Quickstart: Een aangepaste container uitvoeren in Azure
Azure-app Service biedt vooraf gedefinieerde toepassingsstacks in Windows, zoals ASP.NET of Node.js, die worden uitgevoerd op IIS. De vooraf geconfigureerde toepassingsstacks vergrendelen het besturingssysteem en voorkomen toegang op laag niveau. Aangepaste Windows-containers hebben deze beperkingen niet. Hiermee kunnen ontwikkelaars de containers volledig aanpassen en containertoepassingen volledige toegang geven tot Windows-functionaliteit.
In deze quickstart ziet u hoe u vanuit Visual Studio een ASP.NET-app in een Windows-installatiekopieën implementeert in Azure Container Registry . U voert de app uit in een aangepaste container in Azure App Service.
Vereisten
Installeer Visual Studio 2022 met de ASP.NET- en webontwikkelingsworkloads en Azure-ontwikkelworkloads . Zorg ervoor dat in de Community van Visual Studio 2022 het onderdeel .NET Framework-project- en itemsjablonen is geselecteerd met ASP.NET- en webontwikkelingsworkload. Als u Visual Studio 2022 al hebt geïnstalleerd:
- Installeer de nieuwste updates in Visual Studio door Help>Controleren op updates te selecteren.
- Voeg de workloads toe in Visual Studio door Extra>Hulpprogramma’s en functies ophalen te selecteren.
een ASP.NET-web-app maken
Maak een ASP.NET-web-app door de volgende stappen uit te voeren:
Open Visual Studio en selecteer Een nieuw project maken.
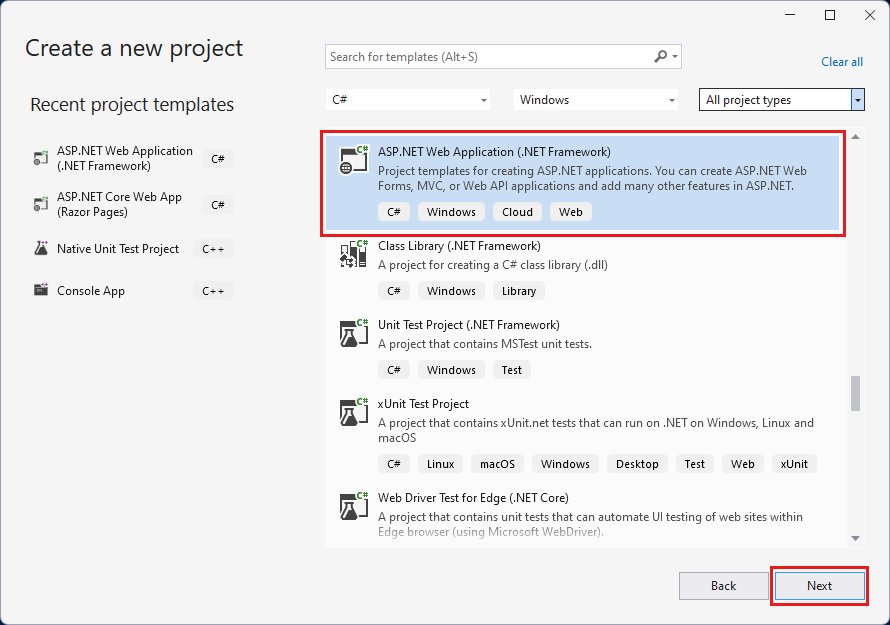
Selecteer in Een nieuw project maken ASP.NET Web Application (.NET Framework) voor C# en selecteer vervolgens Volgende.

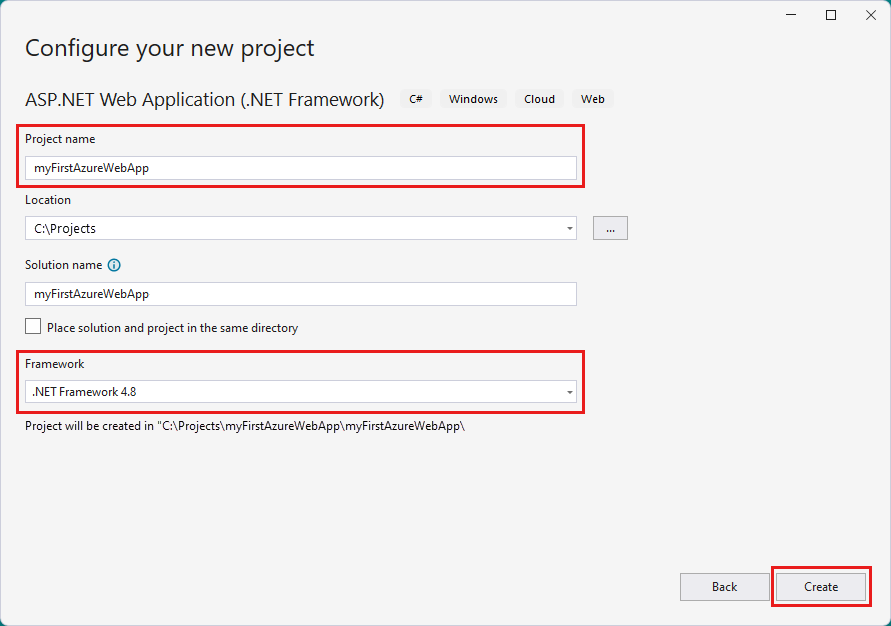
Geef in Configure your new project, under Project name, the application myfirstazurewebapp. Selecteer onder Framework .NET Framework 4.8 en selecteer vervolgens Maken.

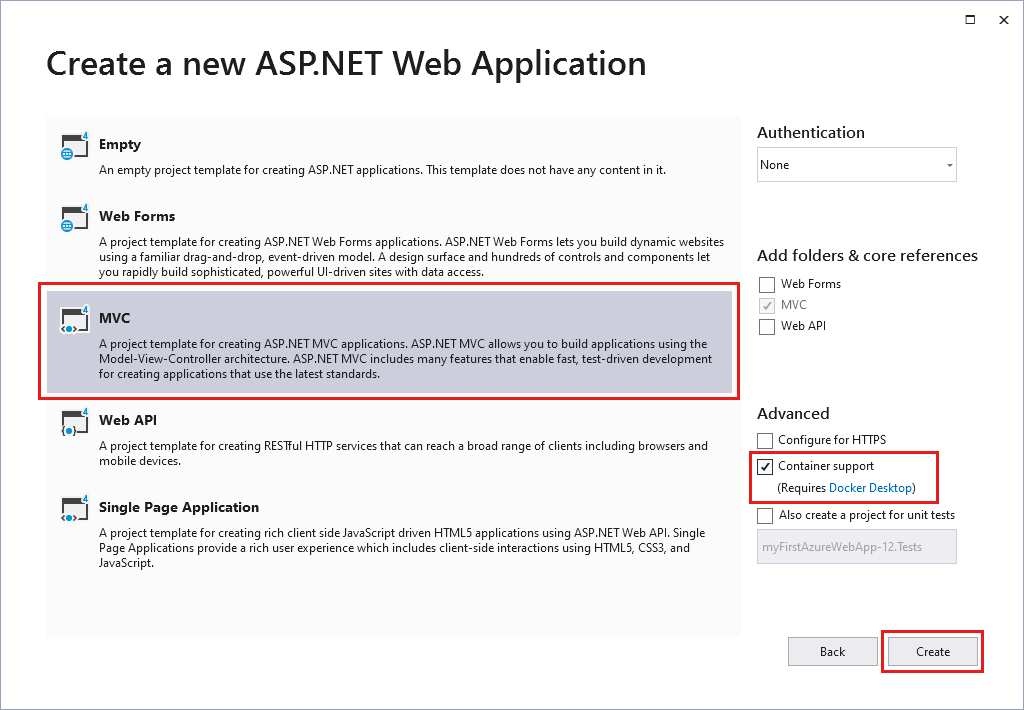
U kunt elk type ASP.NET-web-app implementeren in Azure. Kies voor deze quickstart de sjabloon MVC.
Selecteer Geen onder Verificatie. Selecteer Onder Geavanceerd de optie Containerondersteuning en schakel Configureren voor HTTPS uit. Selecteer Maken.

Als het bestand Dockerfile niet automatisch wordt geopend, opent u het vanuit Solution Explorer.
U hebt een ondersteunde bovenliggende installatiekopie nodig. Wijzig de bovenliggende installatiekopie door de regel
FROMte vervangen door de volgende code en het bestand op te slaan:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019Selecteer in het menu van Visual Studio de optie Foutopsporing>Starten zonder foutopsporing om de web-app lokaal uit te voeren.

