Theming
Temabruk er en mekanisme som gir et konsekvent utseende og følelse på alle komponentene på en side. Dette betyr foreløpig å dele et fargeskjema på tvers av hele siden.
Merk
Et tema-JSON-objekt er en kodeblokk som inneholder et sett med farger. Oppretterpakkekomponenter er utformet for å godta temakodeblokken som genereres spesifikt av appen for Fluent Theme-utviklerappen og tildeler fargeverdiene til komponentegenskaper. Lagre objektet som en variabel i appen (som beskrevet i instruksjonene nedenfor). Selv om et Tema-Json-objekt er utformet for å være enkelt å referere til av pakkekomponenter, kan alle komponenter utenfor pakken også referere til disse verdiene, noe som gjør det enkelt å opprettholde ensartethet på tvers av alle appkomponenter.
Generere temaet
Bruk Fluent Theme-utvikler-appen (som finnes i CreatorKitReferences(Canvas)-løsningen) til å generere et Json-temaobjekt som det refereres til av Creator Kit-komponenter.
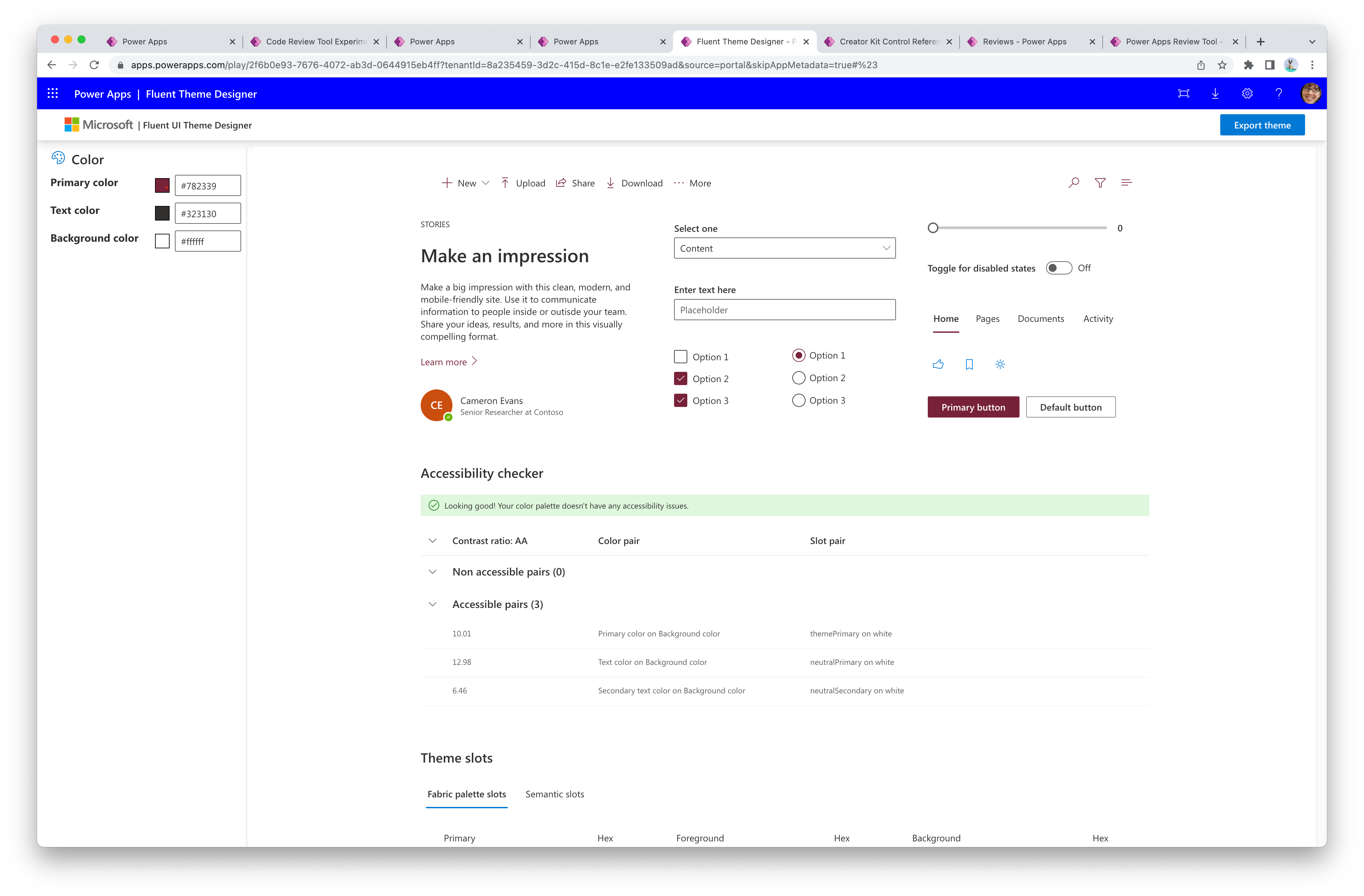
Spill Fluent Theme-utvikler-appen.
Endre verdiene for Primærfarge, Tekstfarge og Bakgrunnsfarge.

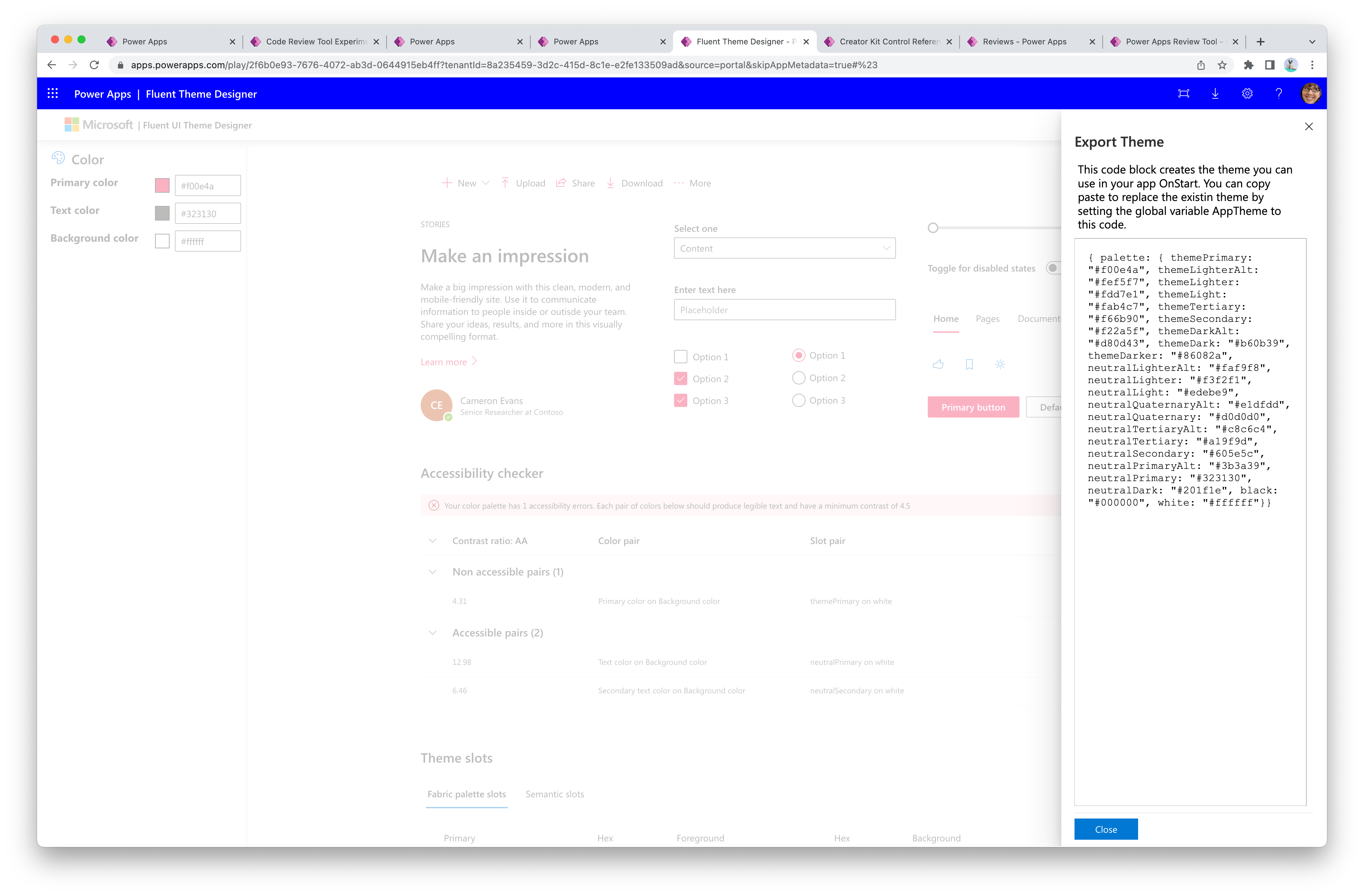
Velg Eksporter tema øverst til høyre for å generere Power Fx-uttrykksversjonen av tema-JSON, og kopier deretter verdien fra panelet.

