Zelfstudie: De ontwikkelaarsportal openen en aanpassen
VAN TOEPASSING OP: Ontwikkelaar | Basic | Basic v2 | Standaard | Standard v2 | Premium | Premium v2
De ontwikkelaarsportal is een automatisch gegenereerde, volledig aanpasbare website met de documentatie van uw API's. Hier kunnen API-gebruikers uw API's ontdekken, leren hoe ze deze kunnen gebruiken, en toegang aanvragen.
In deze zelfstudie leert u het volgende:
- Toegang krijgen tot de beheerde versie van de ontwikkelaarsportal
- Navigeren door de bijbehorende beheerinterface
- De inhoud aanpassen
- De wijzigingen publiceren
- De gepubliceerde portal bekijken
Zie het overzicht van de Azure API Management-ontwikkelaarsportal voor meer informatie over functies en opties van de ontwikkelaarsportal voor ontwikkelaars.

Vereisten
- Lees de volgende snelstartgids: Een Azure API Management-exemplaar maken.
- Een API importeren en publiceren .
Toegang krijgen tot de portal als beheerder
Volg deze stappen voor toegang tot de beheerde versie van de ontwikkelaarsportal.
Blader in Azure Portal naar uw API Management-exemplaar.
Als u uw exemplaar in een v2-servicelaag hebt gemaakt, schakelt u eerst de ontwikkelaarsportal in.
- Selecteer portalinstellingen in het linkermenu onder De portal voor ontwikkelaars.
- Selecteer Ingeschakeld in het venster Portalinstellingen. Selecteer Opslaan.
Het kan enkele minuten duren voordat de ontwikkelaarsportal is ingeschakeld.
Selecteer in het linkermenu onder Ontwikkelaarsportal de optie Overzicht van de portal. Selecteer vervolgens de knop Ontwikkelaarsportal in de bovenste navigatiebalk. Er wordt een nieuw browsertabblad geopend met een beheerversie van de portal.
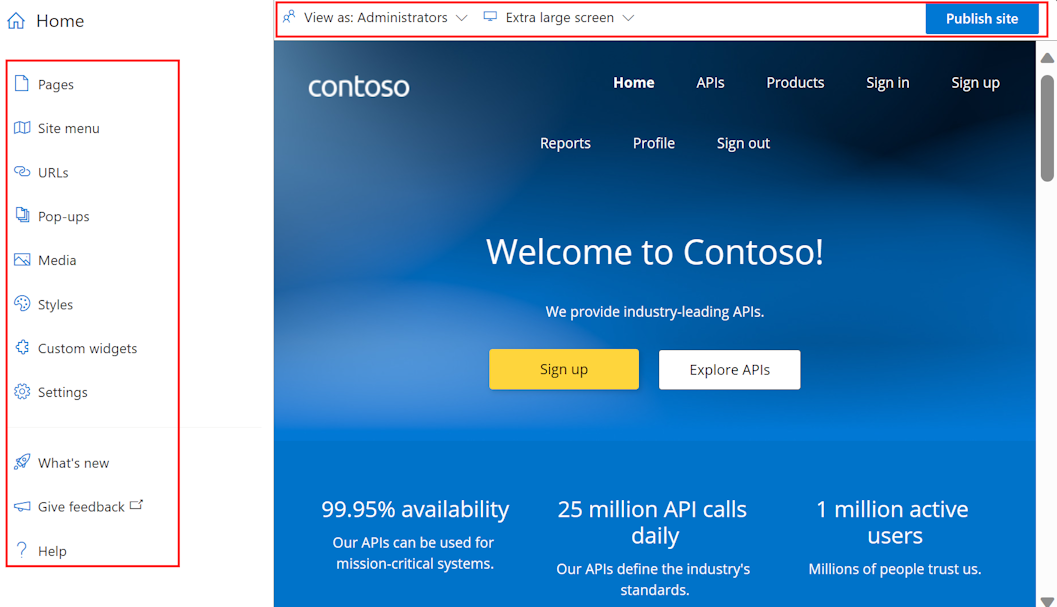
De beheerinterface van de portal begrijpen
Als beheerder kunt u de inhoud van de portal aanpassen met behulp van de visuele editor.

