter (niet te verwarren met de omleidings-URI in de configuratie van uw id-provider). Als u bijvoorbeeld door de gebruiker /Home/Index wilt navigeren nadat u zich hebt aangemeld, gebruikt u de volgende HTML-code:
<a href="/.auth/login/<provider>?post_login_redirect_uri=/Home/Index">Log in</a>
Door de client gerichte aanmelding
In een clientgestuurde aanmelding meldt de toepassing de gebruiker aan bij de id-provider met behulp van een providerspecifieke SDK. De toepassingscode verzendt vervolgens het resulterende verificatietoken naar Container Apps voor validatie (zie verificatiestroom) met behulp van een HTTP POST-aanvraag.
Om het providertoken te valideren, moet de container-app eerst worden geconfigureerd met de gewenste provider. Nadat u tijdens runtime het verificatietoken van uw provider hebt opgehaald, plaatst u het token op /.auth/login/<provider> voor validatie. Voorbeeld:
POST https://<hostname>.azurecontainerapps.io/.auth/login/aad HTTP/1.1
Content-Type: application/json
{"id_token":"<token>","access_token":"<token>"}
De tokenindeling varieert enigszins afhankelijk van de provider. Zie de volgende tabel voor meer informatie:
| Providerwaarde | Vereist in aanvraagbody | Opmerkingen |
|---|---|---|
aad |
{"access_token":"<ACCESS_TOKEN>"} |
De id_token, refresh_tokenen expires_in eigenschappen zijn optioneel. |
microsoftaccount |
{"access_token":"<ACCESS_TOKEN>"} of {"authentication_token": "<TOKEN>" |
authentication_token heeft de voorkeur boven access_token. De expires_in eigenschap is optioneel. Wanneer u het token aanvraagt bij liveservices, vraagt u altijd het wl.basic bereik aan. |
google |
{"id_token":"<ID_TOKEN>"} |
De authorization_code eigenschap is optioneel. Als u een authorization_code waarde opgeeft, worden een toegangstoken en een vernieuwingstoken toegevoegd aan het tokenarchief. Indien opgegeven, authorization_code kan ook eventueel worden vergezeld door een redirect_uri accommodatie. |
facebook |
{"access_token":"<USER_ACCESS_TOKEN>"} |
Gebruik een geldig toegangstoken voor gebruikers van Facebook. |
twitter |
{"access_token":"<ACCESS_TOKEN>", "access_token_secret":"<ACCESS_TOKEN_SECRET>"} |
|
Als het providertoken is gevalideerd, retourneert de API een authenticationToken in de antwoordtekst. Dit is uw sessietoken.
{
"authenticationToken": "...",
"user": {
"userId": "sid:..."
}
}
Zodra u dit sessietoken hebt, hebt u toegang tot beveiligde app-resources door de X-ZUMO-AUTH header toe te voegen aan uw HTTP-aanvragen. Voorbeeld:
GET https://<hostname>.azurecontainerapps.io/api/products/1
X-ZUMO-AUTH: <authenticationToken_value>
Afmelden bij een sessie
Gebruikers kunnen zich afmelden door een GET aanvraag naar het eindpunt van /.auth/logout de app te verzenden. De GET aanvraag voert de volgende acties uit:
- Hiermee worden verificatiecookies van de huidige sessie gewist.
- Hiermee verwijdert u de tokens van de huidige gebruiker uit het tokenarchief.
- Voert een afmelding aan de serverzijde uit bij de id-provider voor Microsoft Entra-id en Google.
Hier volgt een eenvoudige afmeldingskoppeling op een webpagina:
<a href="/.auth/logout">Sign out</a>
Standaard leidt een geslaagde afmelding de client om naar de URL /.auth/logout/done. U kunt de omleidingspagina voor afmelden wijzigen door de post_logout_redirect_uri queryparameter toe te voegen. Voorbeeld:
GET /.auth/logout?post_logout_redirect_uri=/index.html
Zorg ervoor dat u de waarde van post_logout_redirect_uri.
DE URL moet in hetzelfde domein worden gehost wanneer u volledig gekwalificeerde URL's gebruikt.
Toegang tot gebruikersclaims in toepassingscode
Voor alle taalframeworks maakt Container Apps de claims in het binnenkomende token beschikbaar voor uw toepassingscode. De claims worden opgenomen in de aanvraagheaders, die aanwezig zijn, ongeacht of deze afkomstig zijn van een geverifieerde eindgebruiker of een clienttoepassing. Externe aanvragen mogen deze headers niet instellen, dus ze zijn alleen aanwezig als ze zijn ingesteld door Container Apps. Enkele voorbeelden van headers zijn:
X-MS-CLIENT-PRINCIPAL-NAMEX-MS-CLIENT-PRINCIPAL-ID
Code die in elke taal of framework is geschreven, kan de informatie ophalen die nodig is uit deze headers.
Notitie
Verschillende taalframeworks kunnen deze headers presenteren aan de app-code in verschillende indelingen, zoals kleine letters of titelcases.
Volgende stappen
Raadpleeg de volgende artikelen voor meer informatie over het beveiligen van uw container-app.