Publiceren naar Azure Container Registry
Klik in Solution Explorer met de rechtermuisknop op het project myfirstazurewebapp en selecteer Publiceren.
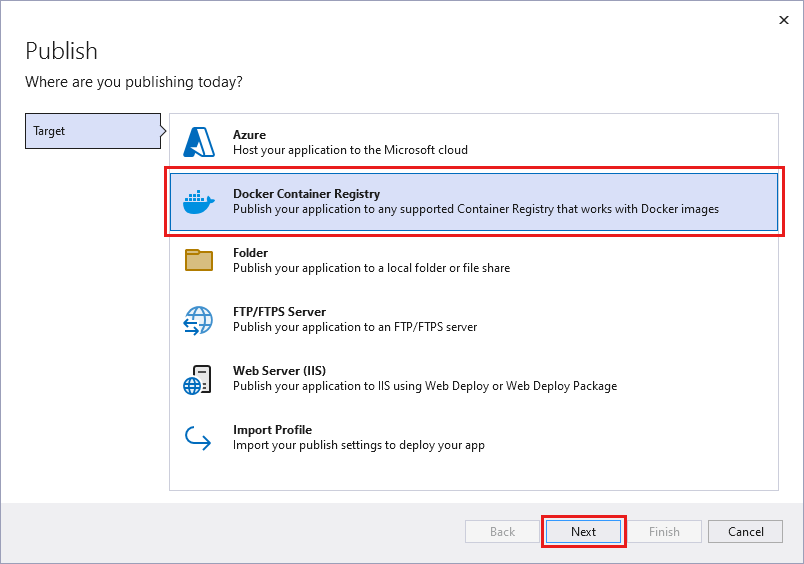
Selecteer In Target Docker Container Registry en selecteer vervolgens Volgende.

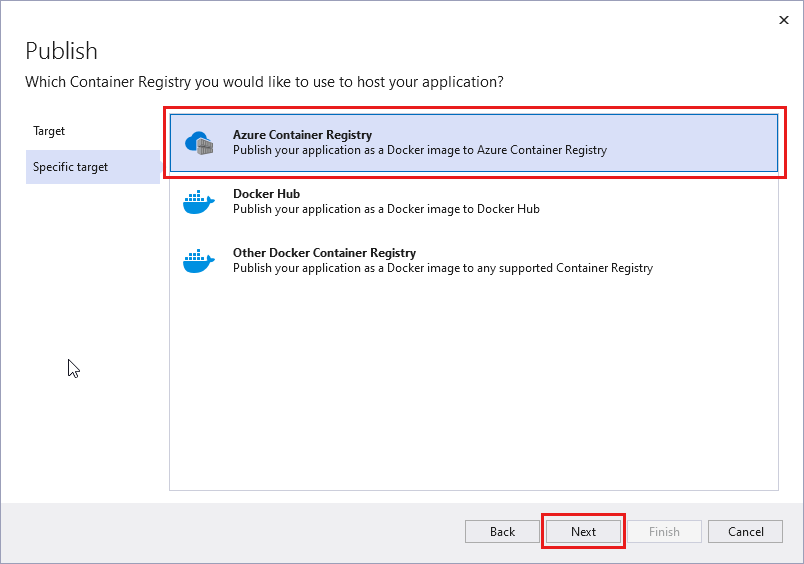
Selecteer In Specifiek doel Azure Container Registry en selecteer vervolgens Volgende.

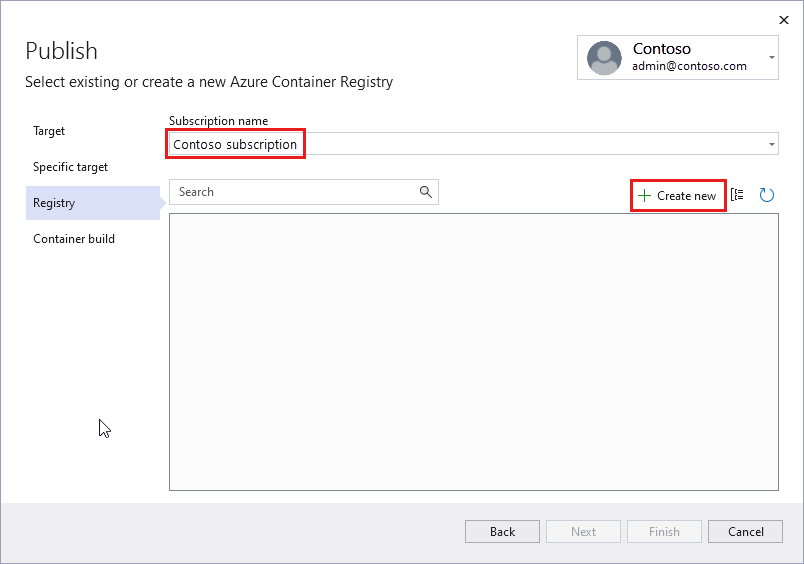
Kies in Publiceren het juiste abonnement. Selecteer in containerregisters Nieuwe maken om een nieuw Azure Container Registry te maken.

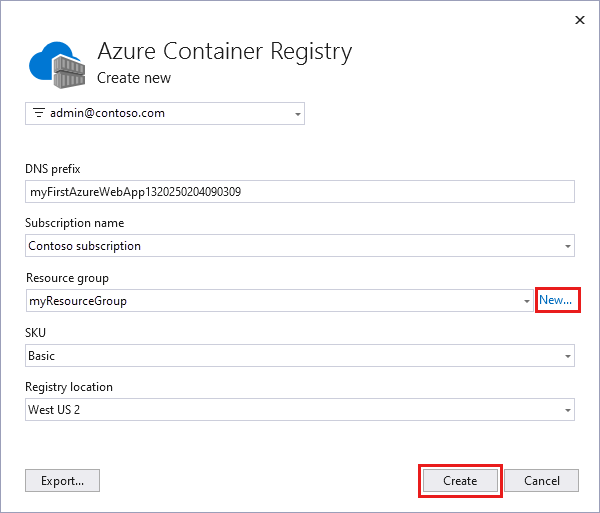
Selecteer in Nieuw maken het juiste abonnement. Selecteer onder Resourcegroep Nieuw en typ myResourceGroup voor de naam en selecteer OK. Selecteer Basic onder SKU. Selecteer onder Registerlocatie een locatie van het register en selecteer vervolgens Maken.

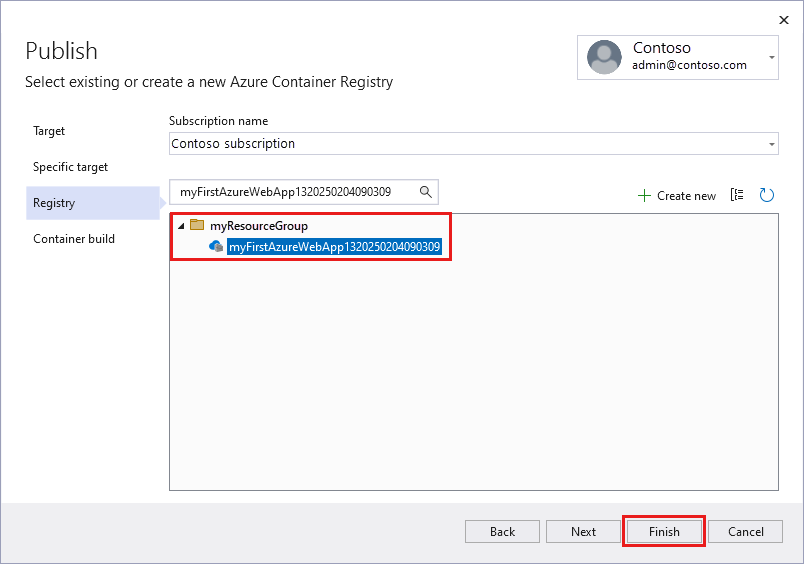
Selecteer in Publiceren onder Container Registry het register dat u hebt gemaakt en selecteer vervolgens Voltooien.

