Werkbalk Hulpmiddelen voor tekenen toevoegen aan een kaart
In dit artikel leest u hoe u de module Hulpmiddelen voor tekenen gebruikt en de werkbalk tekenen op de kaart weergeeft. Met het besturingselement Tekenwerkbalk wordt de tekenwerkbalk op de kaart toegevoegd. U leert hoe u kaarten maakt met slechts één en alle hulpmiddelen voor tekenen en hoe u de weergave van de tekenshapes in het tekenbeheer aanpast.
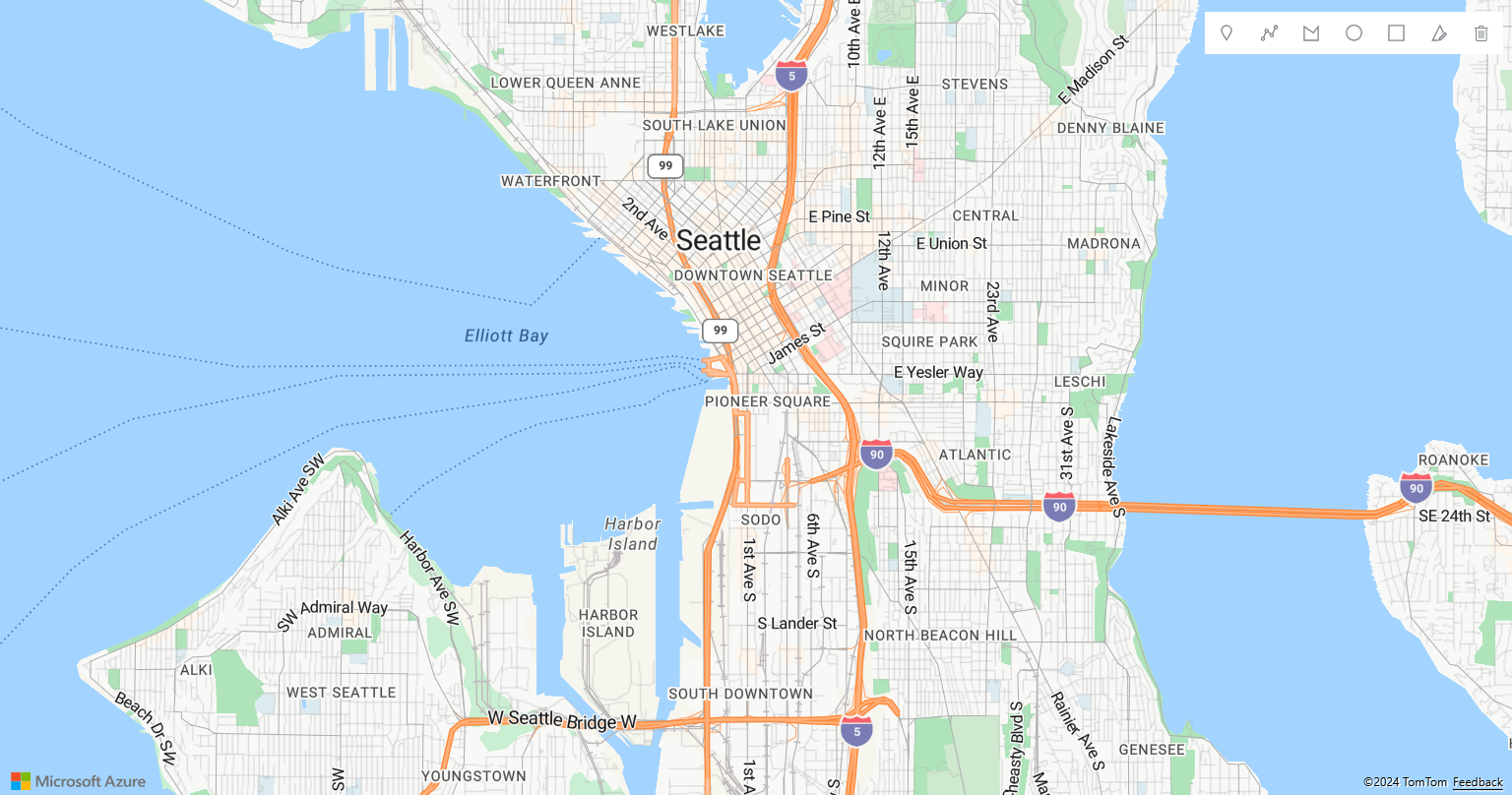
Tekenwerkbalk toevoegen
Met de volgende code wordt een exemplaar van het tekenbeheer gemaakt en wordt de werkbalk op de kaart weergegeven.