Gebruik de menuopties aan de linkerkant om pagina's, media, indelingen, menu's, stijlen of website-instellingen te maken of te wijzigen.
Schakel bovenaan tussen viewports (voor schermen van verschillende grootten) of bekijk de elementen van de portal die zichtbaar zijn voor gebruikers in verschillende groepen. U wilt bijvoorbeeld bepaalde pagina's alleen weergeven voor groepen die zijn gekoppeld aan bepaalde producten of aan gebruikers die toegang hebben tot specifieke API's.
Sla ook wijzigingen op die u aanbrengt of maak deze ongedaan of publiceer de website.
Tip
Voor nog meer flexibiliteit bij het aanpassen van de portal kunt u een opensource-invoegtoepassing voor ontwikkelaarsportal voor WordPress gebruiken. Profiteer van sitemogelijkheden in WordPress om inhoud te lokaliseren, menu's aan te passen, aangepaste opmaakmodellen toe te passen en meer.
Een afbeelding toevoegen aan de mediabibliotheek
U wilt uw eigen afbeeldingen en andere media-inhoud in de ontwikkelaarsportal gebruiken om de huisstijl van uw organisatie weer te geven. Als een afbeelding die u wilt gebruiken nog niet in de mediabibliotheek van de portal staat, voegt u deze toe in de ontwikkelaarsportal:
- Selecteer Media in het linkermenu van de visuele editor.
- Ga op een van de volgende manieren te werk:
- Selecteer Bestand uploaden en selecteer een lokaal afbeeldingsbestand op uw computer.
- Selecteer Koppelingsbestand. Voer een verwijzings-URL in naar het afbeeldingsbestand en andere details. Selecteer vervolgens Downloaden.
- Selecteer Sluiten om de mediabibliotheek af te sluiten.
Tip
U kunt ook een afbeelding toevoegen aan de mediabibliotheek door deze rechtstreeks in het venster van de visuele editor te slepen en neer te halen.
Het standaardlogo op de startpagina vervangen
In de linkerbovenhoek van de navigatiebalk vindt u een tijdelijke aanduiding voor het logo. U kunt het vervangen door uw eigen logo zodat deze overeenkomt met de huisstijl van uw organisatie.
- Selecteer in de ontwikkelaarsportal het standaard Contoso-logo in de linkerbovenhoek van de navigatiebalk.
- Selecteer Bewerken.
- Selecteer Bron in het pop-upvenster Afbeelding onder Hoofd.
- Selecteer een van de volgende opties in het pop-upvenster Media :
- Een afbeelding die al is geüpload in uw mediabibliotheek
- Bestand uploaden om een nieuw afbeeldingsbestand te uploaden naar uw mediabibliotheek
- Geen als u geen logo wilt gebruiken
- Het logo wordt in realtime bijgewerkt.
- Selecteer buiten de pop-upvensters om de mediabibliotheek af te sluiten.
- Selecteer Opslaan in de bovenste balk.
Inhoud op de startpagina bewerken
De standaardstartpagina en andere pagina's zijn voorzien van tijdelijke aanduidingen voor tekst en andere afbeeldingen. U kunt hele secties met deze inhoud verwijderen, of de structuur handhaven en de elementen één voor één aanpassen. Vervang de gegenereerde tekst en afbeeldingen door uw eigen tekst en zorg ervoor dat koppelingen naar de gewenste locaties verwijzen.
Bewerk de structuur en inhoud van de gegenereerde pagina's op verschillende manieren. Voorbeeld:
Selecteer bestaande tekst- en kopelementen om inhoud te bewerken en op te maken.
Voeg een sectie toe aan een pagina door de muisaanwijzer over een leeg gebied te bewegen en klik vervolgens op een blauw pictogram met een plusteken. Kies uit verschillende sectie-indelingen.

Voeg een widget toe (bijvoorbeeld tekst, afbeelding, aangepaste widget of API-lijst) door de muisaanwijzer over een leeg gebied te bewegen en klik vervolgens op een grijs pictogram met een plusteken.