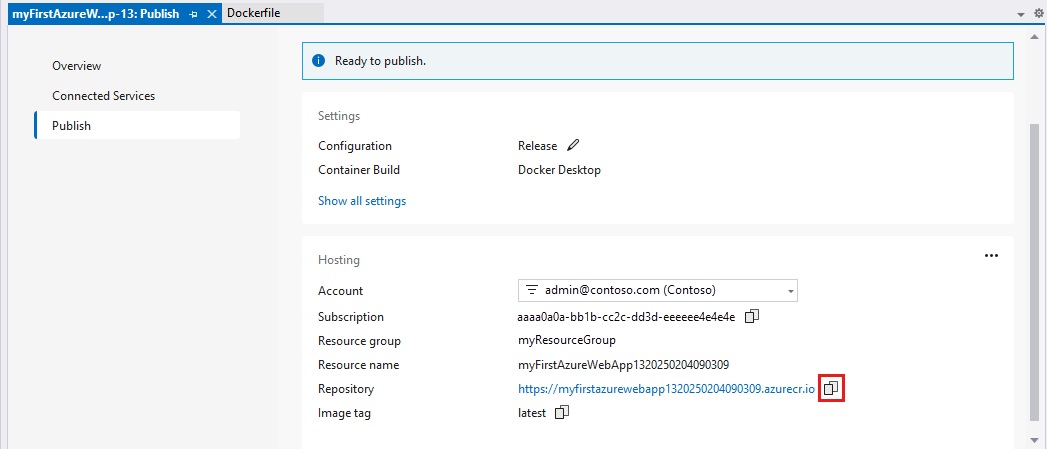
Wacht totdat de installatie is voltooid. Op de pagina Publiceren wordt nu de naam van de opslagplaats weergegeven. Selecteer de knop Kopiëren om de naam van de opslagplaats voor later te kopiëren.

Een aangepaste Windows-container maken
Meld u aan bij het Azure-portaal.
Kies in de linkerbovenhoek van de Azure-portal Een resource maken.
Selecteer Onder Populaire services maken onder Web-app.
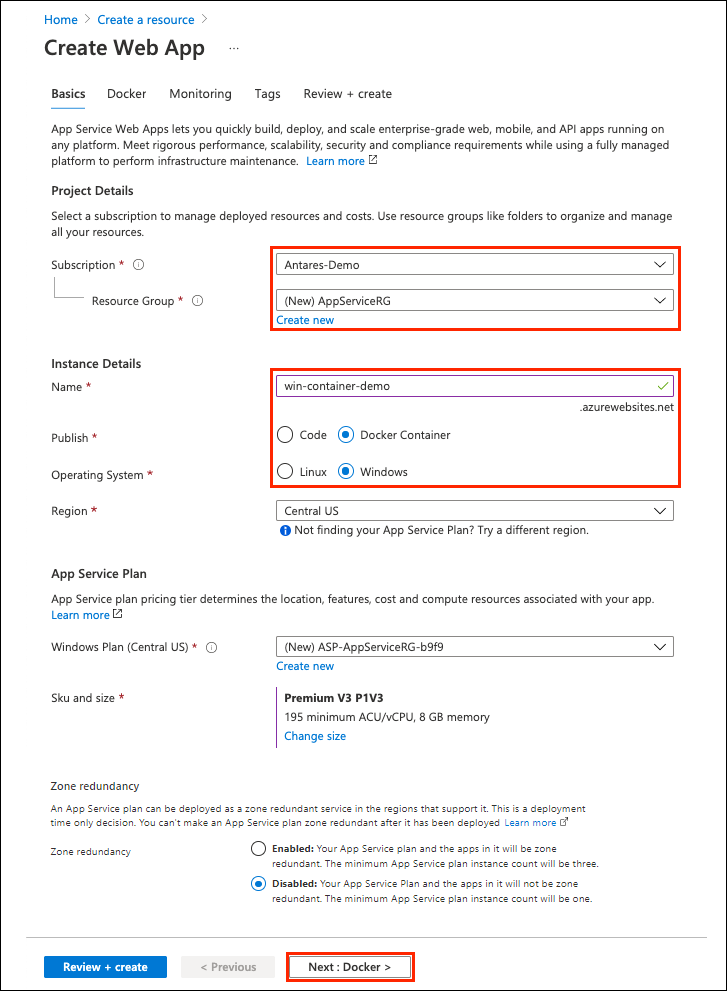
Kies in Create Web App uw abonnement en een resourcegroep. U kunt een nieuwe resourcegroep maken, indien nodig.
Geef een app-naam op, zoals win-container-demo. Voor Publiceren selecteert u Container. Voor het besturingssysteem selecteert u Windows.

Selecteer Volgende: Database en vervolgens Volgende: Container om door te gaan.
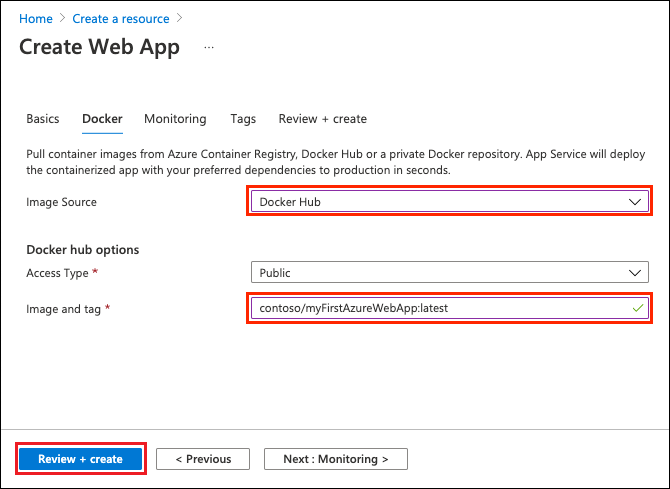
Voor De bron van de installatiekopieën kiest u Docker Hub en voor installatiekopieën en tags, voert u de naam van de opslagplaats in die u hebt gekopieerd in Publish to Azure Container Registry.

Als u elders een aangepaste installatiekopie voor de webtoepassing hebt, bijvoorbeeld in Azure Container Registry of in een andere privéopslagplaats, kunt u deze hier configureren. Selecteer Beoordelen en maken om door te gaan.
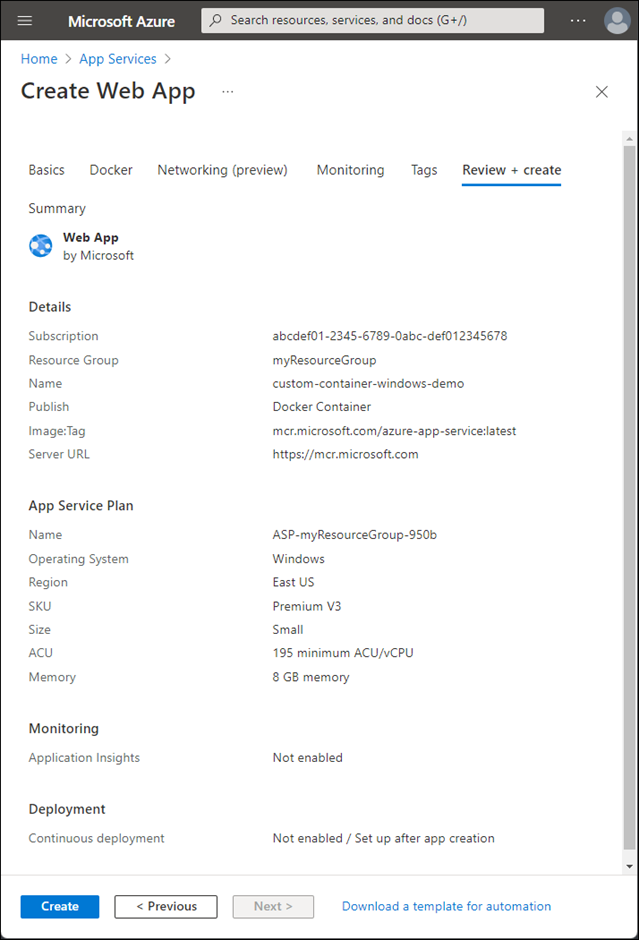
Controleer alle details en selecteer Vervolgens Maken.

Wacht tot azure de vereiste resources heeft gemaakt.
Naar de aangepaste container bladeren
Wanneer de bewerking is voltooid, wordt in Azure Portal een melding weergegeven.

