Panel kontroll (eksperimentell)
[Denne artikkelen inneholder dokumentasjon for forhåndsversjonen og kan bli endret.]
En kontroll som brukes til å gruppere innhold.

Viktig
- Dette er en eksperimentell funksjon.
- Eksperimentelle funksjoner er ikke ment for produksjonsbruk og kan ha begrenset funksjonalitet. Disse funksjonene er tilgjengelige før en offisiell utgivelse, slik at kunder kan få tidlig tilgang og gi tilbakemelding.
Bekrivelse
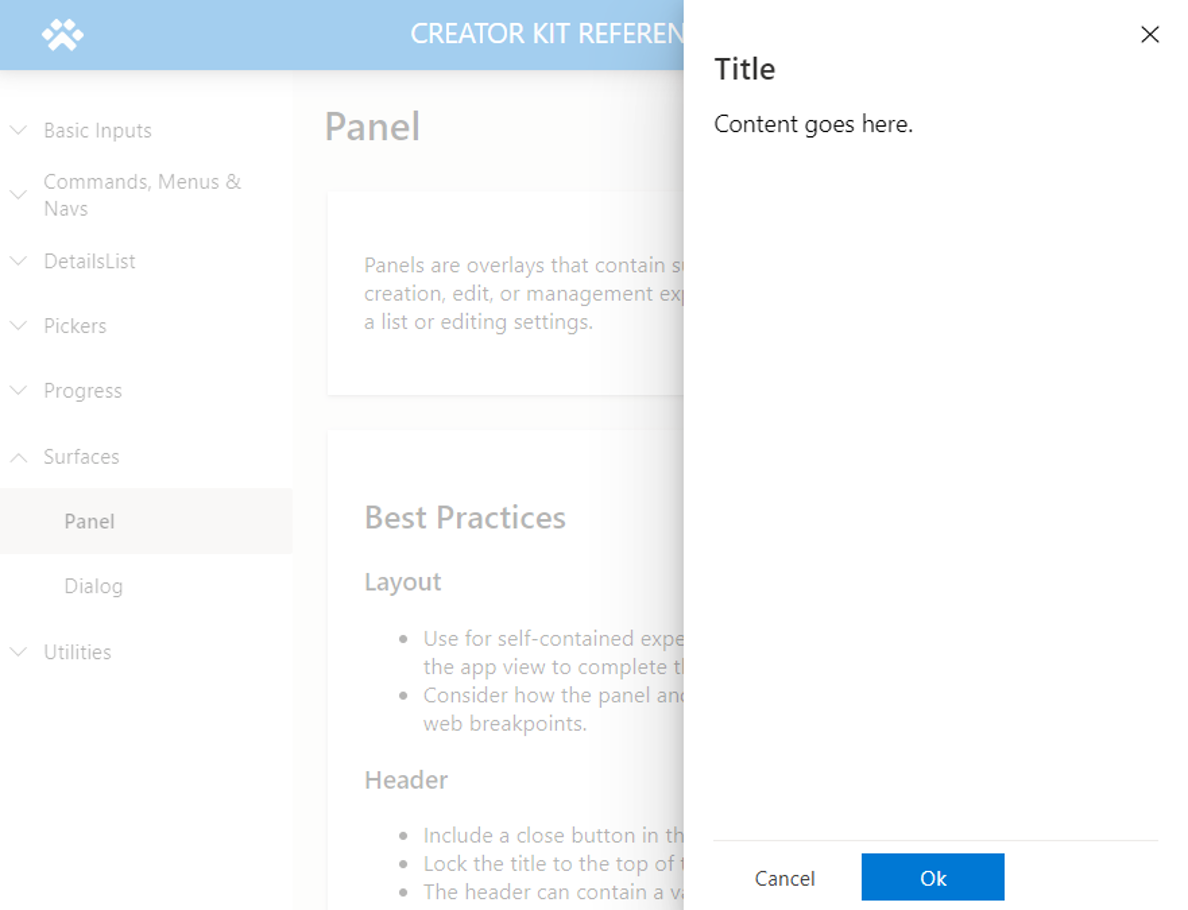
Paneler er overlappinger som inneholder tilleggsinnhold, og brukes til komplekse opprettings-, redigerings- eller administrasjonsopplevelser, for eksempel visning av detaljer om et element i en liste eller redigeringsinnstillinger.
Denne lerretskomponenten etterligner stilen og begrenset virkemåte for Fluent UI Panel-kontrollen.
Egenskaper
Nøkkelegenskaper
| Egenskap | Bekrivelse |
|---|---|
Buttons |
Et datasett som definerer knappene. |
Title |
Tekst som vises i titteldelen. |
Subtitle |
Valgfritt. Tekst som vises under tittelen. |
DialogWidth |
Bredde på panelet. |
ContentX |
X-koordinaten for innholdsområdet. |
ContentY |
Y-koordinaten for innholdsområdet. |
ContentWidth |
Bredden på panelets innholdsområde. |
ContentHeight |
Høyden på panelets innholdsområde. |
Buttons Egenskaper
| Egenskap | Bekrivelse |
|---|---|
Label |
Etiketten som vises på knappen |
ButtonType |
Opplisting som avgjør knappens utforming. Velg mellom Standard og Primary |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Stilegenskaper
| Egenskap | Bekrivelse |
|---|---|
Overlay Color |
Farge som vises i overlappingsområdet. |
DialogWidth |
Bredden på panelet (må ikke forveksles med kontrollbredden, som skal omfatte appbredden). |
Position of the panel |
Angi tekstverdien Right eller Left for å angi hvilken side av skjermen panelet skal gjengis på. |
Theme |
Tema-objektet. Hvis du lar dette stå tomt, gjengis standardtemaet Power Apps. Se Bruk av tema for hjelp til å konfigurere. |
Hendelsesegenskaper
| Egenskap | Bekrivelse |
|---|---|
OnCloseSelect |
Handlingsuttrykk som kjøres når lukkingsknappen er valgt. |
OnButtonSelect |
Handlingsuttrykk som kjøres når en av handlingsknappene er valgt. |
Virkemåte
Konfigurer panelsynlighet
Synligheten for Panel kan veksles med en boolsk variabel (sann/usann).
Bruk følgende Power Fx-formel for å vise dialogen (for eksempel
OnSelect-egenskapen for en knappekontroll):UpdateContext({ showHideDialog: true })Tilordne følgende verdier til
Panel:Egenskap Verdi OnCloseSelectUpdateContext({ showHideDialog: false })VisibleshowHideDialog
Konfigurer knappehandlinger
I OnButtonSelect-egenskapen for panelet angir du handlinger i en If()- eller Switch()-betingelse som er basert på Self.SelectedButton.Label-tekstverdien for å definere handlingen. Avhengig av handlingen er det vanlig å skjule Panel etter at handlingen er fullført.
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
Formatere panelinnhold
Knytt en beholder til innholdsegenskapene for Panel for å plassere innhold i riktig område på skjermen. Du må knytte innholdets synlighet til Panel.
Slik formaterer du innhold i et panel:
Legg til
Panel(eksempelnavn:cmp_panel)Legge til en beholder (eksempelnavn:
c_panelContent)Endre følgende egenskaper for
c_panelContent:Egenskap Verdi Xcmp_panel.ContentXYcmp_panel.ContentYWidthcmp_panel.ContentWidthHeightcmp_panel.ContentHeightVisiblecmp_panel.Visible
Begrensninger
Denne lerretskomponenten kan bare brukes i lerretsapper og egendefinerte sider.