Rangschik items op een pagina opnieuw door slepen en neerzetten.
De primaire kleur van de site bewerken
Als u kleuren, kleurovergangen, typografie, knoppen en andere elementen van de gebruikersinterface in de ontwikkelaarsportal wilt wijzigen, bewerkt u de sitestijlen. Wijzig bijvoorbeeld de primaire kleur die wordt gebruikt in de navigatiebalk, knoppen en andere elementen zodat deze overeenkomen met de huisstijl van uw organisatie.
- Selecteer Stijlen in het linkermenu van de visual-editor in de ontwikkelaarsportal.
- Selecteer onder de sectie Kleuren het kleurstijlitem dat u wilt bewerken. Selecteer bijvoorbeeld Primair.
- Selecteer Kleur bewerken.
- Selecteer de kleur in de kleurkiezer of voer de hexcode van de kleur in.
- Kies Opslaan in de bovenste balk.
De bijgewerkte kleur wordt in realtime toegepast op de site.
Tip
Als u wilt, voegt u een ander kleuritem toe en noemt u dit door + Kleur toevoegen op de pagina Stijlen te selecteren.
De achtergrondafbeelding op de startpagina wijzigen
U kunt de achtergrond op de startpagina van uw portal wijzigen in een afbeelding of kleur die overeenkomt met de huisstijl van uw organisatie. Als u nog geen andere afbeelding naar de mediabibliotheek hebt geüpload, kunt u deze uploaden voordat u de achtergrondafbeelding wijzigt of wanneer u deze wijzigt.
Klik op de startpagina van de ontwikkelaarsportal in de rechterbovenhoek, zodat het bovenste gedeelte in de hoeken is gemarkeerd en er een snelmenu wordt weergegeven.
Selecteer rechts van het artikel Bewerken in het snelmenu de pijl-omlaag (Naar bovenliggend item)
Selecteer de sectie Bewerken.
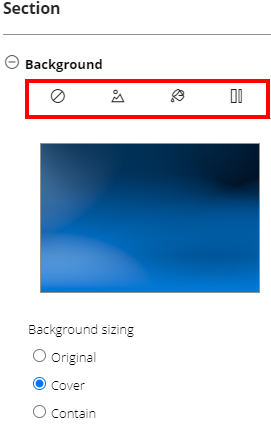
Selecteer in het pop-upvenster Sectie onder Achtergrond een van de pictogrammen:

- Achtergrond wissen om een achtergrondafbeelding te verwijderen
- Achtergrondafbeelding, een afbeelding selecteren in de mediabibliotheek of een nieuwe afbeelding uploaden
- Achtergrondkleur, een kleur selecteren in de kleurkiezer of een kleur wissen
- Achtergrondovergang, een kleurovergang selecteren op de pagina met sitestijlen of een kleurovergang wissen
Maak onder Achtergrondgrootte een selectie die geschikt is voor uw achtergrond.
Selecteer Opslaan in de bovenste balk.
De standaardindeling wijzigen
De ontwikkelaarsportal maakt gebruik van indelingen voor het definiëren van algemene inhoudselementen, zoals navigatiebalken en voetteksten op groepen gerelateerde pagina's. Elke pagina wordt automatisch vergeleken met een indeling op basis van een URL-sjabloon.
De ontwikkelaarsportal wordt standaard geleverd met twee indelingen:
Startpagina - gebruikt voor de startpagina (URL-sjabloon
/)Standaard - gebruikt voor alle andere pagina's (URL-sjabloon
/*).

U kunt de indeling voor elke pagina in de ontwikkelaarsportal wijzigen en nieuwe indelingen definiëren die moeten worden toegepast op pagina's die overeenkomen met andere URL-sjablonen.
Als u bijvoorbeeld het logo wilt wijzigen dat wordt gebruikt in de navigatiebalk van de standaardindeling, zodat deze overeenkomt met de huisstijl van uw organisatie:
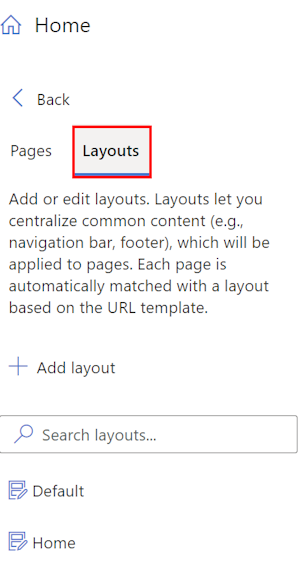
- Selecteer Pagina's in het linkermenu van de visual-editor.
- Selecteer het tabblad Indelingen en selecteer Standaard.
- Selecteer de afbeelding van het logo in de linkerbovenhoek en selecteer Bewerken.
- Selecteer Onder Main de optie Bron.
- Selecteer een van de volgende opties in het pop-upvenster Media :
- Een afbeelding die al is geüpload in uw mediabibliotheek
- Bestand uploaden om een nieuw afbeeldingsbestand te uploaden naar uw mediabestand dat u kunt selecteren
- Geen als u geen logo wilt gebruiken
- Het logo wordt in realtime bijgewerkt.
- Selecteer buiten de pop-upvensters om de mediabibliotheek af te sluiten.
- Selecteer Opslaan in de bovenste balk.
Navigatiemenu's bewerken
U kunt de navigatiemenu's boven aan de pagina's van de ontwikkelaarsportal bewerken om de volgorde van menu-items te wijzigen, items toe te voegen of items te verwijderen. U kunt ook de naam van menu-items en de URL of andere inhoud waarnaar ze verwijzen, wijzigen.
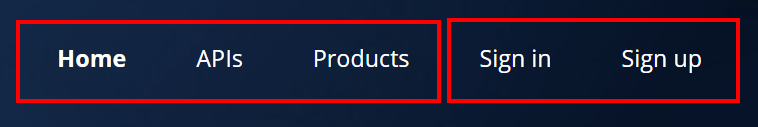
In de indelingen Standaard en Start voor de ontwikkelaarsportal worden bijvoorbeeld twee menu's weergegeven voor gastgebruikers van de ontwikkelaarsportal:
- een hoofdmenu met koppelingen naar start, API's en producten
- een anoniem gebruikersmenu met koppelingen naar aanmeldings - en registratiepagina's .
Mogelijk wilt u deze echter aanpassen. Als u bijvoorbeeld gebruikers onafhankelijk van elkaar wilt uitnodigen voor uw site, kunt u de koppeling Registreren uitschakelen in het menu anonieme gebruikers.