Selecteer Naar resource.
Volg in het overzicht van deze resource de koppeling naast het standaarddomein.
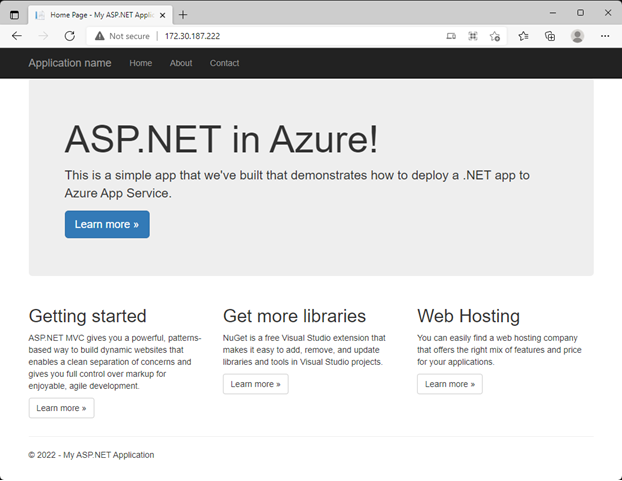
Er wordt een nieuwe browserpagina geopend met de volgende pagina:

Wacht enkele minuten en probeer het opnieuw totdat u de startpagina van ASP.NET ziet:

Gefeliciteerd. U voert nu uw eerste aangepaste Windows-container uit in Azure App Service.
Logboeken voor opstarten van containers bekijken
Het kan enige tijd duren voordat de Windows-container is geladen. Als u de voortgang wilt zien, gaat u naar de volgende URL door app_name> te vervangen <door de naam van uw app.
https://<app_name>.scm.azurewebsites.net/api/logstream
De gestreamde logboeken zien er als volgt uit:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
Lokaal bijwerken en opnieuw implementeren
Open in Visual Studio, in Solution Explorer, achtereenvolgens Weergaven>Start>Index.cshtml.
Zoek ergens bovenaan de HTML-tag
<div class="jumbotron">en vervang het volledige element door de volgende code:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>Als u opnieuw wilt implementeren in Azure, klikt u in Solution Explorer met de rechtermuisknop op het project myfirstazurewebapp, en kiest u Publiceren.
Selecteer op de pagina Publiceren de knop Publiceren en wacht tot het publiceren is voltooit.
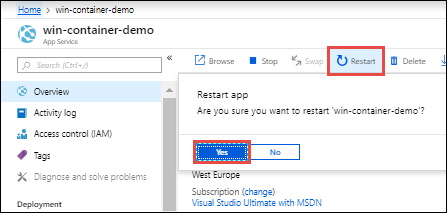
Als u wilt dat App Service de nieuwe installatiekopie ophaalt uit Docker Hub, moet u de app opnieuw starten. Selecteer Ja opnieuw opstarten>op de app-pagina in Azure Portal.

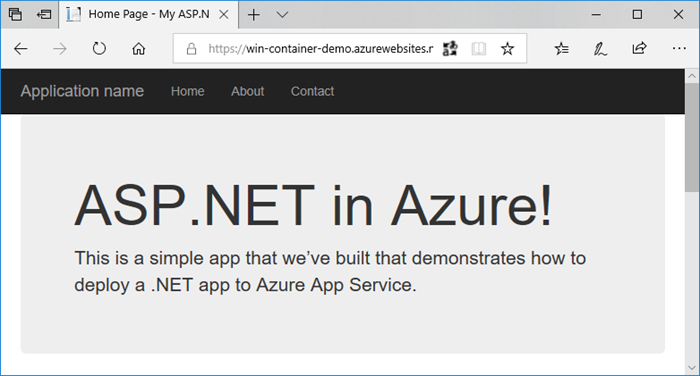
Blader opnieuw naar de aangepaste container . Wanneer u de webpagina vernieuwt, moet de app eerst terugkeren naar de pagina Opstarten en vervolgens de bijgewerkte webpagina weergeven.

Resources opschonen
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt. Als u deze resources in de toekomst waarschijnlijk niet nodig hebt, kunt u ze verwijderen door de resourcegroep te verwijderen.
Selecteer Resourcegroepen in het menu of op de beginpagina van de Azure-portal. Selecteer myResourceGroup op de pagina Resourcegroepen.
Controleer op de pagina myResourceGroup of de weergegeven resources de resources zijn die u wilt verwijderen.
Selecteer Resourcegroep verwijderen, typ myResourceGroup in het tekstvak om dit te bevestigen en selecteer Verwijderen.
Gerelateerde inhoud
- Een aangepaste container configureren
- Beheerde identiteiten gebruiken voor App Service en Azure Functions
- Overzicht van toepassingsbewaking voor Azure-app Service
- Overzicht van Azure Monitor
- Beveiligen met aangepast domein en certificaat
- Een app integreren met een virtueel Azure-netwerk
- Privé-eindpunten gebruiken voor App Service-apps
- Migreren naar Windows-container in Azure
- Een container implementeren met Azure Pipelines
- Een container implementeren met GitHub Actions
Azure-app Service op Linux biedt vooraf gedefinieerde toepassingsstacks op Linux met ondersteuning voor talen zoals .NET, Java, Node.js en PHP. U kunt ook een aangepaste Docker-installatiekopieën gebruiken om uw web-app uit te voeren op een toepassingsstack die nog niet is gedefinieerd in Azure. In deze quickstart ziet u hoe u een installatiekopie van een Azure Container Registry (ACR) implementeert in App Service.
Zie Container Apps voor meer informatie over toepassingen in containers in een serverloze omgeving.
Vereisten
- Een Azure-account.
- Docker.
- Visual Studio Code.
- De Azure App Service-extensie voor VS Code. U kunt deze extensie gebruiken voor het maken, beheren en implementeren van Linux-web-apps in het Platform-as-a-Service van Azure (PaaS).
- De Docker-extensie voor VS Code. U kunt deze extensie gebruiken om het beheer te vereenvoudigen van lokale Docker-installatiekopieën en -opdrachten en om installatiekopieën van gebouwde apps te implementeren in Azure.
Een containerregister maken
In deze quickstart wordt Azure Container Registry gebruikt als register. U kunt andere registers gebruiken, maar de stappen kunnen enigszins verschillen.
Maak een containerregister door de instructies in quickstart te volgen: Een privécontainerregister maken met behulp van Azure Portal.
Belangrijk
Zorg ervoor dat u de optie Gebruiker met beheerdersrechten instelt op Inschakelen wanneer u het Azure-containerregister maakt. U kunt deze optie ook instellen in de sectie Toegangssleutels van de registerpagina in Azure Portal. Deze instelling is vereist voor toegang tot App Service. Zie Implementeren vanuit ACR-zelfstudie voor beheerde identiteiten.
Aanmelden
Start Visual Studio Code.
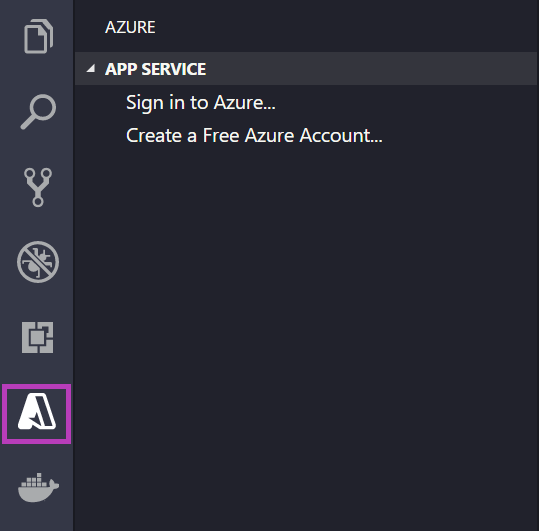
Selecteer het Azure-logo op de activiteitenbalk en navigeer naar ACCOUNTS & TENANTS. Selecteer Aanmelden bij Azure en volg de instructies.

Controleer op de statusbalk onderaan het e-mailadres van uw Azure-account. In de APP SERVICE-verkenner moet uw abonnement worden weergegeven.
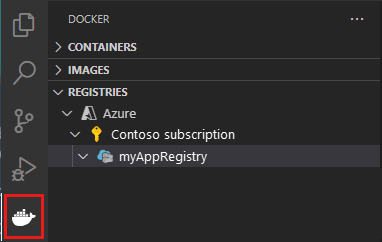
Selecteer in de activiteitenbalk het Docker-logo . Controleer in de verkenner van REGISTERS of het containerregister dat u hebt gemaakt, wordt weergegeven.