//Create an instance of the drawing manager and display the drawing toolbar.
drawingManager = new atlas.drawing.DrawingManager(map, {
toolbar: new atlas.control.DrawingToolbar({
position: 'top-right',
style: 'dark'
})
});
Zie De werkbalk Tekening toevoegen om toe te wijzen in de Voorbeelden van Azure Maps voor een volledig werkvoorbeeld dat laat zien hoe u een tekenwerkbalk aan uw kaart toevoegt. Zie De werkbalk Tekening toevoegen om broncode toe te wijzen voor de broncode.
Weergegeven werkbalkopties beperken
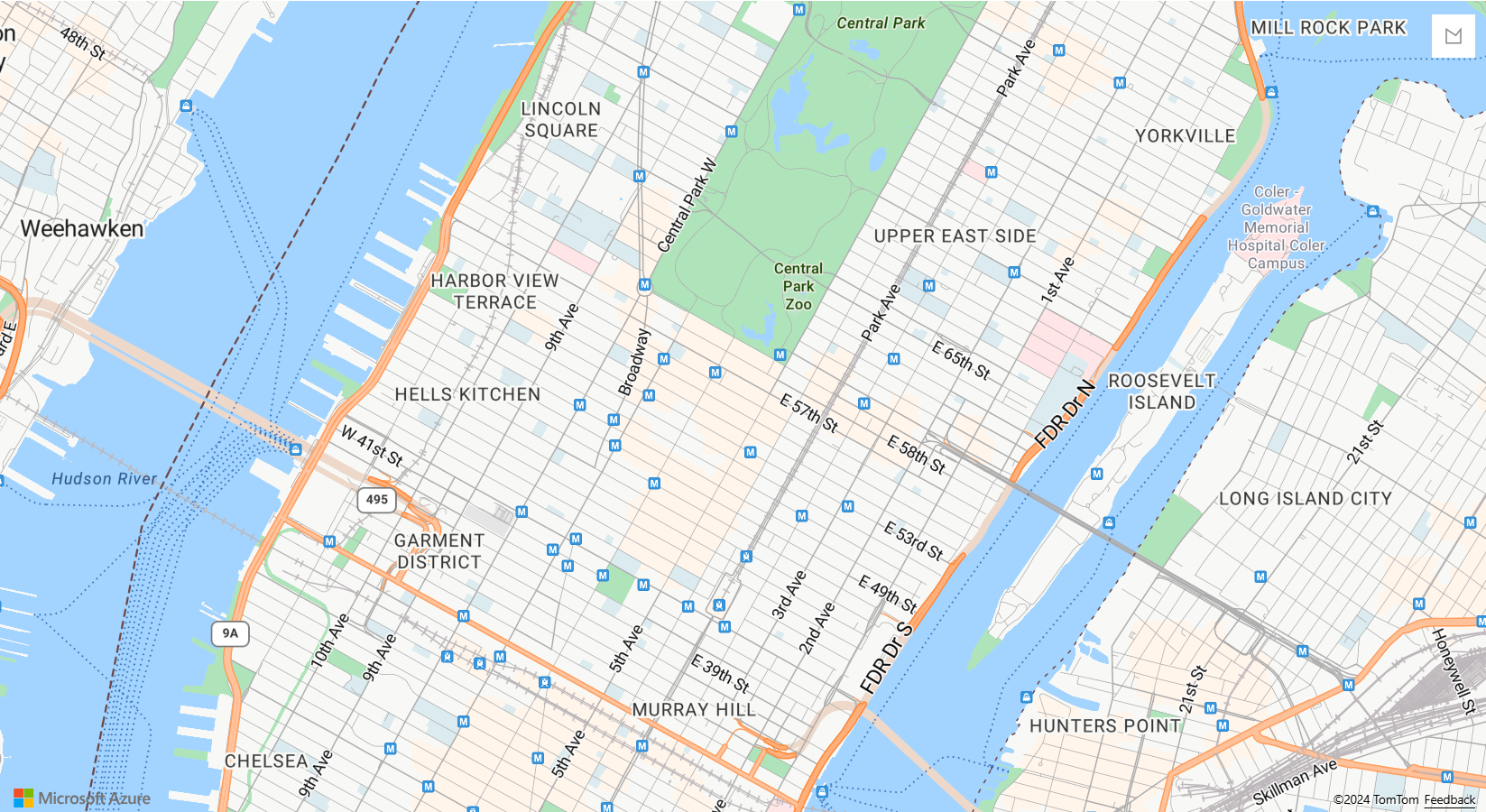
Met de volgende code wordt een exemplaar van de tekenbeheerder gemaakt en wordt de werkbalk weergegeven met slechts een hulpmiddel voor veelhoektekening op de kaart.