Lagre temaet som en global variabel i en app (neste del).
Angi temaet
Power Fx-formelen nedenfor viser et eksempel på hvordan du angir en global variabel ved hjelp av utdataene fra appen Fluent UI Theme Designer. Denne variabelen kan refereres til av alle komponentene i appen.
- Plasser denne Power Fx-formelen for å kjøre appens
OnStart-egenskap. - Bytt ut verdien mellom kommentarene
/* THEME OBJECT */med ditt eget temaobjekt fra utformingen.
Set(
AppTheme,
/* START THEME OBJECT */
{
palette: {
themePrimary: "#0078d4",
themeLighterAlt: "#eff6fc",
themeLighter: "#deecf9",
themeLight: "#c7e0f4",
themeTertiary: "#71afe5",
themeSecondary: "#2b88d8",
themeDarkAlt: "#106ebe",
themeDark: "#005a9e",
themeDarker: "#004578",
neutralLighterAlt: "#faf9f8",
neutralLighter: "#f3f2f1",
neutralLight: "#edebe9",
neutralQuaternaryAlt: "#e1dfdd",
neutralQuaternary: "#d0d0d0",
neutralTertiaryAlt: "#c8c6c4",
neutralTertiary: "#a19f9d",
neutralSecondary: "#605e5c",
neutralPrimaryAlt: "#3b3a39",
neutralPrimary:"#323130",
neutralDark: "#201f1e",
black: "#000000",
white: "#ffffff"
}
}
/* END THEME OBJECT */
);
Set(
AppThemeJson,
JSON(
AppTheme,
JSONFormat.IndentFour
)
);
Referanser til tema fra oppretterpakkekomponenter
Et tema kan sendes til Theme-egenskapen til komponenten.
- Lerretskomponenter må referere til variabelen
AppTheme. - Kodekomponenter må referere til variabelen
AppThemeJson.
Referanser til tema fra opprinnelige Power Apps-komponenter
Noen av kjernekomponentene i lerretsapper eller egendefinerte sider kan referere til elementer fra AppTheme-objektet (kan ikke formateres av Json). Disse kontrollene må referere til de ønskede palette-egenskapene og legges inn som fargedatatype ved hjelp av ColorValue()-formelen.
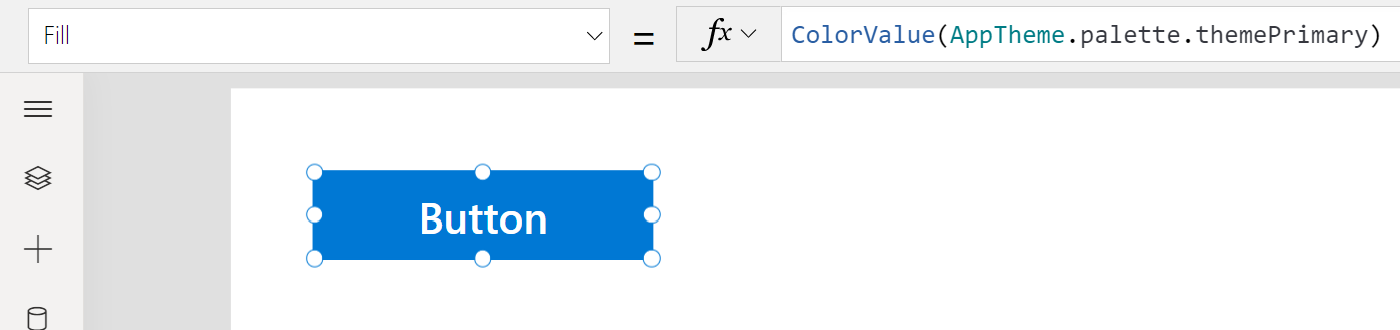
Eksempel Button.Fill Power Fx Formel som refererer til primærfargen til temaet:
ColorValue(AppTheme.palette.themePrimary)