Vereisten controleren
Controleer of Docker is geïnstalleerd en wordt uitgevoerd. Met de volgende opdracht wordt de Docker-versie weergegeven als deze wordt uitgevoerd.
docker --version
Installatiekopieën maken en bouwen
Open in Visual Studio Code een lege map en voeg een bestand toe met de naam Dockerfile. Plak in het Dockerfile de inhoud op basis van het gewenste taalframework:
In dit Dockerfile is de bovenliggende installatiekopie een van de ingebouwde .NET-containers van App Service.
FROM mcr.microsoft.com/appsvc/dotnetcore:lts ENV PORT 8080 EXPOSE 8080 ENV ASPNETCORE_URLS "http://*:${PORT}" ENTRYPOINT ["dotnet", "/defaulthome/hostingstart/hostingstart.dll"]Open het opdrachtpalet en typ Docker-installatiekopieën: build-installatiekopie. Selecteer Enter om de opdracht uit te voeren.
Geef in het vak afbeeldingstag de gewenste tag op in de volgende indeling:
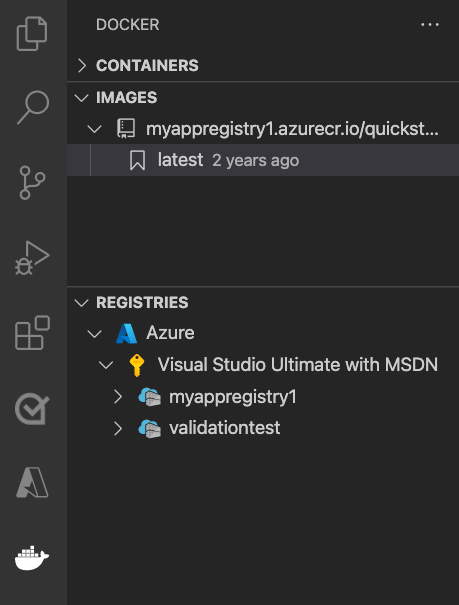
<acr-name>.azurecr.io/<image-name>:<tag>, waar<acr-name>is de naam van het containerregister dat u hebt gemaakt. Selecteer Enter.Wanneer de installatiekopie is voltooid, selecteert u Vernieuwen bovenaan afbeeldingenverkenner en controleert u of de installatiekopie is gemaakt.

Implementeren in containerregister
Selecteer in de activiteitenbalk het Docker-pictogram . Zoek in images explorer de installatiekopie die u hebt gemaakt.
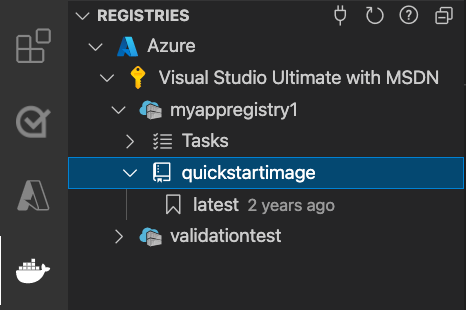
Vouw de afbeelding uit, klik met de rechtermuisknop op de gewenste tag en selecteer Push.
Zorg ervoor dat de afbeeldingstag begint en
<acr-name>.azurecr.iodruk op Enter.Wanneer Visual Studio Code klaar is met het pushen van de installatiekopieën naar uw containerregister, selecteert u Vernieuwen boven aan de REGISTRIES-verkenner en controleert u of de installatiekopieën zijn gepusht.

Implementeren naar App Service
- Vouw in REGISTRIES Explorer de installatiekopieën uit, klik met de rechtermuisknop op de tag en selecteer Installatiekopieën implementeren in Azure-app Service.
- Volg de aanwijzingen om een abonnement, een wereldwijd unieke app-naam, een resourcegroep en een App Service-plan te kiezen. Kies B1 Basic voor de prijscategorie en een regio bij u in de buurt.
Na de implementatie is uw app beschikbaar op http://<app-name>.azurewebsites.net.
Een resourcegroep is een benoemde verzameling van alle resources van uw toepassing in Azure. Een resourcegroep kan bijvoorbeeld een verwijzing naar een website, een database en een Azure-functie bevatten.
Een App Service-plan definieert de fysieke resources die moeten worden gebruikt om uw website te hosten. In deze quickstart wordt gebruikgemaakt van een Basic-hostingabonnement op de Linux-infrastructuur , wat betekent dat de site wordt gehost op een Linux-computer naast andere websites. Als u begint met het Basic-abonnement, kunt u omhoog schalen met behulp van Azure Portal zodat u de enige site bent die op een computer wordt uitgevoerd. Zie App Service-prijzen voor prijzen.
Door de website bladeren
In het deelvenster Uitvoer ziet u de status van de implementatiebewerkingen. Wanneer de bewerking is voltooid, selecteert u Site openen in de pop-upmelding om de site in uw browser te openen.
Resources opschonen
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt. Als u deze resources in de toekomst waarschijnlijk niet nodig hebt, kunt u ze verwijderen door de resourcegroep te verwijderen.
Selecteer Resourcegroepen in het menu of op de beginpagina van de Azure-portal. Selecteer myResourceGroup op de pagina Resourcegroepen.
Controleer op de pagina myResourceGroup of de weergegeven resources de resources zijn die u wilt verwijderen.
Selecteer Resourcegroep verwijderen, typ myResourceGroup in het tekstvak om dit te bevestigen en selecteer Verwijderen.
Gerelateerde inhoud
Gefeliciteerd, u hebt deze quickstart voltooid.
De App Service-app haalt elke keer dat deze wordt gestart uit het containerregister op. Als u de installatiekopie opnieuw opbouwt, hoeft u deze alleen naar het containerregister te pushen en wordt de app opgehaald in de bijgewerkte installatiekopie wanneer deze opnieuw wordt opgestart. Als u wilt weten dat uw app de bijgewerkte installatiekopie onmiddellijk moet ophalen, start u deze opnieuw.
- Beveiligen met aangepast domein en certificaat
- Migreren naar Windows-container in Azure
- Een app integreren met een virtueel Azure-netwerk
- Privé-eindpunten gebruiken voor App Service-apps
- Overzicht van Azure Monitor
- Overzicht van toepassingsbewaking voor Azure-app Service
- Beheerde identiteiten gebruiken voor App Service en Azure Functions
- Een aangepaste container configureren
- Zelfstudie Sidecar-container
Andere Azure-extensies:
- Azure Cosmos DB
- Azure Functions
- Azure CLI-hulpprogramma's
- Azure Resource Manager-hulpprogramma’s
- Het uitbreidingspakket voor Azure Tools bevat alle extensies in deze lijst.
Azure-app Service op Linux biedt vooraf gedefinieerde toepassingsstacks op Linux met ondersteuning voor talen zoals .NET, Java, Node.js en PHP. U kunt ook een aangepaste Docker-installatiekopieën gebruiken om uw web-app uit te voeren op een toepassingsstack die nog niet is gedefinieerd in Azure. In deze quickstart ziet u hoe u een installatiekopieën van Azure Container Registry implementeert in Azure-app Service.
Zie Container Apps voor meer informatie over toepassingen in containers in een serverloze omgeving.
Vereisten
De voorbeeldopslagplaats klonen
Kloon de .NET 6.0-voorbeeld-app met de volgende opdracht:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
De installatiekopie naar Azure Container Registry pushen
Zorg ervoor dat u zich in de hoofdmap van de gekloonde opslagplaats bevindt. Deze opslagplaats bevat een Dockerfile.linux-bestand .
Meld u aan bij de Azure CLI.
az loginMeld u aan bij Azure Container Registry.
az acr login -n <your_registry_name>Bouw de containerinstallatiekopieën. In dit voorbeeld wordt de naam van de installatiekopie dotnetcore-docs-hello-world-linux gebruikt.
docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .Push de containerinstallatiekopieën naar Azure Container Registry.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latest
Implementeren op Azure
Meld u aan bij de Azure-portal
Meld u aan bij het Azure-portaal.
Azure-resources maken
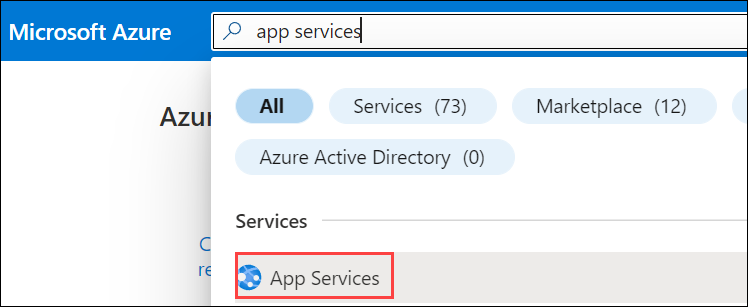
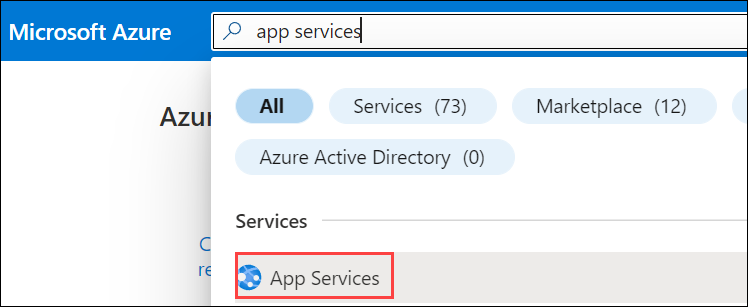
Typ app-services in de zoekopdracht. Selecteer App Services onder Services.

Selecteer Op de pagina App Services de optie Web-app maken>.
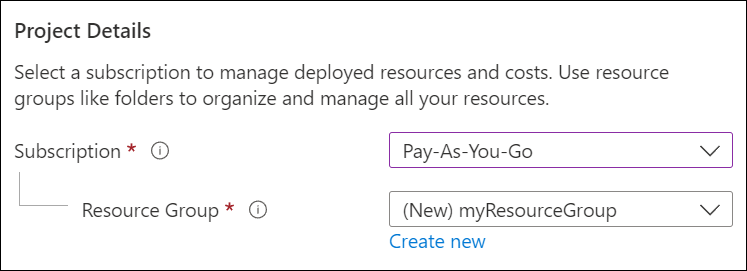
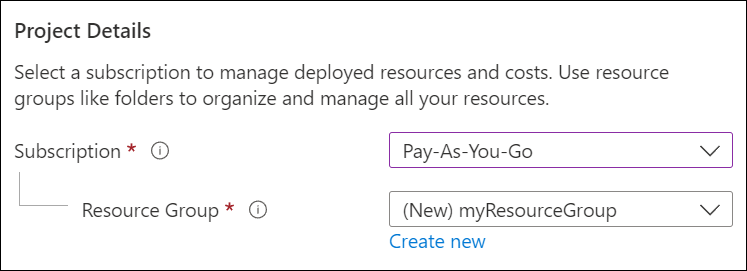
Selecteer op het tabblad Basisinformatie onder Projectdetails het juiste abonnement. Selecteer Nieuwe resourcegroep maken. Typ myResourceGroup als de naam.

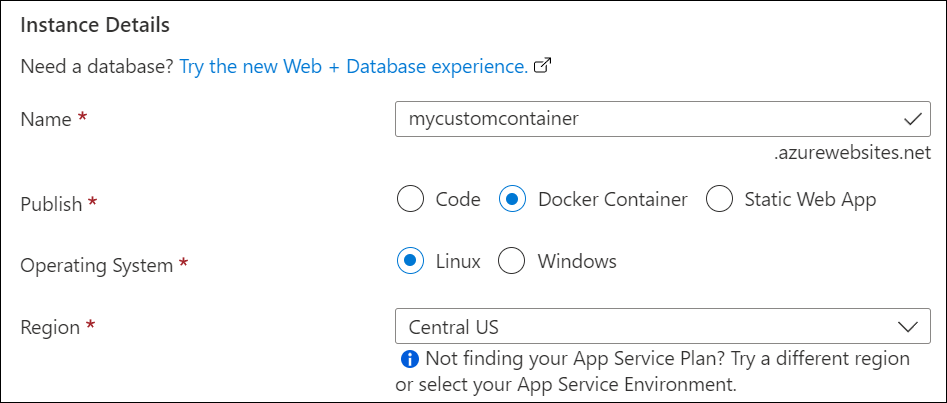
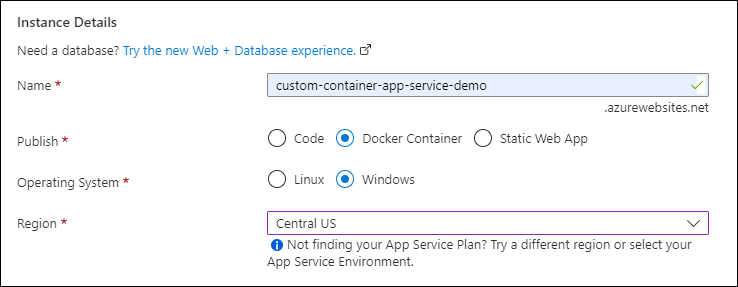
Geef onder Exemplaardetails het volgende op:
- Voer een wereldwijd unieke naam in voor uw web-app.
- Selecteer Container.
- Selecteer Linux voor het besturingssysteem.
- Selecteer een regio waaruit u uw app wilt leveren.

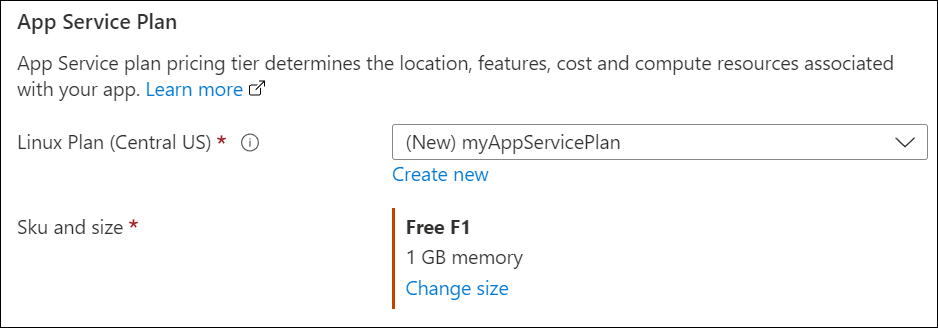
Selecteer onder App Service-plan het nieuweApp Service-plan maken. Voer myAppServicePlan in als naam. Als u wilt overschakelen naar de gratis laag, selecteert u Grootte wijzigen, selecteert u het tabblad Dev/Test en selecteert u F1. Selecteer Toepassen.

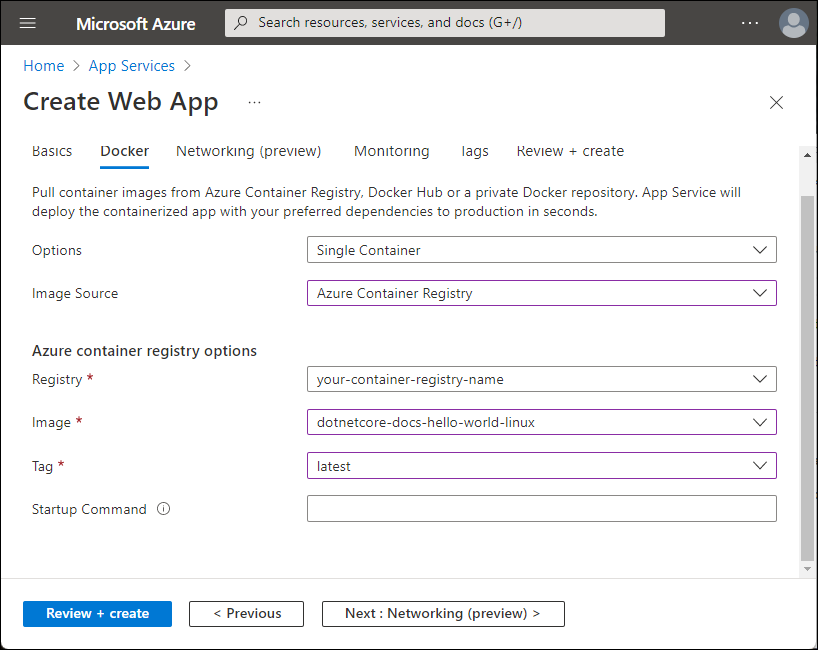
Selecteer boven aan de pagina het tabblad Container .
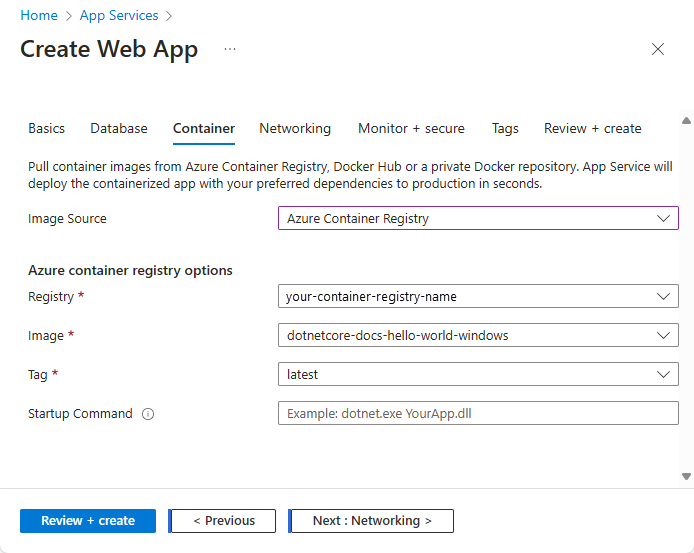
Selecteer Azure Container Registry op het tabblad Container voor De bron van de installatiekopieën. Stel onder Azure Container Registry-opties de volgende waarden in:
- Register: Selecteer uw Azure Container Registry.
- Afbeelding: Selecteer dotnetcore-docs-hello-world-linux.
- Tag: Selecteer de meest recente.

Selecteer Controleren en maken onderaan de pagina.

Nadat de validatie is uitgevoerd, selecteert u Maken.
Nadat de implementatie is voltooid, selecteert u Ga naar resource.

Bladeren naar de app
Blader naar de geïmplementeerde toepassing in uw webbrowser op de URL http://<app-name>.azurewebsites.net.

Resources opschonen
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt. Als u deze resources in de toekomst waarschijnlijk niet nodig hebt, kunt u ze verwijderen door de resourcegroep te verwijderen.
Selecteer Resourcegroepen in het menu of op de beginpagina van de Azure-portal. Selecteer myResourceGroup op de pagina Resourcegroepen.
Controleer op de pagina myResourceGroup of de weergegeven resources de resources zijn die u wilt verwijderen.
Selecteer Resourcegroep verwijderen, typ myResourceGroup in het tekstvak om dit te bevestigen en selecteer Verwijderen.
Gerelateerde inhoud
Gefeliciteerd, u hebt deze quickstart voltooid.
De App Service-app haalt telkens wanneer deze wordt gestart uit het containerregister. Als u de installatiekopieën opnieuw bouwt, pusht u deze gewoon naar uw containerregister. De app haalt de bijgewerkte installatiekopie op wanneer deze opnieuw wordt opgestart. Als u wilt weten dat uw app de bijgewerkte installatiekopie onmiddellijk moet ophalen, start u deze opnieuw.
- Beveiligen met aangepast domein en certificaat
- Migreren naar Windows-container in Azure
- Een app integreren met een virtueel Azure-netwerk
- Privé-eindpunten gebruiken voor App Service-apps
- Overzicht van Azure Monitor
- Overzicht van toepassingsbewaking voor Azure-app Service
- Beheerde identiteiten gebruiken voor App Service en Azure Functions
- Een aangepaste container configureren
- Zelfstudie Sidecar-container
Azure-app Service biedt vooraf gedefinieerde toepassingsstacks in Windows, zoals ASP.NET of Node.js, die worden uitgevoerd op IIS. De vooraf geconfigureerde toepassingsstacks vergrendelen het besturingssysteem en voorkomen toegang op laag niveau. Aangepaste Windows-containers hebben deze beperkingen niet. Hiermee kunnen ontwikkelaars de containers volledig aanpassen en containertoepassingen volledige toegang geven tot Windows-functionaliteit.
In deze quickstart ziet u hoe u een ASP.NET-app in een Windows-installatiekopieën implementeert vanuit Azure Container Registry naar Azure-app Service.
Vereisten
- Een Azure-account
- Een Azure-containerregister
- Azure-CLI
- Docker voor Windows installeren
- Docker overschakelen om Windows-containers uit te voeren
De voorbeeldopslagplaats klonen
Kloon de .NET 6.0-voorbeeld-app met de volgende opdracht:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
De installatiekopie naar Azure Container Registry pushen
Zorg ervoor dat u zich in de hoofdmap van de gekloonde opslagplaats bevindt. Deze opslagplaats bevat een Dockerfile.windows-bestand . In dit artikel wordt Windows Nano Server Long Term Servicing Channel (LTSC) 2022 gebruikt als basisbesturingssysteem, waarbij onze Windows-basis expliciet wordt aangeroepen.
Notitie
Hoewel deze container een Windows-container is, moeten de paden nog steeds slashes gebruiken. Zie Een Dockerfile schrijven voor meer informatie.
Meld u aan bij de Azure CLI.
az loginMeld u aan bij Azure Container Registry.
az acr login -n <your_registry_name>Bouw de containerinstallatiekopieën. In dit voorbeeld wordt de afbeeldingsnaam dotnetcore-docs-hello-world-windows gebruikt.
docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .Push de containerinstallatiekopieën naar Azure Container Registry.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latest
Implementeren op Azure
Meld u aan bij de Azure-portal
Meld u aan bij het Azure-portaal.
Azure-resources maken
Typ app-services in de zoekopdracht. Selecteer App Services onder Services.

Selecteer Op de pagina App Services de optie Web-app maken>.
Selecteer op het tabblad Basisinformatie onder Projectdetails het juiste abonnement. Selecteer Nieuwe resourcegroep maken. Typ myResourceGroup als de naam.

Geef onder Exemplaardetails het volgende op:
- Voer een wereldwijd unieke naam in voor uw web-app.
- Selecteer Container.
- Selecteer Linux voor het besturingssysteem.
- Selecteer een regio waaruit u uw app wilt leveren.

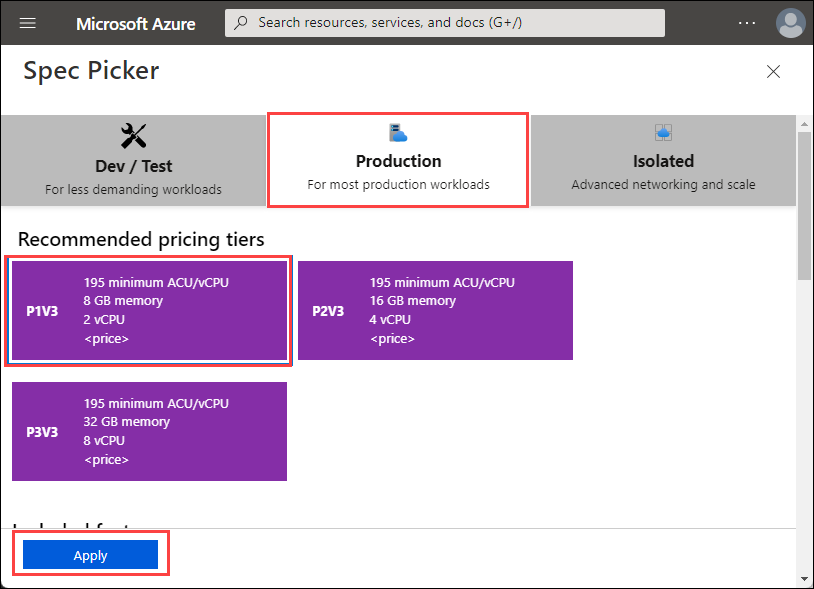
Selecteer onder App Service-plan het nieuweApp Service-plan maken. Voer myAppServicePlan in als naam. Als u de categorie wilt wijzigen, selecteert u Prijsplannen verkennen, selecteert u een abonnement en kiest u Onder aan de pagina selecteren .

Selecteer boven aan de pagina het tabblad Container .
Selecteer Azure Container Registry op het tabblad Container voor De bron van de installatiekopieën. Stel onder Azure Container Registry-opties de volgende waarden in:
- Register: Selecteer uw Azure Container Registry.
- Afbeelding: Selecteer dotnetcore-docs-hello-world-linux.
- Tag: Selecteer de meest recente.

Selecteer Controleren en maken onderaan de pagina.

Nadat de validatie is uitgevoerd, selecteert u Maken.
Nadat de implementatie is voltooid, selecteert u Ga naar resource.

Bladeren naar de app
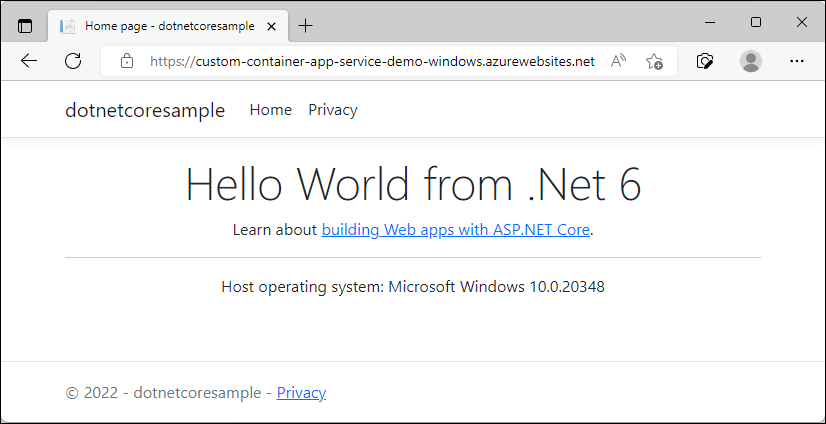
Blader naar de geïmplementeerde toepassing in uw webbrowser op de URL http://<app-name>.azurewebsites.net.