//Create an instance of the drawing manager and display the drawing toolbar with polygon drawing tool.
drawingManager = new atlas.drawing.DrawingManager(map, {
toolbar: new atlas.control.DrawingToolbar({
position: 'top-right',
style: 'light',
buttons: ["draw-polygon"]
})
});
In de volgende schermopname ziet u een voorbeeld van een exemplaar van het tekenbeheer dat de werkbalk met slechts één tekenhulpmiddel op de kaart weergeeft:
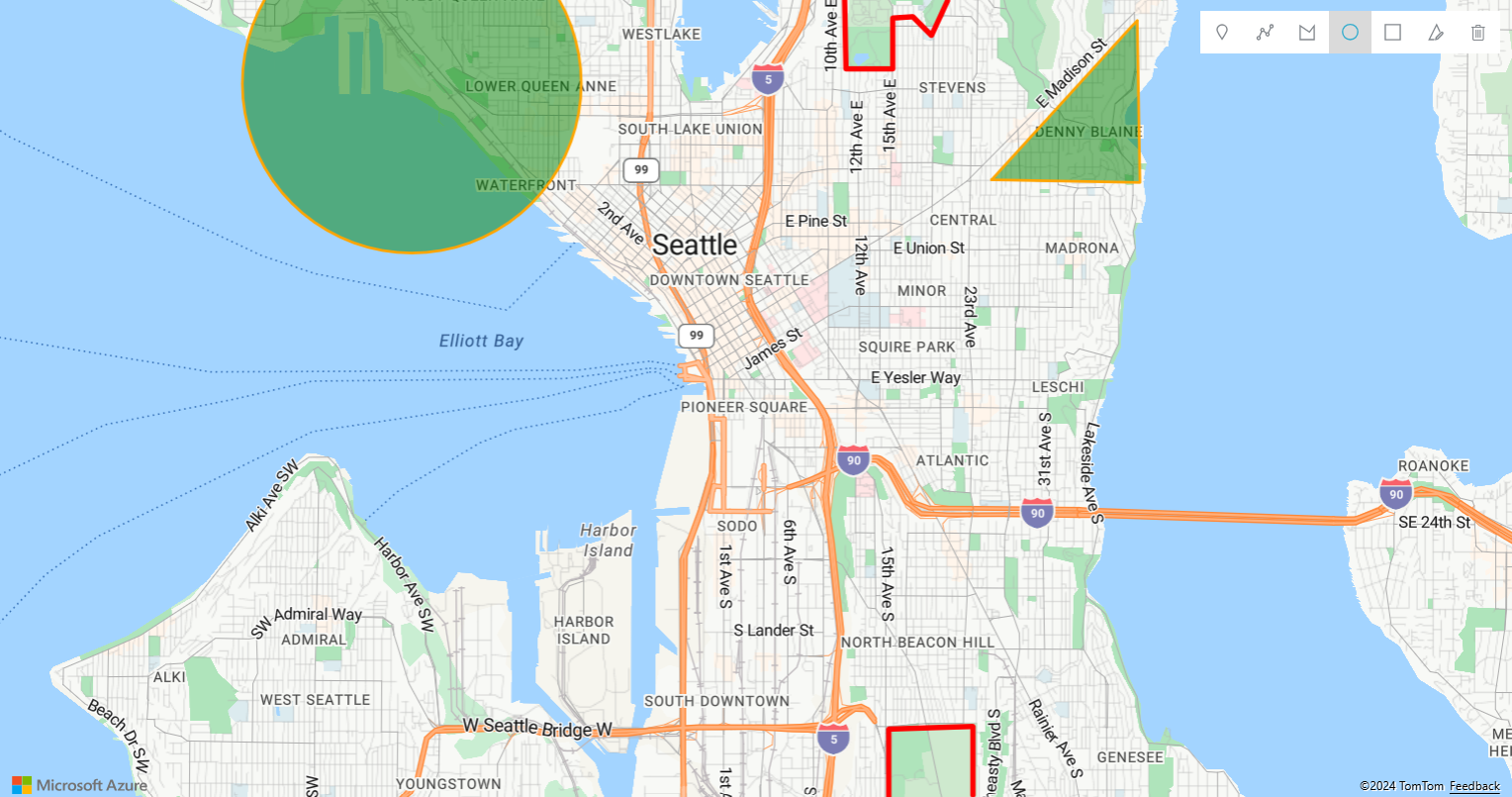
Tekenweergavestijl wijzigen
De stijl van de vormen die worden getekend, kan worden aangepast door de onderliggende lagen van het tekenbeheer op te halen met behulp van de drawingManager.getLayers() en functies en drawingManager.getPreviewLayers() vervolgens opties in te stellen op de afzonderlijke lagen. De sleepgrepen die worden weergegeven voor coördinaten bij het bewerken van een shape, zijn HTML-markeringen. De stijl van de sleepgrepen kan worden aangepast door HTML-markeringsopties door te geven aan de dragHandleStyle en secondaryDragHandleStyle opties van de tekenbeheerder.