- Selecteer in het linkermenu van de visual-editor het menu Site.
- Vouw aan de linkerkant het menu Anonieme gebruiker uit.
- Selecteer de instellingen (tandwielpictogram) naast Registreren en selecteer Verwijderen.
- Selecteer Opslaan.
Site-instellingen bewerken
Bewerk de site-instellingen voor de ontwikkelaarsportal om de sitenaam, beschrijving en andere details te wijzigen.
- Selecteer Instellingen in het linkermenu van de visual-editor.
- Voer in het pop-upvenster Instellingen de sitemetagegevens in die u wilt wijzigen. Stel eventueel een favicon in voor de site vanuit een afbeelding in uw mediabibliotheek.
- Sla het bestand op in de bovenste balk.
Tip
Als u de domeinnaam van de site wilt wijzigen, moet u eerst een aangepast domein instellen in uw API Management-exemplaar. Meer informatie over aangepaste domeinnamen in API Management.
De portal publiceren
Als u de portal en de meest recente wijzigingen in deze portal beschikbaar wilt maken voor bezoekers, moet u de portal publiceren.
Publiceren vanuit de beheerinterface van de ontwikkelaarsportal:
Zorg ervoor dat u de wijzigingen hebt opgeslagen door de knop Opslaan te selecteren.
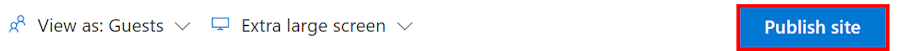
Selecteer publiceren site in het menu bovenaan. Deze bewerking kan enkele minuten duren.

Tip
Een andere optie is om de site te publiceren vanuit Azure Portal. Selecteer Publiceren op de overzichtspagina van uw API Management-exemplaar in Azure Portal.
De gepubliceerde portal bezoeken
Als u uw wijzigingen wilt weergeven nadat u de portal hebt gepubliceerd, opent u deze op dezelfde URL als in het beheervenster, bijvoorbeeld https://contoso-api.developer.azure-api.net. Bekijk de portal in een afzonderlijke browsersessie (met behulp van de modi Incognito of Private Browsing) als een externe bezoeker.
Het CORS-beleid toepassen op API's
Als u wilt dat de bezoekers van uw portal de API's testen via de ingebouwde interactieve console, schakelt u CORS (cross-origin resource sharing) in op uw API's als u dit nog niet hebt gedaan. Selecteer CORS inschakelen op de overzichtspagina van de portal van uw API Management-exemplaar in Azure Portal. Meer informatie.
Volgende stappen
In deze zelfstudie heeft u het volgende geleerd:
- Toegang krijgen tot de beheerde versie van de ontwikkelaarsportal
- Navigeren door de bijbehorende beheerinterface
- De inhoud aanpassen
- De wijzigingen publiceren
- De gepubliceerde portal bekijken
Ga door naar de volgende zelfstudie:
Gerelateerde inhoud over de ontwikkelaarsportal bekijken:
- Overzicht van de Azure API Management-ontwikkelaarsportal
- Configureer verificatie voor de ontwikkelaarsportal met gebruikersnamen en wachtwoorden, Microsoft Entra ID of Azure AD B2C.
- Meer informatie over het aanpassen en uitbreiden van de functionaliteit van de ontwikkelaarsportal.