Het hostbesturingssysteem wordt weergegeven in de voettekst, waarmee wordt bevestigd dat het wordt uitgevoerd in een Windows-container.
Resources opschonen
In de voorgaande stappen hebt u Azure-resources in een resourcegroep gemaakt. Als u deze resources in de toekomst waarschijnlijk niet nodig hebt, kunt u ze verwijderen door de resourcegroep te verwijderen.
Selecteer Resourcegroepen in het menu of op de beginpagina van de Azure-portal. Selecteer myResourceGroup op de pagina Resourcegroepen.
Controleer op de pagina myResourceGroup of de weergegeven resources de resources zijn die u wilt verwijderen.
Selecteer Resourcegroep verwijderen, typ myResourceGroup in het tekstvak om dit te bevestigen en selecteer Verwijderen.
Gerelateerde inhoud
Gefeliciteerd, u hebt deze quickstart voltooid.
De App Service-app haalt telkens wanneer deze wordt gestart uit het containerregister. Als u de installatiekopieën opnieuw bouwt, pusht u deze gewoon naar uw containerregister. De app haalt de bijgewerkte installatiekopie op wanneer deze opnieuw wordt opgestart. Als u wilt weten dat uw app de bijgewerkte installatiekopie onmiddellijk moet ophalen, start u deze opnieuw.
- Een aangepaste container configureren
- Beheerde identiteiten gebruiken voor App Service en Azure Functions
- Overzicht van toepassingsbewaking voor Azure-app Service
- Overzicht van Azure Monitor
- Beveiligen met aangepast domein en certificaat
- Een app integreren met een virtueel Azure-netwerk
- Privé-eindpunten gebruiken voor App Service-apps
- Migreren naar Windows-container in Azure
- Een container implementeren met Azure Pipelines
- Een container implementeren met GitHub Actions
Azure-app Service biedt vooraf gedefinieerde toepassingsstacks in Windows, zoals ASP.NET of Node.js, die worden uitgevoerd op IIS. De vooraf geconfigureerde toepassingsstacks vergrendelen het besturingssysteem en voorkomen toegang op laag niveau. Aangepaste Windows-containers hebben deze beperkingen niet. Hiermee kunnen ontwikkelaars de containers volledig aanpassen en containertoepassingen volledige toegang geven tot Windows-functionaliteit.
In deze quickstart ziet u hoe u een ASP.NET-app in een Windows-installatiekopieën implementeert van Microsoft-artefactregister naar Azure-app Service.
Vereisten
- Een Azure-account met een actief abonnement. Gratis een account maken
- Azure PowerShell.
Verbinding maken met Azure
Meld u aan bij uw Azure-account met behulp van de opdracht Connect-AzAccount en volg de prompt:
Connect-AzAccount
Een brongroep maken
Maak een resourcegroep met de opdracht New-AzResourceGroup. Een Azure-resourcegroep is een logische container waarin Azure-resources worden geïmplementeerd en beheerd.
In het volgende voorbeeld wordt een resourcegroep met de naam myResourceGroup gemaakt op de locatie VS - oost. Als u alle ondersteunde locaties voor App Service wilt zien, voert u de opdracht Get-AzLocation uit.
New-AzResourceGroup -Name myResourceGroup -Location eastus
De opdracht retourneert Login Succeeded.
Uw App Service-plan maken
Maak een nieuw App Service-plan met behulp van de opdracht New-AzAppServicePlan .
In het volgende voorbeeld wordt een App Service-plan gemaakt met de naam myAppServicePlan in de prijscategorie PremiumV3 (-Tier PremiumV3). Met de -HyperV parameter wordt een Windows-container opgegeven.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
Uw web-app maken
Maak een nieuwe app met behulp van de opdracht New-AzWebApp :
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Met de parameter Naam geeft u de naam van de web-app op.
- De parameter AppServicePlan geeft de naam van het App Service-plan op.
- De parameter Locatie geeft de locatie op.
- De parameter ResourceGroupName geeft de naam van de resourcegroep op.
- De parameter ContainerImageName geeft een containerinstallatiekopienaam en een optionele tag op.
Het kan enkele minuten duren voordat de opdracht is voltooid.
Bladeren naar de app
Blader naar de geïmplementeerde toepassing in uw webbrowser op de URL http://<app-name>.azurewebsites.net.
Resources opschonen
Verwijder de resourcegroep met behulp van de opdracht Remove-AzResourceGroup :
Remove-AzResourceGroup myResourceGroup
Gerelateerde inhoud
Gefeliciteerd, u hebt deze quickstart voltooid.
De App Service-app haalt telkens wanneer deze wordt gestart uit het containerregister. Als u de installatiekopieën opnieuw bouwt, pusht u deze gewoon naar uw containerregister. De app haalt de bijgewerkte installatiekopie op wanneer deze opnieuw wordt opgestart. Als u wilt weten dat uw app de bijgewerkte installatiekopie onmiddellijk moet ophalen, start u deze opnieuw.
- Een aangepaste container configureren
- Beheerde identiteiten gebruiken voor App Service en Azure Functions
- Overzicht van toepassingsbewaking voor Azure-app Service
- Overzicht van Azure Monitor
- Beveiligen met aangepast domein en certificaat
- Een app integreren met een virtueel Azure-netwerk
- Privé-eindpunten gebruiken voor App Service-apps
- Migreren naar Windows-container in Azure
- Een container implementeren met Azure Pipelines
- Een container implementeren met GitHub Actions
Azure-app Service biedt vooraf gedefinieerde toepassingsstacks in Windows, zoals ASP.NET of Node.js, die worden uitgevoerd op IIS. De vooraf geconfigureerde toepassingsstacks vergrendelen het besturingssysteem en voorkomen toegang op laag niveau. Aangepaste Windows-containers hebben deze beperkingen niet. Hiermee kunnen ontwikkelaars de containers volledig aanpassen en containertoepassingen volledige toegang geven tot Windows-functionaliteit.
In deze quickstart ziet u hoe u een ASP.NET-app in een Windows-installatiekopieën implementeert van Microsoft-artefactregister naar Azure-app Service.
Vereisten
- Een Azure-account met een actief abonnement. Gratis een account maken
- Azure-CLI
Verbinding maken met Azure
Meld u aan bij uw Azure-account met behulp van de opdracht az login en volg de prompt:
az login
Een brongroep maken
Maak een resourcegroep met de opdracht az group create. Een Azure-resourcegroep is een logische container waarin Azure-resources worden geïmplementeerd en beheerd.
In het volgende voorbeeld wordt een resourcegroep met de naam myResourceGroup gemaakt op de locatie VS - oost. Als u alle ondersteunde locaties voor App Service wilt zien, voert u de opdracht az appservice list-locations uit.
az group create --name myResourceGroup --location eastus
Uw App Service-plan maken
Maak een App Service-plan in de resourcegroep met de az appservice plan create opdracht.
In het volgende voorbeeld wordt een App Service-plan gemaakt met de naam myAppServicePlan in de P1V3-prijscategorie (--sku P1V3).
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
Notitie
Als u de fout ondervindt, is het gedrag van deze opdracht gewijzigd door de volgende extensie: appservice-kube, verwijdert u de appservice-kube extensie.
Uw web-app maken
Maak een aangepaste containerweb-app in het myAppServicePlan App Service-plan met de opdracht az webapp create. Vergeet niet om myContainerApp te vervangen door een unieke app-naam (geldige tekens zijn a-z, 0-9en -).
az webapp create --name myContainerApp --plan myAppServicePlan --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- Met de parameter Naam geeft u de naam van de web-app op.
- De parameter AppServicePlan geeft de naam van het App Service-plan op.
- De parameter Locatie geeft de locatie op.
- De parameter ResourceGroupName geeft de naam van de resourcegroep op.
- De parameter deployment-container-image-name geeft een containerinstallatiekopieënnaam en optionele tag op.
Bladeren naar de app
Blader naar de geïmplementeerde toepassing in uw webbrowser op de URL http://<app-name>.azurewebsites.net.
Resources opschonen
Verwijder de resourcegroep met behulp van de opdracht az group delete :
az group delete --no-wait --name <resource_group>
Gerelateerde inhoud
Gefeliciteerd, u hebt deze quickstart voltooid.
De App Service-app haalt telkens wanneer deze wordt gestart uit het containerregister. Als u de installatiekopieën opnieuw bouwt, pusht u deze gewoon naar uw containerregister. De app haalt de bijgewerkte installatiekopie op wanneer deze opnieuw wordt opgestart. Als u wilt weten dat uw app de bijgewerkte installatiekopie onmiddellijk moet ophalen, start u deze opnieuw.
- Een aangepaste container configureren
- Beheerde identiteiten gebruiken voor App Service en Azure Functions
- Overzicht van toepassingsbewaking voor Azure-app Service
- Overzicht van Azure Monitor
- Beveiligen met aangepast domein en certificaat
- Een app integreren met een virtueel Azure-netwerk
- Privé-eindpunten gebruiken voor App Service-apps
- Migreren naar Windows-container in Azure
- Een container implementeren met Azure Pipelines
- Een container implementeren met GitHub Actions