Met de volgende code worden de renderinglagen opgehaald uit het tekenbeheer en worden de opties gewijzigd om de weergavestijl voor tekenen te wijzigen. In dit geval worden punten weergegeven met een blauw markeringspictogram. Lijnen zijn rood en vier pixels breed. Veelhoeken hebben een groene opvulkleur en een oranje omtrek. Vervolgens worden de stijlen van de sleepgrepen gewijzigd in vierkante pictogrammen.
//Get rendering layers of drawing manager.
var layers = drawingManager.getLayers();
//Change the icon rendered for points.
layers.pointLayer.setOptions({
iconOptions: {
image: 'marker-blue'
}
});
//Change the color and width of lines.
layers.lineLayer.setOptions({
strokeColor: 'red',
strokeWidth: 4
});
//Change fill color of polygons.
layers.polygonLayer.setOptions({
fillColor: 'green'
});
//Change the color of polygon outlines.
layers.polygonOutlineLayer.setOptions({
strokeColor: 'orange'
});
//Get preview rendering layers from the drawing manager and modify line styles to be dashed.
var previewLayers = drawingManager.getPreviewLayers();
previewLayers.lineLayer.setOptions({ strokeColor: 'red', strokeWidth: 4, strokeDashArray: [3,3] });
previewLayers.polygonOutlineLayer.setOptions({ strokeColor: 'orange', strokeDashArray: [3, 3] });
//Update the style of the drag handles that appear when editing.
drawingManager.setOptions({
//Primary drag handle that represents coordinates in the shape.
dragHandleStyle: {
anchor: 'center',
htmlContent: '<svg width="15" height="15" viewBox="0 0 15 15" xmlns="http://www.w3.org/2000/svg" style="cursor:pointer"><rect x="0" y="0" width="15" height="15" style="stroke:black;fill:white;stroke-width:4px;"/></svg>',
draggable: true
},
//Secondary drag handle that represents mid-point coordinates that users can grab to add new coordinates in the middle of segments.
secondaryDragHandleStyle: {
anchor: 'center',
htmlContent: '<svg width="10" height="10" viewBox="0 0 10 10" xmlns="http://www.w3.org/2000/svg" style="cursor:pointer"><rect x="0" y="0" width="10" height="10" style="stroke:white;fill:black;stroke-width:4px;"/></svg>',
draggable: true
}
});
Voor een volledig werkend voorbeeld waarin wordt gedemonstreerd hoe u de weergave van de tekenshapes in het tekenbeheer kunt aanpassen door toegang te krijgen tot de renderinglagen, raadpleegt u De tekenweergavestijl wijzigen in de Voorbeelden van Azure Maps. Zie De broncode van de tekenweergavestijl wijzigen voor de broncode voor dit voorbeeld.
Notitie
In de bewerkingsmodus kunnen shapes worden gedraaid. Rotatie wordt ondersteund vanuit MultiPoint-, LineString-, MultiLineString-, Polygon-, MultiPolygon- en Rechthoekgeometrieën. Punt- en cirkelgeometrieën kunnen niet worden gedraaid.
Volgende stappen
Meer informatie over het gebruik van meer functies van de module hulpmiddelen voor tekenen:
Meer informatie over de klassen en methoden die in dit artikel worden gebruikt: