Nav kontroll
En kontroll som brukes til å gi navigasjon.
Merk
Full dokumentasjons- og kildekode funnet i GitHub-kodekomponentrepositoriet.

Bekrivelse
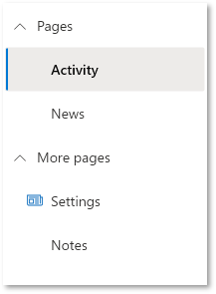
En navigasjonsrute (Nav) inneholder koblinger til hovedområdene i en app eller på et område.
Nav-kodekomponenten tillater bruk av Fluent UI Nav-menykomponenten fra lerretsapper og egendefinerte sider.
Merk
Komponentkildekode og mer informasjon i GitHub-kodekomponentrepositoriet.
Egenskaper
Nøkkelegenskaper
| Egenskap | Bekrivelse |
|---|---|
Selected key |
Nøkkelen du vil velge. Dette oppdateres via OnChange-hendelsen når brukeren samhandler med kontrollen. |
Items |
Påkrevd. Tabellen for datakildeelementer som skal gjengis. |
Fields |
Påkrevd. Feltene som er inkludert fra datasettet. |
Items Egenskaper
Hvert element bruker følgende skjema til å visualisere data i komponenten.
| Name | Bekrivelse |
|---|---|
ItemDisplayName |
Visningsnavnet på kommando/fane/menyelement |
ItemKey |
Nøkkelen som skal brukes for å angi hvilket element som er valgt, og når du legger til underordnede elementer. Nøklene må være unikt. |
ItemEnabled |
Sett til Usann hvis alternativet er deaktivert |
ItemVisible |
Sett til Usann hvis alternativet ikke er synlig |
ItemIconName |
Fluent UI-ikonet som skal brukes (se Fluent UI-ikoner) |
ItemIconColor |
Fargen som ikonet skal gjengis som (for eksempel navngitt, RGB eller heksadesimalverdi) |
ItemIconOnly |
Ikke vis tekstetiketten – bare ikonet |
ItemParentKey |
Gjengi alternativet som underordnet element for et annet alternativ |
ItemExpanded |
Sett til usann eller sann hvis gruppen skal være skjult eller utvidet. |
Eksempel:
Table(
{
ItemKey: "1",
ItemDisplayName: "Home with Icon & Custom color",
ItemIconName: "Home",
ItemIconColor: "Green"
},
{
ItemKey: "2",
ItemDisplayName: "Documents",
ItemExpanded: true
},
{
ItemKey: "3",
ItemDisplayName: "Contents"
},
{
ItemKey: "4",
ItemDisplayName: "Item Invisible",
ItemVisible: false
},
{
ItemKey: "5",
ItemDisplayName: "Quick Reference Guide",
ItemParentKey: "3",
ItemIconName: "Document"
}
)
Stilegenskaper
| Egenskap | Bekrivelse |
|---|---|
Theme |
Godtar en JSON-streng som genereres ved hjelp av Fluent UI Theme Designer (windows.net). Hvis du lar dette stå tomt, bruker du standardtemaet definert av Power Apps. Se Bruk av tema for hjelp til å konfigurere. |
AccessibilityLabel |
Skjermleser aria-etikett |
CollapseByDefault |
Sett til Sann eller Usann (På eller Av) for at gruppen med nav skal være skjult eller utvidet. Egenskap for å utvide enkeltelementnivå respekteres. |
Hendelsesegenskaper
| Egenskap | Bekrivelse |
|---|---|
InputEvent |
En hendelse for å sende kontrollen. For eksempel SetFocus. Se nedenfor. |
Virkemåte
Støtter SetFocus som en InputEvent.
Konfigurere virkemåten Ved valg
Bruk Switch()-formelen i komponentens OnSelect-egenskap til å konfigurere bestemte handlinger for hvert element ved å henvise til kontrollens valgte ItemKey som bryterverdi.
Bytt ut false-verdiene med riktige uttrykk i Power Fx-språket.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"1", false,
/* Action for ItemKey 2 */
"2", false,
/* Action for ItemKey 3 */
"3", false,
/* Action for ItemKey 4 */
"4", false,
/* Action for ItemKey 5 */
"5", false,
/* Default action */
false
)
Angi fokus på kontrollen
Når en ny dialogboks vises og standardfokuset skal være på kontrollen, er det nødvendig med et eksplisitt angitt fokus.
Hvis du vil utføre kall til inndatahendelsen, kan du angi en kontekstvariabel som er bundet til egenskapen Inndatahendelse , til en streng som starter med SetFocus og etterfulgt av et vilkårlig element, for å sikre at appen registrerer den som en endring.
F.eks.
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
Kontekstvariabelen ctxResizableTextareaEvent kan deretter være bundet til Input Event-egenskapen.
Begrensninger
Denne kodekomponenten kan bare brukes i lerretsapper og egendefinerte sider.